
エンジニア採用担当がプログラミング頑張る話【41日目/2ヶ月間】
こんにちは、@hiroki_maekawaです。
昨日フロントエンドの話をしていた際に「Firebaseでホスティング」の話が出て、「そう言えば今自社用のホームページのためにGMOのレンタルサーバー代に毎月1500円くらい払ってるな、、」ということに気づき、「試しにこっちに移行してみようかな?」と思ったので早速やってみることにしました。
Wixで約3時間で作ったやっつけホームページなので正直Wixのサーバーでも全然問題ないとは思うのですが、無料で使えるので試しに接続を試みます。
現在のホームページの概要
・独自ドメイン:お名前.com(年2500円程)
・レンタルサーバー:GMO(月1500円程)→これを今回Firebaseに!
・プログラム:Wix(自分で書きたい。笑)(月1500円程)
【用語】ホスティングとは、プロバイダや通信事業者が保有するサーバをネットワーク経由で顧客に貸し出すサービスのこと。「レンタルサーバ」とも呼ばれる。
1. プロジェクトを作成する

Firebaseのコンソールにアクセスし、プロジェクトを作成します。
情報をいくつか入力するだけです。すると、下記の画面に移動します。

2. Node.jsのインストール
HomebrewでNode.jsをインストールします。(FirebaseのCLIツールのインストールに必要なため)
//Node.jsがインストールされてるか確認 -> されてない
(base) HirokinoMacBook:~ hirokimaekawa$ node -v
-bash: node: command not found
//Homebrewがインストールされてるか確認 -> されてる
(base) HirokinoMacBook:~ hirokimaekawa$ brew -v
Homebrew 2.4.4
Homebrew/homebrew-core (git revision be1ba3; last commit 2020-07-08)
Homebrew/homebrew-cask (git revision 2974ae; last commit 2020-07-08)
//HomebrewでNode.jsをインストール
(base) HirokinoMacBook:~ hirokimaekawa$ brew install nodebrew
//再びNode.jsがインストールされてるか確認 -> されてる&バージョンが確認できる
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew -v
nodebrew 1.0.1
# install
nodebrew install v8.9.4//インストールできるバージョンを確認
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew ls-remote最新バージョンを公式サイトから確認→ v14.5.0 でした
//最新バージョンを指定してインストール
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew install-binary v14.5.0
Fetching: https://nodejs.org/dist/v14.5.0/node-v14.5.0-darwin-x64.tar.gz
Warning: Failed to create the file
Warning: /Users/hirokimaekawa/.nodebrew/src/v14.5.0/node-v14.5.0-darwin-x64.tar
Warning: .gz: No such file or directory
curl: (23) Failed writing body (0 != 719)
download failed: https://nodejs.org/dist/v14.5.0/node-v14.5.0-darwin-x64.tar.gz
//エラーになったので、手動でディレクトリを作成
(base) HirokinoMacBook:~ hirokimaekawa$ mkdir -p ~/.nodebrew/src
//再度インストール -> いけました!
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew install-binary v14.5.0
Fetching: https://nodejs.org/dist/v14.5.0/node-v14.5.0-darwin-x64.tar.gz
########################################################### 100.0%
Installed successfully最新版(v14.5.0)がインストールされましたが、current: none=まだ有効になっているバージョンはない状態なので、使用するnode.jsのバージョンを指定します。
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew ls
v14.5.0
current: none
//使用するnode.jsのバージョンを指定
(base) HirokinoMacBook:~ hirokimaekawa$ nodebrew use v14.5.0
use v14.5.0次はパスを通していきます。
//パスを通す
(base) HirokinoMacBook:~ hirokimaekawa$ echo 'export PATH=$HOME/.nodebrew/current/bin:$PATH' >> ~/.bash_profile
//パスを通した設定を反映させる
(base) HirokinoMacBook:~ hirokimaekawa$ source ~/.bash_profile
//Node.jsのバージョンの確認
(base) HirokinoMacBook:~ hirokimaekawa$ node -v
v14.5.0いけました!
3. FirebaseのCLIツールのインストール
Node.jsをインストールするとnpmというツールが手に入るらしく、これでFirebaseのCLIツールのインストールを行います。
(base) HirokinoMacBook:~ hirokimaekawa$ npm install -g firebase-tools
(base) HirokinoMacBook:~ hirokimaekawa$ firebase --version
8.5.04. Firebaseにログイン
ログインを試みると「匿名だからCLIの使用状況の情報収集して良い?」と聞かれるので、どうぞどうぞ/いいえいいえ、と答えます。
(base) HirokinoMacBook:~ hirokimaekawa$ firebase login
i Firebase optionally collects CLI usage and error reporting information to help improve our products. Data is collected in accordance with Google's privacy policy (https://policies.google.com/privacy) and is not used to identify you.
? Allow Firebase to collect CLI usage and error reporting informat
ion? YesブラウザでGoogleアカウントを指定して→許可を押すとコマンドで下記が反映されます。
Waiting for authentication...
✔ Success! Logged in as mkhk.31.ne@gmail.com5. サイトを公開する
ディレクトリを作成し、作ったディレクトリに移動→firebase initします。
(base) HirokinoMacBook:~ hirokimaekawa$ mkdir directpicks-homepage
(base) HirokinoMacBook:~ hirokimaekawa$ cd directpicks-homepage
(base) HirokinoMacBook:directpicks-homepage hirokimaekawa$ firebase initその後、自分は下記を選択しました。
❯◯ Hosting: Configure and deploy Firebase Hosting sites -> スペースボタン押してからエンター
❯ [don't setup a default project] -> エンター
? What do you want to use as your public directory? (public) -> エンター
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) -> N最終的に下記が表示されれば成功です!
✔ Wrote public/404.html
✔ Wrote public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
i Writing gitignore file to .gitignore...
✔ Firebase initialization complete!$ firebase deploy --project "1. で作ったプロジェクト名"でプロジェクトをデプロイします!
(base) HirokinoMacBook:public hirokimaekawa$ firebase deploy --project directpicks-homepage
=== Deploying to 'directpicks-homepage'...
i deploying hosting
i hosting[directpicks-homepage]: beginning deploy...
i hosting[directpicks-homepage]: found 2 files in public
✔ hosting[directpicks-homepage]: file upload complete
i hosting[directpicks-homepage]: finalizing version...
✔ hosting[directpicks-homepage]: version finalized
i hosting[directpicks-homepage]: releasing new version...
✔ hosting[directpicks-homepage]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/directpicks-homepage/overview
Hosting URL: https://directpicks-homepage.web.app最後の行にURLが出てくるので、アクセスするとWebページができているのが確認できます!

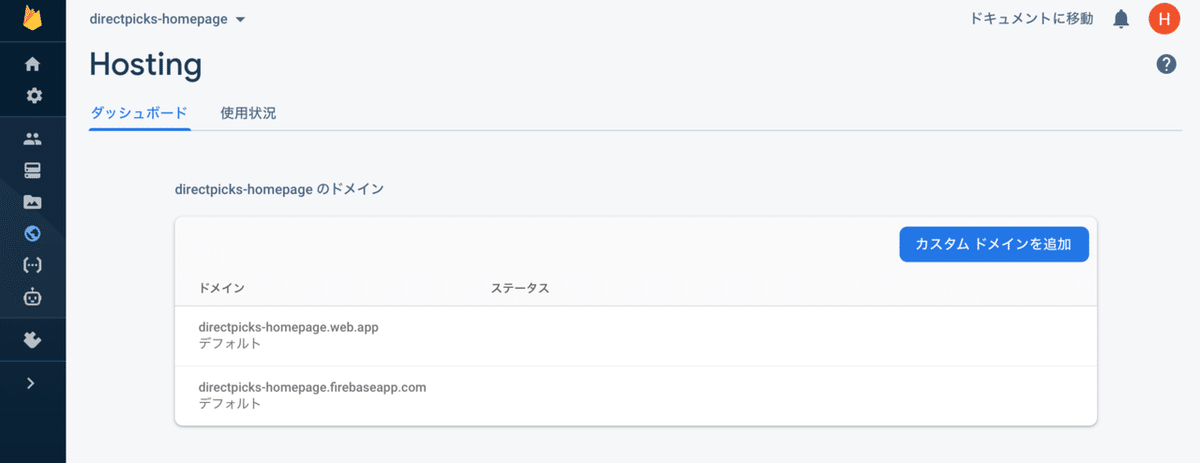
6. 独自ドメインを登録する
Firebaseのコンソール→Hostingにアクセスし、カスタムドメインを追加をクリック

お名前.comで独自ドメインを取得したため、ここからは下記サイトを参考に独自ドメインを設定しました。
(SSLの設定完了には24時間程度かかることもあるそうなので、明日また確認してみようと思います。)
今日できるようになったこと
・FirebaseでWebサイトをホスティング
さいごに
これで毎月1500円が節約できることになります!ホームページを作っていた当時何の疑問も感じずレンタルサーバーを借りていたので、プログラミングを勉強してて良かったなぁと感じました(ここで)
この2ヶ月はずっとGoとPythonでサーバーサイドの開発を行なっていたので、機会があればフロントエンドの方も勉強して、将来自社用のHPも自分で作ってみたいなと思いました・・!
それではまた!
