
エンジニア採用担当がプログラミング頑張る話【42日目/2ヶ月間】
こんにちは、@hiroki_maekawaです。
今日はReactをさわってみたいと思います。Facebook社が開発しているユーザインターフェース(UI)構築のためのJavaScriptライブラリです。
以前自社用のホームページをWixを使って3時間くらいかけてやっつけ仕事で作ったのですが、「今ちょうどプログラミングを勉強していて、この際自分で作れたらいいなー」と思い、今回Reactをさわってみることにしました。
1. Create React Appの環境構築
色々調べたてみたところ、手っ取り早くWebサイトを作るためには、0からは作らずに、react-bootstrap等にあがっているテンプレートを組み合わせていけば良いんじゃないか?という説が出てきたので、react-bootstrapについて紹介している動画を探しました。
これがヒットしたので、まずはこれに沿って理解を進めていきたいと思います。
下記、備忘録として、やったことをメモしていきたいと思います。
Create React Appを使用していたので、早速インストールしてみました。
$ npx create-react-app start-bootstrap2. HTMLを反映させる
作ったstart-bootstrapファイルをVSCodeで開く
コマンドで $ npm start と打つと、Webブラウザが立ち上がります。

参照したいBootstrapのGithubを開く(今回は下記を使っていきます。)
Githubのhtmlファイルからheaderとfooter部分のdivとnavがある部分のhtmlをコピーしてくる
【用語】headerは上の目次部分的なやつで、footerはその下部分と理解
【用語】divは要素のグループ化に使うタグで、navはリスト化に使うタグと理解
それをApp.jsに貼り付ける
htmlのコメントを消す
・command+d で選択した文字や記号と同じものを選択
・command+Shift+右矢印 で選択した部分の行全体を選択→削除
ここまで行うと、htmlが反映されているのが確認できます。

3. CSSを反映させる
HTMLの中にFont Awesomeとagency(新しいソースコードはbootstrap themeがagencyに含まれてました)のスタイルがあったため、1つづつ反映させていきます。
Font Awesomeの方は、下記サイトの中のURLをコピーして→index.htmlのhead内にlinkタグとして記述します。
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
【用語】linkタグとは、「そのページ」と「別のファイルやページ」(今回の場合はFont Awesome)を関連づけるためのタグ。
【用語】Webサイトで実際に見える文章や画像等はbody部分(<body>〜</body>)に書き、head部分(<head>〜</head>)には、設定や情報等の目に見えない情報を書く。
【用語】relはそのファイルとの関係性(今回の場合stylesheet=CSS)、hrefはそのファイルがある場所(URL)を指す。
agencyの方は、ソースコードのCSSファイルを探して→コピーして→自分でCSSフォルダ&ファイルを作って(assets/css/bootstrap.min.cssとしました)→そこに貼り付けて→そのCSSファイルをindex.jsファイルにimportするという流れでした。
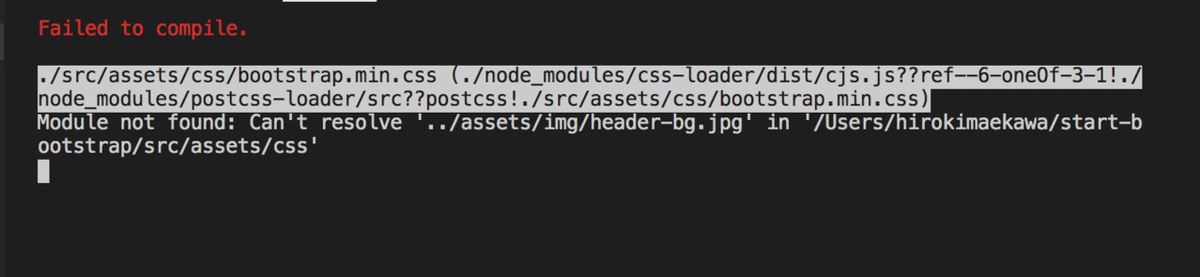
これで保存したところ、下記エラーが出ました。

4. 画像を反映させる
imgがないというエラーなので、先程作ったassetsフォルダにimgフォルダを作成し、Githubからheader-bg.jpgを探してきてimgフォルダに保存します。
動画が撮影された時と今とでGithubのフォルダの配置が変わっていたためパスの設定に手こずりましたが、何とか画像も反映させることができました!

テンプレを反映させるだけですが、デザインがカッコいいので謎の達成感(笑)
今日できるようになったこと
・Create React Appの使用
・Font Awesomeの使用
・CSSファイルを作成→JSファイルにimportしてスタイルの反映
・画像の反映
さいごに
フロントエンドの基礎知識がほぼないに等しいので、実践的な動画を見ながら都度キャッチアップしていくことができればと思います。
自社用のホームページ頑張れば自分で作れるんじゃないか説・・?
それではまた!
