
Anaconda & Visual Studio Codeインストールと、簡単なプログラム実行手順
Youtubeで公開した、「Anaconda & Visual Studio Codeインストール Pythonプログラミング準備」について文章&画像で記載していきます。
動画はこちら↓
Pythonプログラミングを行うための環境準備として、Anacondaと、VS Codeのインストール方法、そして簡単なプログラム作成と実行方法を説明します。
Anacondaとは?
Anacondaは、Pythonとデータサイエンスのライブラリを一括管理するためのプラットフォームです。
Anacondaをインストールすると、Python自体も一緒にインストールされます。そのため、Pythonを別途インストールする必要はありません。
Anacondaがあれば、仮想環境の管理が容易となり、同じファイルでも古いライブラリの環境、新しいライブラリの環境、など使い分けが可能となります。
VS Codeとは
VS Codeとは、Visual Studio Codeの略で、マイクロソフトが開発した無料のコードエディタです。
Python, JavaScript, C++, Javaなど、多岐にわたるプログラミング言語をサポートしており、軽量で高速なのが特徴です。
Anacondaをダウンロードしてインストールしよう
それではダウンロードしてインストールしていきましょう。
以下のページにアクセスし、Anacondaをダウンロードできるページにアクセスします。GoogleでAnacondaと入力して検索してもが上位表示されます。
アクセスすると、以下のページが開かれます。

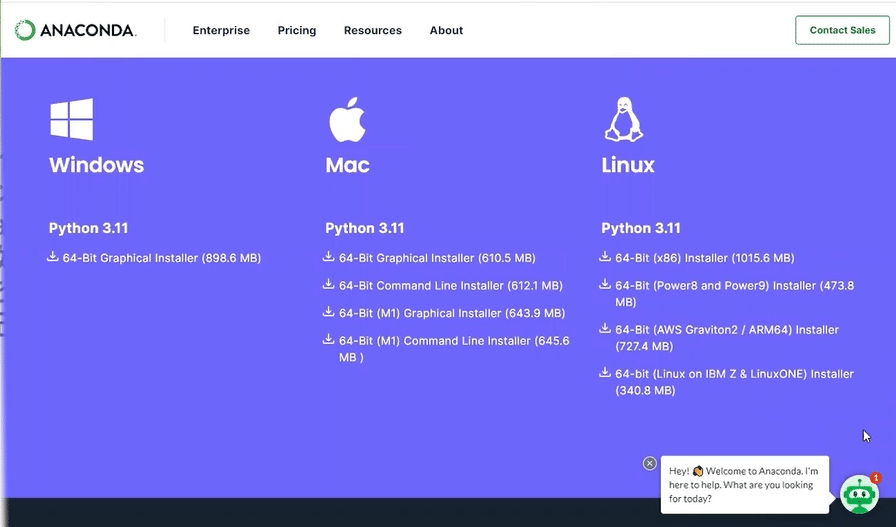
ここで表示されている「Download」ボタンを押すとWindows用のAnacondaインストールファイルがダウンロードできます。もし違うOSでAnacondaをインストールしたい場合はページをスクロールします。

ここにMac OSやLinux OSのインストールパッケージもありますのでOSに応じてダウンロードしましょう。
今回は、Windowsで実行しますので、上のダウンロードボタンを押して自分のパソコンにインストールパッケージを保存します。
ダウンロードには少し時間がかかるかもしれません(私は1分半かかりました)。
ダウンロードできたら保存したファイルをダブルクリックし、インストールを開始します
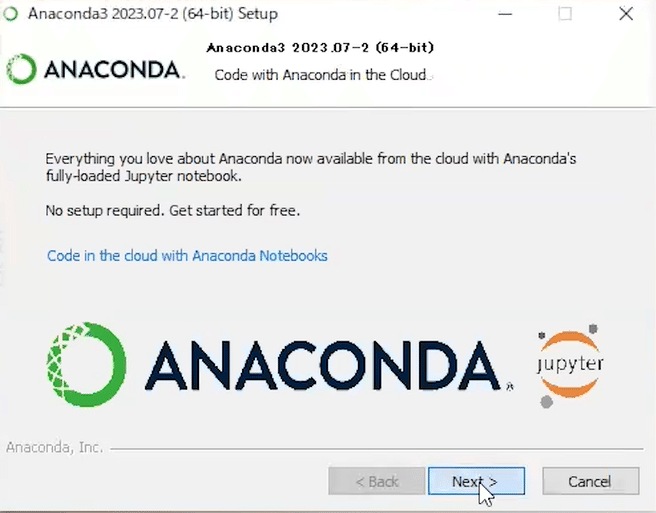
Anacondaのセットアップ画面が起動します。

「NEXT」ボタンを押しましょう。
次にライセンスの確認画面が表示されます。

内容を確認したら「I Agree」ボタンをクリックして次の画面に進みます。
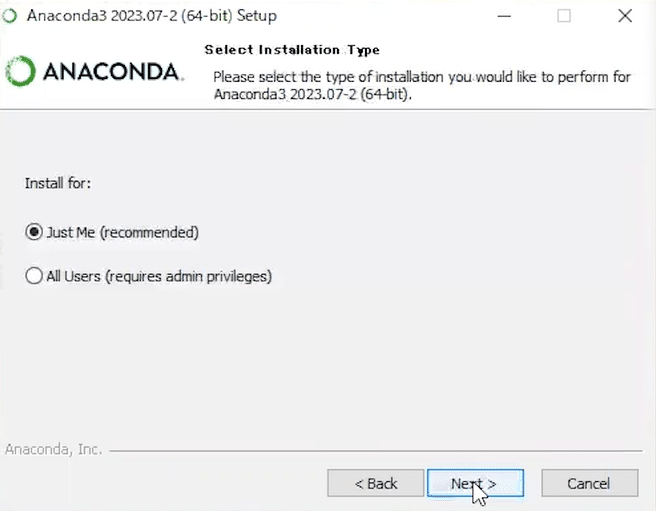
次にインストールするユーザーを選びます

自分だけを対象にインストールするか、全てのユーザーに対してインストールするかを選びます。今回は「Just me」を選びます。
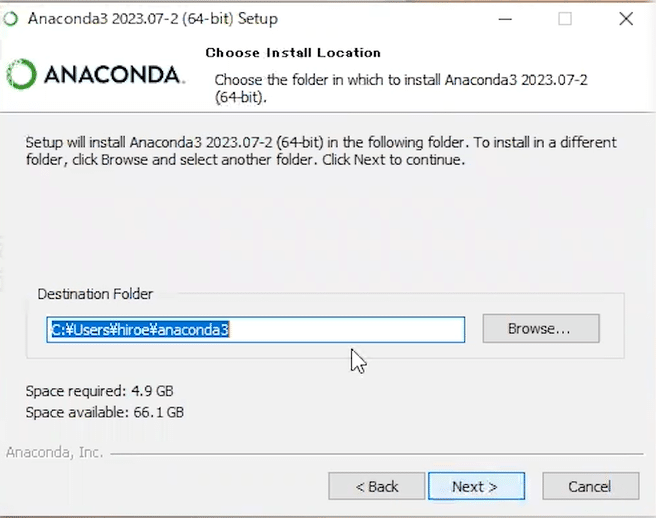
次に、インストールするフォルダを選択します。

ここではデフォルトのまま「NEXT」ボタンを押します。
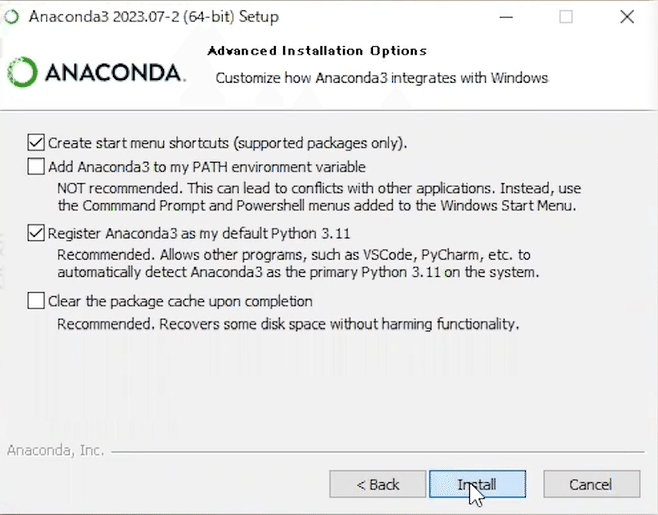
次に、インストールオプションを選びます。

ここもデフォルトの設定のまま「Install」ボタンを押しましょう。
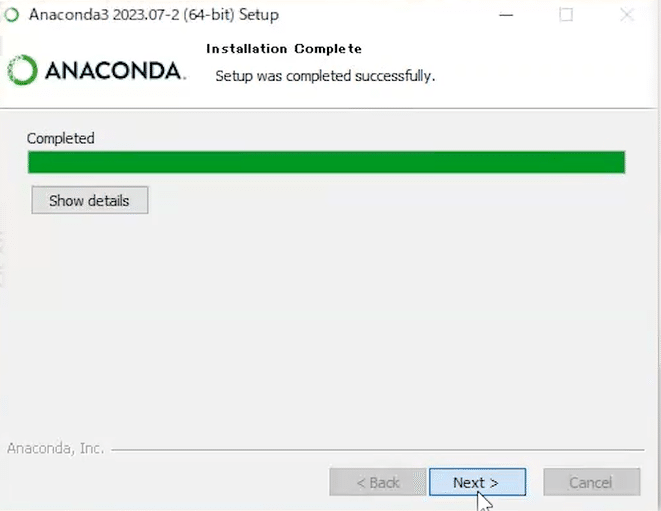
するとインストールが始まります。インストールには時間が少しかかります。お使いのPCのスペックにも依りますが、20分弱ほど見ておいてもいいかもしれません。
インストールが終わったら「NEXT」ボタンを押しましょう。

さらに「NEXT」ボタンを押します。

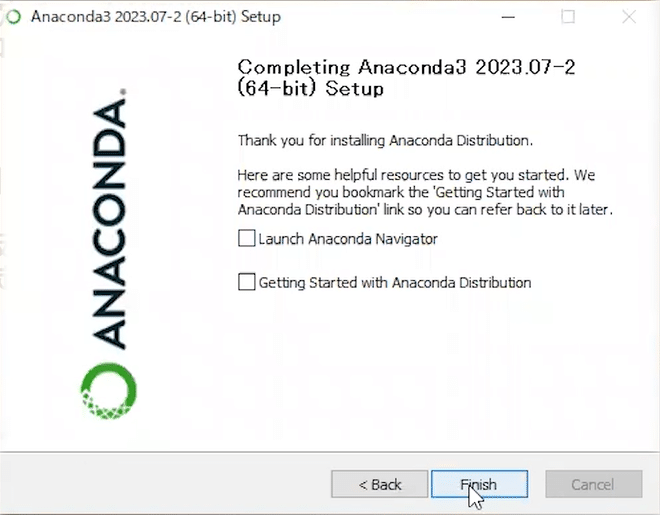
最後に以下のチェックがあります。
・Anacondaの管理機能「Anaconda Navigatorを起動する」
・「Anaconda Distributionを開始する」

このタイミングでは2つとも起動しなくても良いので、2つともチェックをはずして「Finish」を押しましょう。
Visual Studio Codeをダウンロードしてインストールしよう
続いて「Visual Studio Code」、通称「VS Code」をインストールしていきます。
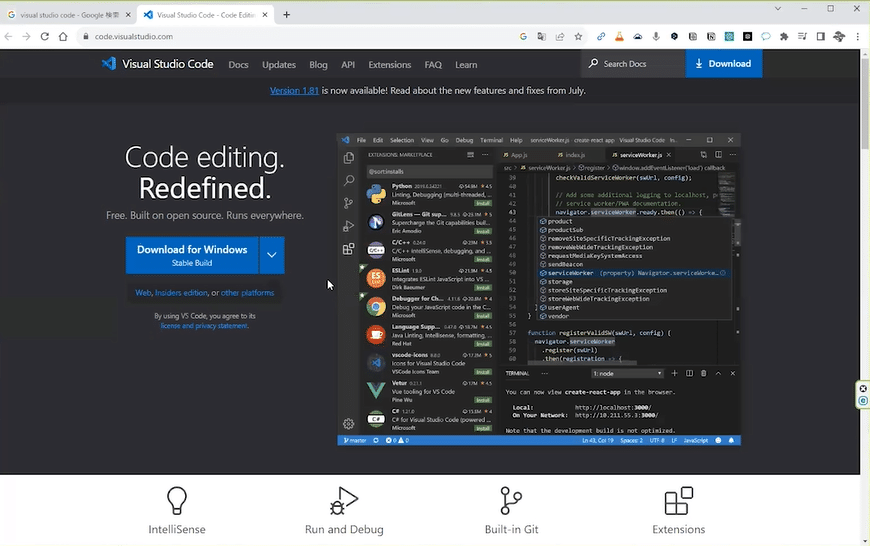
以下のページにアクセスし、VS Codeをダウンロードできるページにアクセスします。Googleでvisual studio codeと入力して検索してもが上位表示されます(2つ目くらい)。
こちらも先ほどのAnacondaと同じ構成で、上の方にWindowsのダウンロードボタンがあり、下の方に行くと他のOSのインストールパッケージがダウンロードできます。

OSに合わせてダウンロードしましょう。
今回はWindows用のインストールパッケージをダウンロードします。
VS Codeのダウンロードはすぐ終わります。
終わりましたらインストールパッケージをダブルクリックし、インストールを開始しましょう。
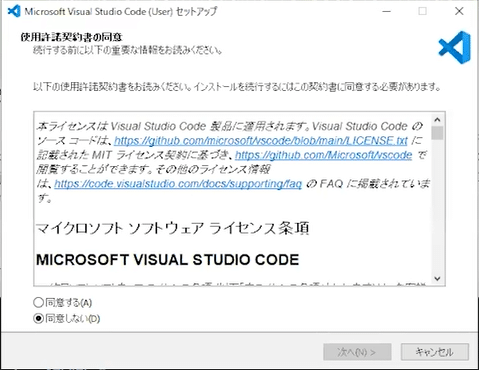
使用許諾契約書の同意には、一読の上「同意する」を選び、次へを押します。

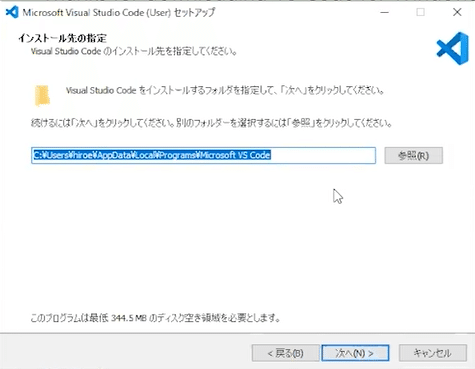
インストール先の指定ですが、ここでもデフォルトのまま「次へ」を押します。

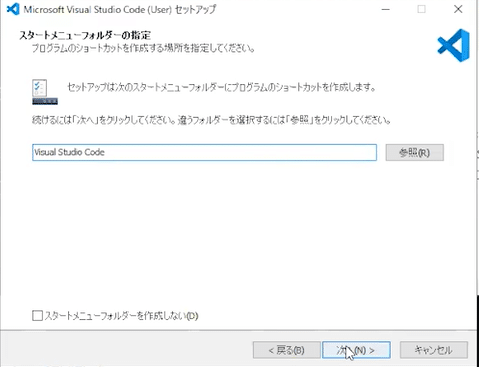
スタートメニューフォルダの指定ですが、これもこのまま「次へ」を押します。

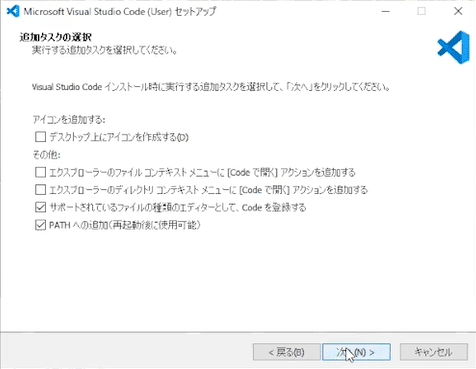
追加するタスクの選択も、そのままで「次へ」を押します。

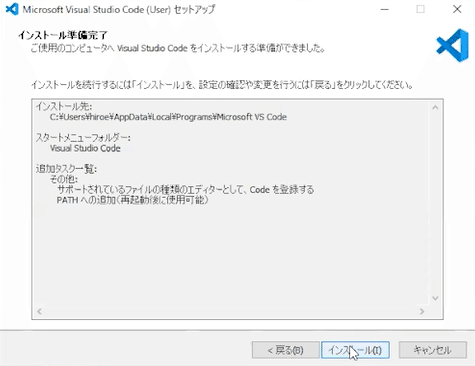
インストール準備完了画面で「インストール」ボタンを押しましょう。

少し待つとインストールが完了します。
インストールが完了したら「Visual Studio Codeを実行する」のボタンのチェックは外して、完了ボタンを押しましょう。

Anaconda Navigatorの起動と仮想環境の作成
インストールしたツールの起動と設定を行っていきます。
Anaconda Navigatorの起動方法
まずはAnaconda付随のGUIアプリケーションである「Anaconda Navigator」を起動して、仮想環境の準備を行います。
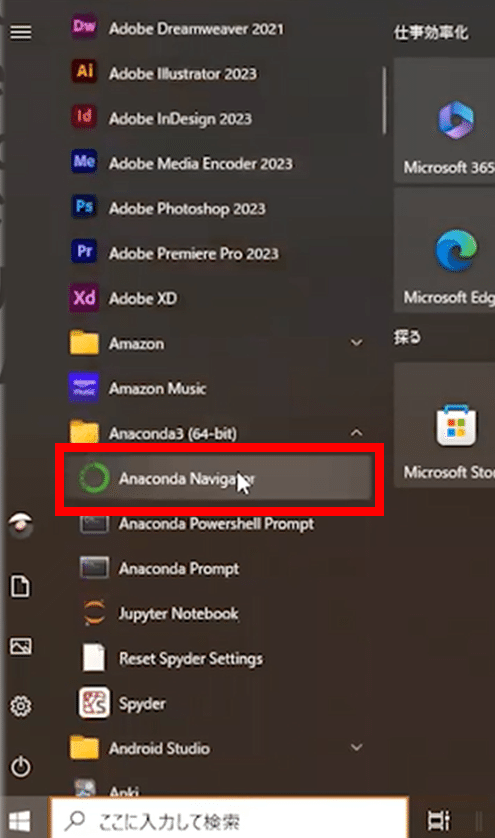
Windowsの場合、スタートからAnaconda Navigatorを検索し、起動します。
Anacondaのフォルダの下にあります。

初めて起動する時は特に時間がかかるかもしれません(約1分想定)。
Anaconda Navigatorで仮想環境作成
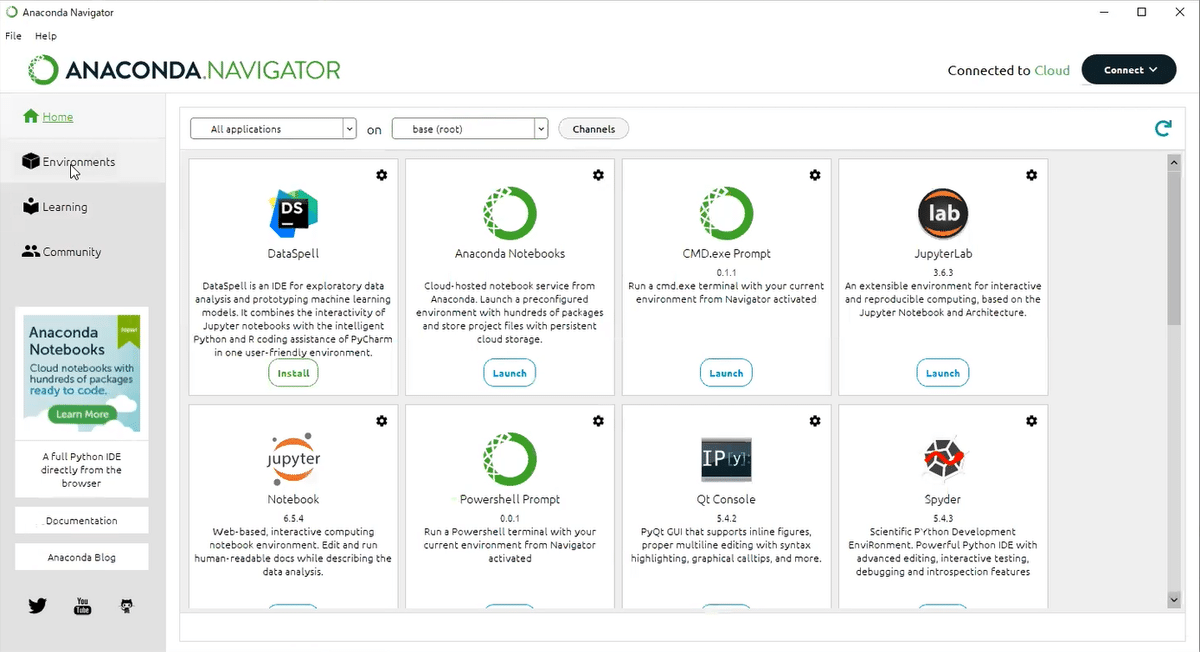
Anaconda Navigatorが起動したら左側のEnvironmentsを押します。

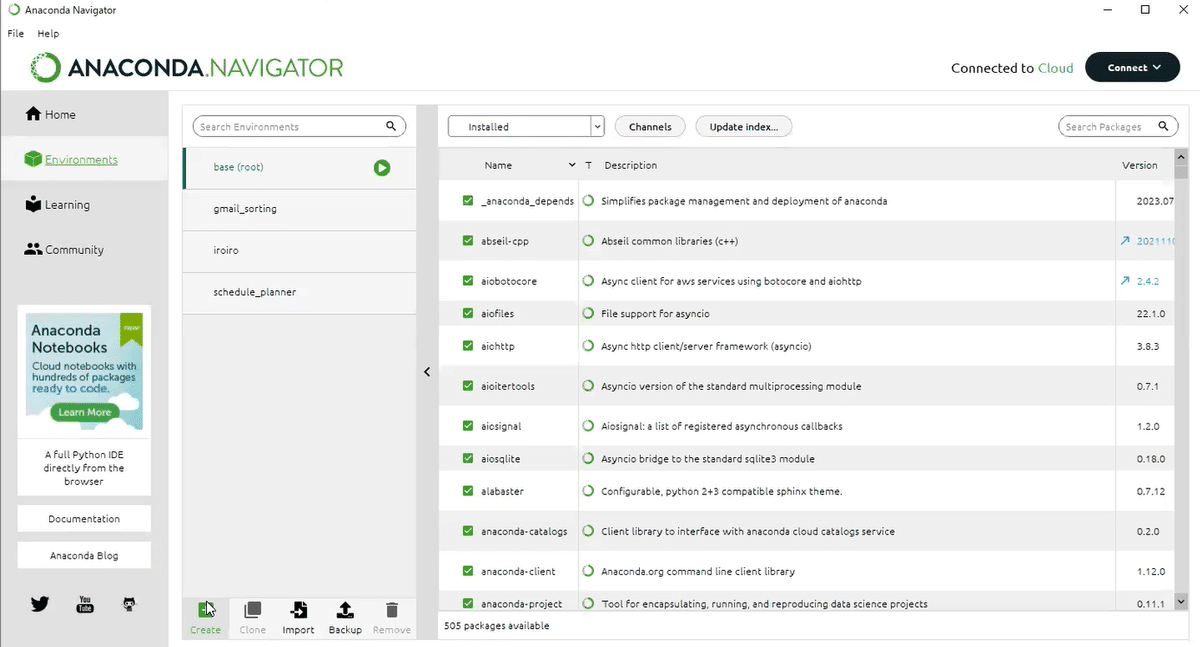
Environment画面が開いたら、base(root)の下側にある「create」ボタンを押します。

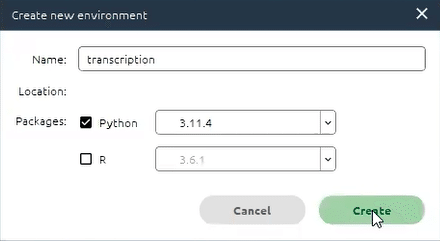
作成する仮想環境の名前をつけます。
今回は文字起こしプログラムを作成する、という前提として、「transcription」という名前にします。※実際の名前は作るツールに合わせること
今回はPythonバージョンは、動画作成時の最新バージョンの「3.11.4」を選びます。Pythonバージョンはよくアップデートされるので、基本的にはその時の最新のバージョンを選ぶと良いです。
そして「create」ボタンを押します。

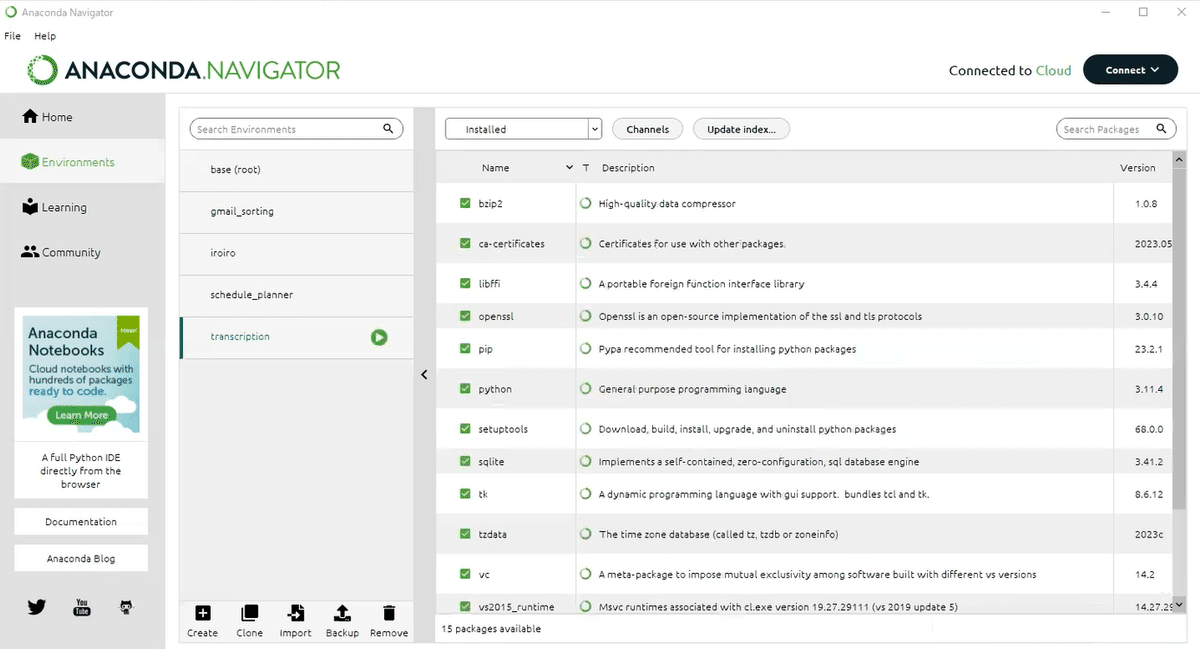
少し待つ(約1分程)と基本的なライブラリがインストールされた仮想環境が作成されます。
仮想環境が作成されました。右側に表示されているのがインストールされたライブラリとそのバージョンです。

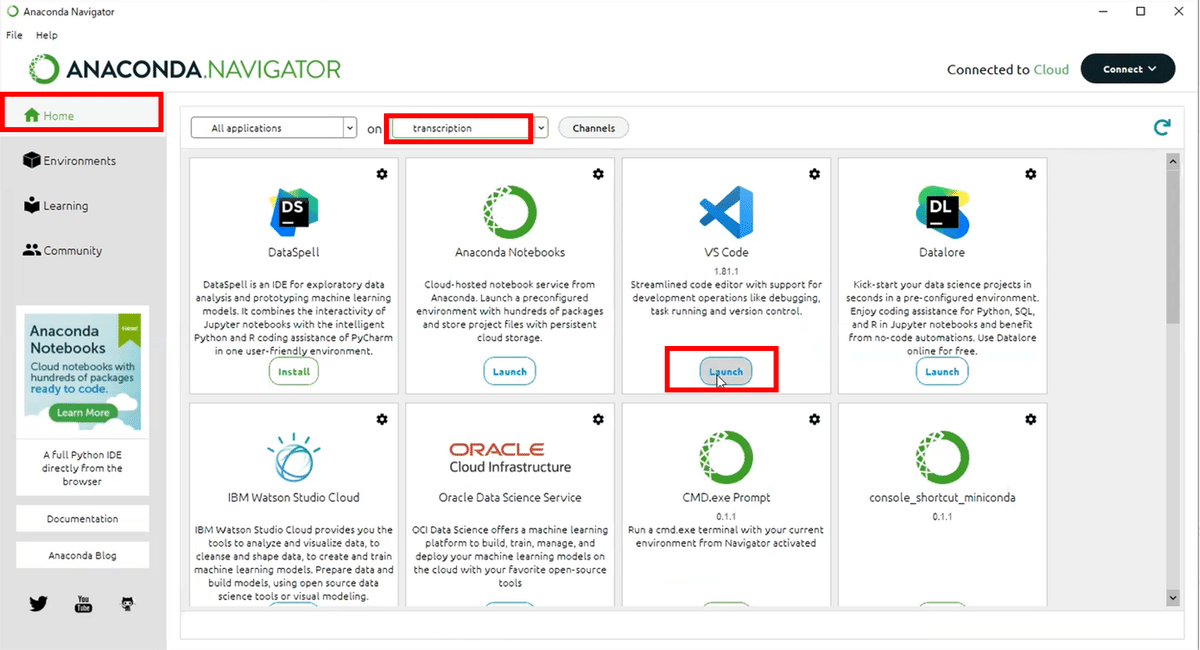
Anaconda NavigatorからVS Codeを起動
続いて左側から「Home」ボタンを押してホーム画面に戻り、いま作成した仮想環境を選びます。そしてこの画面からVS Codeを開きます。VS Codeアイコンの下の方にある「Launch」ボタンを押して開きましょう。

開発でVS Codeを使うときは、VS Codeの環境を仮想環境として使う必要があります。コマンドでも仮想環境にできますが、このようにAnaconda NavigatorからLaunchボタンで起動することで、仮想環境でVS Codeを開くこともできます。
Anaconda NavigatorからVS Codeを起動するすると、使用する仮想環境がわかりやすいので、しばらくは、Anaconda NavigatorからVS Codeを開くようにしましょう。
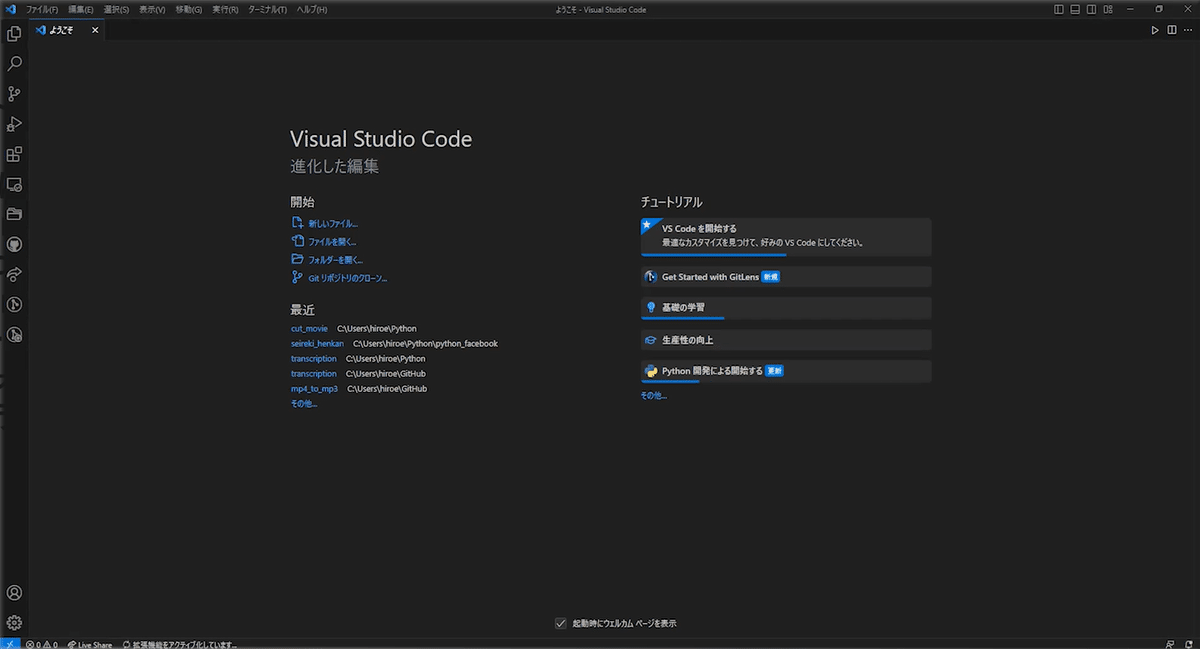
VS Codeの初期設定
それではVS CodeをLaunchして初期設定をしていきます。

VS Codeですが、私はすでに一度、日本語化の拡張機能をインストールしてあるので日本語になっています。
まずはこのような拡張機能をインストールしていきましょう。
日本語化拡張機能のインストール
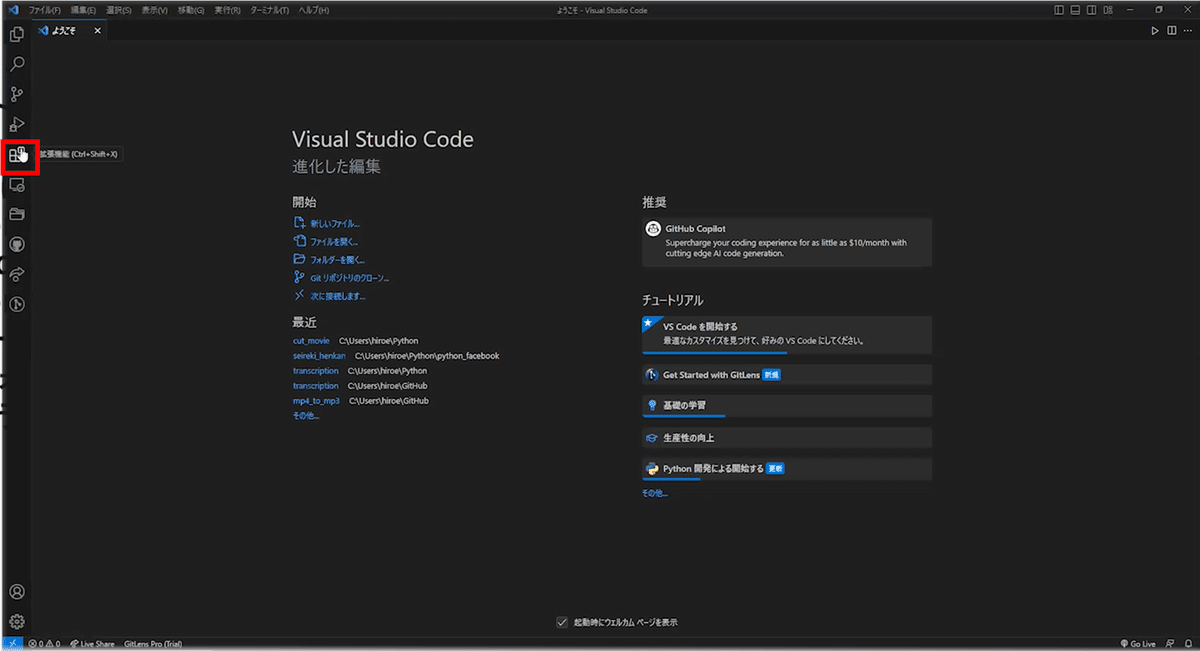
左側からこの四角が並んだようなアイコンの「拡張機能」ボタンを押します。

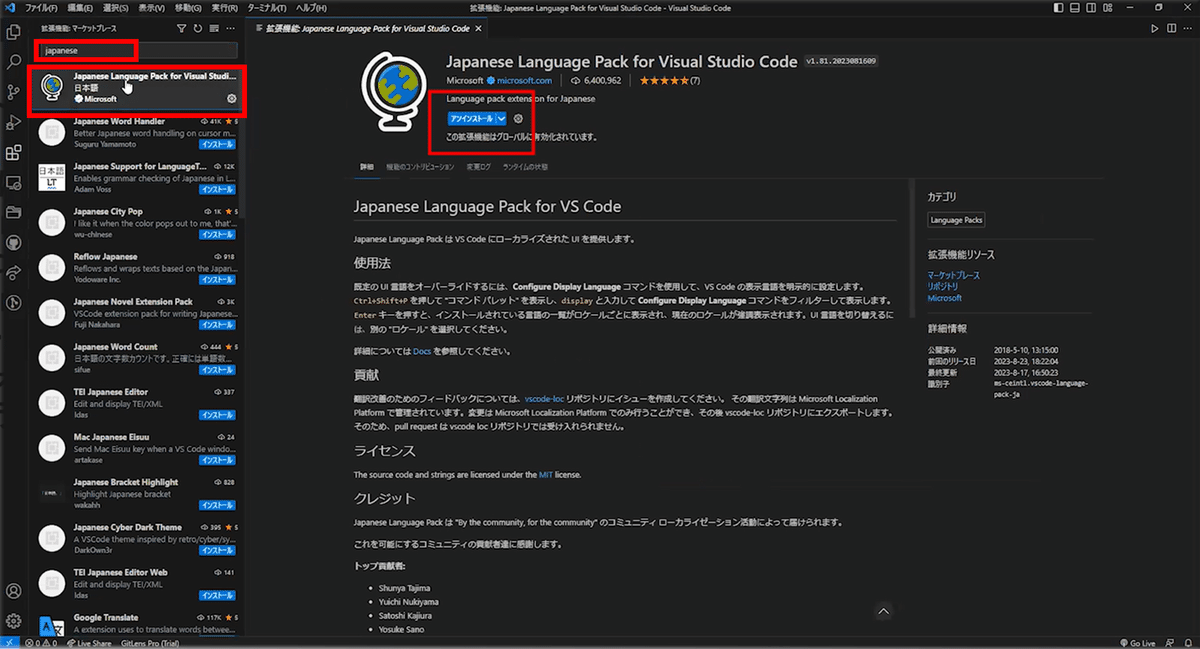
拡張機能画面が左側に表示されたら、検索バーにJapaneseと入力します。
すると「Japanese Language Pack for Visual Studio Code」というものが出てきます。
VS Codeの日本語化が必要な場合はここからインストールを押してインストールします。

ここでは既にインストールしているので「アンインストール」と表示されていますが、まだインストールしていない場合、インストールという表示が出ますので、ボタンを押してインストールしていきます。
インストール後、日本語にならない場合、一旦VSCodeを終了し、再びAnaconda NavigatorからVS Codeを起動しましょう。
Python拡張機能のインストール
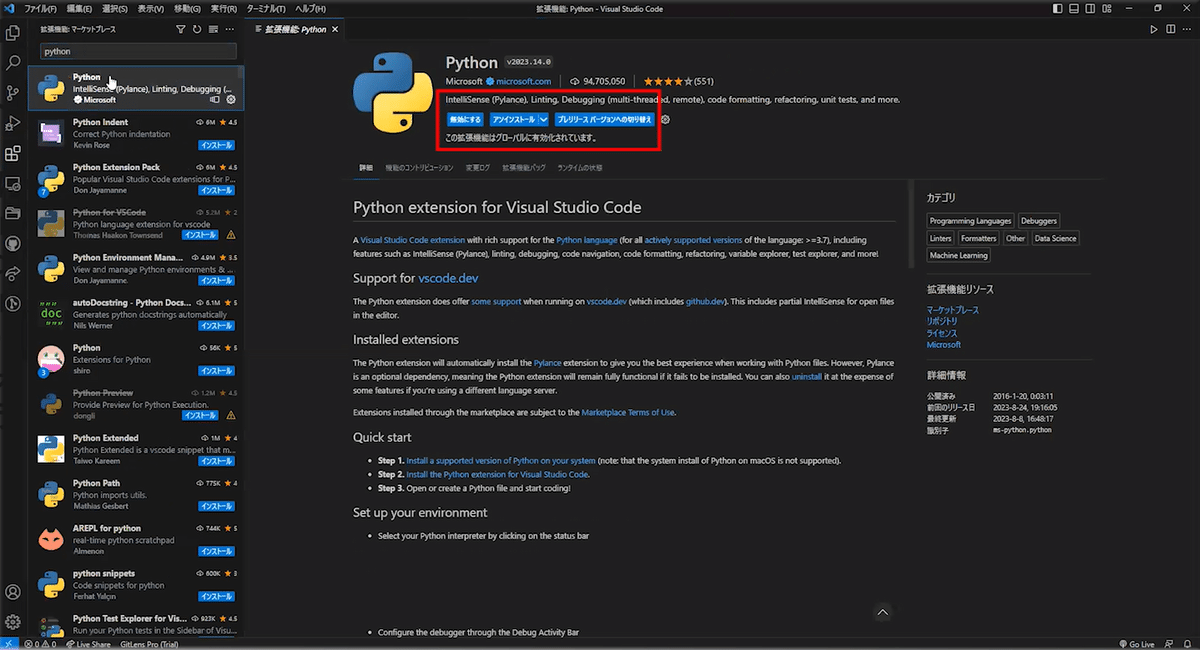
続いて拡張機能、「Python」をインストールしていきます。
検索バーにPythonと入力し、Pythonとだけ書かれた拡張機能をインストールします。

私の環境ではすでにインストールされているのでこのような表示となっています。
まだインストールしていない場合、インストールというボタンが表示されますので、押してインストールしていきます。
作業フォルダとプログラムファイルの設定
作業フォルダの選択
この作業フォルダとは、プログラムファイルを置く、PC上のフォルダを指します。
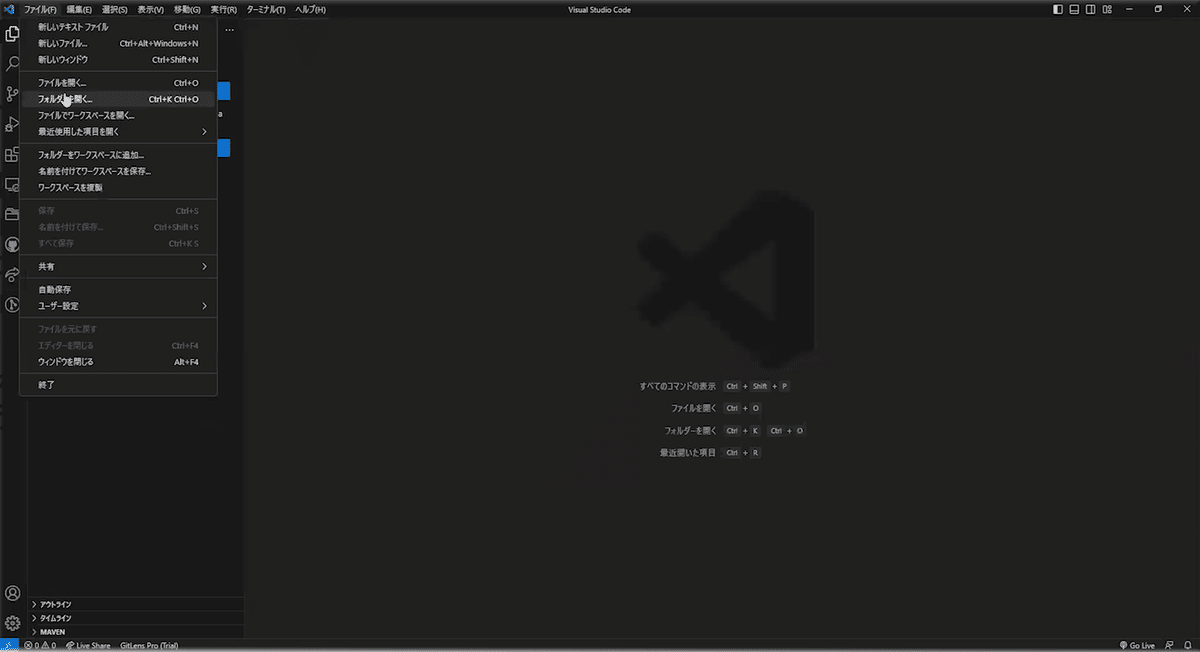
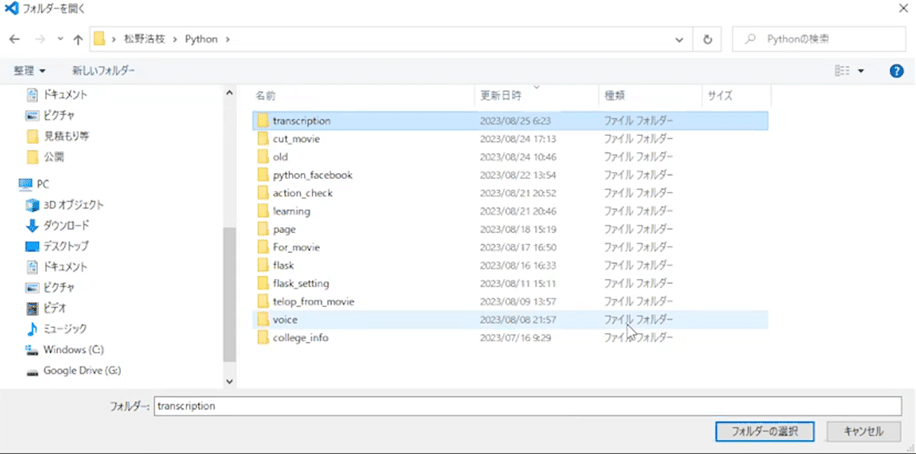
左上の「ファイル」から「フォルダーを開く」を押すと、フォルダーを指定するエクスプローラー画面が開きます。


作成するツールに合わせたフォルダを用意し、フォルダーの選択を押しましょう。
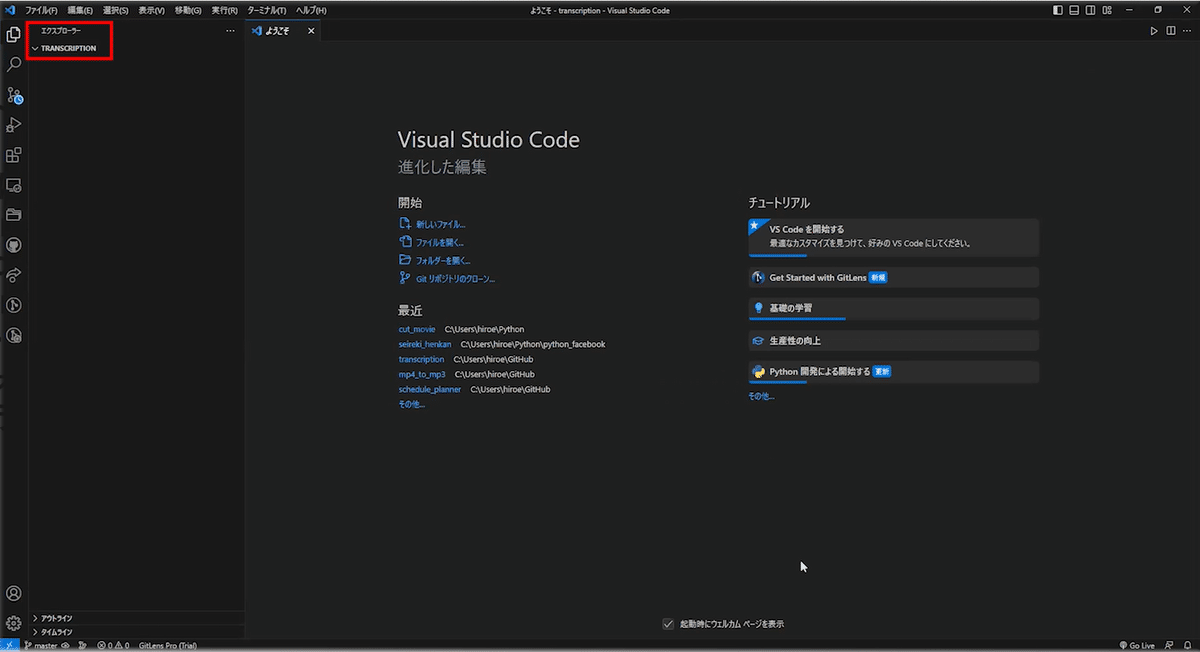
エクスプローラーの下にある「TRANSCRIPTION」が開かれたフォルダー名です。

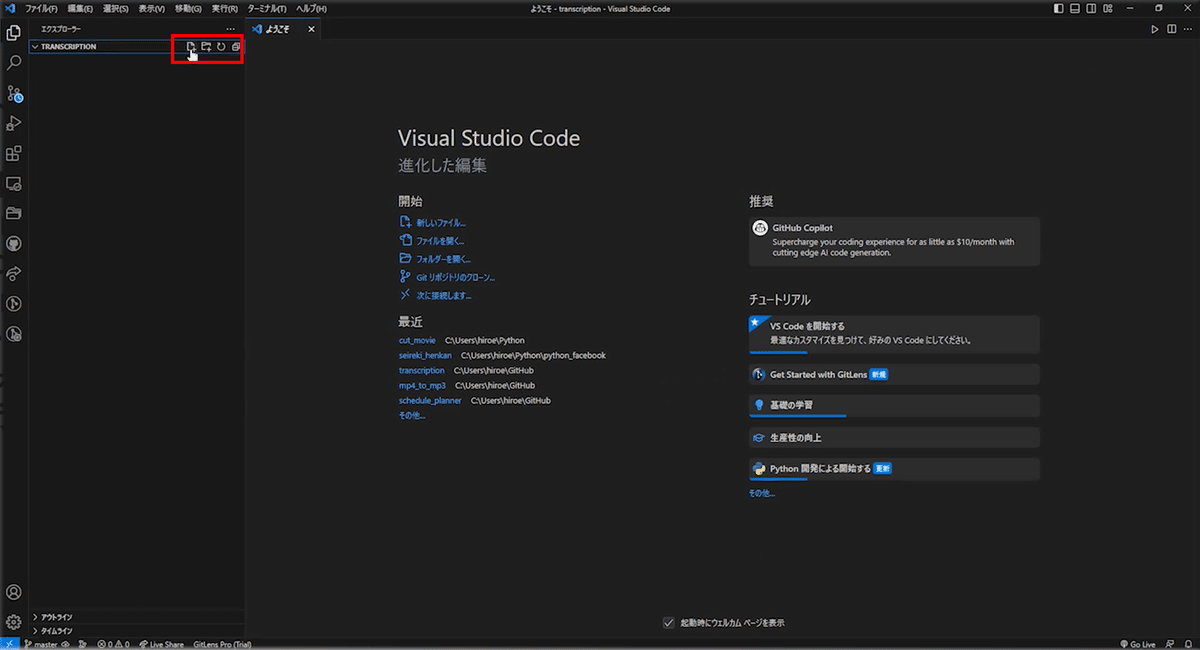
開かれたフォルダーの右側に新しいファイルというボタンや新しいフォルダーというボタンがあります。

ここを押すと、transcriptionフォルダの下に、ファイルやフォルダを作成できます。
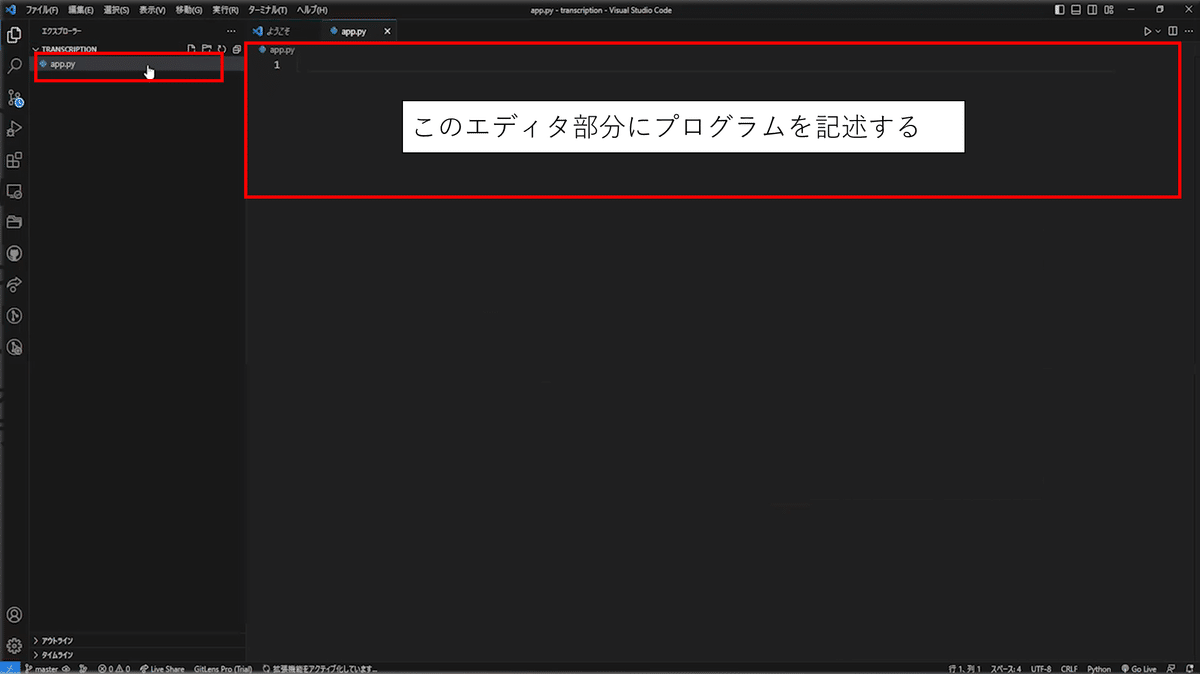
新しいPythonファイル(app.py)の作成
今回はapp.pyというファイルを作り、このファイルにプログラムを作成していきます。
Pythonプログラムを表す拡張子は「.py」です。ファイルの末尾に「.py」をつけなければ、Pythonプログラムとして扱われませんので、必ずPythonプログラムの拡張子は「.py」としましょう。

このような流れで、仮想環境や、作業フォルダを作成し、プログラミングの準備をしていきます。
プログラムの実行手順
最後にプログラム実行手順を説明します。
プログラム(Hello World!)の作成
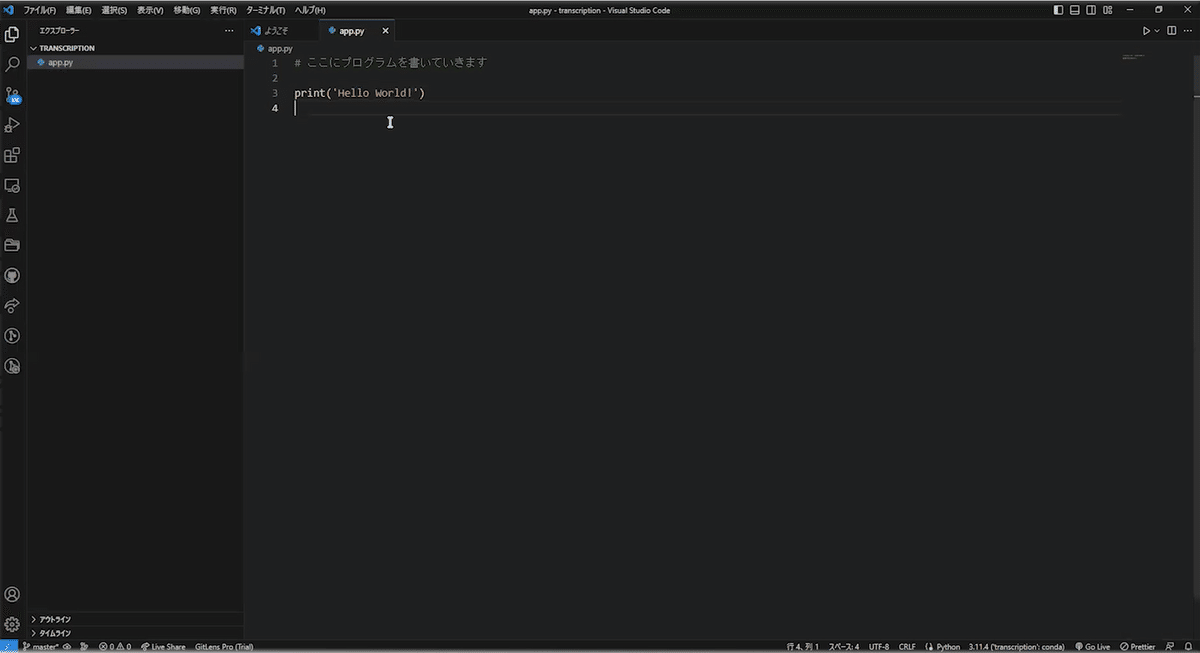
ここでは画面に「Hello World!」と表示するプログラムを書きます。
作成した「app.py」というPythonファイルを開き、エディタ画面に、print("Hello World!")と記述します。

このprint関数は、括弧内のテキストをコンソールに出力するPythonの基本的な関数です。
コードを書き終わったら、Ctrl+Sキーを押してファイルを保存します。
ターミナルウインドウの開き方
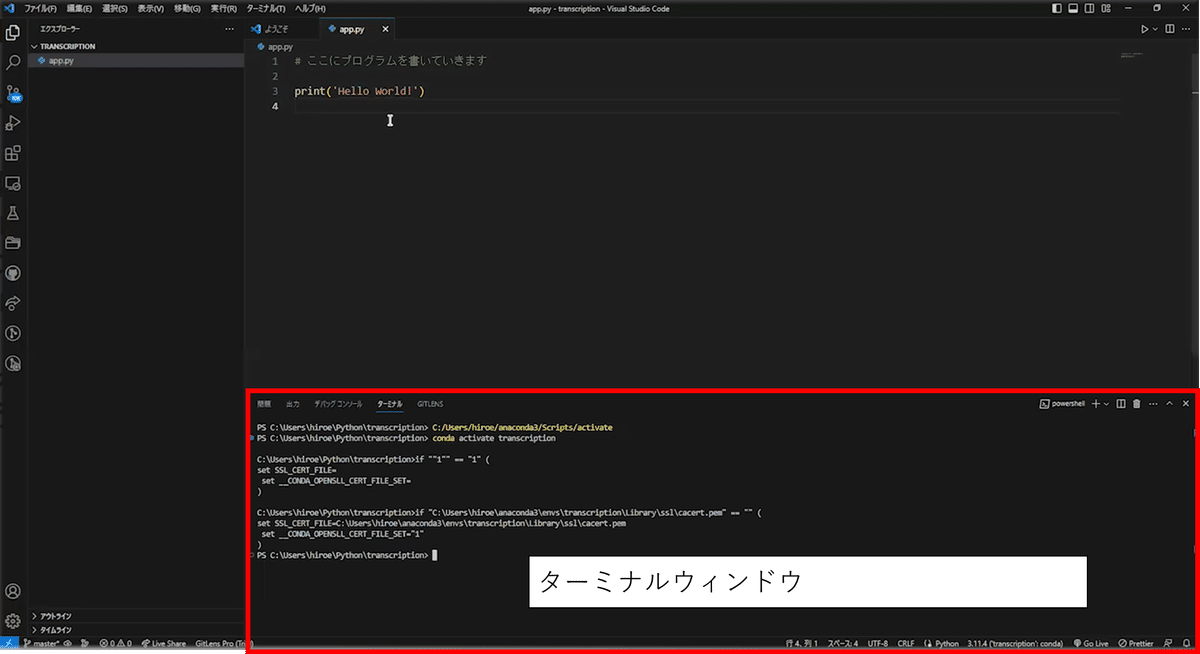
VS Codeではターミナルウインドウが内蔵されており、これを使ってプログラムを実行します。
実行するために、画面下側のターミナルウインドウを「Ctrl+@」キーで開きます。

開かれたターミナルウインドウの「ターミナル」タブを選択。
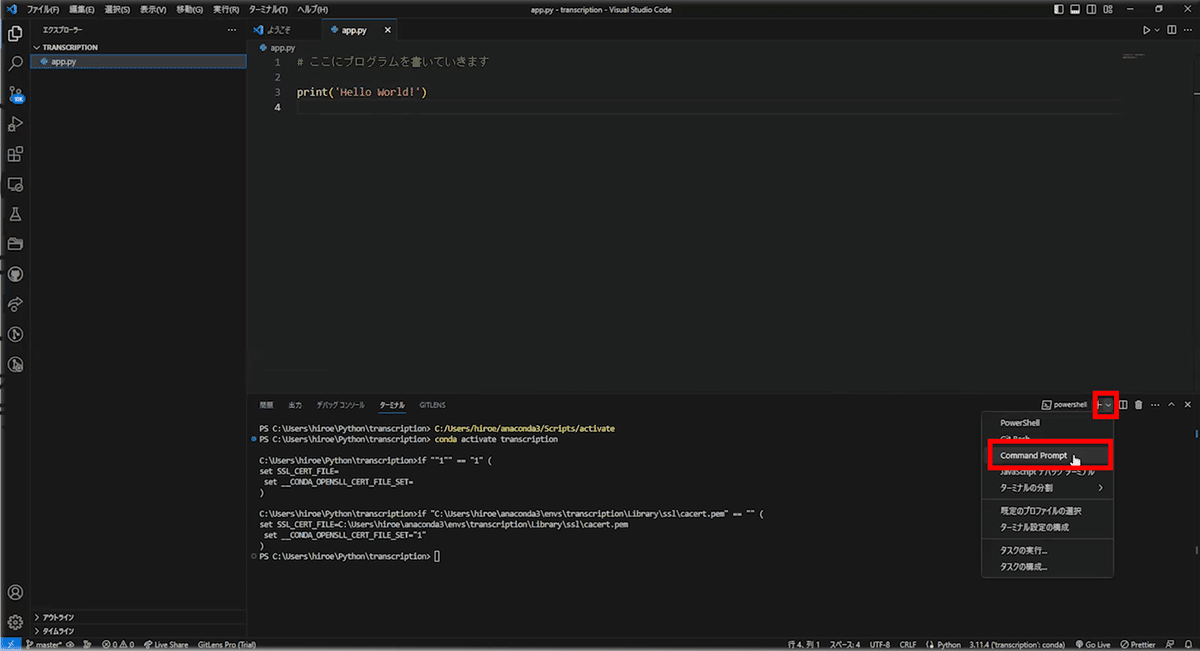
さらに右側の、+ボタンの右にある「∨」ボタンを押し、そこからCommand Promptを選択します。

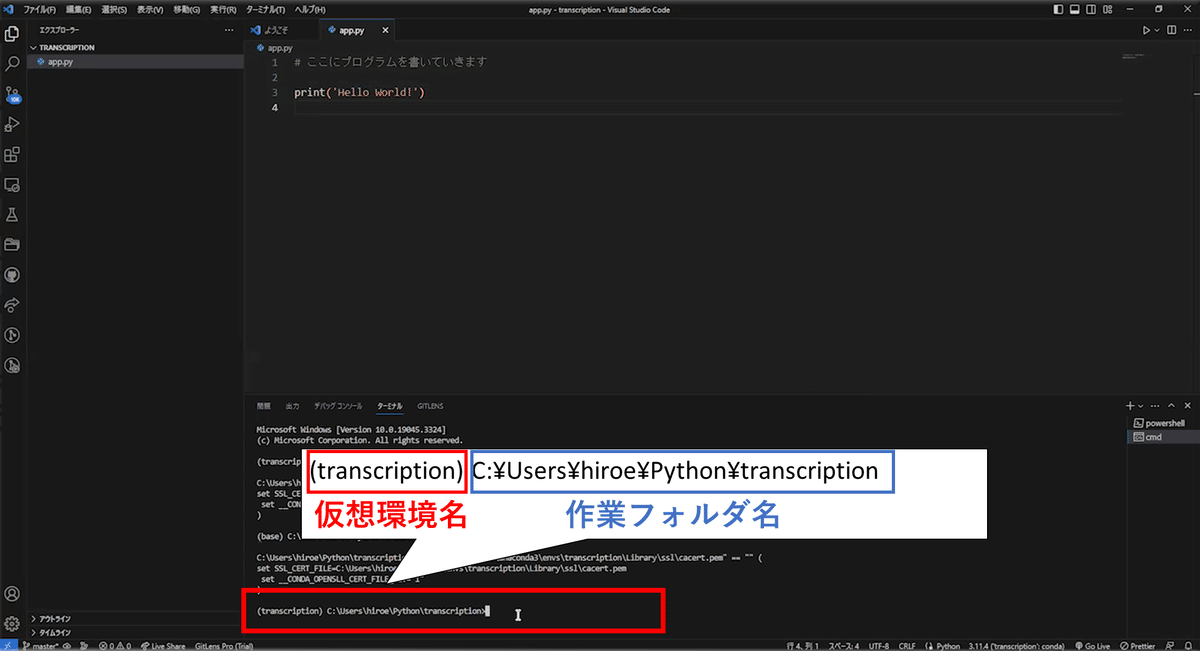
少し待つとターミナル画面にコマンドプロンプト開かれます。

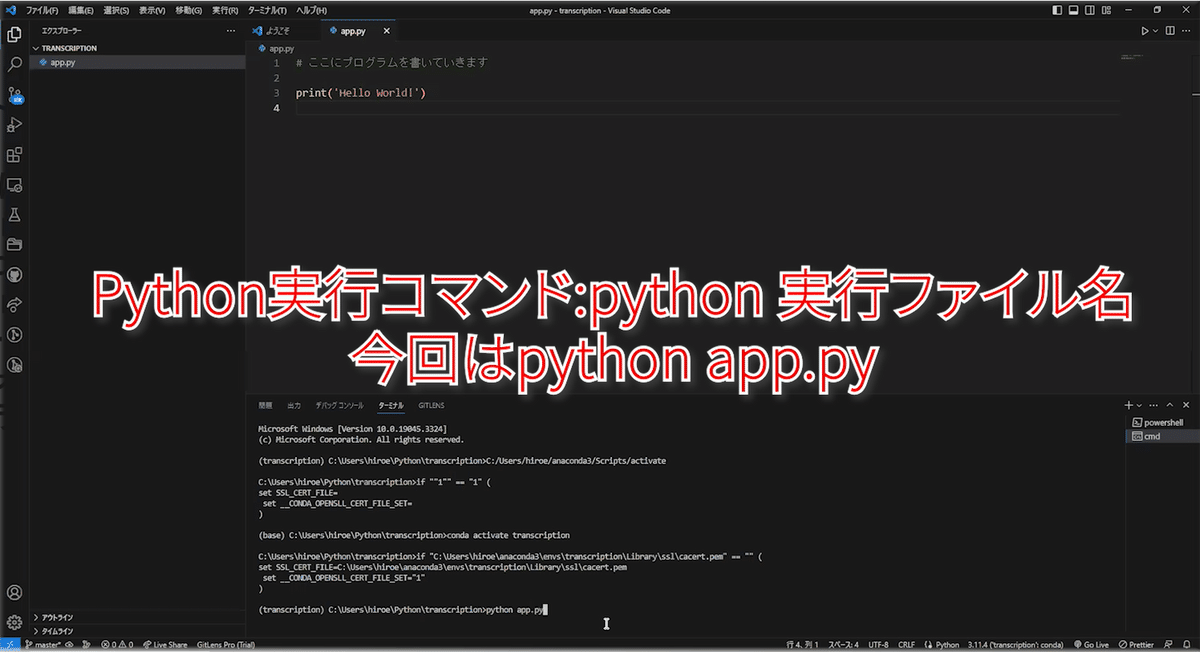
ここに実行コマンドを入力し、プログラムを実行します。
Pythonの実行コマンドは「python 実行ファイル名」です。
今回は「python app.py」と入力し、Enterを押します。

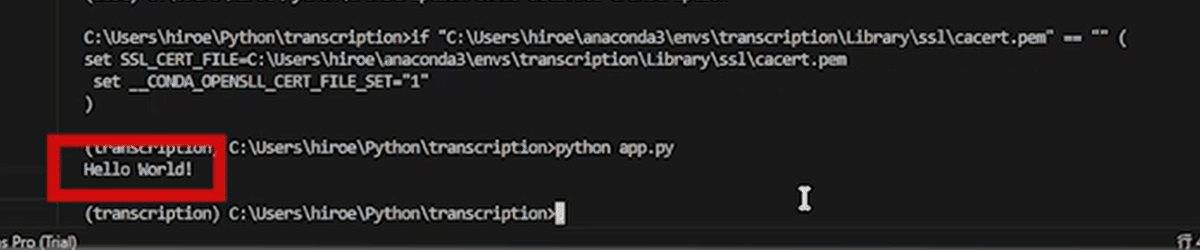
すると、プログラムが実行され、Hello World!と結果がターミナルに表示されました。

まとめ
Pythonプログラミングを行うための環境準備として、Anacondaと、VS Codeのインストール方法、そして簡単なプログラム作成と実行方法を説明しました。
今後、様々なプログラムを書いて、実行していきましょう。
