
JTUG インフォグラフィックス作品解説 #3
前回は、棒をグラデーションにするところまで書かせて頂きました。#3 今回は、二色分化の方法について解説していきます。
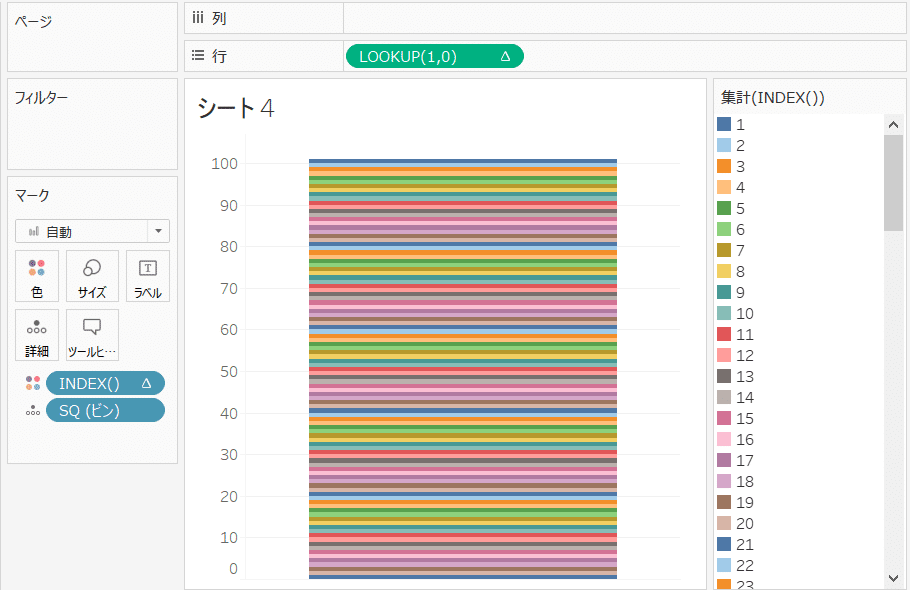
前回の完成形でお判りの通り、色には INDEX() という計算式が入っています。このフィールドは連続データなので Tableauは既定で連続データのカラーパレットを選択してくれてる訳です。ちなみに不連続にするとこうなっちゃいます。

さて、INDEX() を連続データとしてマークカードの色に入れた状態で、[色]のアイコンをクリックすると [色]を編集することが出来ます。さらに[パレット: ] をクリックすると既定でいくつかのパレットが用意されているので気に入ったパレットを選択すれば色を変えることが出来ます。

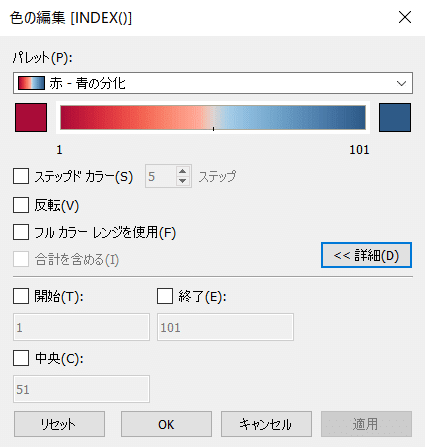
このパレットの中で [ … の分化]というパレットを選択すると、二色分化の色を付けることが出来ます。ここでは、[赤・青の分化] を選択してみましょう。そうすると Tableauは作成した101個のビンを両極を赤と青にして色を自動的に割り当ててくれます。そして中央が白(グレー)になります。イイ感じになってきました。

ここで意外と知られていないのが、中央の位置を変えるテクニックです。既定では中央値 51が選ばれていますが、色の編集画面にある [詳細]ボタンをクリックすると、中央、また両極の色の分化の開始位置、終了位置を指定することが出来ます。

ここでは、中央を 20にしてみましょう。すると中央のグレーの位置が変わってきます。

テクニックはこれだけです。
両極の色は自由に変えられますし、開始位置、終了位置、中央も自由に変えられます。表現出来るグラデーションは無限大。後は皆さまのお好みに合わせてコツコツ調整してみて下さい。
最後に、このシートをダッシュボートに入れて、軸の範囲や棒の長さ(横幅)を調整していけば完成です。
(追記)
グラフの横幅の調整が難しいかも知れません。棒と少し離れた位置に幅の調整ラインがありますので調整位置をマウスで探して下さいね。

過去の記事はこちら
JTUG インフォグラフィックス作品解説 #1
JTUG インフォグラフィックス作品解説 #2
