
Davinci Resolve のColorSlice(カラースライス)ツールが便利
Davinci Resolve 19 で新たに追加された
ColorSliceツール。
より簡単にアナログフィルムっぽい
良い感じの色作りができる便利なツールなので
ご紹介します。
アナログフィルムっぽいとは?
ColorSliceツールでは、他のツールと同様に
細かく色の調整ができるツールですが、
大きな特徴は、デジタルの画像に印刷の世界ではお馴染みの“減法混色”という概念を用いて編集できるという点です。
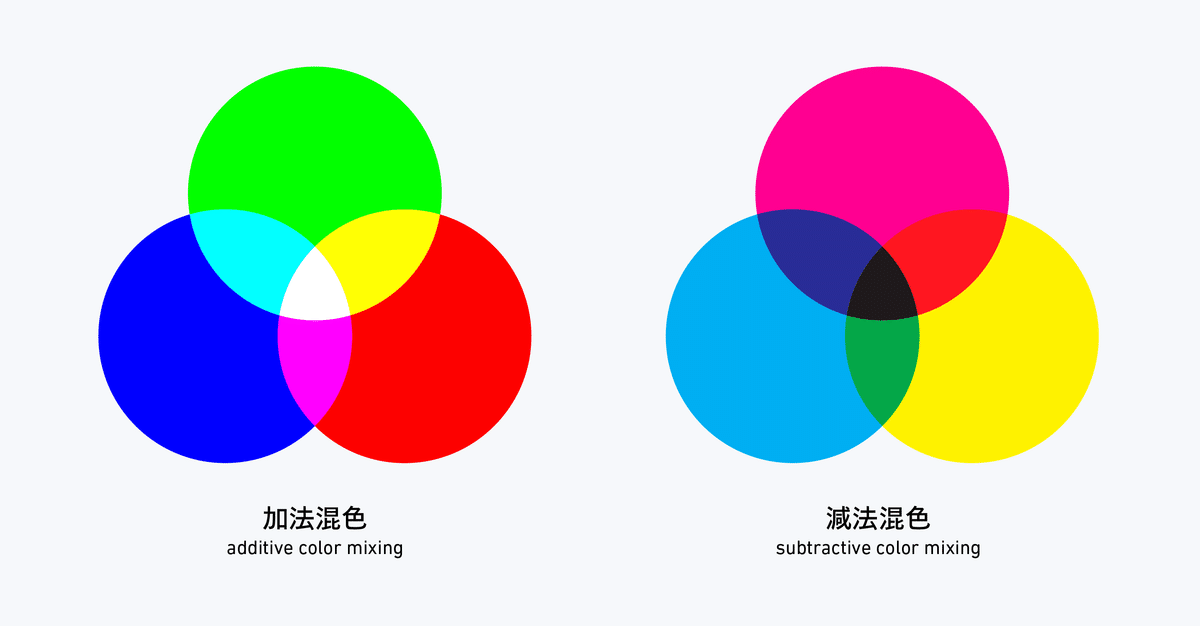
減法混色は、色の三原色、シアン (Cyan)、マゼンタ (Magenta)、イエロー (Yellow)を組み合わせて様々な色を作る方法ですね。
色を混ぜれば混ぜるほど濃くなり最終的には黒になります。
この原理をデジタルに持ち込み、よりアナログフィルムや印刷物に近い色調整ができるのがColorSliceツールの画期的なところです。

例えば、減法混色で暗い赤を作る場合、マゼンタとイエローのインクを濃く使います。これにより、赤は鮮やかなまま、インクの量が増えることで光が少なく反射(より媒体に吸収)され、全体が暗くなります。
これまでもDaVinci Resolve ではカラースペースとチャンネルを使って輝度を上げず彩度を上げるとことは可能でしたが、それがよりシンプルな操作で可能になりました。
通常デジタルの世界では、加法混色をベースに色を再現しています。
加法混色では色を混ぜると輝度も増加します。
一方、減法混色対に“加法混色”があります。これは、光の三原色赤 (Red)、緑 (Green)、青 (Blue) を組み合わせて色を作る方法です。
色を加えるごとに明るくなり、最終的に白色になります。
テレビやスマホなどディスプレイなどがそれにあたります。
彩度を高めようとすると、純粋な原色同士を混ぜ合わせる必要があります。
しかし、それらの色はすでに高い輝度を持っているので、輝度を下げながら彩度を上げることは原理的に難しくなります。
では、ここから簡単にColorSliceツールを見ていきましょう。
ColorSliceツールの使い方
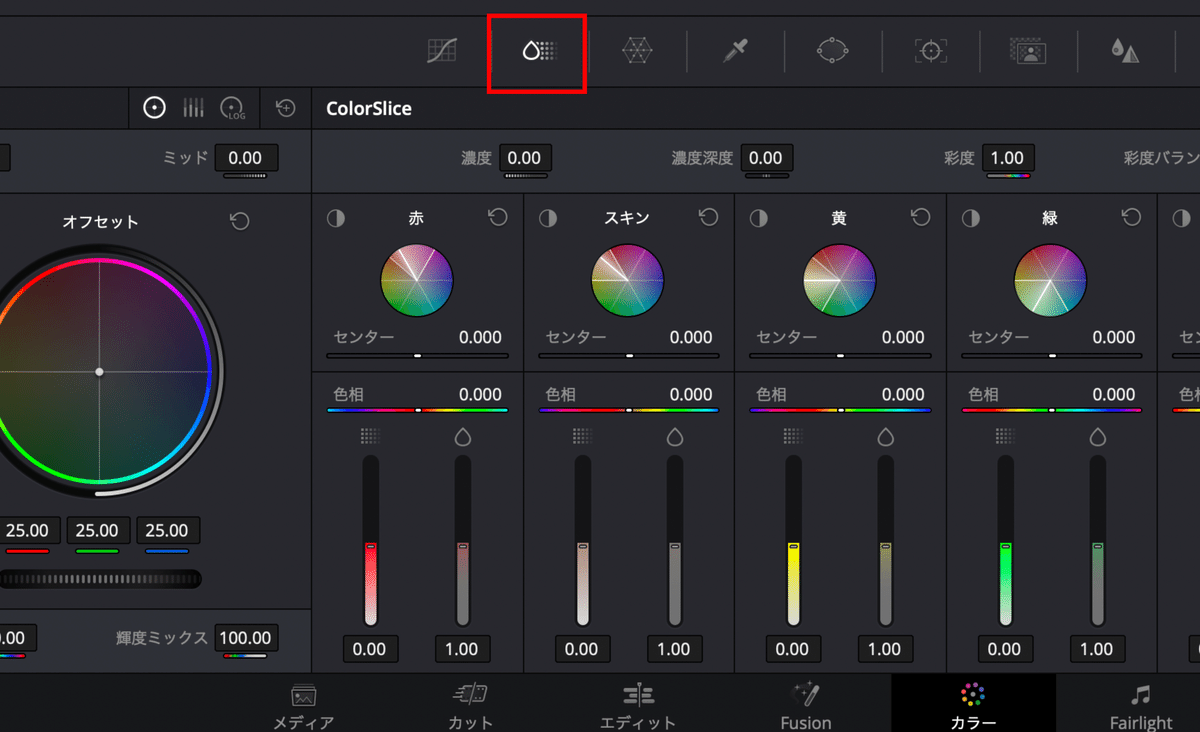
まず初めに、ColorSliceツールはカラーページの
下段、カーブの横にあります。

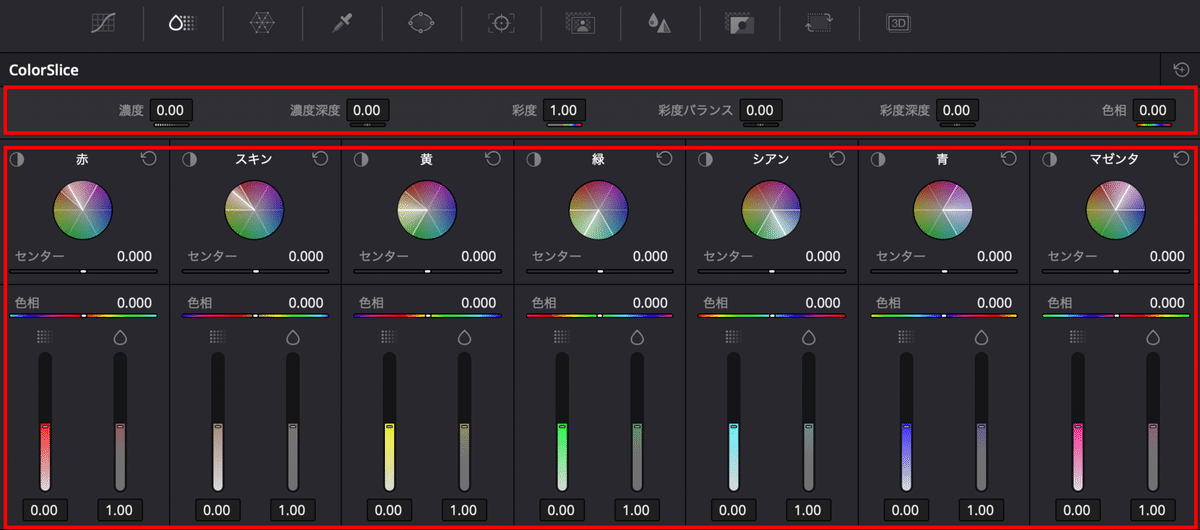
大きく2つのセクションに分けられ、
上部が画像全体に影響を与えるグローバル領域、
下部が色別に調整ができる個別領域に分かれています。

上部セクション
上部グローバル領域の下記6つのパラメータを使って画像全体の色味を調整することができます。
濃度(Density)
濃度深度(Density Depth)
彩度(Satulation)
彩度バランス(Satulation Balance)
彩度深度(Satulation Depth)
色相(Hue)
濃度(Density)は、数値を上げると色が濃くなり、全体的に画像が暗くなります。逆に下げると薄く明るくなります。
彩度(Satulation)は数値を上げると彩度が増し、全体的に画像が暗くなります。逆に数値を下げると、彩度が薄くなり明るくなります。
その他、濃度深度(Density Depth)と彩度深度(Satulation Depth)、彩度バランス(Satulation Balance)はそれぞれ調整する範囲を変更することができます。
下部セクション
下部は、各色ごとに7つのパートに分かれています。上部セクションで行う調整を各色(赤、黄、緑、シアン、青、マゼンタ、スキン)それぞれで調整することができます。

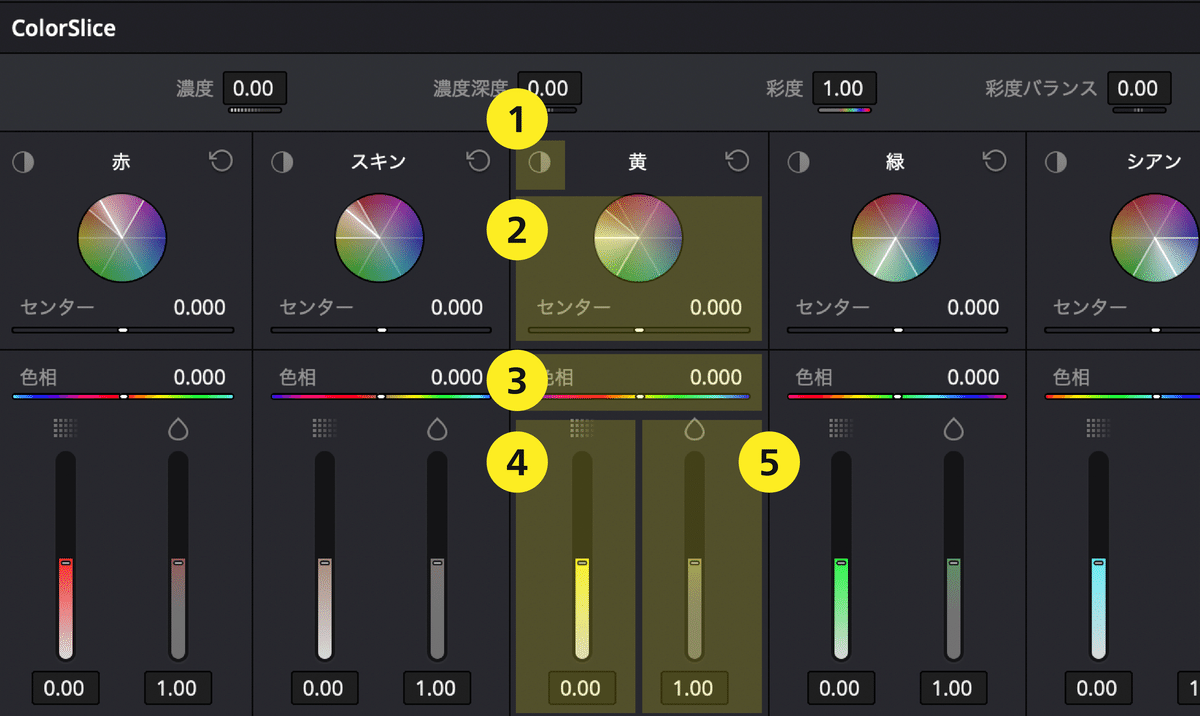
該当する色をハイライトで表示
クリックしている間ハイライトで見えますが、上部プレビューウインドウのハイライトボタンで常時表示させることも可能です。該当する色の範囲を調整
ホイール内の太い白線が該当色の範囲の中心です。ホイール下のセンターを動かすことで色の範囲を変えます。色相の調整が可能
輝度の調整
スライダーを上げると色の密度が濃くなり、同時に暗くなります。逆にスライダーを下げると、密度が薄く明るくなります。彩度の調整
スライダーを上げると彩度があがり、下げると彩度が下がります。
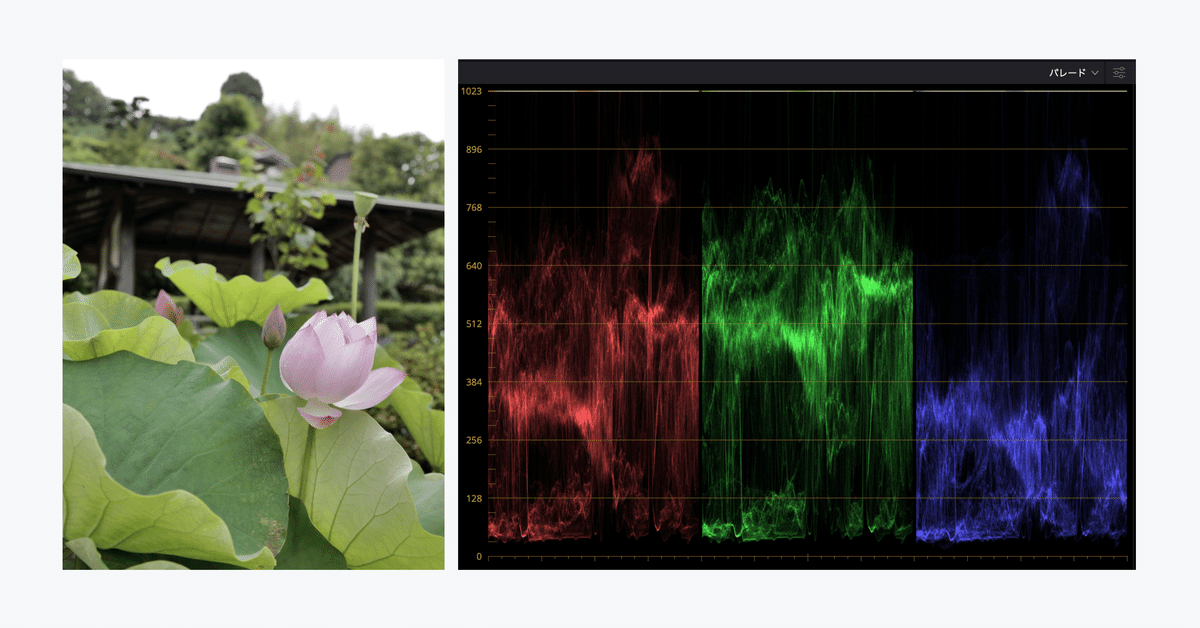
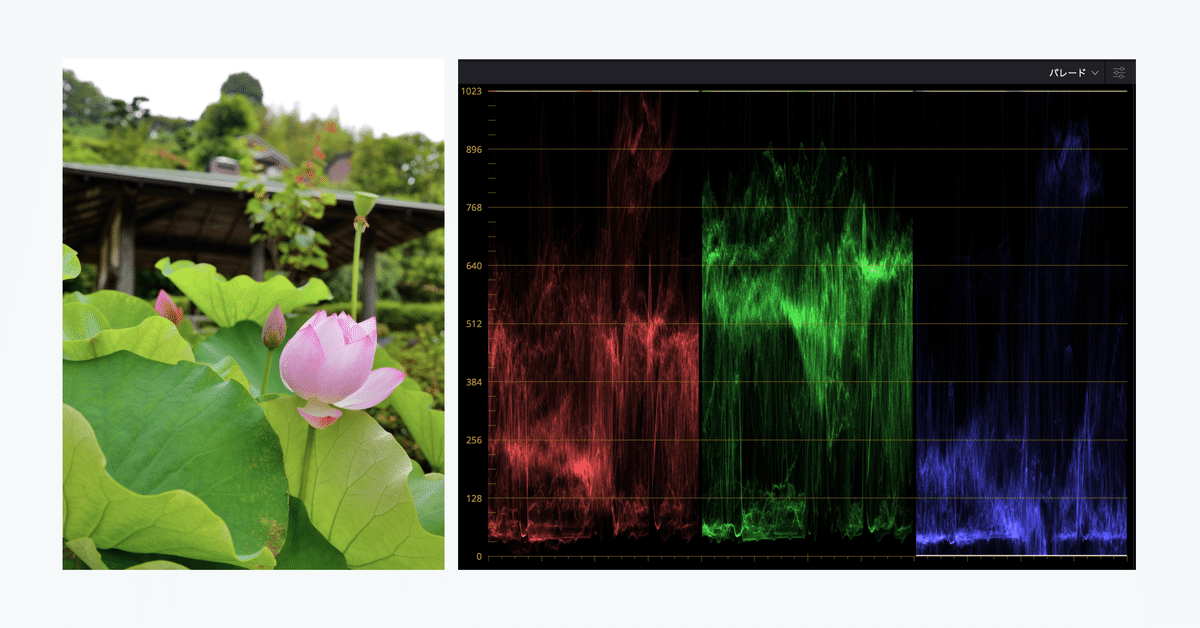
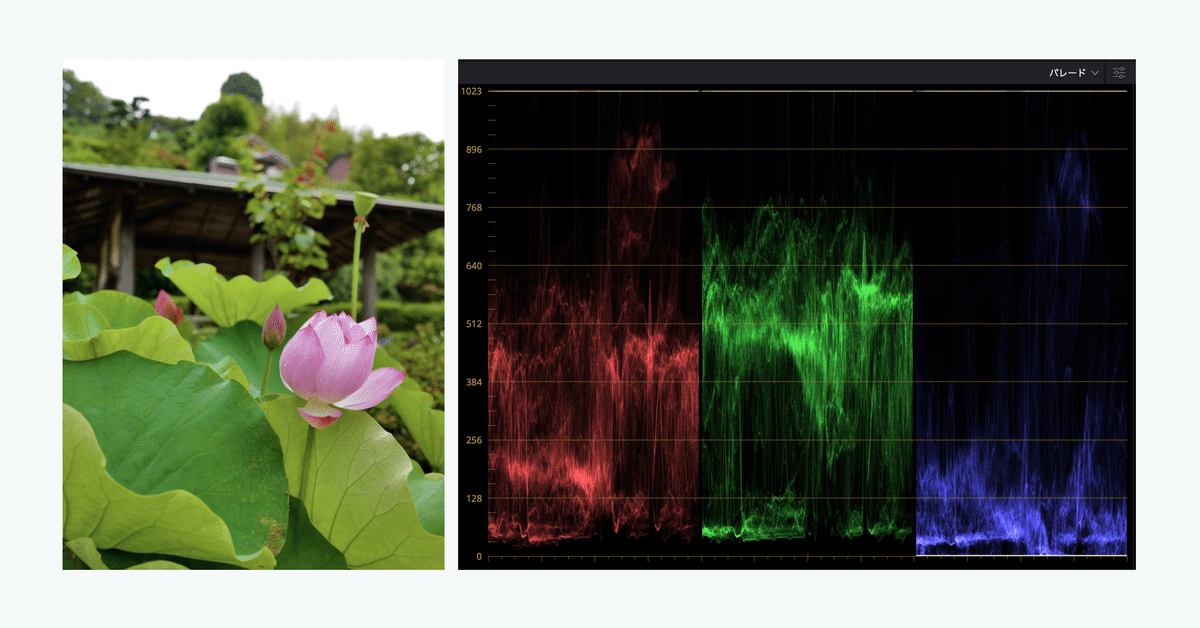
以下は、実際に彩度の調整前と、カラースライスで彩度を上げた画像、従来のカラーホイールで彩度を上げた場合の比較画像です。



スコープを見ると一目瞭然で、プライマリーカラーホイールで彩度を上げた場合は、元の画像より彩度は上がってますが、輝度が上がっています。
対して、ColorSliceツールの場合は彩度を上げつつ、輝度は下がっているのがわかると思います。
まとめ
これらを駆使してフィルムや印刷物の色味に近い調整を行います。Davinci Resolve のWEBサイトには「リッチでフィルムライクなカラーおよびルックが得られます。」とあります。まさにColorSliceツールの減法混色調整はそれを可能にしていますね。
以上がColorSlice(カラースライス)ツールの使い方でした。
ぜひ色々試してみてください。
