
【Figma】背景をぼかしたグラスモーフィズムの作り方とプラグインを使った応用解説
こんにちは、ひろです。
前回取り上げた「Neumorphism(ニューモーフィズム)」に続き、今回はデザインスタイル「グラスモーフィズム(Glassmorphism)」を解説します。
グラスモーフィズムは、「ガラス」のような透明感や背景のぼかし効果(Blur Effect)、半透明の要素、そしてソフトな影を活用したデザインスタイルです。
Figmaではプラグインなしでも簡単に作成できるうえ、プラグインを組み合わせることでさらに高度な表現も可能です。この記事では、基本的な作成方法から応用テクニックまでをわかりやすく解説します。
まだ試したことがない方も、ぜひこの機会にグラスモーフィズムのデザインに挑戦してみてください!
Figmaで簡単にグラスモーフィズムを作成する方法
Step.1
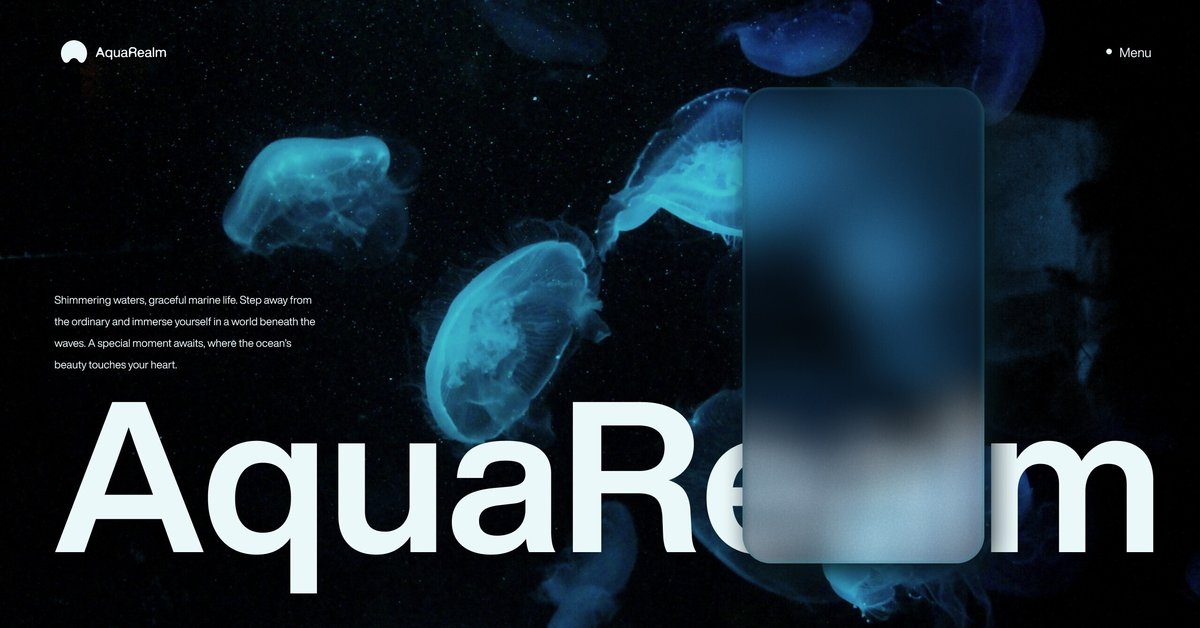
まず初めに適当な大きさのフレームを作成します。今回は1280x670pxとしました。つづいて、長方形ツールで背景を作成します。背景はエッジがはっきりしたものの方が、ぼかし効果がわかりやすいです。
今回は適当にこのクラゲで進めます。

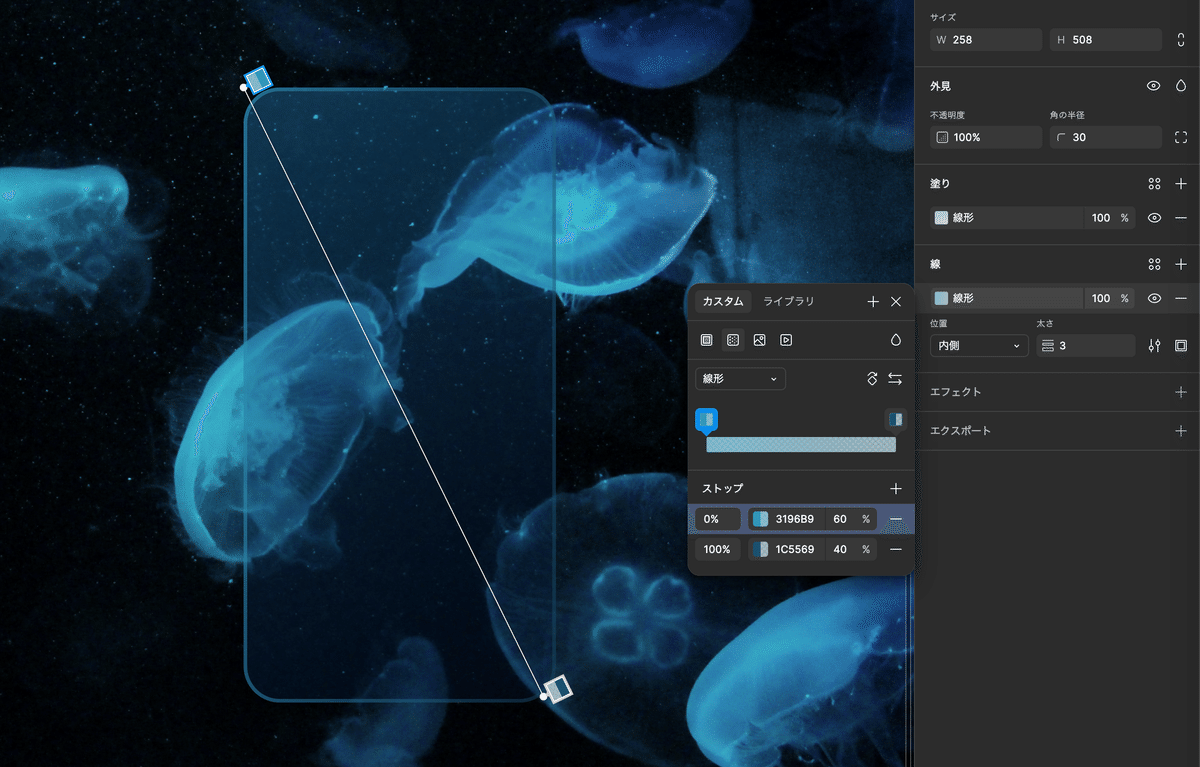
次に、長方形ツールで、グラスモーフィズムにしたい長方形を作成し、背景に合わせて「塗り」と「線」を設定します。
今回はクラゲに合わせて、ブルー系の明暗でグラデーションを設定しました。光源を左上です。
塗りのグラデーション値
#2182BD(左上)不透明度40%
#001A47(右下)不透明度20%
線のグラデーション値
#3196B9(左上)不透明度60%
#1C5569(右下)不透明度40%


ここでは、線の方を塗りより少し明るくしてエッジの光沢を作っています。
次のステップで、ぼかしを適用した後に調整する可能性がるので、大体で大丈夫です。色や不透明度は背景とのバランスを見ながら調整してください。
Step.2
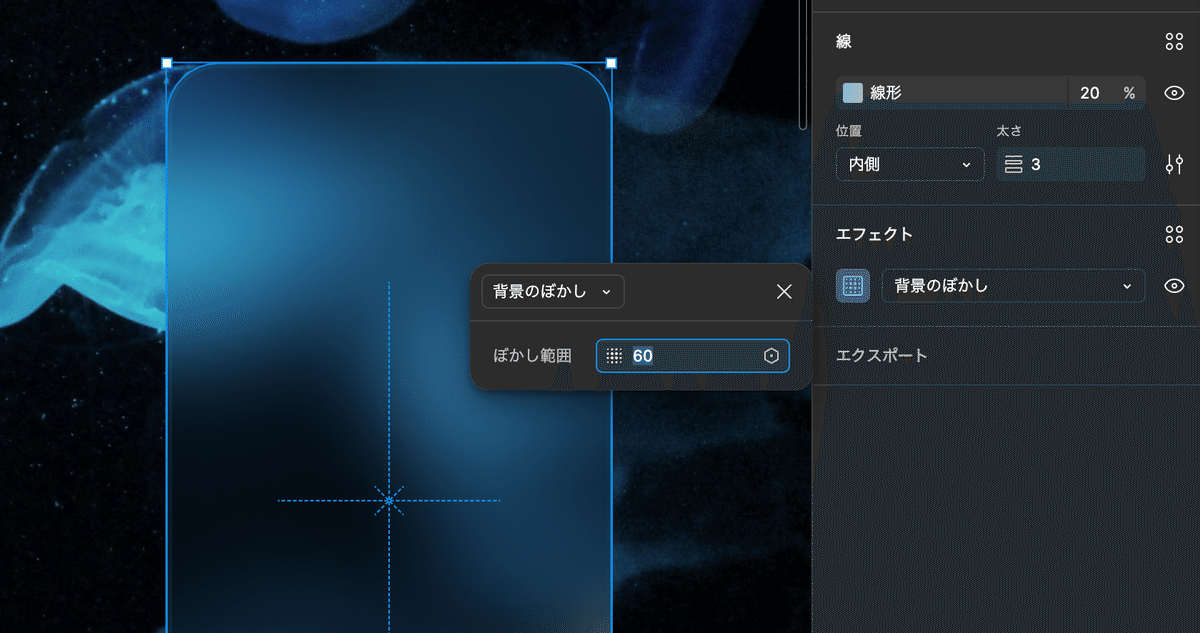
次に、エフェクトパネルから「背景のぼかし」を追加します。
「背景のぼかし」の左のアイコンをクリックし、ぼかし範囲の数値を調整します。この数値が高くなればなるほどボケ具合が強くなります。

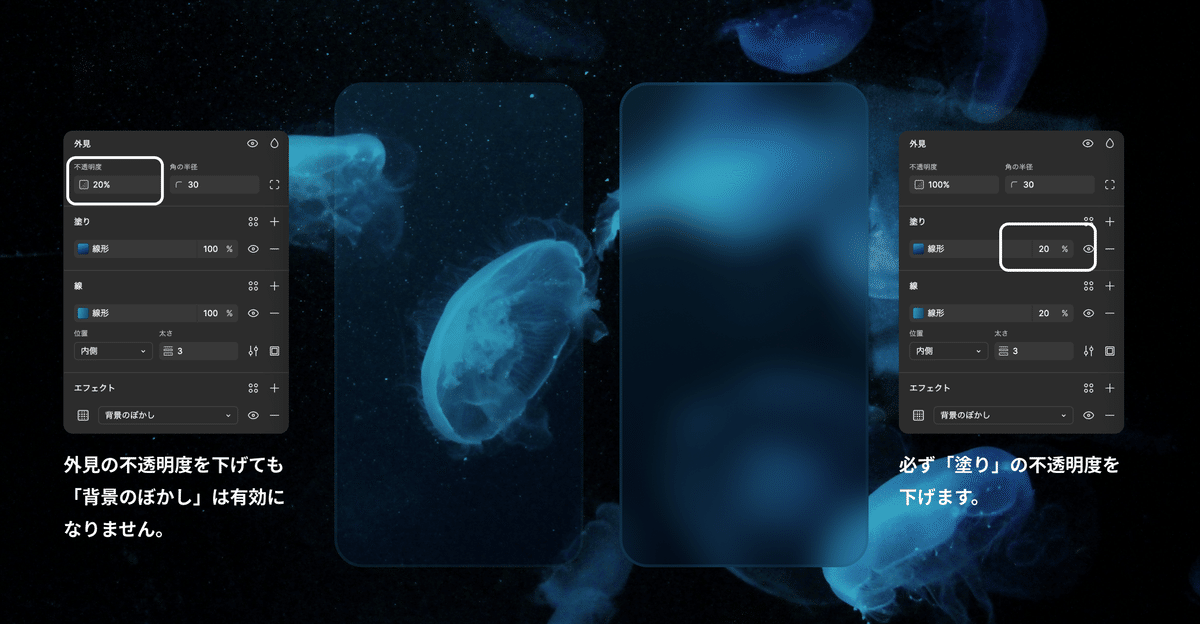
背景のぼかしは、「塗り」の不透明度が100%の場合は効果が無効となるので注意してください。必ず塗りの不透明度を落としておきます。また、オブジェクトの外見(塗りパネルの上)の不透明度を落としても効果がでないので、間違わないようにしましょう。

ボケ具合をみながら、塗りと線の不透明度を調整して良い感じなるようにすれば完了です。
さらに追加でドロップシャドウやインナーシャドウ、プラグイン「Noise & Texture」を加えるとより立体感のあるガラスマテリアルの完成です。

プラグインを使った応用編
先ほど作成したグラスの長方形と、プラグイン「Easometric」と「i 3D」を組み合わせて立体感のあるグラスエフェクトを作ります。

Step.1
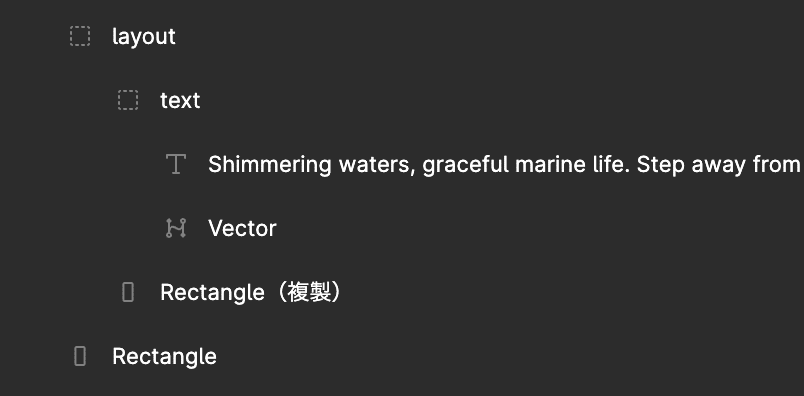
テキストなど必要な要素を複製した長方形の上でレイアウトしグループ化します。レイヤー名は「layout」としておきます。


Step.2
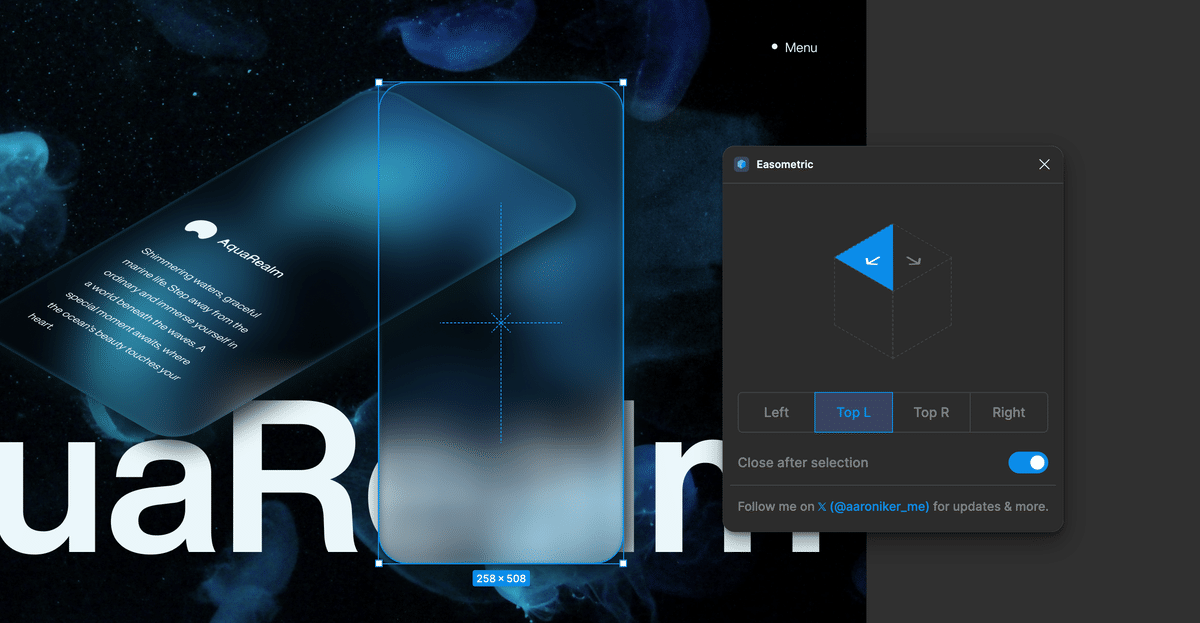
つぎに元の長方形(Rectangle)と先ほどグループ化した「layout」を1つずつプラグイン「Easometric」を使って変形させます。
ここでは「Top Left」にしました。

Step.3
続いて、下に配置していた長方形(Rectangle)をプラグイン「i 3D」を使って立体化させます。

ここでは、Skewは変更せず、Dist(厚み)を10pxに変更しました。他のパラメーターも細かく調整が可能ですが、今回はデフォルトのままで大丈夫です。iPhoneのようにするには、おおよそ厚みが40px前後にするとそれらしくなります。
設定ができたら「3D Extrude」をクリックします。

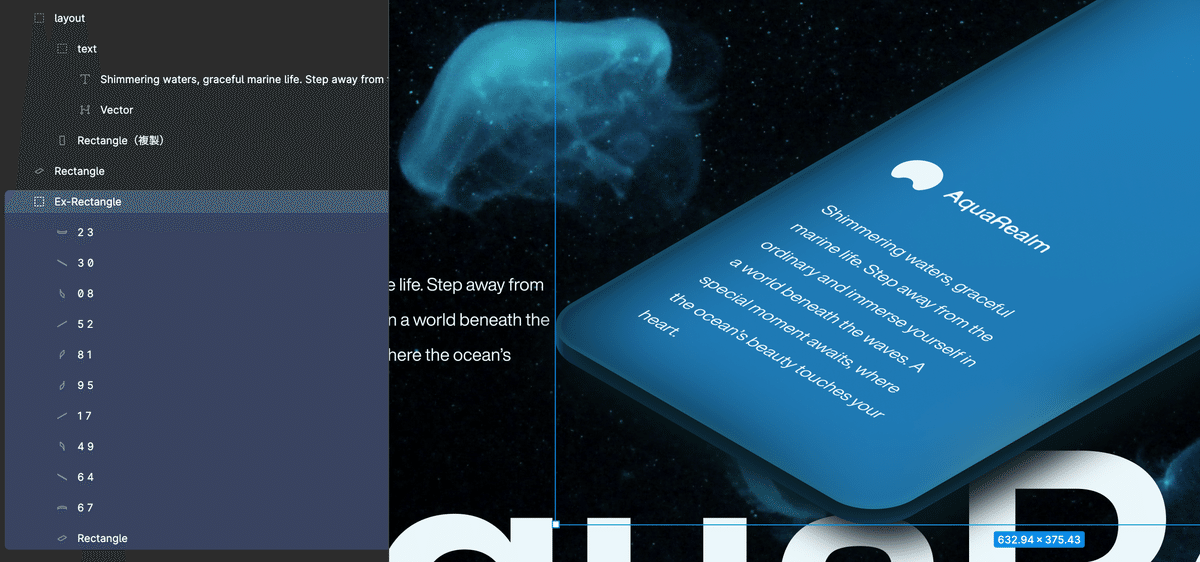
レイヤーは元の長方形(Rectangle)の下にグループ「Ex-Rectangle」が追加され、その中にパーツが収納されています。
Step.4
生成されたグループの一番したのレイヤーに、初めにグラスモーフィズム加工を施したプロパティをペーストします。
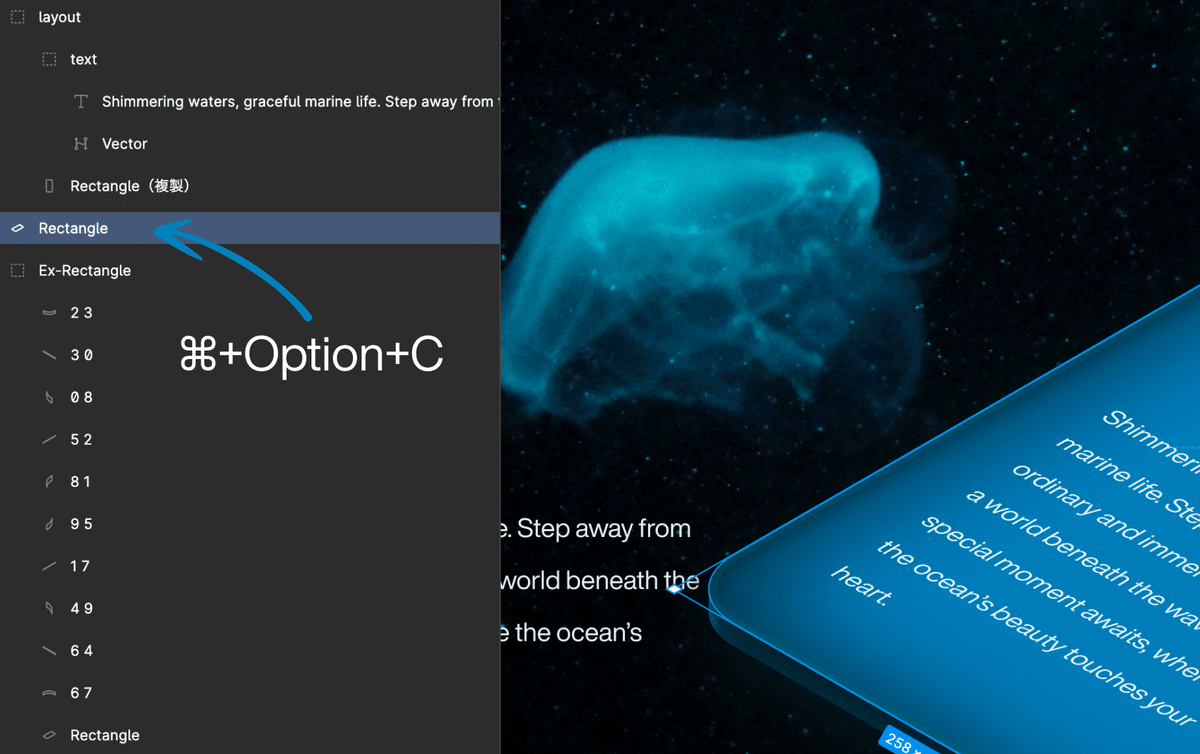
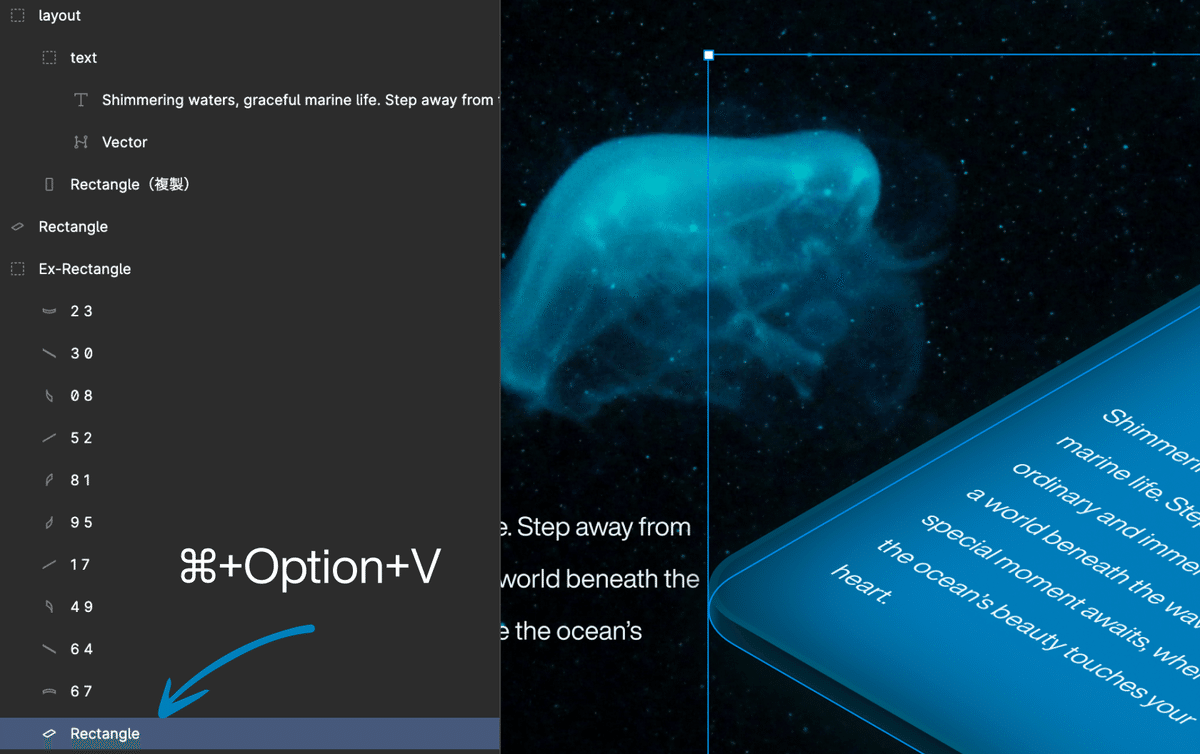
方法は、元の長方形(Rectangle)を選択した状態で「⌘+Option+C」、でプロパティをコピーし、Ex-Rectangleグループの一番したのレイヤーを選択し、「⌘+Option+V」で貼り付けます。
⌘+Option+Cは、要素のスタイルやプロパティをコピーできます。
色、フォント、サイズ、エフェクトなど、選択した要素のデザインプロパティ全体がコピーされ「⌘+Option+V」で別の要素に貼り付けできます。



あとは、位置や大きさを整えると完成です。立体化したパーツは細かく分けられていますので、部分的に色や影をつけるともっといろんな表現が可能になります。
まとめ
グラスモーフィズムはAppleのiOSやその他まだまだ使われているデザインを多く見かけます。Figmaではプラグインなしでも簡単に作成できるため、初心者から上級者まで幅広く活用できます。
さらに、プラグインを活用することでより表現の幅が広がり、より高度なデザインにも挑戦できますので、ぜひ試してみてください。
以上です。
ではまた!
