
【Figma】知ってると差がつく!厳選ショートカット一覧ガイド
こんにちは、ひろです。
今回はFigmaのショートカットを厳選してご紹介します。日常的によく使うものの中から、Figma特有の便利なショートカットを解説を交えて分かりやすくまとめました。
これらを活用すれば、Figmaの操作効率が飛躍的に向上します。ぜひ参考にして、日々のデザイン作業に役立ててください。
はじめに
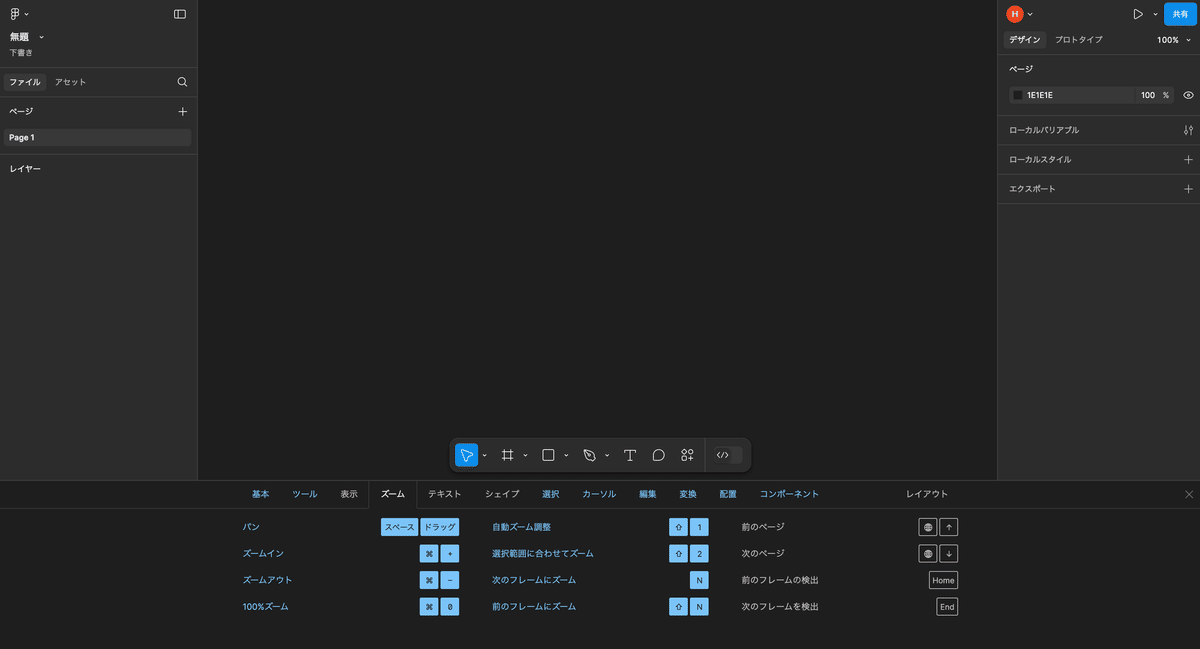
Figmaのショートカットは、⌘ (コマンド)+ ⇧(シフト) + ?(Mac)または、画面右下の「?」メニューから確認することができます。

ショートカットの一覧は、カテゴリーごとにタブ分けされており、これまで使用したことのあるショートカットは青色で表示されます。
ここを見れば、基本的なツールの切り替え(移動ツールは「V」、ペンツールは「P」)など確認することができ、忘れてしまったときもここですぐに確認することができます。
さらに、画面上部のメニューや、右クリックなどから操作を選ぶときも、右側に対応するショートカットキーが表示されるので、そちらからも確認ができます。

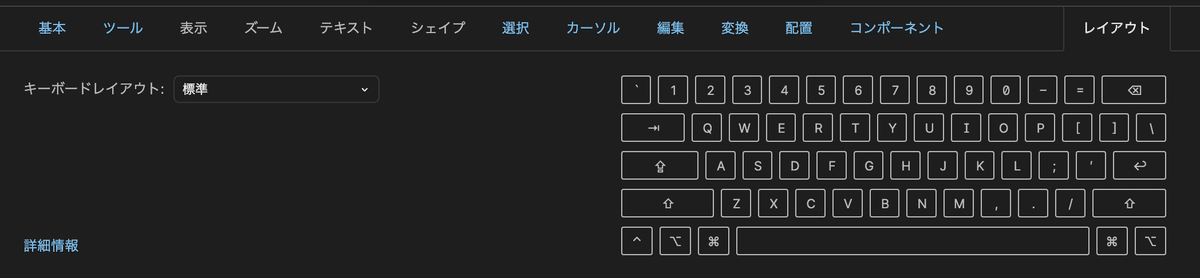
また、Figmaでは、キーボードレイアウト(ショートカット一覧の右端にあるレイアウトタブ)を選択できます。多くの場合、FigmaはUS配列に最適化されているため、可能であればUS配列を選択するのが最も安定します。
なお、US配列と標準は同じ設定です。本記事ではUS配列を基準として解説しています。
そして、本記事はMacをベースに記載していますので、Windowsユーザーは下記一覧を参考に読み替えてください。
⌘(コマンド) → Ctrl(コントロール)
⌥(オプション) → Alt(オルト)
^(コントロール)→ Ctrl(コントロール)
⇧(シフト) → Shift(シフト)
それでは行ってみましょう。

ファイル操作系
コマンド検索 ⌘ + /

表示されたパネルに、設定メニューやプラグイン名、アセット名を入力すると、目的の操作に素早くアクセスできます。
直近で使用した操作やプラグインも表示されるため、再利用が簡単です。また、⌘ + K でも同様に呼び出せます。
最後のプラグインを実行 ⌘ + ⌥ + P

最後に使用したプラグインを素早く再実行できます。前回と同じプラグインを使いたいときに便利です。使ったプラグインの結果に満足できなかった場合、このショートカットで再度試します。
バージョン履歴に保存 ⌘ + ⌥ + S

Figmaはオートセーブ機能を備えていますが、デザインファイルの特定の状態を保存しておくことも可能です。
すべての編集内容は自動的に保存されますが、この機能を使えば特定の状態に名前を付けて保存し、後からその状態に簡単に戻ることができます。
保存した履歴を確認するときは、ファイルメニューから「バージョン履歴を表示」を選び過去の状態を確認します。
エクスポート(画像書き出し) ⌘ + ⇧ + E

一度エスクポートした要素は、このショートカットでエクスポートダイヤログ画面(右上に表示)を呼び出し、書き出すことができます。
画像の配置(複数対応) ⌘ + ⇧ + K

画像を配置するときにこのショートカットを使うと、1つまたは複数の画像ファイルを順番に配置できます。個別に選択した場合はクリックした順番に、ドラッグ選択した場合はOS上のファイルリストの順番で配置されます。
PNGとして書出しコピー ⌘ + ⇧ + C

選択している要素をpng形式の画像としてコピーすることができます。セクション単位、スライス単位、フレーム単位はもちろん、テキストも画像としてコピーすることができます。
コピーしたpngはメールやsnsなどさまざまなツールにペーストしシェアすることができます。簡易的な確認などに重宝します。
ただし、解像度は1xのみなので、画質には注意が必要です。

表示・選択系
拡大・縮小 ⌘ + Sdroll

画面の拡大と縮小。⌘ + 「+」もしくは⌘+⇧(シフト)で拡大、⌘ + 「-」で縮小することも可能です。
その他
画面全体の表示「⇧+1」
選択範囲に合わせてズーム「⇧+2」
100%表示「⌘ + 0」
画面の移動 Space + Drag or 右クリック

アドビ同様、スペースキーを押しながらドラッグすると画面を移動することができます。さらに、マウスで右クリックするだけで移動することもできます。
レイアウトグリッド表示・非表示 ⇧ + G

Figmaのレイアウトグリッドは「フレーム単位」で適用・表示されます。
グリッドはキャンバス全体ではなく、個々のフレームに適用され、それぞれ表示・非表示を切り替えることができます。
アウトライン表示 ⌘ + ⇧ + O

アウトライン表示は、要素の境界線や構造を見やすくするモードです。フレーム、テキスト、画像、シェイプなどが輪郭線で表示され、コンポーネント化された要素も一目で確認できます。⌘ + Y でもアウトラインの切り替えが可能です。
選択した要素の表示・非表示の切り替え ⌘ + ⇧ + H

選択している要素の表示、非表示を切り替えます。要素単体はもちろん、グループ単位、フレーム単位でも有効です。
ピクセルプレビュー ⌘ + ⇧ + P

ピクセルプレビューは、Figmaでデザイン(ベクター)をピクセル単位の表示に切り替え、最終的に画面やブラウザでどのように見えるかを確認するための機能です。また、プレビュー解像度は、「1x: 標準解像度」「2x: Retinaなど高解像度」を切り替えることも可能です。切り替えは、画面右のデザインパネルの表示倍率内で設定可能です。
色の選択 ^ + C or I

すばやくスポイトツールに持ち替え、クリックした場所の色を選択中の要素に適用させることができます。コントロール+Cまたは、キーボードの「I」のみで切り替えが可能です。
ダイレクト選択 ⌘ + Click

コマンドを押しながら選択したい対象をクリックすると、深い階層にある要素も直接選択することができます。
一つ下のレイヤーを選択 Enter

選択した要素のひとつ下にある要素を選択することができます。例えばフレームの中にグループ要素がある場合、1度のエンターでグループを選択、2度目のエンターでグループ内の要素を選択できます。
一つ上のレイヤーを選択 ⇧ + Enter

選択した要素の親要素を選択することができます。例えば、フレーム内の要素を修正した後に、フレーム自体を選択して調整したい場合、修正した要素を選択した状態で、シフト+エンターを押すと、親フレームを選択することができます。また、パスの編集が終わったときもこのショートカットで編集を終了することができます。
要素のロック・アンロック ⌘ + ⇧ + L

選択している要素をロックします。また解除するときはロック中の要素の上で 右クリックし、そのままもう一度 ⌘+⇧+L で解除できます。
※左のレイヤーパネル上の鍵アイコンの表示が変わらない場合でも解除されています。
要素の拡大・縮小 K

選択している要素を一括で拡大または、縮小することができます。テキストを含むフレーム全体を一気に大きくまたは小さくしたりするときに便利です。

編集操作系 ⌘ + ⌥ +G
フレーム化

選択している要素をフレーム化することができます。単一の要素やテキスト、グループ化「⌘+G」されたものはもちろん、フレーム自体もフレーム化(親フレームの生成)することができます。
オートレイアウト化 ⇧ + A

選択している要素をオートレイアウト化します。オートレイアウト化した要素を選択している状態でも、その要素自体をオートレイアウトにすることができます。
オートレイアウトの解除は「⇧+⌥+A」
サイズの自動調整(コンテンツを内包)は⌘+⇧+⌥+R
フレーム及びグループの解除 ⌘ + ⇧ + G

フレームやグループ化された要素を解除するこができます。作業途中で階層が深くなりすぎたり、不要なフレームやグループができたときに素早く親要素を分解できます。オートレイアウトにしたフレームは、普通のフレームになります。
コンポーネントを作成 ⌘ + ⌥ + K

インスタンスの切り離し ⌘ + ⌥ + B

コンポーネントは、アセットパネルから挿入できますが、コンポーネントをコピー&ペースト、もしくは、オプションを押しながらドラッグでインスタンスを作ることができます。
インスタンスの切り離しは、コンポーネントから複製した要素を下のコンポーネントから独立させる場合に使用します。切り離したインスタンスは、フレーム化された通常の要素になります。
スタイルをコピー ⌘ + ⌥ + C

スタイルをペースト ⌘ + ⌥ + V

スタイルのコピーは、要素に適用された「塗り」「線」「エフェクト」「角丸」「透明度」がペーストした要素に適用されます。
テキストの場合は、テキスト自体の内容以外の設定が適用されます。
貼り付けて置き換え ⌘ + ⇧ + R

コちゃんピーした要素を選択中の要素と置き換える形でペーストすることができます。例えば、複製したフレーム内の特定の要素を別の要素に置き換える時などに便利です。
レイヤーを折りたたむ ⌥ + L

すべての展開されたレイヤーを一括ですべて閉じることができます。

テキスト・配置系
フォントサイズ拡大 ⌘ + ⇧ + <

フォントサイズ縮小 ⌘ + ⇧ + <

フォントのサイズ調整は、タイポグラフィパネルのフォントサイズの数値の上で、オプションを押しならが左右にドラッグすると、素早く変更することができます。
行間拡大 ⇧ + ⌥ + >

行間縮小 ⇧ + ⌥ + <

行間を調整することができます。デフォルトではピクセル単位、すでにパーセント指定がされているものは、ショートカットで5%ずつ調整することができます。
トラッキング・カーニング拡大 ⌥ + >

トラッキング・カーニング縮小 ⌥ + <

トラッキング(Tracking)はテキスト全体や選択した範囲全体に対して、文字間隔を均等に調整します。
また、2つの特定の文字の間隔を調整するカーニング(Kerning)は、調整したい位置にテキストカーソルを移動させて「オプション+><」で調整します。
フォントウエイト重く ⌘ + ⌥ + >

フォントウエイト軽く ⌘ + ⌥ + <

テキスト配置(文字揃え) ⌘ + ⌥ + L,R,T,J




リンクの設定(適用) ⌘ + ⇧ + U

リンクのコピー ⌘ + L

選択したテキストにリンクを設定することができます。リンクはWEBサイトへのリンクや、プロジェクト内外の特定のページ、要素へリンクを貼ることができます。共同編集のときにここを参照してくださいみたいな設定ができるのでとても便利です。
リンクアドレスは、指定したい要素やページを選択肢「⌘+ L」で取得できます。
⌘ + L( Win : Ctrl + L )
配置(整列) ⌥ + A,D,W,S






複数の要素を左右や上下、水平や垂直方向に整列させることができます。
左右・上下整列の場合は、選択した要素の中で最も端にある要素を基準に揃えます。水平・垂直整列は選択した要素の中心点を基準に、それぞれ真ん中に配置します。
⌥ + ^ + A,D,W,S( Win : Alt + ^ + A,D,W,S )
均等配置 ⌥ + ^ + H,V


複数の要素を均等に配置するとき、一番端にある要素はそのままの位置を維持し、その間にある要素が均等な間隔(マージン)で並ぶように配置されます。
まとめ
この記事では、Figma特有の機能や操作に焦点を当て、厳選したショートカットを解説付きでご紹介しました。一般的な定番操作ではなく、Figmaならではの使い方に絞ってまとめましたがいかがでしたでしょうか。
ショートカットは一度覚えただけではなく、日々の作業で繰り返し使うことで初めて真価を発揮します。効率的に作業を進めるためにも、ぜひ実務の中で積極的に活用してみてください。
もし操作に迷ったり、わかりにくい部分があれば、ぜひコメントでお知らせください。皆さんのデザイン作業がより快適で効率的になることを願っています。
ではまた!
