
【Figma】Neumorphism(ニューモーフィズム)の作り方とおすすめプラグイン
こんにちは、ひろです。
今回は、デザインスタイルのNeumorphism(ニューモーフィズム)について取り上げます。
Neumorphism(ニューモーフィズム)は、「Neu=新しい」「Skeuomorphism = スキューモフィズム」ということで、以前からあったスキューモーフィズムの新しいバージョンという定義で名付けられています。
スキューモーフィズムは、2000年以前からデジタル上の表現手段のひとつとして使わていましたが、2007年のiPhone(スマホ)の登場を機により広く認知されるようになりました。
簡単にいうと、デジタル上のデザイン要素に現実世界の物体や質感を模倣することで、直感的に操作しやすくすることを目的としたデザイン手法です。ちなみに「Skeuosは道具、morphは形」を意味するギリシア語です。
特に、当時としては新鮮だったスマホのタッチパネルの操作がやりやすいように、表示されている要素がどんな役割を持っているかわかりやすくするために有効でした。

ただ、スキューモーフィズムはリアルさを求めるあまり、それが過剰になり、スマホの小さい画面では逆にデザインが過剰で見えずらいという問題がありました。
また、レスポンシブに対応させるには、都度影などグラフィックを調整する手間だったり、データ量も大きいのでまだまだ貧弱だった通信環境では、読み込みに時間がかかるという問題もありました。
そこで、登場したのがフラットデザインで、2010年MicrosoftのWindows phoneを皮切りに、2012年Windows 8、2013年AppleもiOS7でフラットデザインに移行します。
その翌年、2014年にGoogleがフラットデザインを進化させたマテリアル・デザインシステムを発表し、デザインスタイルは世の中がスキューモーフィズムからフラットデザインにシフトします。
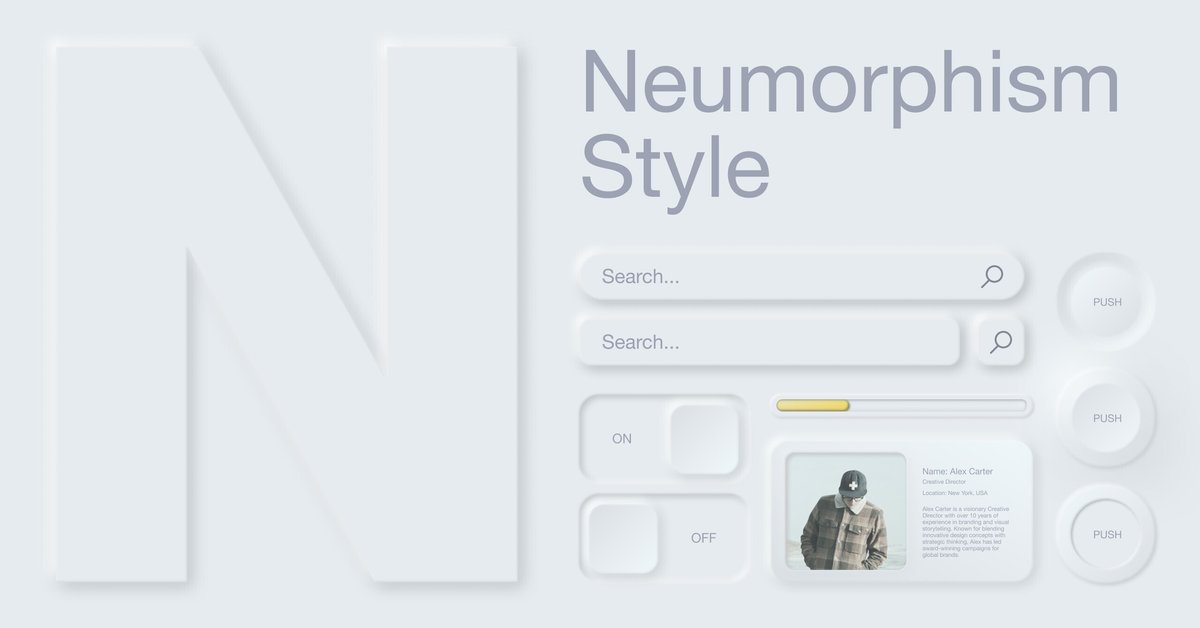
それから、現在にいたるまで、基本的にはフラットデザインの流れは変わっていませんが、フラットデザインに少しの陰影や立体感を加え、ソフトな触感やリアルな凹凸を表現するのが、今回取り上げている「ニューモーフィズム」というわけです。
どこか透明感があって近未来的な清潔感のあるニューモーフィズム。実世界のプロダクトではシリコン素材のAppleの純正iPhoneケースのロゴのエンボスなんかはとても近いのではないでしょうか。


ニューモーフィズムの作り方
ニューモーフィズムはFigmaでもかんたんに作ることができます。
作り方は、手動で作る方法と、プラグインで作る方法があります。
アプリで作る方法
無料プラグイン「Neumorphism」で、一瞬でニューモーフィズムを作ることができるのでおすすめです。

ニューモーフィズムにしたい素材を選択し、プラグインを立ち上げ、
Elevation = 高さ
intensity = 強度
Shape = 形
Light source = 光源
を調整するだけで簡単に作ることができます。
また、Smooth Edgesでは、エッジをぼかして柔らかくするかどうかも設定が可能です。
また、有料プラグイン「Neumorphism Shadow Generator」は、作ったニューモーから実装するためのCSSコードの生成も行なってくれます。
その他、プラグインではないですが、ニューモーフィズムをかんたんに作ってCSSコードも生成してくれる便利なサイト↓もあります。
手動でつくる方法
プラグインを使えば簡単に作ることができますが、仕組みを知っておくと、より柔軟に応用を効かせた調整もできるようになります。
基本的にはアプリと同じで、オブジェクトに対してエフェクトの「ドロップシャドウ」と「インナーシャドウ」「グラデーション」をつけて作ります。
今回は代表的な「浮き出し」と「凹み」の2パターンで作成してみますので、手動で作る方法がわからない方は、ぜひ参考にしてみてください。
Step.1
まず初めに背景と四角形を用意して、色をつけておきます。
ニューモーフィズムは背景色と対象オブジェクトが同一色または近い色で作ると効果的なので、できるだけ近い色にします。
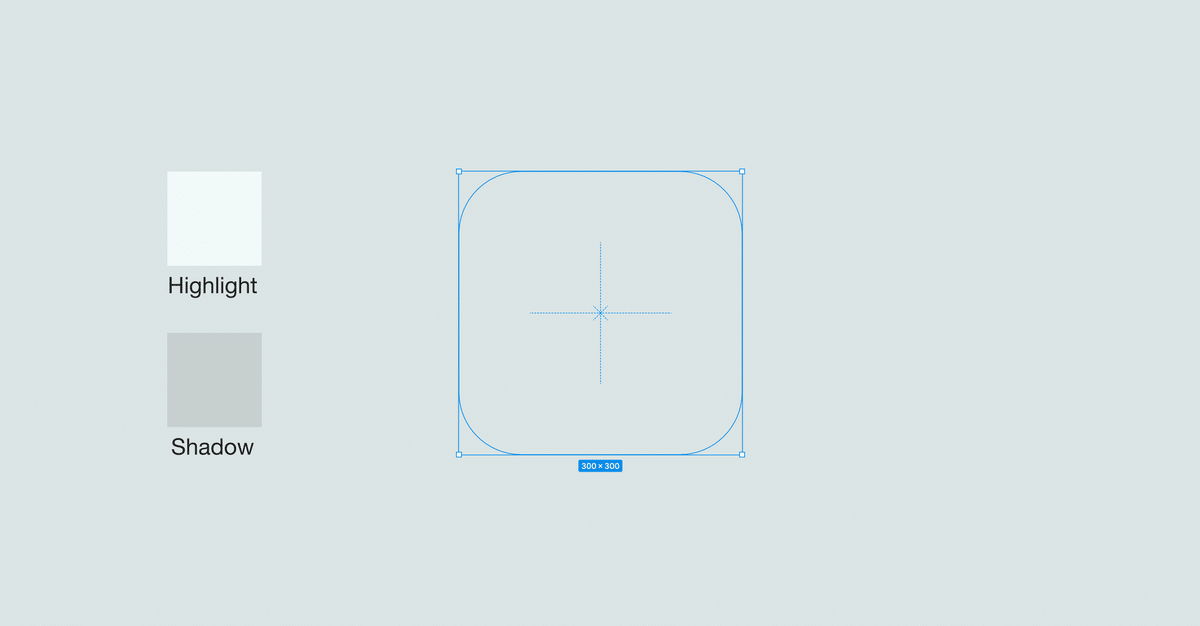
ここでは、薄いグレー「#DCE4E4」の背景とオブジェクトを「ベース色」として作ってみます。ここは自由に設定してください。
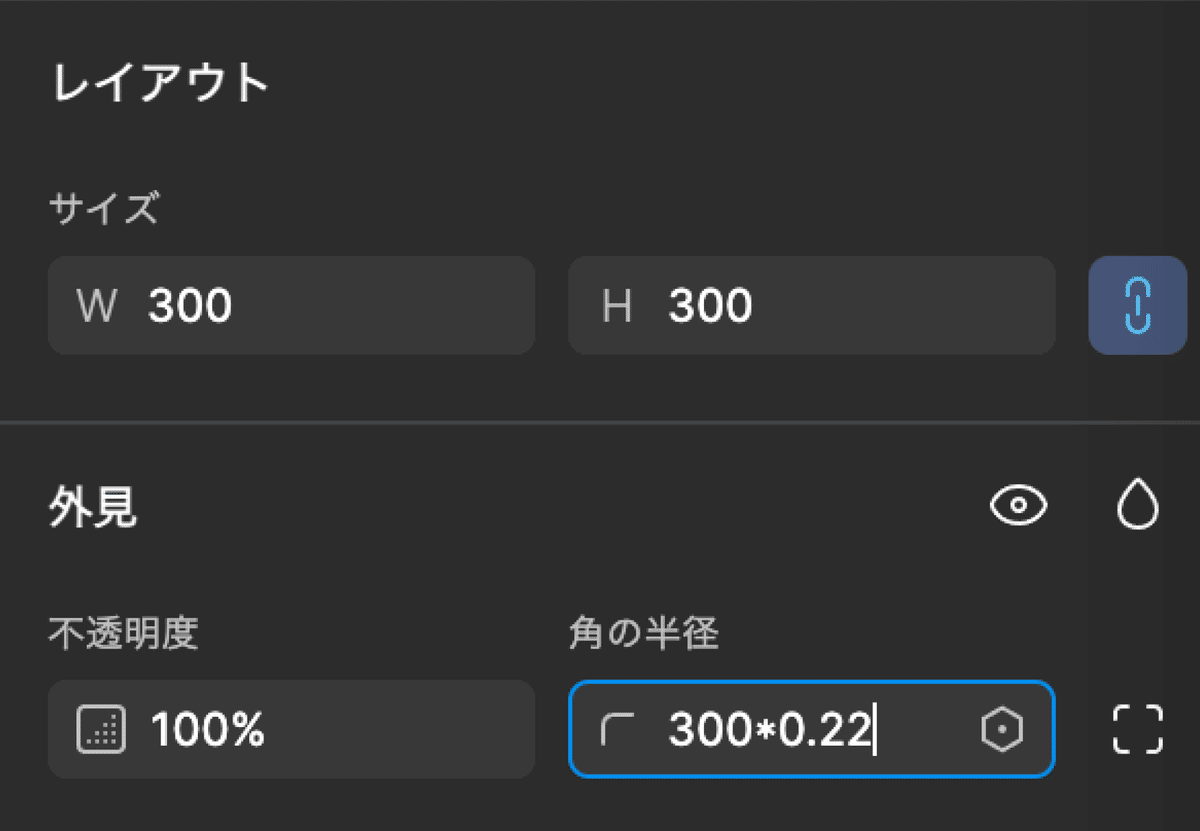
せっかくなのでアプリのアイコンのような角丸にしておきます。サンプルでは300pxの四角形に対して22%(Appleのアイコンの角丸に近い比率)で作成しました。


次に、ハイライトとシャドウの色を準備します。これは四角形に適用させるハイライトとシャドウの色に使いますが、この後の工程で作りながら設定しても大丈夫です。
四角形をあと2つ用意し、これもベース色と同じにします。
次に塗りパネルを開き、色の表記形式を「HSL」で表示させます。
つづいて、H(色相)は変えずにS(彩度)とL(明度)を調整し、ハイライトとシャドウを作ります。
ベース色#DCE4E4をHSLで表すと
H = 180 S = 13 L = 88 でした。
ハイライトは、L(明度)を10%程度あげて明るくします。
同時にS(彩度)も少し上げておきます。物理的には明度があがると彩度は落ちますが、ここでは、背景色とのバランス的に、少しS(彩度)を上げておく方が白くなりすぎず自然に見えます。
シャドウはL(明度)を80に落とし、S(彩度)も少し下げます。
ベース色 #DCE4E4
H = 180 S = 13 L = 88
ハイライト #F1F9F9
H = 180 S = 40 L = 96
シャドウ #C8D0D0
H = 180 S = 8 L = 80


Step.2
次に四角形を浮き出させるために、エフェクト「ドロップシャドウ」を加え値を調整します。
シャドウやハイライトをつける場合、必ず光源がどこにあるかを念頭に設定します。今回は物体に対して、光源が左上にある場合を想定して作成しています。
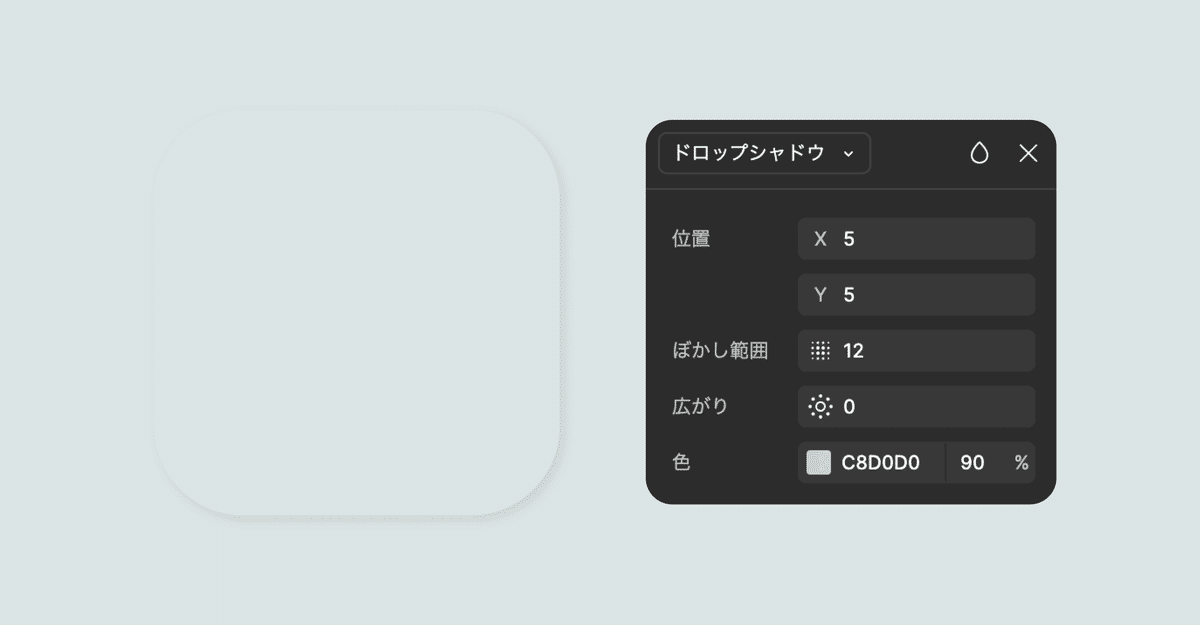
ドロップシャドウ「1」
右下のシャドウの設定
位置をX=5 Y=5、
ぼかし範囲を12
色は#C8D0D0(シャドウ色)
透明度を90%とします。
ベース色からシャドウやハイライトの色に変更するときは、ショートカット「I(アルファベットのアイ)」を押すと、色をサンリングするスポイトに持ちかえることができるので、そのままシャドウまたは、ハイライト色をクリックすると置き換わります。

ドロップシャドウ「2」
左上ハイライトの設定
位置をX=-5 Y=-5、
ぼかし範囲を12
色は#F1F9F9(ハイライト色)
透明度を90%とします。

ここまでで、それっぽくなってきました。つづいて、左下と右上のハイライトとシャドウの境目をぼかすためにさらにドロップシャドウを加えます。
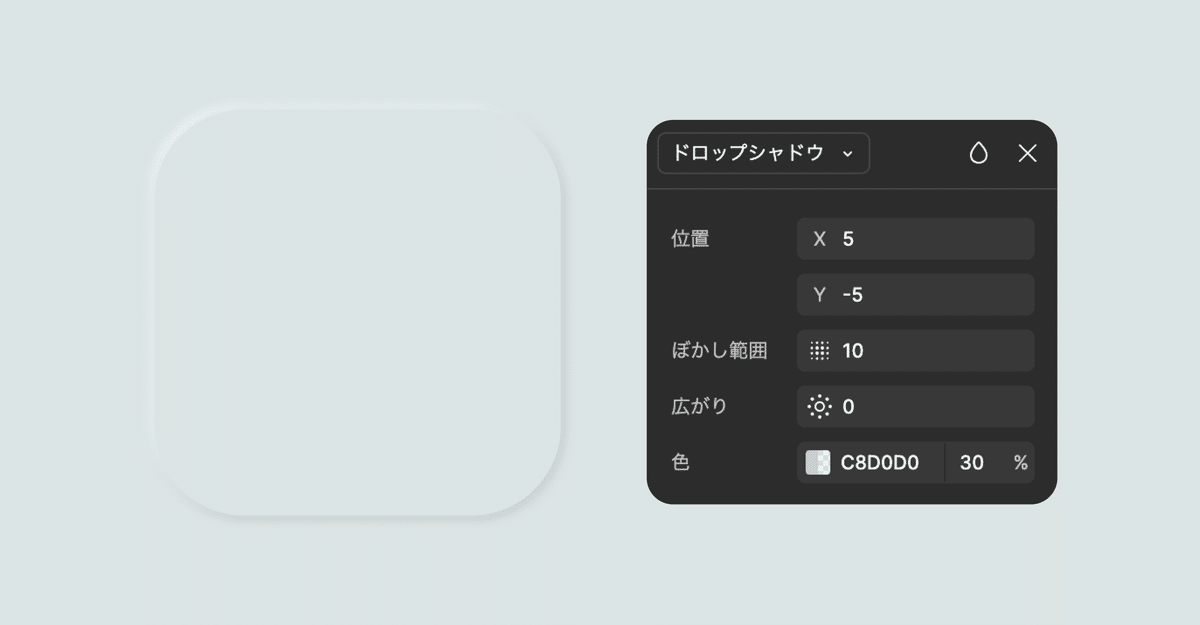
ドロップシャドウ「3」
左下角のぼかし
位置をX=--5 Y=-5、
ぼかし範囲を10
色は#C8D0D0(シャドウ色)
透明度を30%とします。

ドロップシャドウ「4」
右上角のぼかし
位置をX=-5 Y=-5、
ぼかし範囲を10
色は#C8D0D0(シャドウ色)
透明度を30%とします。

ここまででほぼ完成です。もし四角形の角に丸み(エッジをやわらかく)をつける場合、さらにインナーシャドウを加えます。
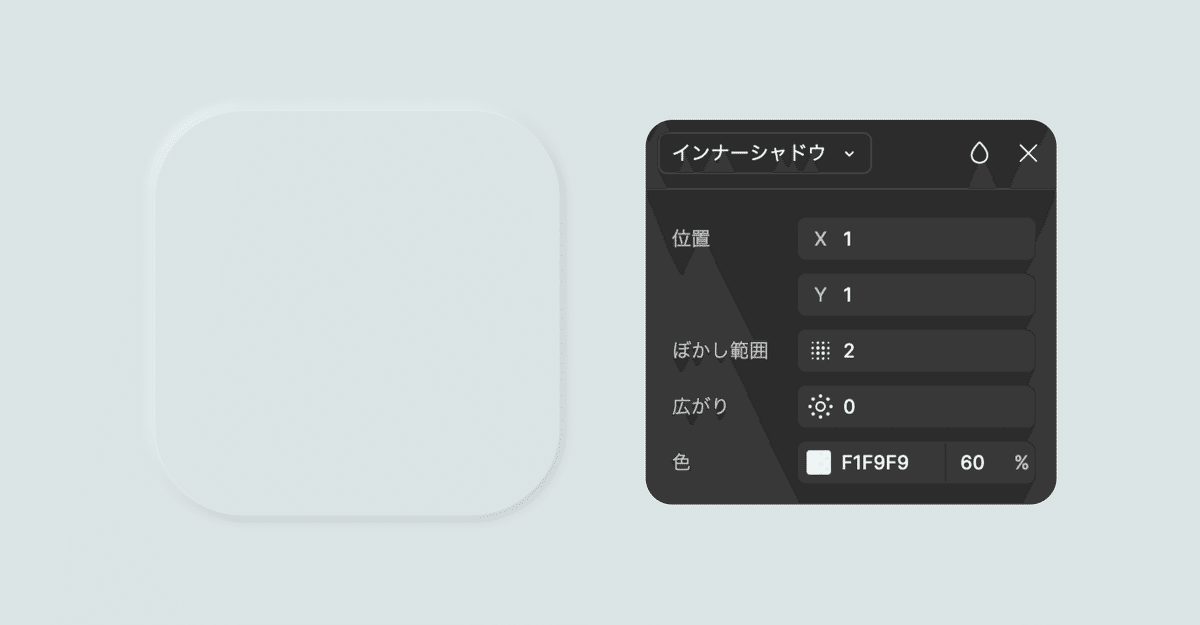
インナーシャドウ「1」
左上のエッジのぼかし
位置をX=-1 Y=-1、
ぼかし範囲を2
色は#F1F9F9(ハイライト色)
透明度を60%とします。

インナーシャドウ「2」
右下エッジのぼかし
位置をX=-1 Y=--1、
ぼかし範囲を2
色は#C8D0D0(シャドウ色)
透明度を60%とします。

これで完成です。
逆にオブジェクトを凹ませる場合は、ドロップシャドウとインナーシャドウを反転させます。

あとは、全体のデザインや浮き出し、凹ましの度合いをパラメーターの位置とぼかし範囲、色でお好みに設定すれば思い通りに作り込むことができるので、ぜひ色々チャレンジしてみてください。
以上最後までお付き合いありがとうございました。
ではまた!
