
【Figma】プラグイン「Duotones」を使って簡単にデュオトーンのデザインを作る方法
こんにちは、ひろです。
今回は、Figmaのプラグイン「Duotones」を使って、簡単にデュオトーンのデザインを作る方法をシェアしたいと思います。

デュオトーン(Duotone)は、グラフィックデザインや写真編集において、2色のカラーを使用して画像やデザインを表現する手法です。特定のトーンや雰囲気を強調しながら、シンプルかつ印象的なビジュアルを作成するため効果的です。
サンプルで作成したこちらのデザインの作業手順を順に解説しますので、気になった方はぜひご覧ください。
では、行ってみましょう。
手順
大まかな作業の流れは以下の通りです。
画像(素材)を用意する
被写体の背景を消す(このサンプルの場合)
色を準備する
プラグイン「Duotones」で写真を加工する
テキストを入れてフレーム内でレイアウト
基本的にはどの順番でも大丈夫なので、やりやすい方法で進めればオッケーです。では1つずつ順を追ってみていきましょう。
1. 画像(素材)を用意する
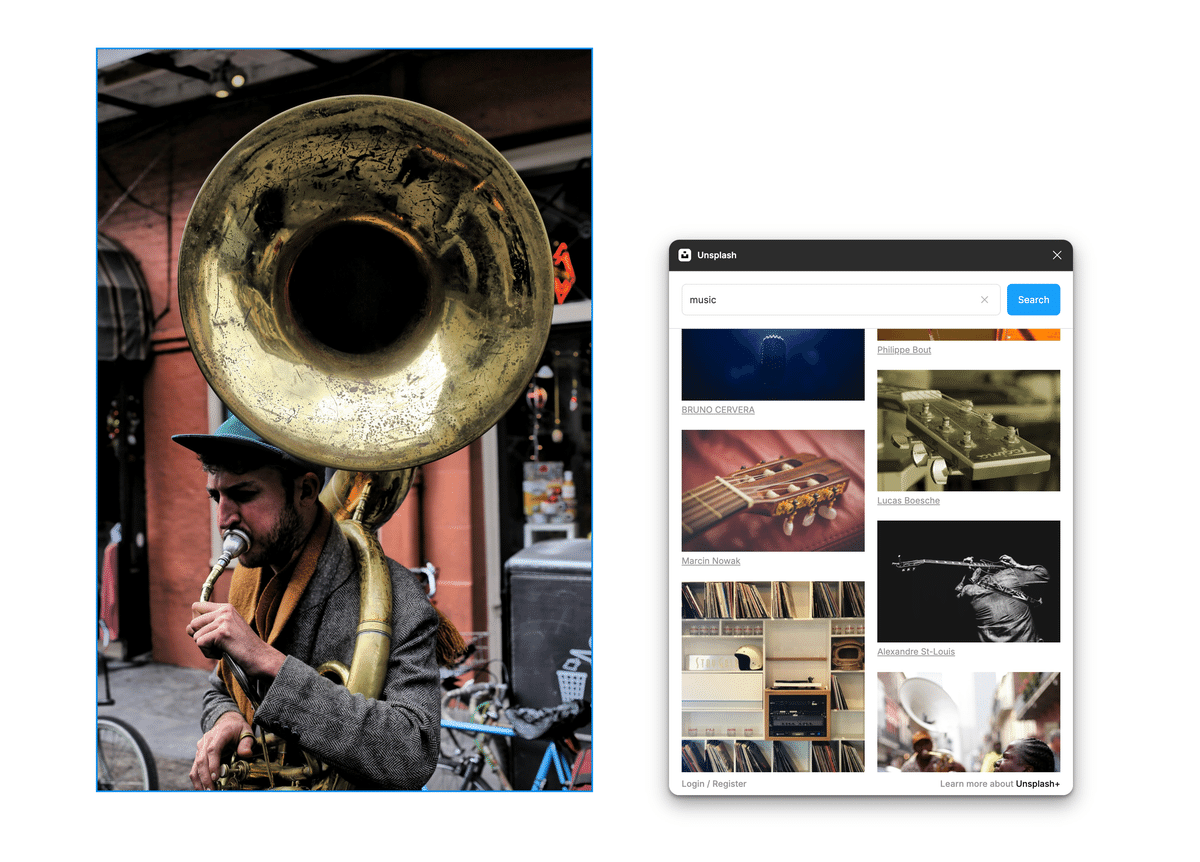
まずは画像をFigmaに配置します。今回はサンプルなのでプラグイン「unsplash」で適当にスーザホーンを抱える男性の写真を配置しました。皆さんはお好きな方法で使いたい画像を配置してください。

2. 被写体の切り抜く
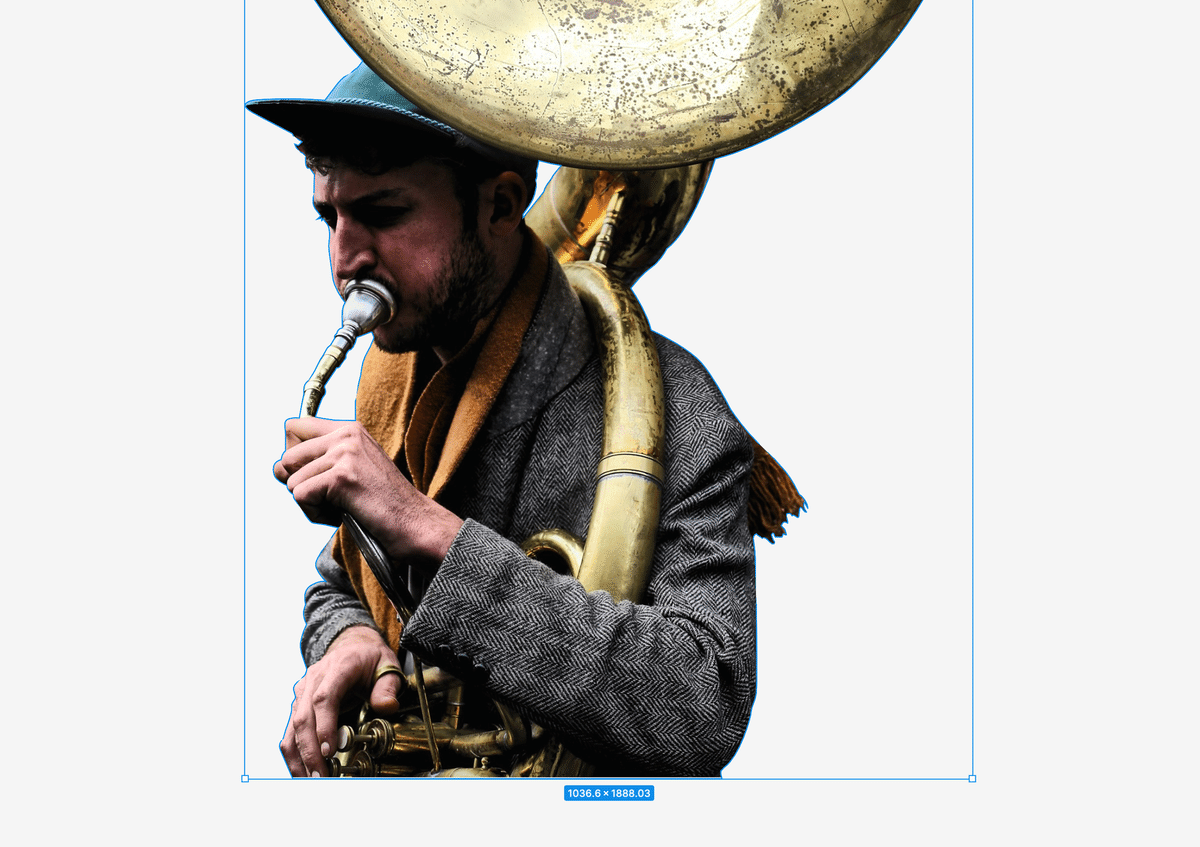
続いて、写真の背景を切り抜きます。
写真の背景を取り除くには、プラグインを使う方法と、パスで切り抜く方法があります。今回はパスを使って切り抜きました。
Figmaのペンツールは、adobe製品と同様に精細に引くことができるので、綺麗に切り抜きたい時はなるべくペンツールで切り抜くことをお勧めします。
切り抜きはプラグイン「Remove BG」などを使うと簡単に切り抜くことができます。ただ、今回僕が選んだ画像のように背景が複雑な場合にはうまく処理できないことがあるので注意が必要です。
パスが引けたらマスク(⌘+コントロール+M)をかけて、背景を消します。
figmaのショートカットを詳しく知りた方は、こちらの過去記事でまとめていますので、ぜひご参照ください。

また、この段階で、写真のコントラストも調整しています。
デュオトーンはコントラストが高いほど、明瞭な結果となるので、「塗り」パネルのコントラストを調整しました。
この辺りは、最終的な結果をみながら後からでも調整可能なので、ここはスルーしても大丈夫です。

3. 色を準備する
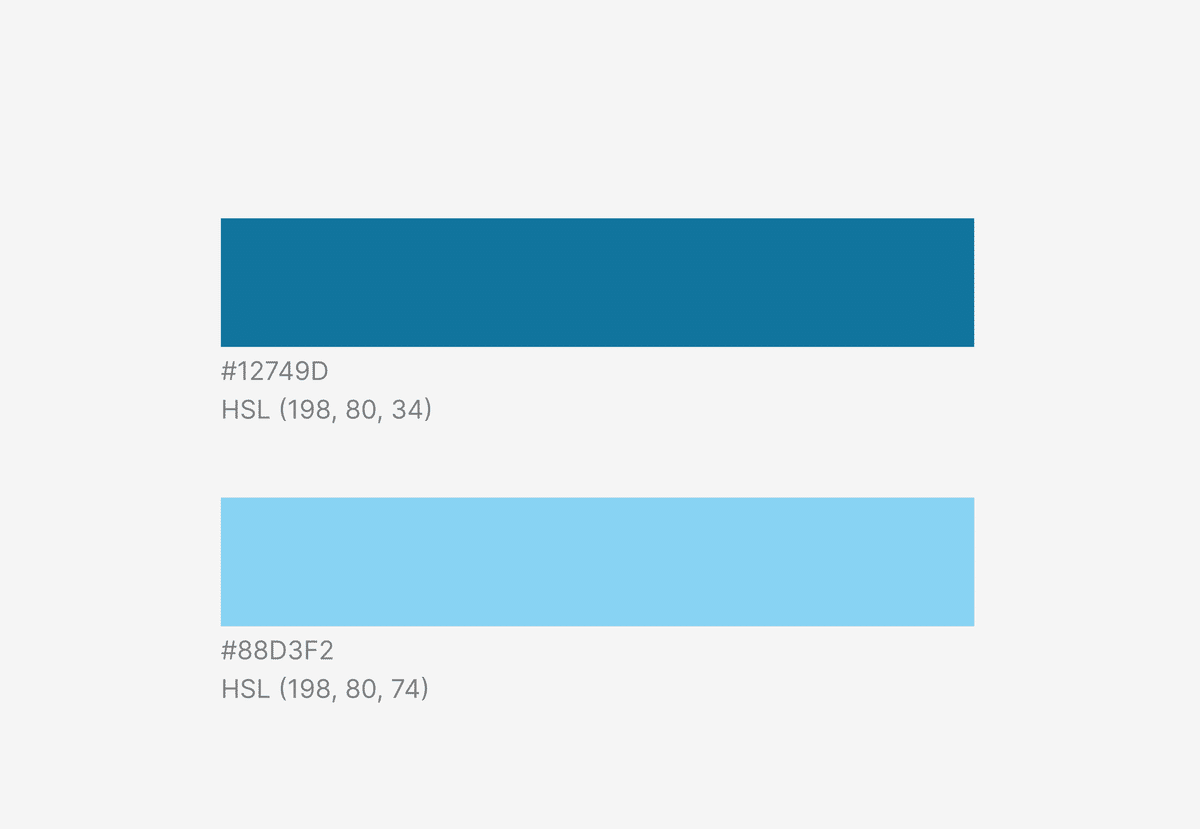
次に、写真をデュオトーンにするための色を準備します。今回は「青」の明暗を使ったデュオトーンにしたいので、まずイメージする「青」(#12749D)を1色選びました。
デュオトーンは古い印刷技術に由来しているため、ここでは彩度を抑えた青を選択していますが、お好みの色で試してみてください。
この青は後ほどデュオトーンの「シャドウ色」として設定します。

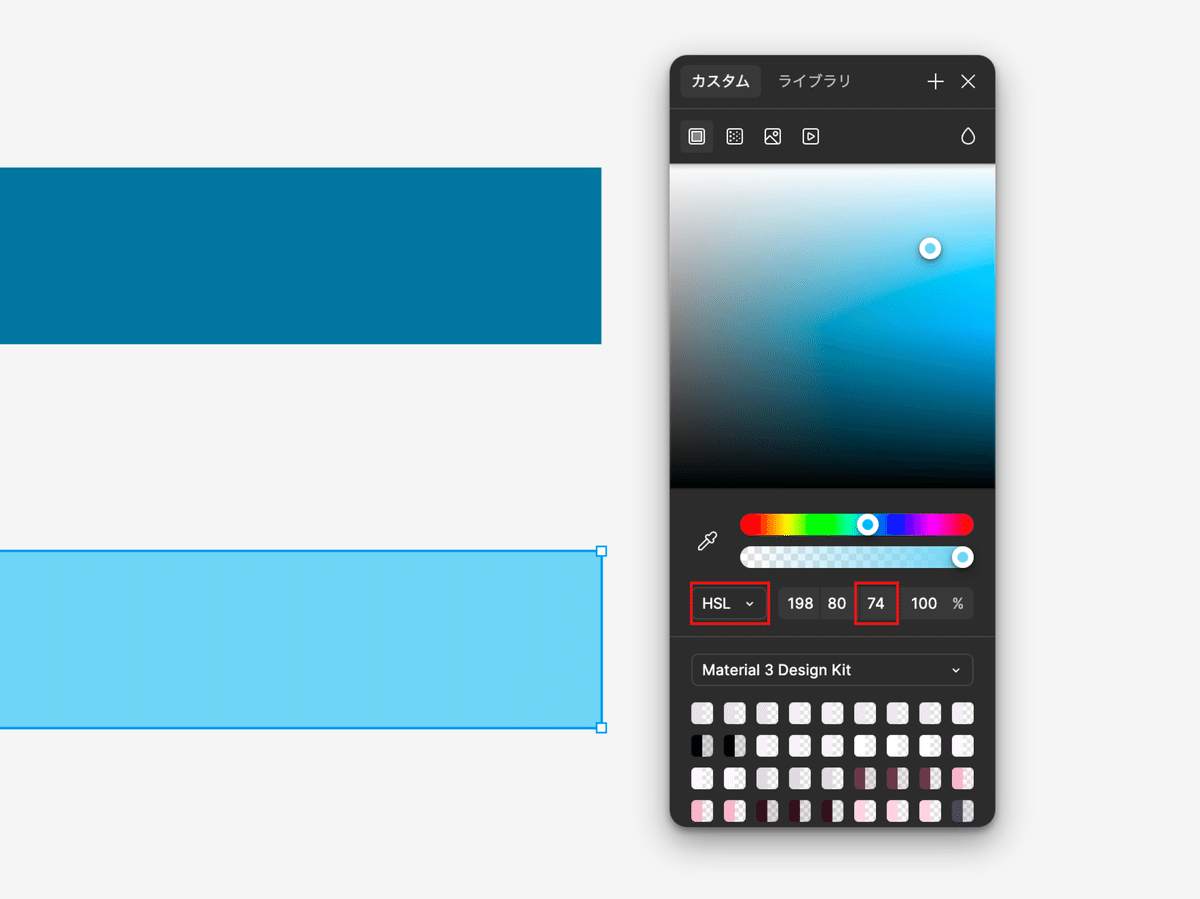
次に、この青を複製し、「輝度」を調整して「ハイライト色」を作成します。

ハイライトは、「シャドウ #12749D」の輝度を上げて作成します。輝度はHSLの「L(Luminance / 輝度)」値を上げます。

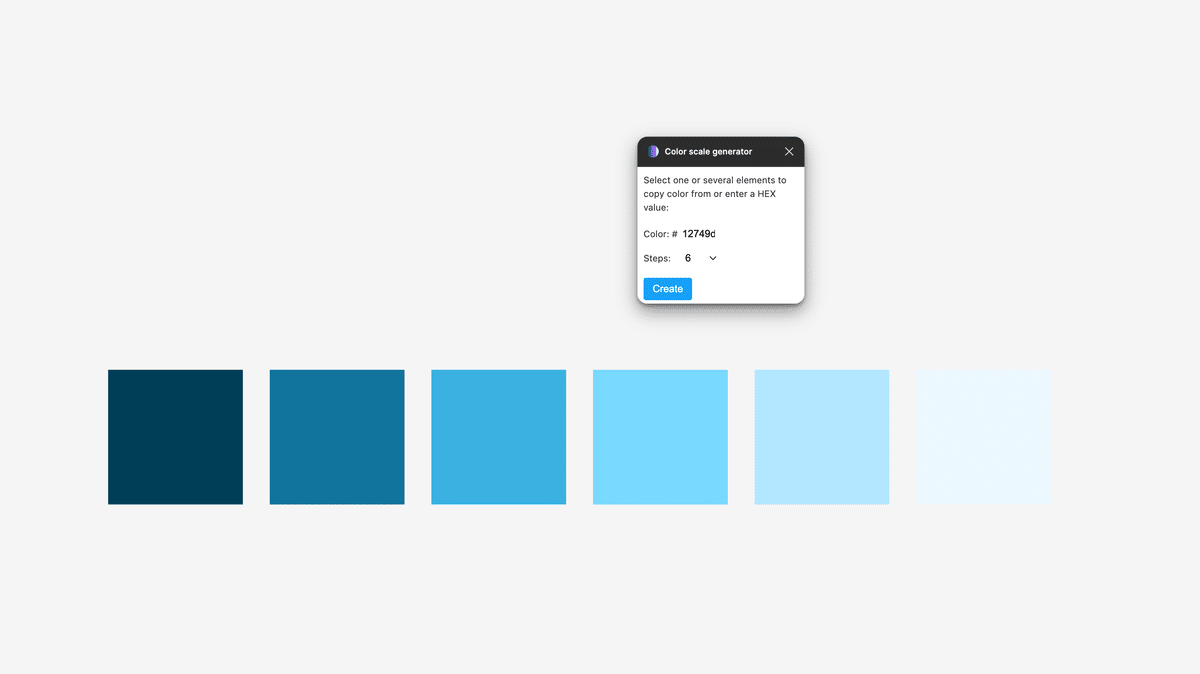
また、プラグイン「Color scale generator」を使うと簡単にカラースケールを生成してくれるので、生成したスケールから色を選んでも良いですね。

4. プラグイン「Duotones」で写真を加工する
続いて、プラグイン「Duotones」を立ち上げて、写真を調整します。
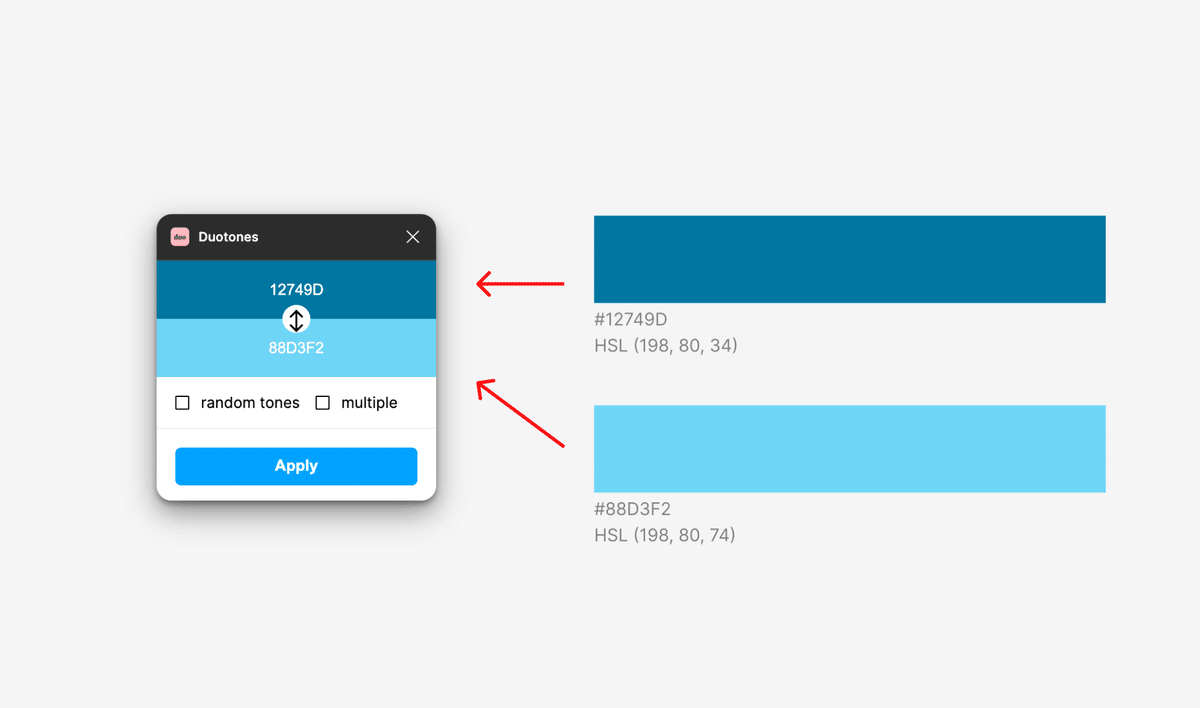
Duotonesを立ち上げたら、先ほど作成したシャドウ青とハイライト青をパネルに指定します。
指定方法は、HEX値を入れてもできますが、指定したい要素を選択し、そのままパネル内のをクリックします。
上部がシャドウ、下部がハイライトです。

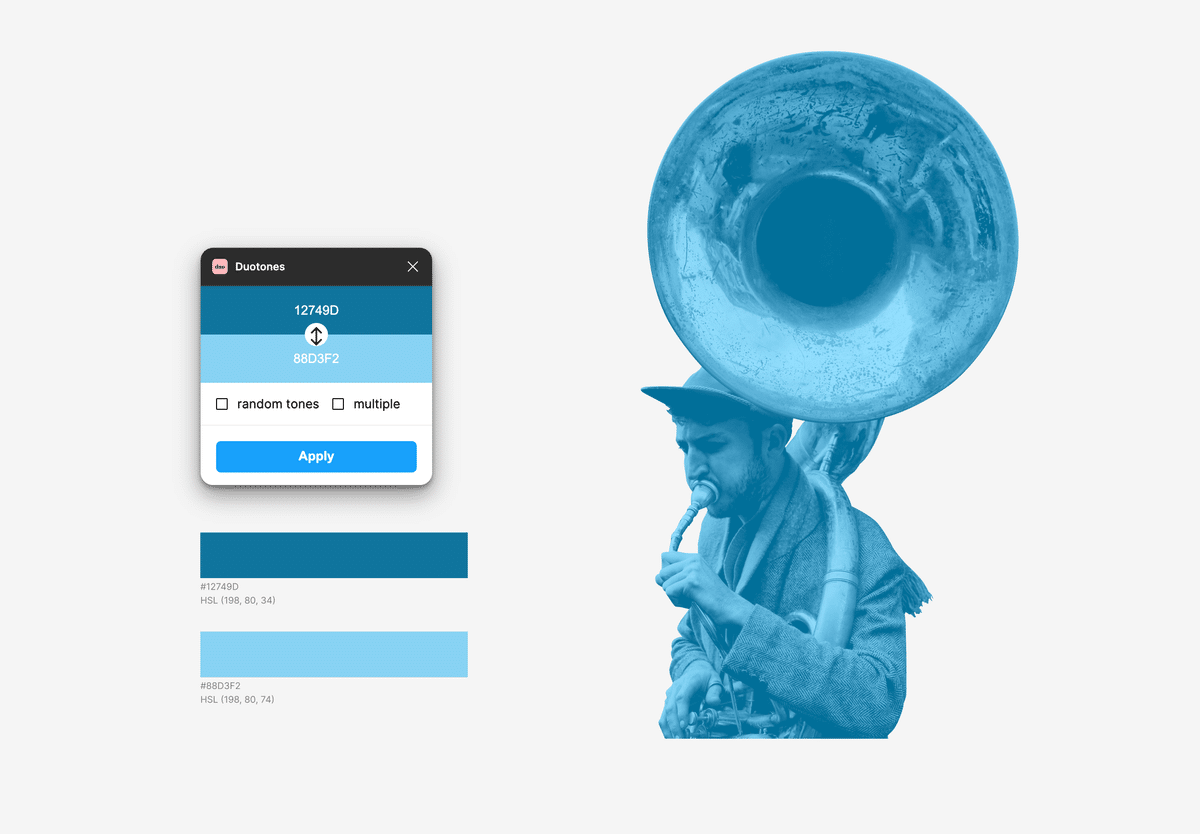
指定が完了したら、画像を選択し、「Apply」をクリックします。

また、Duotonesは色を指定しなくても「Random tones」にチェックを入れると、ランダムな色でデュオトーンを生成してくれます。配色に悩んだりした場合に試してみると新しい発見があるかもです。
5. テキストを入れてフレーム内でレイアウト
あとはお好きにレイアウトを組んで完成です。
ここでは、noteのサムネイルサイズ(1280*670px)でフレームを作り、文字を配置しました。また、デュオトーンにした画像に対し「Halftone(ハーフトーン)」と「Noise & Texture」ノイズを追加しました。
フォントは、「ITC Blair」で、1900年代初頭に使われていた金属活字のオリジナルをITCが復刻させたクラシカルなヒューマニストサンセリフです。Gill sansより横幅が広く個性がありますね。


まとめ
以上、デュオトーンの簡単な解説でした。Figmaではプラグインを使うとこういった加工を簡単に行うことができるので、とても表現の幅が広がりますね。使ったことがない方はぜひ試してみてください。いろんな発見があって面白いですよ。
使用プラグイン
・Duotones - 画像にデュオトーン加工を施す
・Halftones - 画像にハーフトーン加工を施す
・Color scale generator - カラースケールを生成
・Noise & Texture - ノイズを追加
ではまた!
