
Avatar3.0の基本構造のメモ書き(1)メニュー作成
VRChatで2020年8月に登場したAvatar3.0追加機能の基本構造のメモ書き。私自身も忘れそうだから(笑)
LIPSyncの入れ方とかハンドサインで表情を変える方法も変わったのですが、私の記事では扱っていないので、以下の記事が分かりやすいです!
https://note.com/kluele_vrc/n/n22413327fbc5
動画でアバターを導入する方法は以下の動画で一通り説明してます。このnoteはその後の話です(一部、動画で使っている個所はありますが)。
メニューでできること
・変数の定義、定義した変数の値の変更
・VRChatで規定された動作(手を振る等)の呼び出し
この記事に書いた内容だけなら、アバターアップロードできる人ならなんとかなると思います…!
ただ、変更した後に「独自動作を定義する」のはPlayable Layerの話で(この記事には書かないですが)やや難しいです。私も理解しきれてません。
オブジェクトの生成
①Assetsを右クリック⇒「Create」⇒「VRChat」⇒「Avatars」⇒「Expression Menu」で独自メニューのオブジェクトを生成
②Assetsを右クリック⇒「Create」⇒「VRChat」⇒「Avatars」⇒「Expression Parameters」で独自メニューで使う変数を定義(最大16個)

オブジェクトの設置場所
「VRCAvatarDescriptor」の最下部のExpressionsのMenu, ParametersにD&Dする。

その結果、何ができるか?
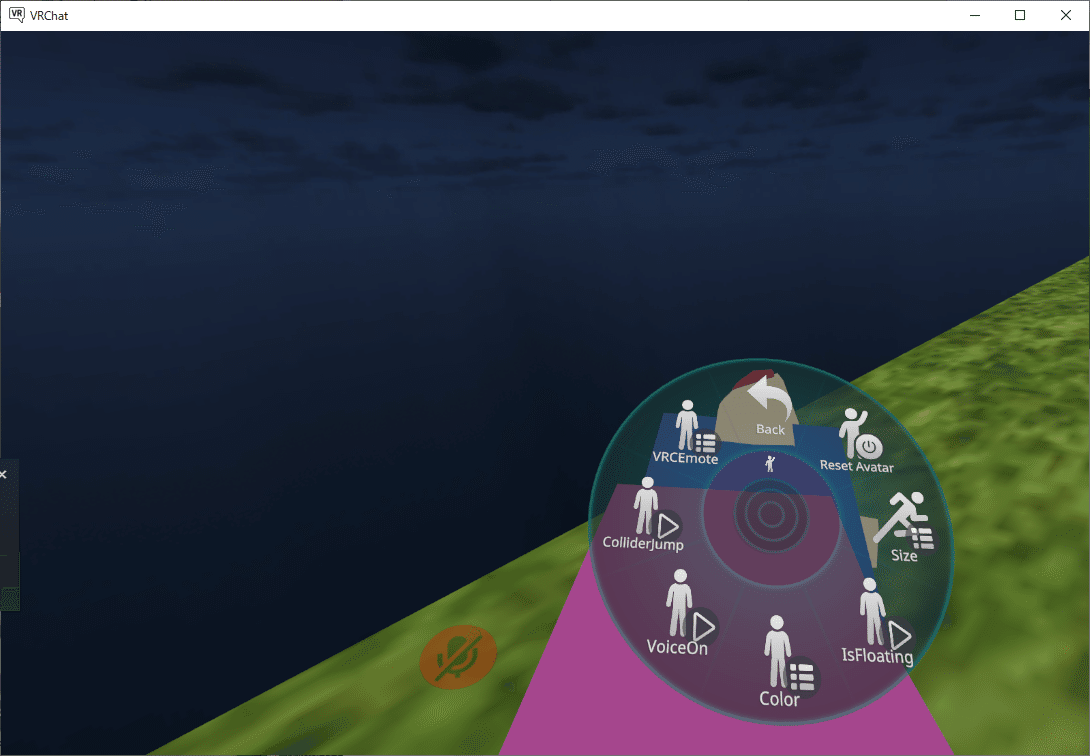
円盤メニューの例:上記で設定したものは、Avatar3.0メニューの「Expression」を選択すると出てきます。

Expression Menuで定義したメニューが、時計回りに設置されます。「Back」⇒「Reset Avatar」はデフォルトで入ってくるので、その次から独自メニューの「Size」⇒「IsFloating」⇒「Color」⇒…が出てきます。1円盤上には8個までしか設置できないよう。もっとたくさんメニューを使いたければSubMenuを使う。

①上記で使ったExpression Menuの中身

②上記で使ったExpression Param

メニューの詳細設定
以下の公式ドキュメントを見てください。英語が苦手な方は、DeepLで翻訳すると自然な日本語になるのでお勧めです。

基本はName(メニューの名前、分かりやすいものが良い)と、Type(メニューのタイプ、上の画像の通りプルダウンメニューより選択)と、Parameterを設定する(これはTypeにより変わる)だけです。
特に僕が、はまったのは、ボタンの種類のうちButtonとToggleの挙動の違い。
Avatar3.0では、メニューと別に、Animatorを使ったアバター挙動を記述できる機能も追加されましたが、その挙動(例えば「空を飛ぶ」とか)を継続させたい場合(空を飛ばし続ける等)は「Toggle」スイッチで値を「変更したままの状態を維持する」ことが必要です。仮に「Button」を使うと「一瞬空を飛んですぐ降り」ます。
・Button: 押した直後に一瞬だけ設定した値に変化するがすぐに0に戻る
・Toggle: Toggleスイッチを押すたびに値が変更される(「設定した値」と「0」が押すたびに切り替わる)
その他、Two Axis Puppet/Four Axis Puppet/Radial Puppetで少数(float)で細かい値を得ることもできます。が、ここでは省略。
続く
・気づいた方もいると思いますが、メニューを使ってできることは「変数値を変更する」ことだけです。
・値を変更した後の「挙動の定義」は、もう一つの目玉機能Playable Layerの中で定義します(以下の画面。VRCAvatarDescriptorの下の方)

・Playable Layerの話は長くなりそうなので次の記事で
でも「定義済み変数(VRCEmoteなど)」を使えばVRChatで規定された動作を呼び出すことも可能です
実は、Playable Layerに自分で動作を書かなくても、VRChatで最初から規定された動作を、呼び出すことも可能です。
例えば「VRCEmote」という値を1に設定すると、SDK2以前の「Wave」(手を振る)動作を起動することが可能です。VRCEmoteの、どの値が、どの動作に結び付いているかは以下の箱の上から順に1,2,3,と割り当てされてます。(なおこれはStanding時の動作は1~8、Sitting時の動作は9~16になっています)
<Standing(立っているとき)>

<Sitting(座っているとき)>

上記アクションは、VRChatSDK3 Avatarsをインポートされた際に一緒についてくる以下のサンプルの中に書かれています(上記はPlayable Layerに関わる知識になるので今回は詳細は割愛します)。
![]()
メニューで「VRCEmoteの値を設定するメニューを作りたい」場合は、例えば以下の様に設定します。

定義済み変数の詳細
公式ドキュメントには、定義済み変数の話としてまとまっている場所が見つからないので、割愛します。まとめてほしいなぁ…(笑)
いいなと思ったら応援しよう!

