
Reactで作るカスタマイズ可能な家計簿アプリ: 収支の管理とグラフ表示の実装
こんにちは!今回は、Reactを使って「家計簿アプリ」を作成する方法について解説します。家計簿アプリでは、収支を管理し、視覚的に分かりやすくグラフで表示することができます。さらに、ユーザーが自由に収支を設定したり、カテゴリーを追加したりできるカスタマイズ機能を実装しました。
実装のポイント
収支のカスタマイズ
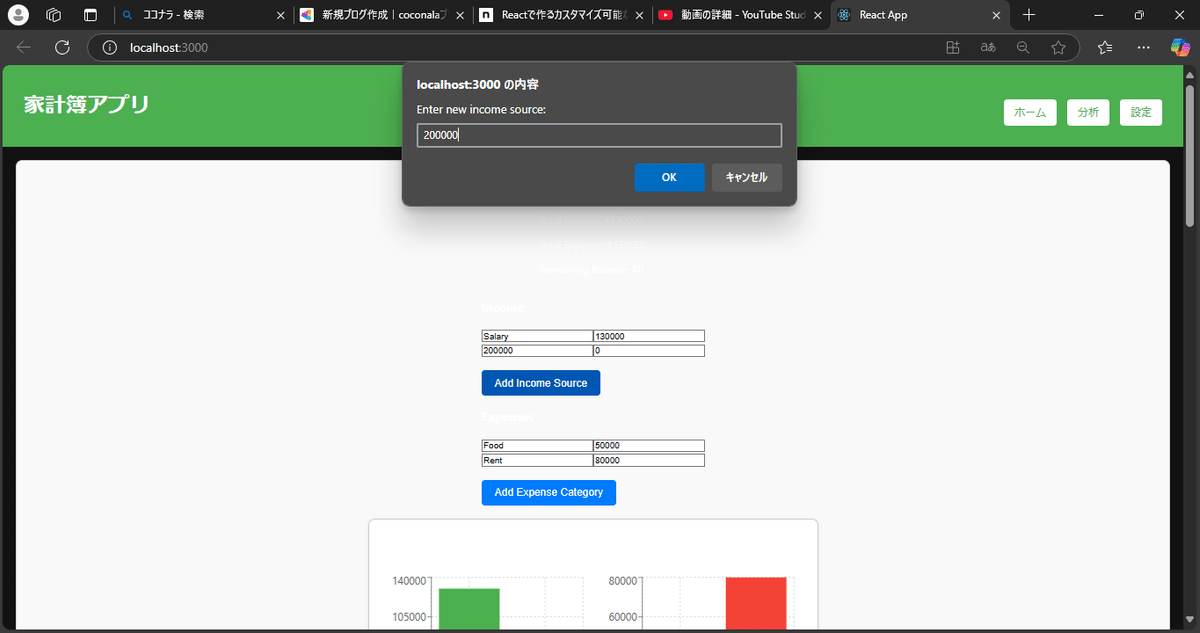
ユーザーが自由に月々の収支を設定できるようにしました。デフォルトでは「250,000円」ですが、この値は動的に変更可能です。

カテゴリーの追加機能
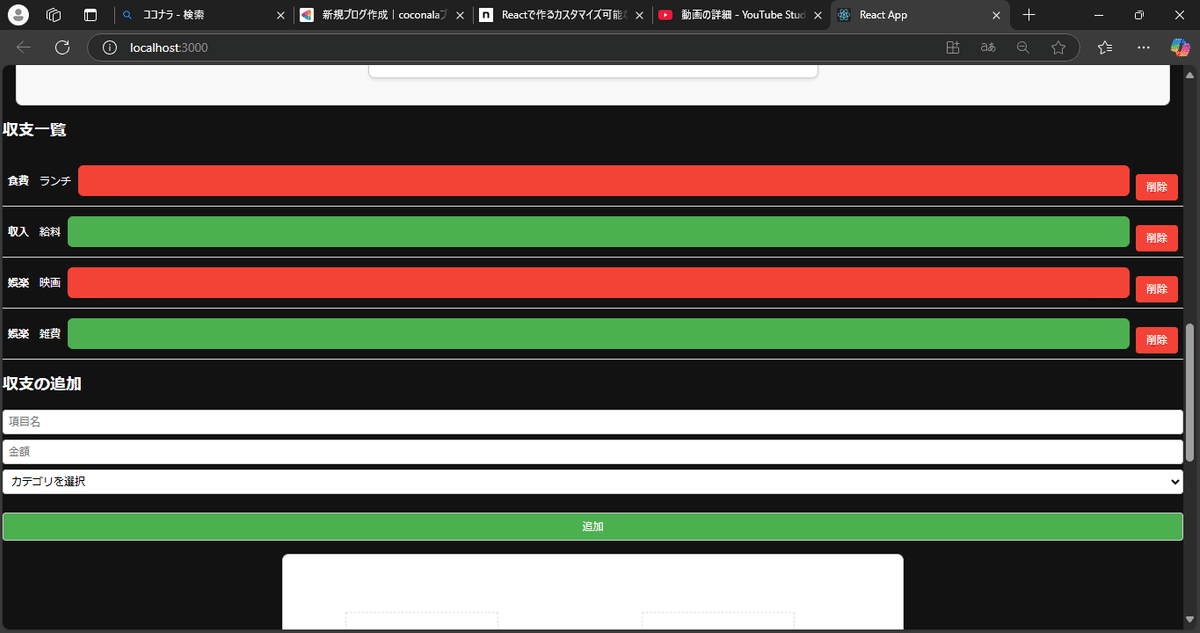
ユーザーが「支出」のカテゴリー名を自由に追加できる機能を追加しました。たとえば、「食費」「交通費」など、どんな項目でも追加可能です。

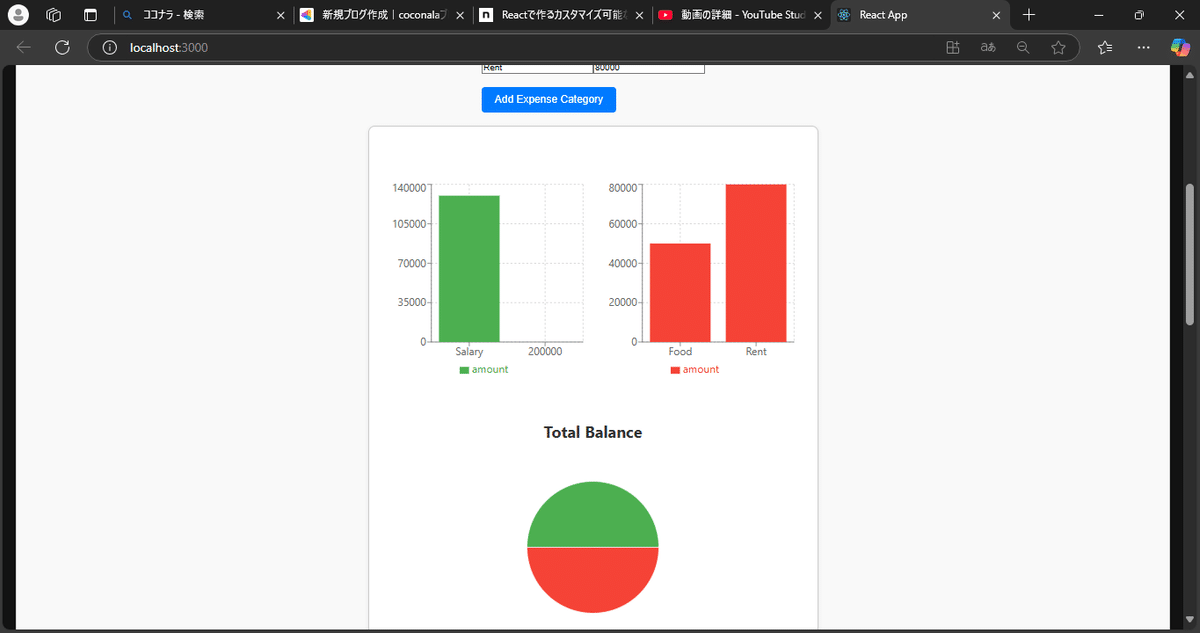
グラフ表示
Chart.jsを使用して、収入と支出を視覚的に表現する円グラフと棒グラフを作成しました。収入と支出の割合が一目で分かるようになっています。

モーダルとダークモード
モーダルウィンドウとダークモードの切り替え機能を組み込み、アプリをより使いやすく、視覚的に魅力的にしました。

使っている技術
React: アプリケーションの構築
Chart.js: グラフの描画
CSS Flexbox: レイアウト調整
状態管理: useStateフックを使用して収支やカテゴリーを管理
このアプリの完成により、Reactの基礎を学びつつ、実践的なアプリケーションの作成ができます。今後さらに機能を追加して、より便利で使いやすい家計簿アプリを作っていきたいと思っています!
