
アプリ開発を加速!React用モーダル、チャート、ダークモードコンポーネントを販売!
はじめに
このセットは、Reactを使用してアプリケーションを開発している方にとって、開発効率を大幅に向上させる便利で美しいUIコンポーネントを提供します。すぐに使用できる「モーダル(ポップアップ)」「チャート」「ダークモード切り替え」の各コンポーネントを組み合わせることで、アプリの機能性とユーザー体験を一気に向上させましょう。
提供するコンポーネント
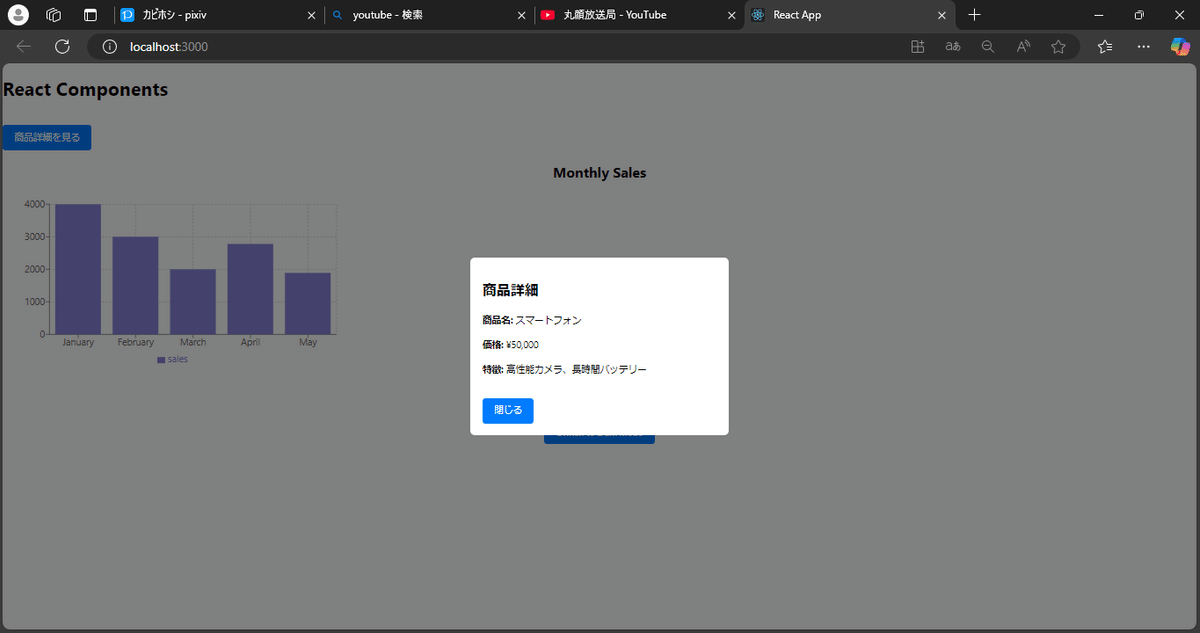
モーダル(ポップアップウィンドウ)
使いやすくカスタマイズ可能なモーダルコンポーネント。情報の表示やユーザーの確認を求める際に活躍します。
使い方例:サインアップフォームや警告メッセージをポップアップで表示、重要な情報をユーザーに強調表示。

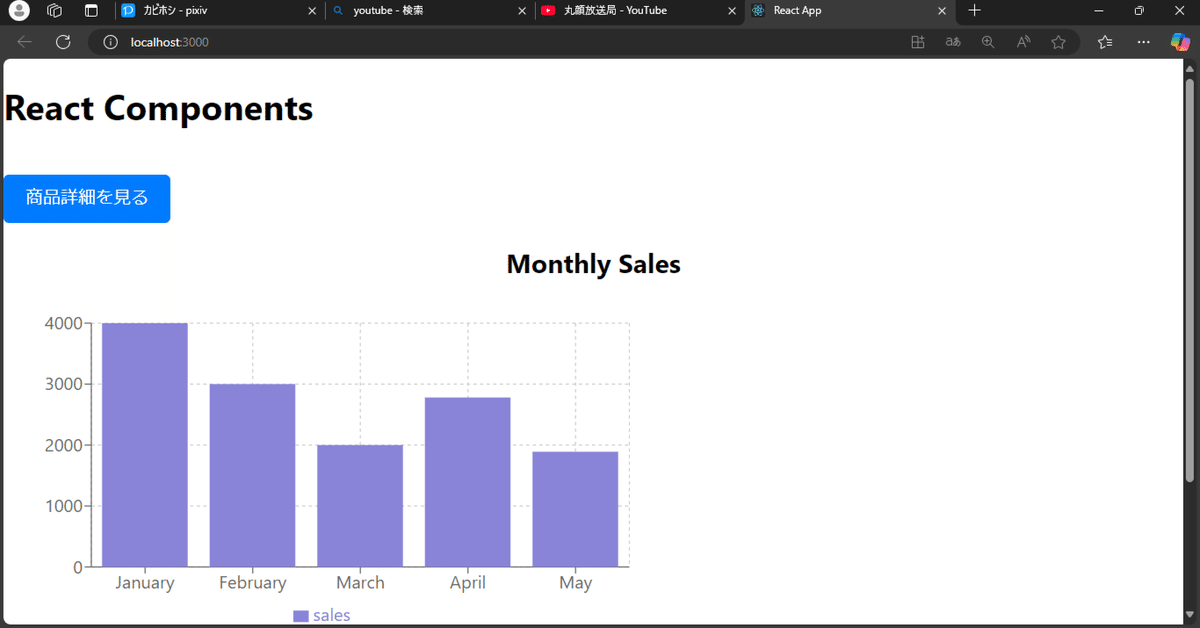
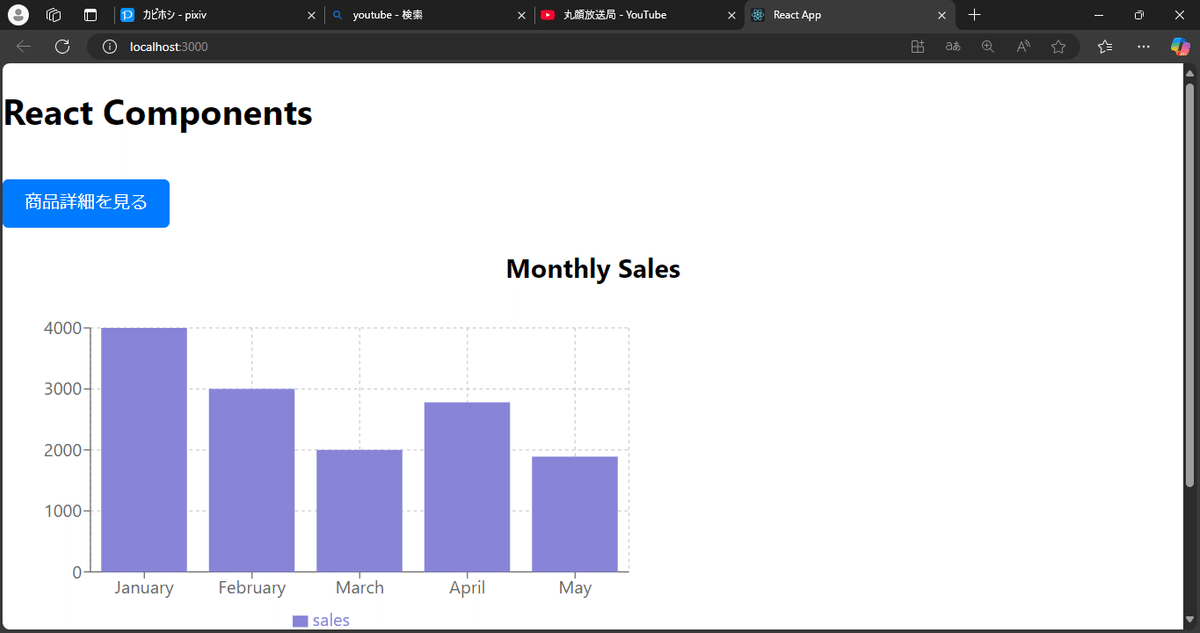
チャートコンポーネント
データ可視化のための強力なチャート機能を簡単に導入できます。D3.jsやRechartsをベースにした美しいチャートが、アプリケーションにデータをわかりやすく表示します。
使い方例:売上データやアクセス数のグラフ、過去のトレンドを示すための視覚的にインパクトのあるチャート表示。

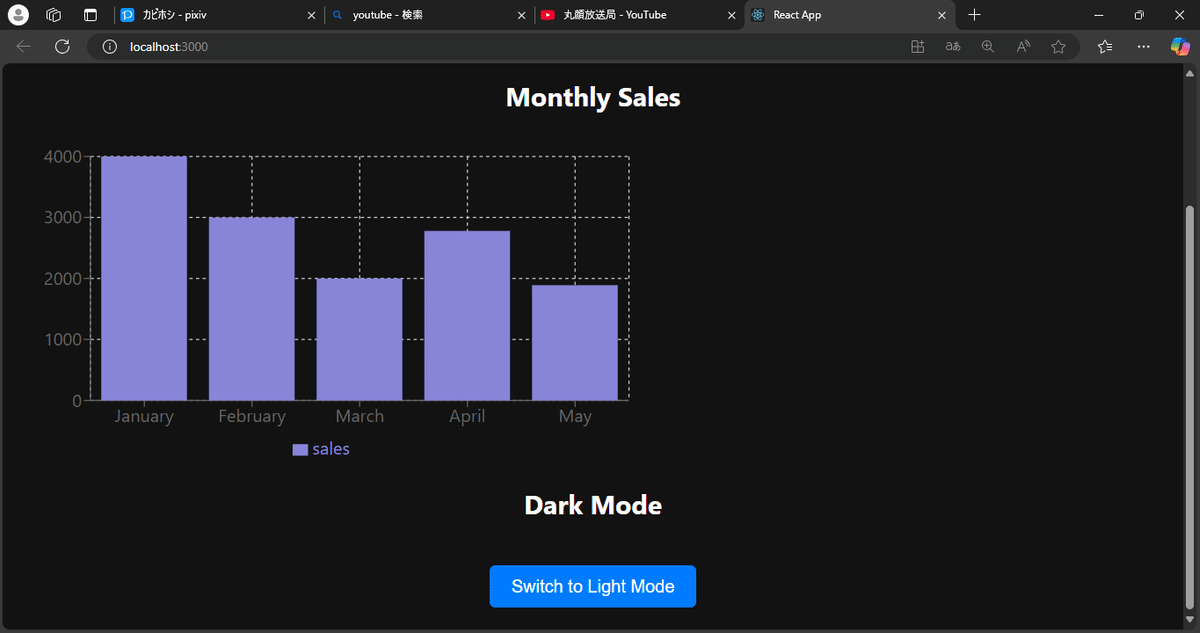
ダークモード切り替え
ユーザーがダークモードとライトモードを切り替えることができる機能。アプリの見た目を一瞬で変えることができ、ユーザーに快適な体験を提供します。
使い方例:目の疲れを軽減するダークモード切り替えボタン、夜間利用時に適した表示スタイル。

これらのコンポーネントを使うメリット
開発スピードの向上
これらのコンポーネントはすぐに利用可能で、アプリの機能を一から作る必要がありません。時間を節約でき、すぐに実装できます。ユーザー体験(UX)の向上
アプリケーションに洗練されたUIコンポーネントを加えることで、ユーザーの体験が大きく向上します。モーダルやチャート、ダークモード切り替えなどの機能が、アプリの使いやすさを大きく改善します。カスタマイズ可能
提供するコンポーネントは、簡単にカスタマイズできます。デザインや動作をアプリの目的に合わせて調整することができます。初心者でも簡単に実装
React初心者でもすぐに使えるように設計されています。コードの読みやすさや、実装手順が明確になっているため、学習しながら利用することができます。
使い方の手順
必要なパッケージのインストール
各コンポーネントを利用するために、まずは必要な依存パッケージをインストールします。例えば、npm installで必要なライブラリを一括インストールできます。
コンポーネントのインポート
import Modal from './components/Modal'; のように、必要なコンポーネントをインポートし、アプリケーション内で使います。
コンポーネントの使用
モーダルの表示やチャートの作成、ダークモード切り替えボタンを画面に追加するだけで、機能を実装できます。
こんな方にオススメ!
React初心者
Reactを始めたばかりの方でも、簡単にこれらのコンポーネントを使いこなせます。実践的なコンポーネントで学びながら、アプリ開発を進めることができます。効率的にアプリを作りたい開発者
時間をかけて機能を一から開発するのではなく、即実装できるUIコンポーネントを使って、開発時間を短縮したい方にぴったりです。美しいUIを簡単に実装したい方
デザインに時間をかけることなく、美しいUIコンポーネントを使いたい方におすすめです。
購入後のサポート
購入後も安心のサポートを提供します。わからない点やカスタマイズ方法について気軽にお問い合わせください。
下記からそれぞれの手順、使い方、コードを記載しております。
ここから先は
¥ 1,500
この記事が気に入ったらチップで応援してみませんか?
