
色調補正のすすめ
最近クリスタを使い始めた人は色調補正知らないかも…?と思い、わたし的便利な色調補正をを簡単に紹介してみます。
他のペイントソフトでも使えると思うのでクリスタ勢以外もぜひ!
※クリスタ = CLIP STUDIO PAINT
トーンカーブ

まずはトーンカーブ。画面の明暗を調整する機能で、グラフで直感的に使えるのでとても便利。
全体を暗くしたり明るくしたりコントラストをつけたりできるので、色選びが苦手なわたしとしてはほぼ毎回使う必須機能。
グラフの左側が暗い部分、右側が明るい部分なので画像のようにS字のグラフにすると暗い部分はより暗く、明るい部分はより明るくなり、はっきりしたイラストになります。


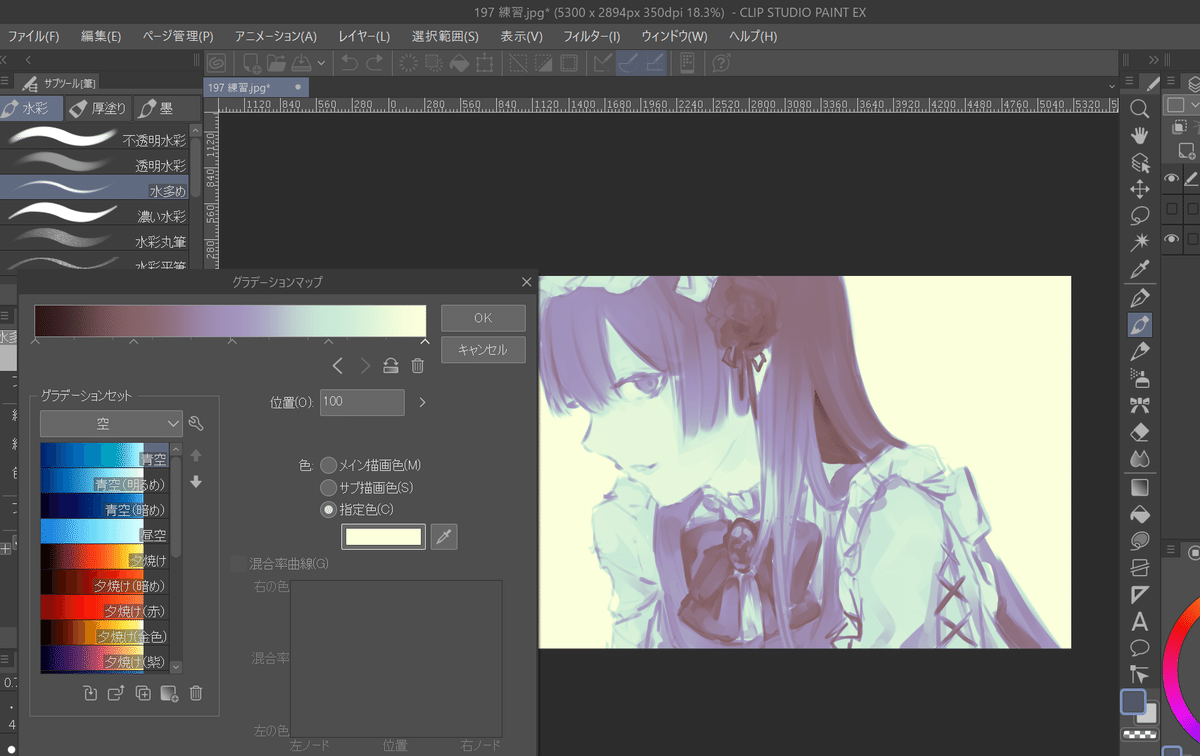
グラデーションマップ
グラデーションマップとは、 画像の濃淡にあわせてグラデーションの色に置き換えることができる機能
(CLIP STUDIO PAINT公式サイトより)
濃さに合わせて簡単に色を変えられるので楽しいです。
下の画像だと暗いところが赤っぽい色、真ん中が青、あかるいところが黄色という感じで色を置き換えてます。テキトーに色を選んでも雰囲気がでる。

これをオーバーレイで不透明度10~20%くらいにすると元の絵になじみつつ(気持ちだけ)色味が増えたり雰囲気がかわったりします。


アニメ塗とかの色がパッキリした絵柄は、これを使ってモノクロ絵からカラー絵にすることもできるらしいです(やったことない)。
たぶんもっとうまい使い方あるんだろうな~と思いつつ正直よくわからないので完成前にちょびっと気分でつかったりしてます。
まじでおすすめ
自分はやはり色選びが苦手なのでこういう補正にしょっちゅう助けられてます。簡単にガラッと雰囲気がかわるので本当にオススメ。
c.f. 色彩調整ですが、
「編集」⇒「色調補正」から直接レイヤーの色を変更するやり方と、
「レイヤー」⇒「新規色調補正レイヤー」から元のイラストの色は変更せずに、上からフィルターとなるレイヤーを新しく作る方法があります。
レイヤーから選ぶやり方だと色調補正前と後を比較しやすいです。ただレイヤーが増えてややこしくなる、ということもあるのでどっちがいいかはそのとき次第。
