
19th of March🇦🇺
今日の音楽は「YASASHISA」です。
おはようございます。今日は早起きをしてカフェに来ました☕
学校からの課題をしなくちゃなぁ、なんて思いながらも中々進められずにいます笑
てことで、いったんnoteを書こうかなって✍️
今私が専攻しているのがInformation Technology ITっていうのなんですが、学校が始まって、すごく興味深い内容なのですが、「課題」これがまぁけっこう難しい笑
唯一の救いは。この課題が毎クラスごとにあるわけではなく、その学期を通してする課題なので与えられた時間は結構あるのですが、その分クオリティーが高く求められます!
ちなみに、今学期の課題は「自分でWebサイトを作る」というものです!
自分の復習のためにも、内容をおさらいしようかなと思います。
そもそも、普段私達が当たり前のように使っているウェブサイトですが、全てのウェブサイトにも私達のように「頭」「体」「足」があるんです!
「head」「body」「foot」といった感じでパーツが分かれています。
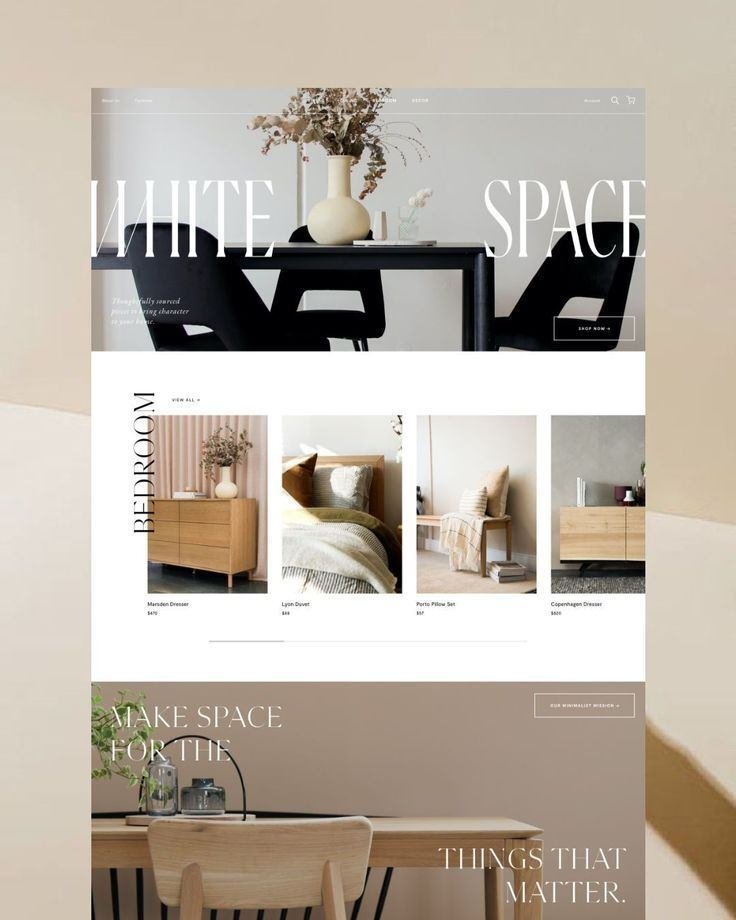
そして、ウェブサイトとは最初真っ白な紙に「デザイン」を施し、その中に「ボタン」「画像」「ウェブリンク」といった他のページ、ウェブサイトにアクセスできるオプションが存在しています。

例えば、この家具のウェブサイトもですが、商品を探すボタンを設置して押したら、好きな文字を打って検索をできる。
カートのボタンを押したら、自分がカートに入れたものを見ることができる。
カテゴリーを押すと、色んな家具のジャンルが出てきて、見たい家具の的を絞ることもできる。
このボタン全て、そこを押すとそれに関するページに移動したり、画面が切り替わりますよね?

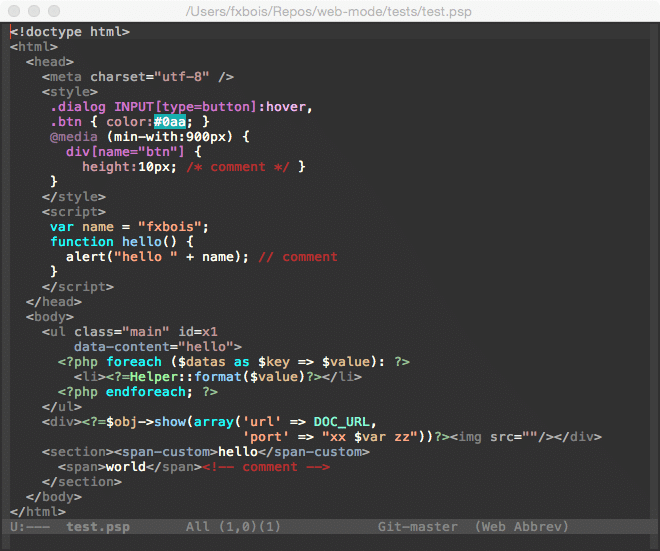
これは家具のホームページのものではありませんが、すべてのウェブサイト、アプリの中身はこんな感じの無数のコードで組み立てられています!
ここで、表示する文字、文字の色、大きさ、場所なんかも決めることができます。加えて、検索できる欄を設けたり、入力することを指定することも可能です!
はい。ではここで最初に戻ります。
中々課題が手につきません。なぜかって、上のコードみたいに自分で組んで、自分のウェブサイトを作るというのが課題だからです笑
いやー、これが中々大変です笑
でも、やるしかない笑
完成したら最高に気持ちいいとおもいます笑
それもなぜかって、この無数のコード、1つでも誤字脱字や、スペース、記号を間違えると、機能しません笑
やっとできたー!ってなっても、動かないときもあります笑
なので、何回も確認しながら、組み立てていくしかありません🔥
やってやるぞー🔥🔥🔥
今日は、嫌味のような、自分の叫びのような決意のような回でした笑
がんばります笑
