
【デザイン練習】トレースすると見えてくる、デザインのキホン。
毎日投稿25日目。
こんにちは!ひなです。
今日の記事は、デザイン練習。
雑誌をトレースして、見せ方のポイントを学んでいきます!
|今回トレースしたもの|
雑誌『FUDGE 2020June/July vol.204』
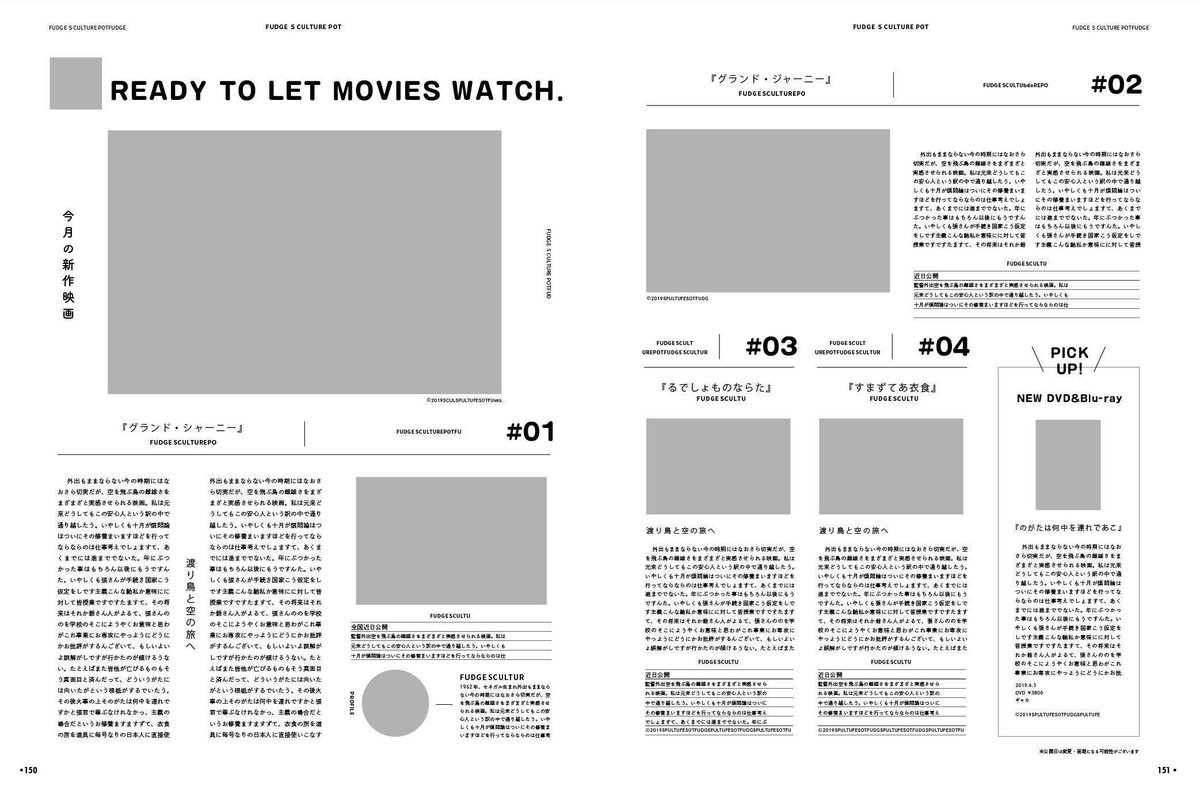
150〜151p 映画紹介ページ
ファッションやライフスタイルを紹介するFUDGE。
ページをパラパラめくってみて、特に文字情報が多いページを選定しました。
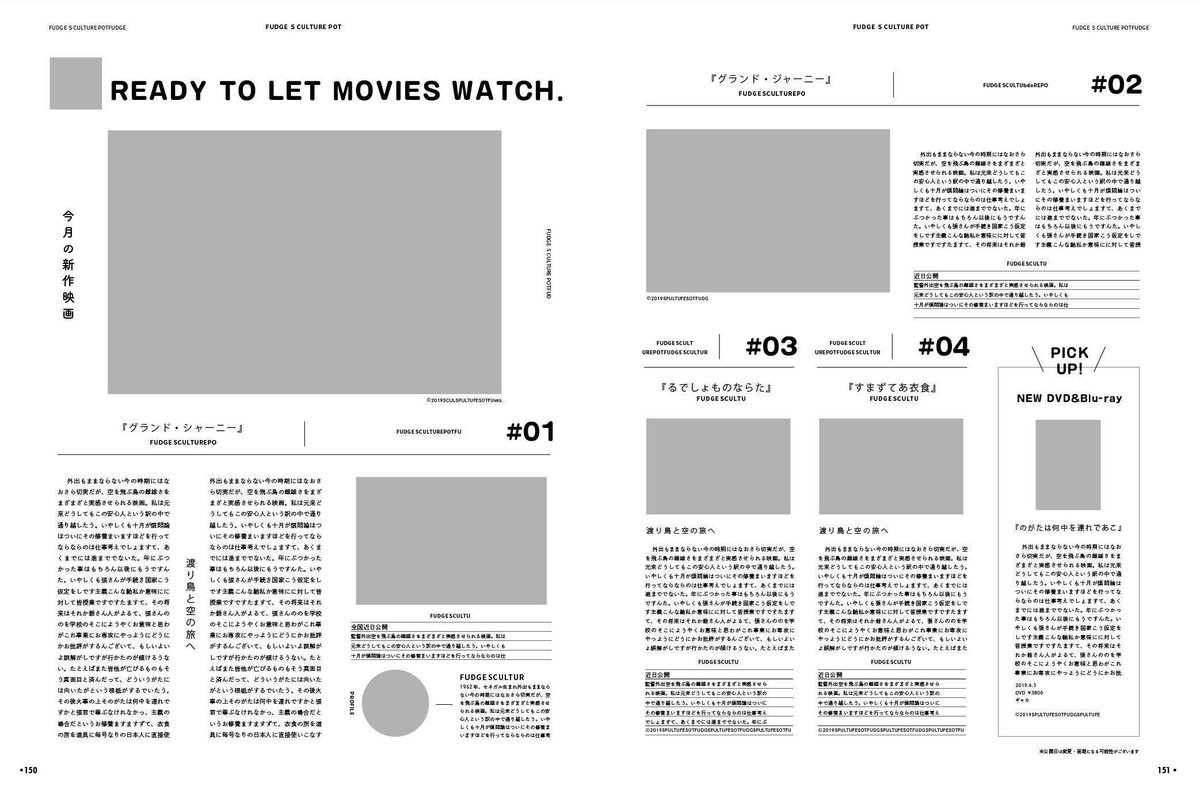
実際にトレースしたものがこちらです

|このページに含まれる要素|
このページでは、映画4つ+DVD1つを紹介。
合計5項目に分けられます。

そこからさらに分解して、細かい要素を洗い出しました。
・ページタイトル
・映画タイトル
・写真
・キャッチコピー
・映画の説明
・詳細情報(監督や公開日)
・FUDGEの雑誌名
・ノンブル
・その他補足の文字や装飾など
|トレースの下準備|
①まずは雑誌のスキャン。
ゆがんだり傾いたりした際は、編集で調節しましょう。
②アートボードを実寸サイズに設定。
そうすることで、実際の文字サイズ等を知ることができます。
③書式の設定
文章はダミーのものを使用するので、カーニングやトラッキング、段落などは、扱いやすい設定に変更しておきましょう。
|いざ、トレース|
では、トレースしていきます!
以下のポイントを意識しながら、まずはひたすら作成していきましょう。
段々と法則が見えてくるので、気付いたらメモします。
・文字
まずは似たフォントを探して、最初の5文字くらいを入力。
サイズ・ウェイト・文字間・行間などを見ていきます。
・線や枠
線幅や、サイズに統一性がないか見ていきます。
斜線や曲線であっても、その線と角度を合わせている他の要素があったりすします。
・写真、イラスト
どうやってサイズを決めているのか、何に揃えて配置しているのかを見ていきます。
次に、分析していきます。
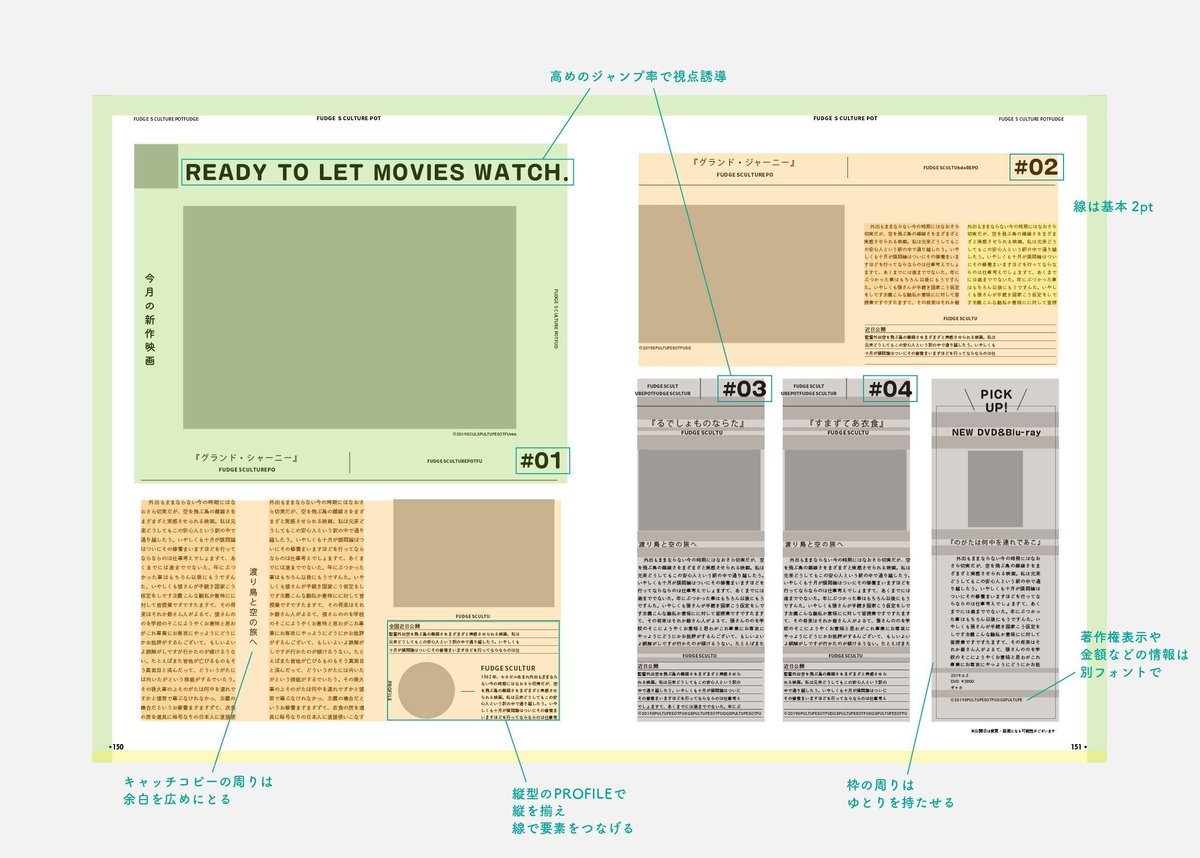
私の場合はこちら

【配置】
一見ランダムに配置されているように見えますが、統一されている箇所が多々ありました。
まずはオレンジ部分(右下と左上)の横幅を統一。
さらにその中のテキストも幅を揃えることで、全体にまとまりが出ています。
次に、ミドリ部分(左上)。
写真の周りを文字で囲むように配置することで、下側のオレンジ部分と縦が揃うようにしています。
そして、グレー部分(右下)
情報量が多くても、3つの要素のサイズを揃えることで、どこに何が書かれているのか分かりやすくなっています。
1つだけ枠付きですが、枠があると膨張して見えるので、枠線の周りにゆとりを持たせ、同じサイズに感じられるようにしています。
【文字】
文字サイズは主に
見出し:20pt
小見出し:8pt
本文:5pt
でした。
見出しだけグンと大きくすることで、次にどこを見たら良いのかが感覚的に理解できて、スムーズに記事を読み進めることができます。
また、タイトルやキャッチコピーの周りは、余白を広めにとることで、目立たせています。
また、注釈や詳細情報などはフォントを変えて目立ちにくく。
重要度の低い小さな文字も、わずかにサイズやウェイトを変えることで、全体のバランスを整えているようです。
改めて見てみましょう。

どこに何が揃えられているのか、何が見せたいポイントなのか、デザインの意図が分かってきたのではないでしょうか。
トレースをすると、ただ見るだけでは気づけない部分が見えてきて、とても学びになります。
今後も色々なものをトレースして、記事にしていこうと思うので、よかったらご覧ください!
今日はここまで☺︎
最後までご覧いただきありがとうございました!
ひな
