
『独白』のつくりかた
https://m.youtube.com/watch?v=JBwgjr478G0
この動画↑の詳説版。
今作ってる別の映像の副産物について。本当は作る気なかったんだけれども、あんなにいい台詞言われちゃあね(ニッコリ)。
使用ソフト:Adobe After Effects, Photoshop
制作時間:体感24時間くらい(メイキング動画含む)
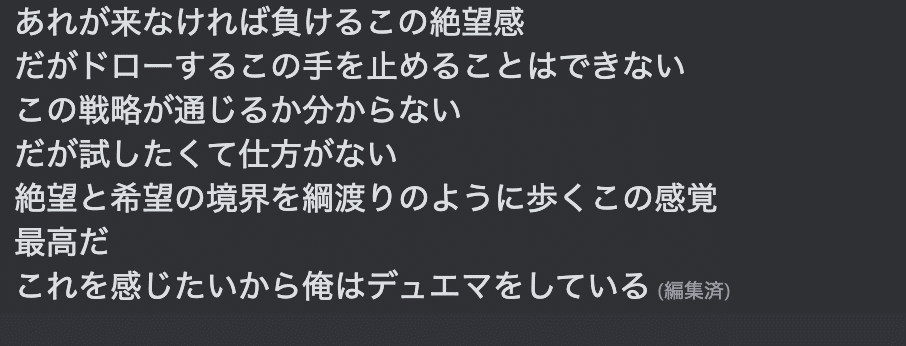
決闘学園編3話、カイザ戦のアレ。ウィンくんには珍しい、少し長めの独白。急に来たもんだからびっくりした・・・よね?
ビックリしすぎて私は一度テキストに起こした。

結構文字数が多い。「レイヤー(層)状にテキストが展開していったら面白いんじゃないか?」と文字起こしが終わったタイミングで思った。矢継ぎ早に文字が出てくる完成品とはちょっと違うけど。
「一文が長めだしシリアスな内容だから明朝体のフォントが似合いそう→縦長動画にしよう!」という連想ゲーム。
テキストを手入力するのが面倒なのでText to Layerを使用し、事前に作っておいたtxtファイルをスクリプトで読み込む。txtの方で改行すると別レイヤーとして読み込まれる。便利!
あとは「こうしたらカッコイイかな」を意識しながら配置(抽象的)。
文字の対比、一番強調したい台詞などなど・・・。

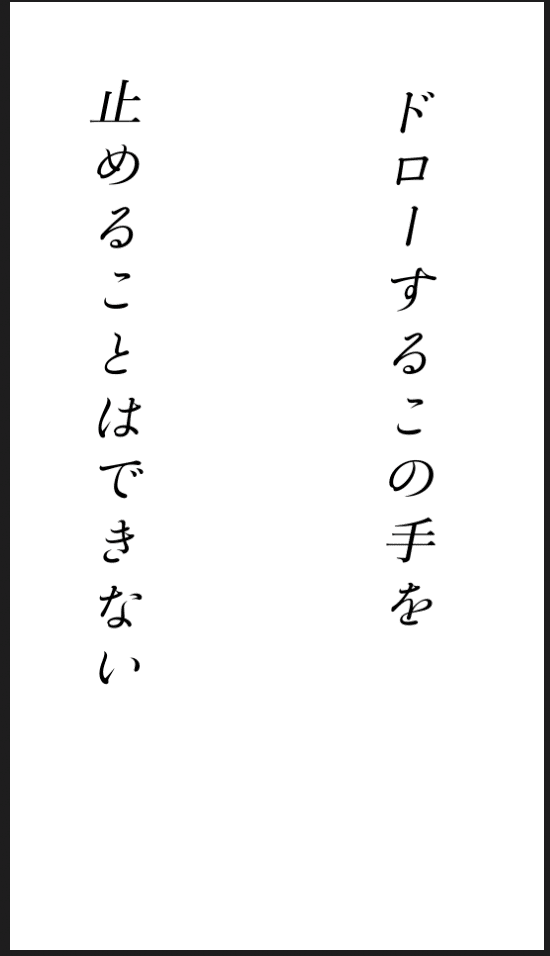
調整レイヤーを入れていない状態だとこう。シンプル。
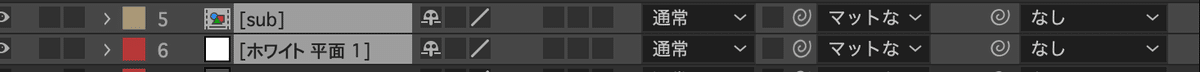
レイヤー構成。subはプリコンポーズ(デジ絵ソフトで言うところのフォルダ)でひとまとめに。で、これらの上に、

コレら↓を乗っけると、


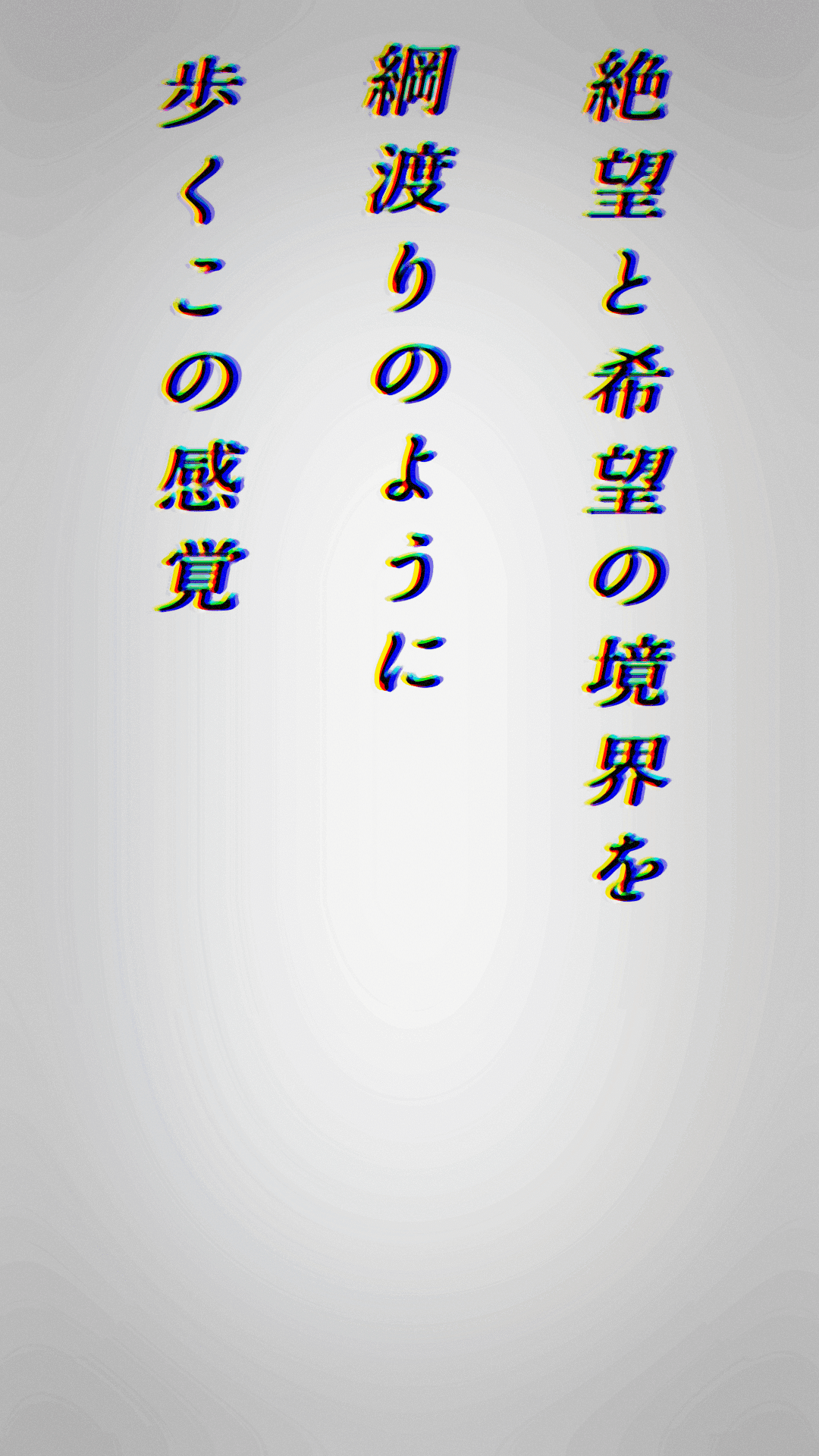
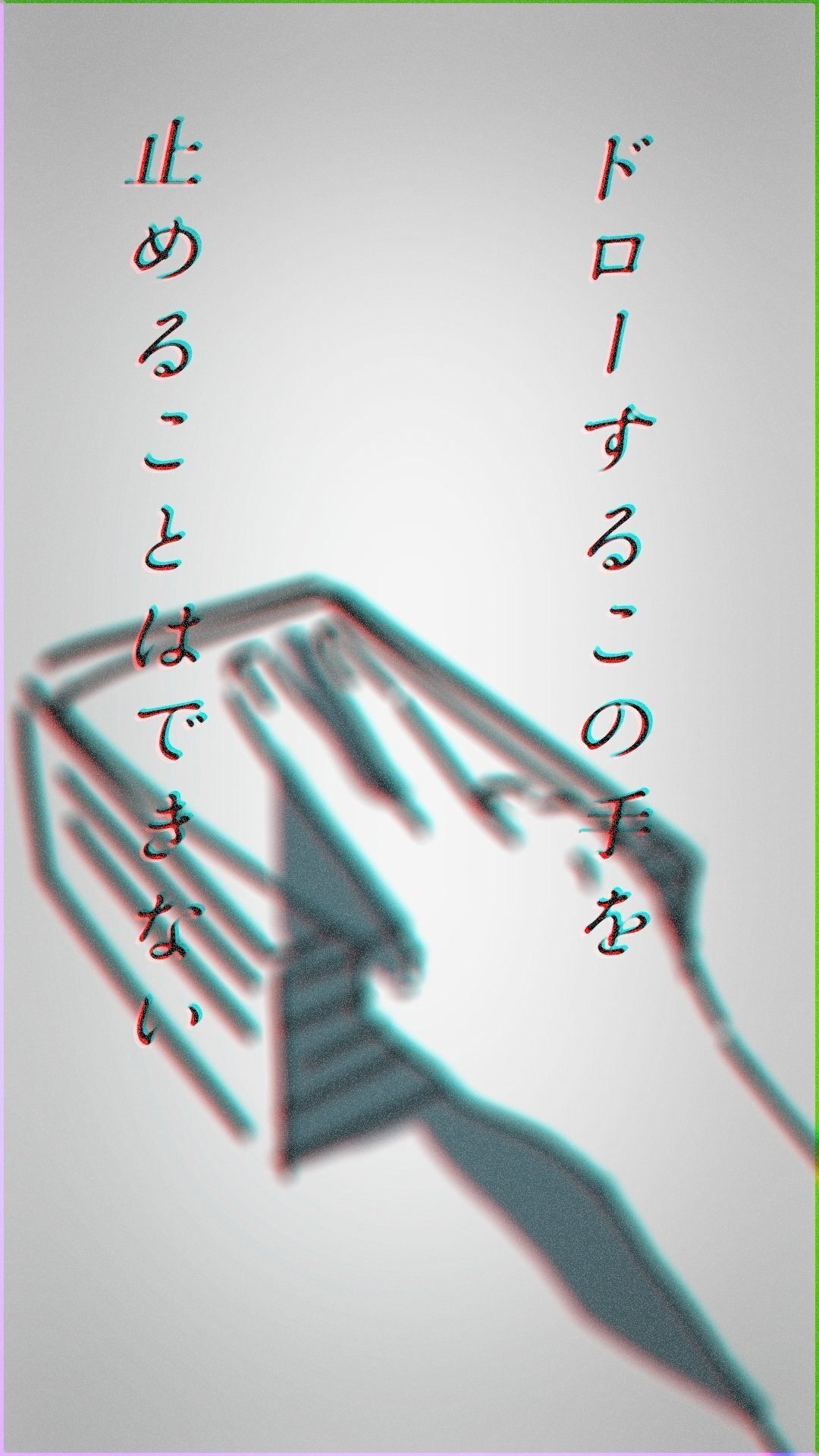
こうなる。
グレー:周辺減光。四隅に長方形を挿入し、濃いめのガウスぼかし(多分他にもっといい方法ある)
カメラぼかし:調整レイヤー(初期値は透明)にエフェクトから「ブラー(カメラレンズ)」を入れて調整。
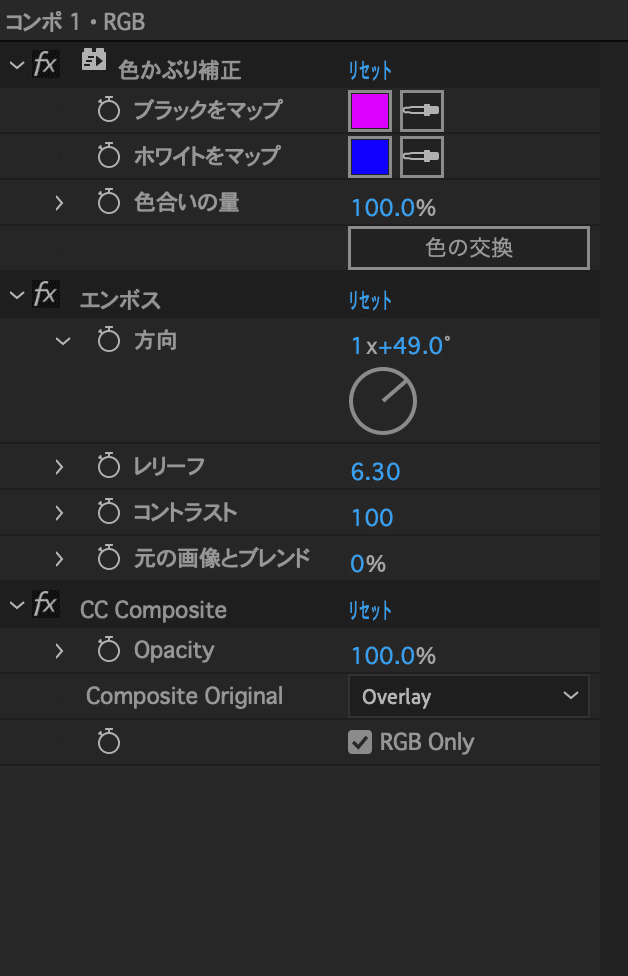
RGB:調整レイヤーに「色かぶり補正(Mac)/色合い(Win)」「エンボス」「CC Composite」の3つを入れて適用。適用する順番をミスると画面がグレーっぽくなるので気をつけよう。詳しくは下のサイトを参照(というかこれをほぼそのまま適用した)。

あとはノイズを軽く画面全体に乗せた。効果一つ入れるだけで印象が大きく変わるのが面白い。
そしてイラストを描く。今回は自分で。



先程作った調整レイヤーの下に画像を配置すると設定がそのまま適用される。便利。画像が重なって文字が読みづらくならないよう、個別で「ブラー(カメラレンズ)」も使用(画像単体に適用する)。
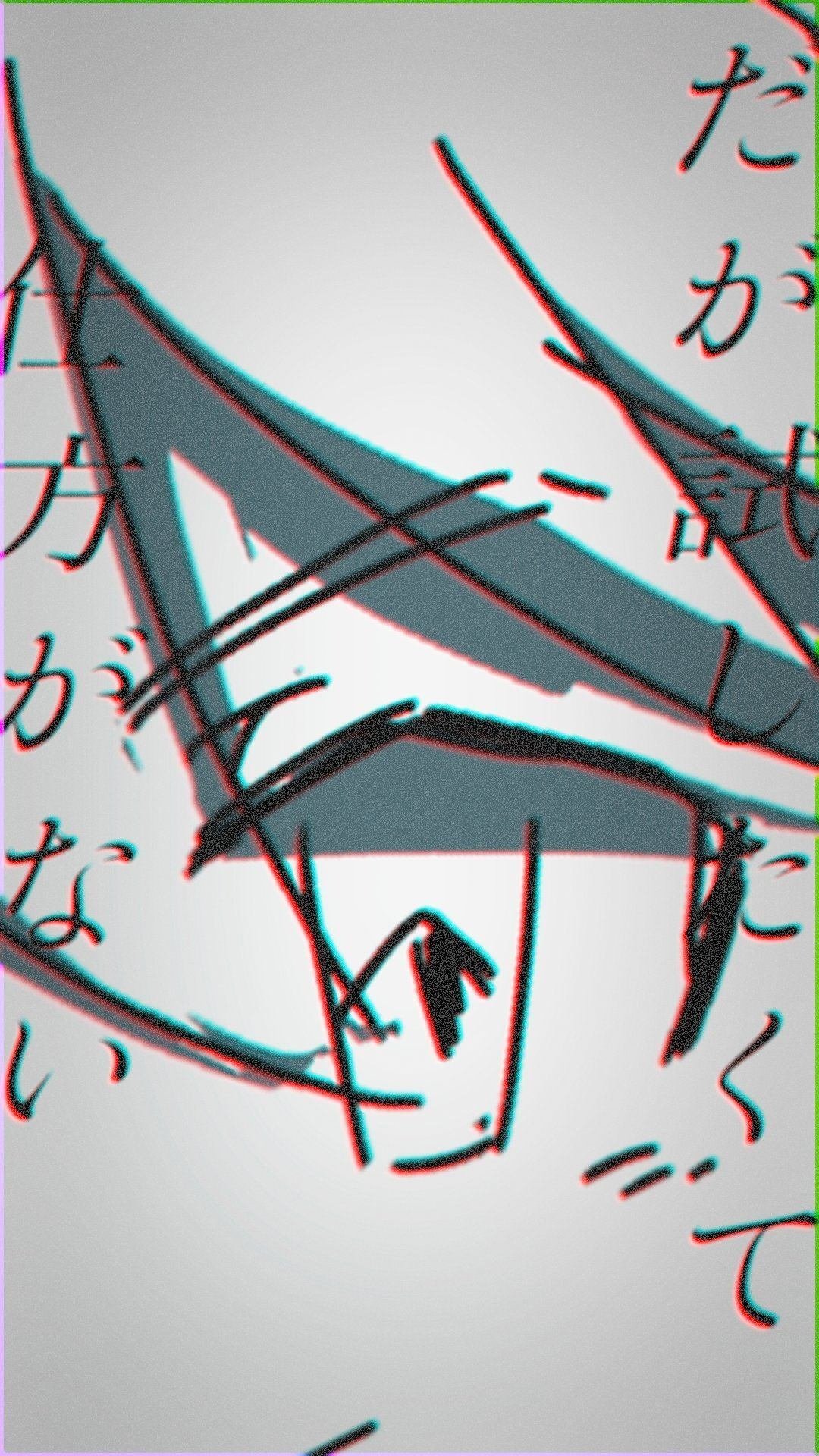
で、画が切り替わるタイミングなど、色々調整して、
こうなる。
— 青眼鏡 (@AoMegane2021) May 1, 2023
という感じのメイキング。みんなも軽率に動画作ろう。楽しいぞ!
それだけ。
