
FeloChatでVE(バリューエンジニアリング)における機能系統図
はじめに
会社でVE学び直しが始まった。正直、いまさらながら感がなくはない💦。
あらためてVEのプロセスをかみしめると… めっちゃ手間かかるやん(笑)。
こ~ゆ~のは、”今回は急いでるから” という理由でスルーしちゃうことが多い。
まぁ、ほんとに時間がないときもありますが、手間をかける前に実施効果が読み切れないから踏み切れない、周りの納得も得にくいといったこともある。
こんなヤツこそ、生成AIじゃね?
あと、昨日SOZOによるFeloセミナーに参加。
FeloChatでGPTs的なことできる?!ってことで、実行してみました。
VEって?
VE(バリューエンジニアリング) は、製品やサービスの「価値」を、必要とされる「機能」と「コスト」の関係で捉え、最低限のライフサイクルコストで必要な機能を達成することを目指す手法ですね。
価値 = 機能/コスト
以下は、VEのプロセス
情報収集 → 機能定義 → 機能評価 → 代替案作成 → 実施計画
このプロセスの 機能定義で、製品やサービスの 「果たすべき機能」 を明確にし、その構造や関係を整理します。この記事で取り上げる機能系統図はこれを整理するツールです。
機能系統図は、左から右に向かって「目的」→「手段」という流れで整理します。
「なぜ(Why)この機能が必要なのか?」と「どのように(How)この機能を達成するのか?」を繰り返すイメージです。
目的と手段を混同しない、階層を深掘りしすぎない、できるだけ見やすく整理しシンプルに…
あぁ~もうめんどくさいぃってことで、生成AIにベースとなる製品やサービスのURLを与えて機能系統図を作成することに。
GPTs: Whimsical Diagrams で機能系統図を描いてみる
Whimsical Diagrams は、いろんなダイアグラム(図)をいい感じで描いてくれるGPTs。
このGPTsに以下のプロンプトをぶっこんで実行。
## 製品およびサービスの機能系統図作成アシスタント_Whimsical Diagrams
[
プロンプト:
[製品およびサービスのURL]を起点として、トップページおよびそこからたどれるすべての内部リンク先のページを対象に情報を収集してください。収集した情報をもとに、製品およびサービスのさまざまな視点を網羅する包括的な機能系統をまとめてください。
---
**目的:**
製品およびサービスの機能系統を「上位機能-手段-目的-手段」という形式で整理し、視覚的にわかりやすいマインドマップを作成する。
視点の多角性を確保するため、「利用者視点」「設計者視点」「運用者視点」を含むが、それに限定されず、その他の視点も考慮する。
---
**指示:**
1. **階層構造の基本原則を遵守してください。**
- トップレベルは必ず「上位機能」(例: 「公共施設で安全かつ快適に利用する」)を定義してください。
- 以下の順序で階層を展開します:
- 上位機能(なぜその製品やサービスが存在するのか: 最終的な目的)
- 手段(上位機能を達成するための手段)
- 目的(手段を通じて達成される具体的な目的)
- さらにその目的を達成するための手段
2. **多角的な視点を取り入れてください。**
- 「利用者視点」「設計者視点」「運用者視点」を最低限含むようにしてください。
- 必要に応じて、他の視点(例: 環境視点、コスト視点など)を追加してください。
- 各視点の内容を論理的に関連付け、一貫性を持たせて展開してください。
3. **階層構造は、幅広さと深さを示してください。**
- 取り入れた多角的な視点を活かして、幅広さを最大化してください。
- 理解度が低いユーザーを意識して、階層は具体かつ詳細に拡張し、最初から最後まで展開してください。
4. **出力内容の要件:**
- 各階層で使用する表現は、必ず「○○を××する」という形式に統一してください。
- 内容が冗長にならないよう、階層ごとの項目数を適切に制限してください(目安: 3~5項目)。
- 各視点が他の視点と矛盾しないよう注意してください。
---
**注意事項:**
- 「利用者視点」「設計者視点」「運用者視点」などは、視点を広げるための要素であり、階層内には、これらの視点を活かして「機能ー手段ー機能ー手段」の展開することを考慮し、全体の一貫性を保つようにしてください。
- 出力内容を簡潔かつ明確に記述し、読者が情報を視覚的に整理しやすい構造を心がけてください。
---
###
[製品およびサービスのURL]:{https://panasonic.jp/door/products/VL-N35AHF.html}
]上記プロンプトの最後にあるURLは任意指定。
ここでは、パナソニックのドアフォンのURLを指定して実行。
以下が描かれた機能系統図(Whimsical Diagrams的にはマインドマップ)。う~ん、なんか微妙。”「○○を××する」という形式に統一する” というプロンプトの指示も無視… Whimsical Diagramsのインストラクションとぶつかっちゃうのかなぁ。

PlantUMLで機能系統図を描いてみる
次は、PlantUML形式で書き出させ、図は PlantUML形式が描けるサイトで描くことに。
次は、以下のプロンプトをぶっこんで実行。
## 製品およびサービスの機能系統図作成アシスタント
[
プロンプト:
[製品およびサービスのURL]に基づき、製品およびサービスの多角的な視点を探求するための包括的な機能系統を 以下の#出力形式に従って、***コードブロックに書き出してください。***
---
**目的:**
製品およびサービスの機能系統を「上位機能-手段-目的-手段」という形式で整理し、視覚的にわかりやすいマインドマップを作成する。
視点の多角性を確保するため、「利用者視点」「設計者視点」「運用者視点」を含むが、それに限定されず、その他の視点も考慮する。
---
**指示:**
1. **階層構造の基本原則を遵守してください。**
- トップレベルは必ず「上位機能」(例: 「公共施設で安全かつ快適に利用する」)を定義してください。
- 以下の順序で階層を展開します:
- 上位機能(なぜその製品やサービスが存在するのか: 最終的な目的)
- 手段(上位機能を達成するための手段)
- 目的(手段を通じて達成される具体的な目的)
- さらにその目的を達成するための手段
2. **多角的な視点を取り入れてください。**
- 「利用者視点」「設計者視点」「運用者視点」を最低限含むようにしてください。
- 必要に応じて、他の視点(例: 環境視点、コスト視点など)を追加してください。
- 各視点の内容を論理的に関連付け、一貫性を持たせて展開してください。
3. **階層構造は、幅広さと深さを示してください。**
- 取り入れた多角的な視点を活かして、幅広さを最大化してください。
- 理解度が低いユーザーを意識して、階層は具体かつ詳細に拡張し、最初から最後まで展開してください。
4. **出力内容の要件:**
- 各階層で使用する表現は、必ず「○○を××する」という形式に統一してください。
- 内容が冗長にならないよう、階層ごとの項目数を適切に制限してください(目安: 3~5項目)。
- 各視点が他の視点と矛盾しないよう注意してください。
---
**出力形式:**
plantuml
@startmindmap
*[#Orange] 上位機能(例: 公共施設で安全かつ快適に利用する)
**[#lightgreen] 手段1
***[#FFBBCC] 目的1
****[#lightblue] ○○を××する
****[#lightblue] ○○を××する
***[#FFBBCC] 目的2
****[#lightblue] ○○を××する
****[#lightblue] ○○を××する
**[#lightgreen] 手段2
***[#FFBBCC] 目的3
****[#lightblue] ○○を××する
@endmindmap
---
**注意事項:**
- 「利用者視点」「設計者視点」「運用者視点」などは、視点を広げるための要素であり、階層内には、これらの視点を活かして「機能ー手段ー機能ー手段」の展開することを考慮し、全体の一貫性を保つようにしてください。
- 出力内容を簡潔かつ明確に記述し、読者が情報を視覚的に整理しやすい構造を心がけてください。
---
Options:
1. [#Orange], **[#lightgreen], ***[#FFBBCC], ****[#lightblue]の#Orange, #lightgreen, #FFBBCC, #lightblueは指定値です。別のカラーにはしないこと。
2. #出力形式に表示する内容以外は、コードブロック内に表示しないこと。
3. すべての項目を「○○を××する」という形式に統一すること。
4. 最後に、コードブロック外に、”Copy codeをクリックするとコピーできます。[PlantUML](https://www.plantuml.com/plantuml/uml/SyfFKj2rKt3CoKnELR1Io4ZDoSa70000)にアクセスし、ペーストしてマインドマップを描いてください”と表示してください。(URLは書換え不可です)
###
[製品およびサービスのURL]:{https://www.optex.co.jp/products/automatic-door/touchswitch/omh-100d.html}
]
ChatGPTが書き出してくれた描かれたPlantUML形式のコードをこのサイトにコピーして描かせた機能系統図(PlantUML的にはマインドマップ)。
プロンプトの指示も反映してくれてるので、こっちの方がいい。

FeloChatに登録
1.キャラクタープリセットをクリック

2.[新規]ボタンをクリック

3.[⊕追加]をクリック

4.赤枠箇所左のドロップダウンで[system]選択、右枠にプロンプトをコピー

5.「キャラクターの名前」を入力、「キャラクターの設定を表示しない」に✅、「モデル(model)」を選択

6.FeloChatのトップ画面に戻ると、画面に登録したキャラクターアイコンが表示されているはず。クリックすると実行できます。

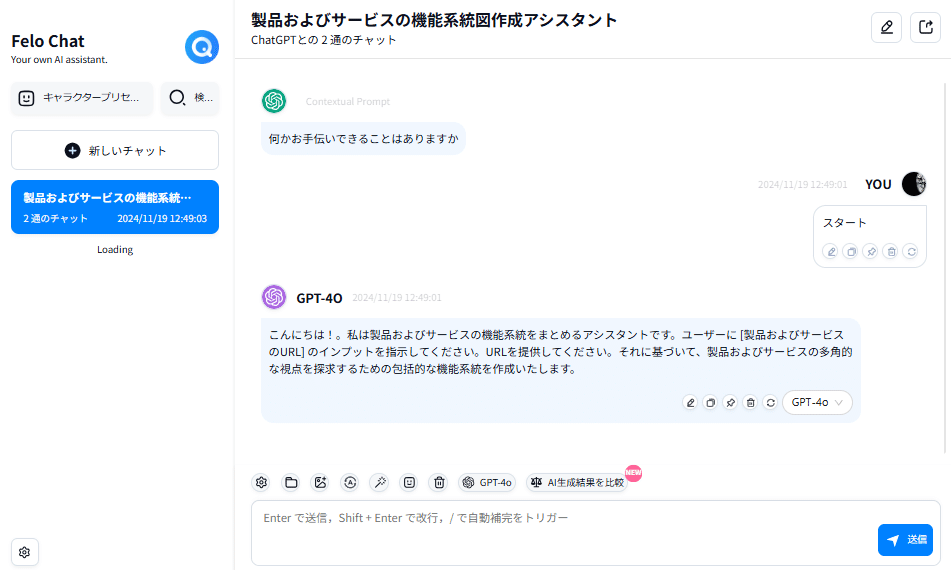
上記のように”何かお手伝いできることはありますか”から始まる。
プロンプトにロールプレイがある場合は、「スタート」と入力すると、ロールプレイが開始されます。
Felo… おそるべしです👍。
プロンプト登録ができ、シェアもできるので、「こんなことできるよ」、「こんなことできたよ」のやり取りができるのもすばらしいです。
これを知って、おすすめしない方はいないんじゃね?
備考
以下のとおり、Chatbotは「Share This Chatbot」でシェアできる感じ。

AIデータ保持ON/OFF設定
以下の設定画面は、FeloChatではなく、Feloでログインした状態で、自らのアイコンをクリックすると表示されます。
「AIデータ保持」をOFFにするとオプトアウトですね。会社で使用する場合は要チェック。

いいなと思ったら応援しよう!

