
デザイン仕様が伝わるFigmaのデザインの作り方
FigmaでUIデザインをおこし、それを実装する人にハンドオフ(デザインデータを共有する)ときに、どのようなことに気をつけると良いかを書いてみます。多くの方がこの手の「実装者にやさしいデザインデータの作り方」のような記事を書いてくれていると思いますが、この記事ではFigmaに特化した内容となります。
Frame + Auto Layoutで構造的につくる
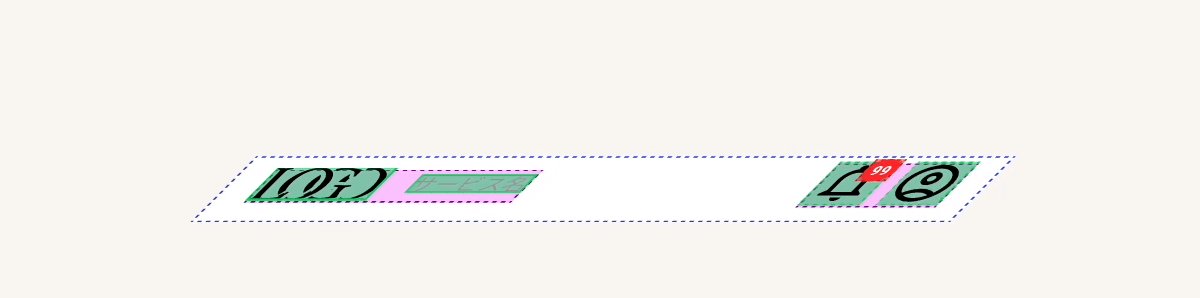
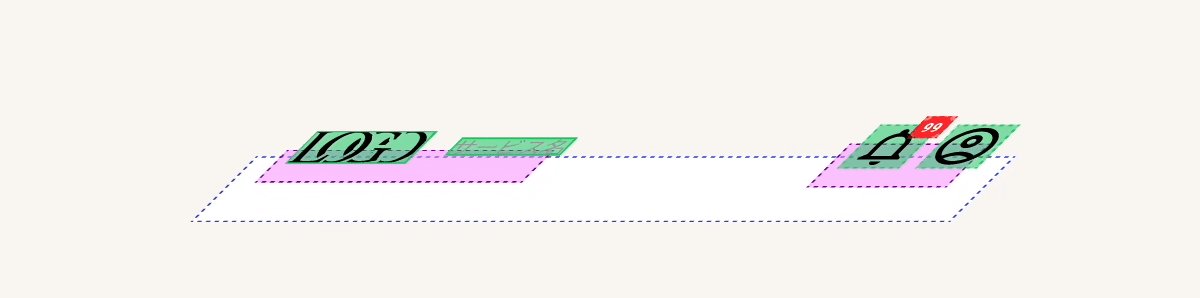
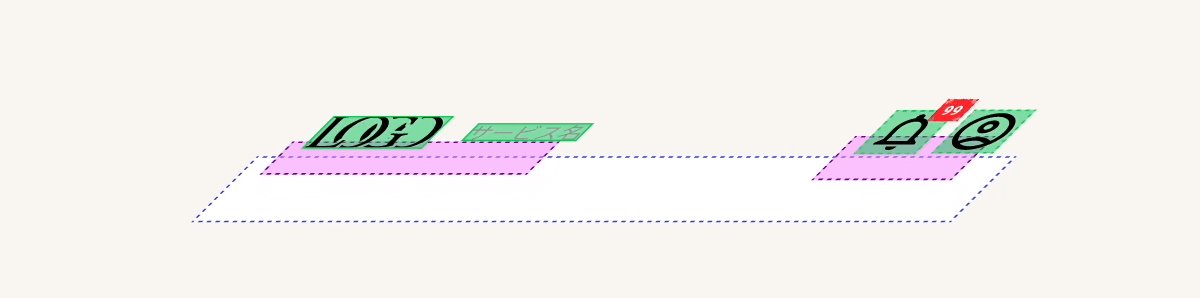
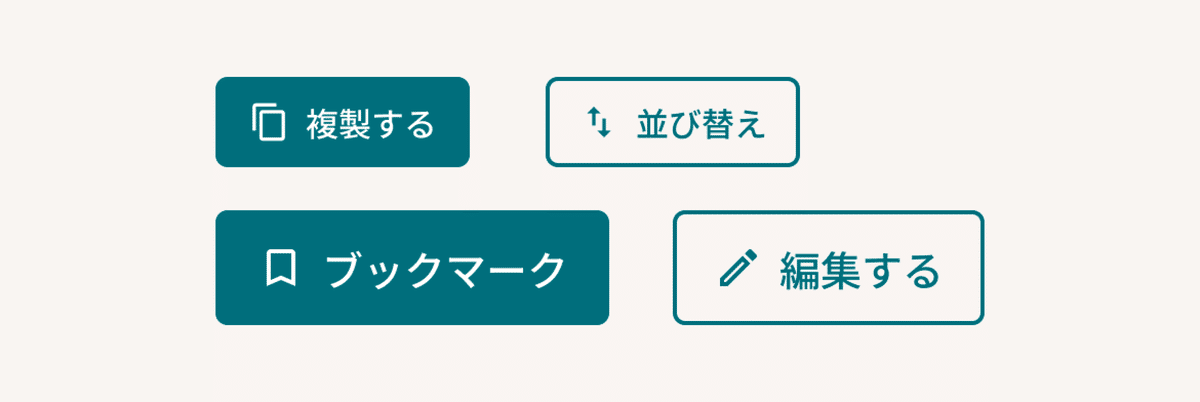
実装を意識したデザインにおいては「構造化」というのは重要なポイントです。下記に並んでいるヘッダーは一見どちらも同じものです。

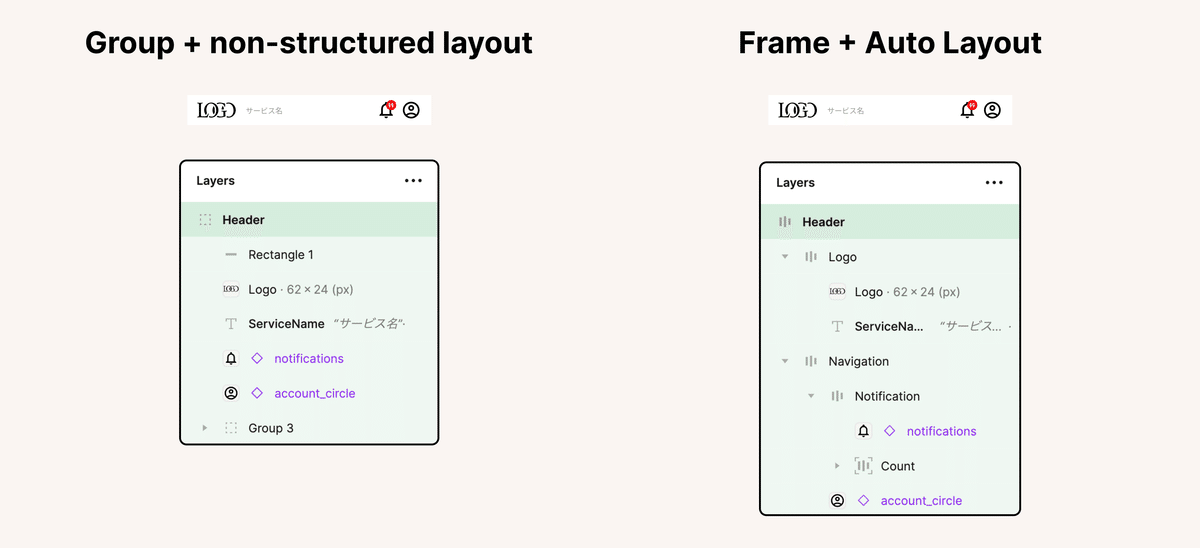
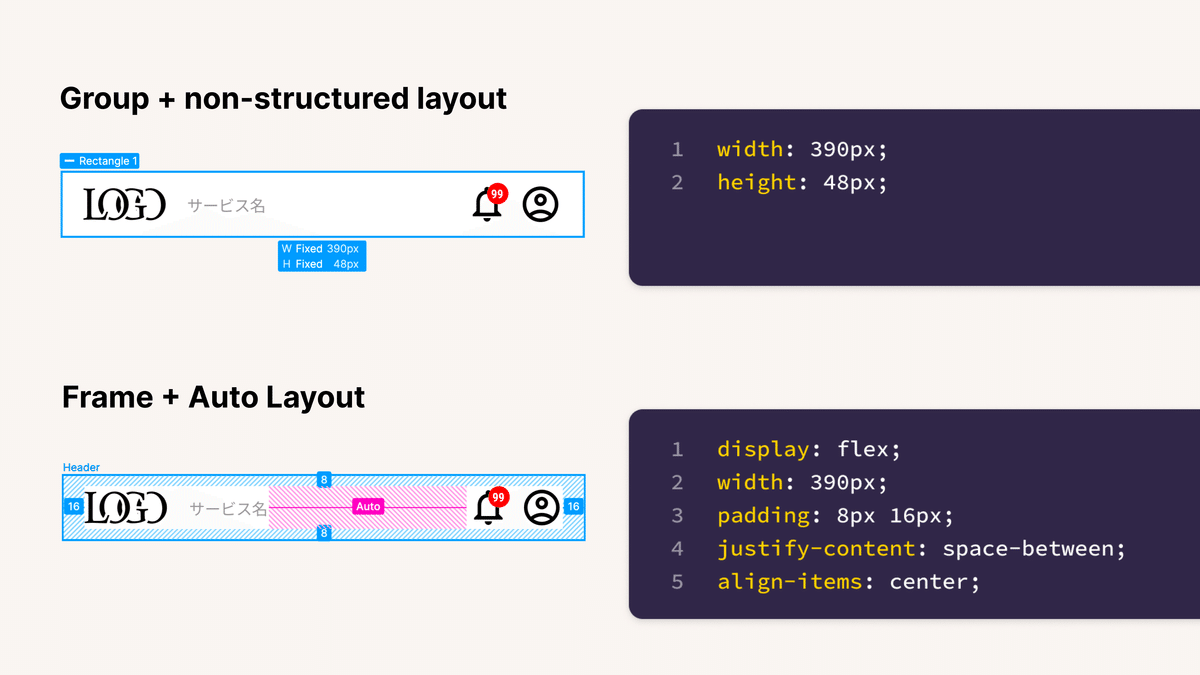
ですが、Figma上ではそれぞれのつくりが異なります。片方はGroupによって構成されたもの、片方はFrameとAuto Layoutでつくられたものです。

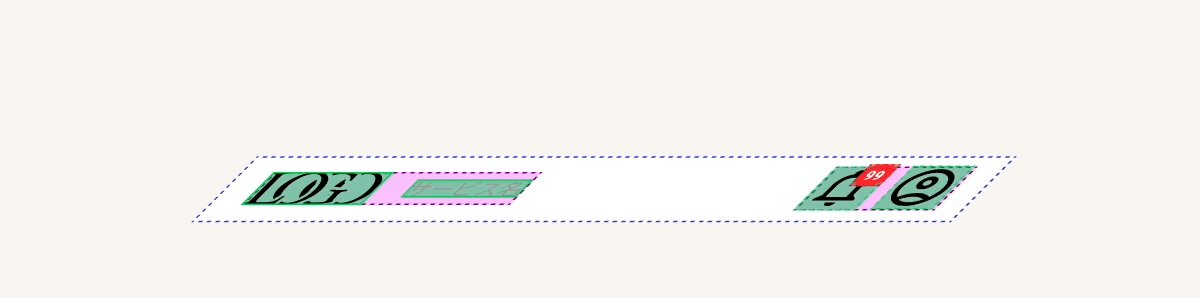
単純に一枚絵をつくるのであればどちらでも良いかもしれないですが、これらをコードへと変換していくことを考えると、後者のように情報の構造がわかりやすいことが重要です。

これらはFigmaにおけるInspect機能(余白やサイズの情報などを確認できる機能)やコード出力をする機能においても違いが出てきます。

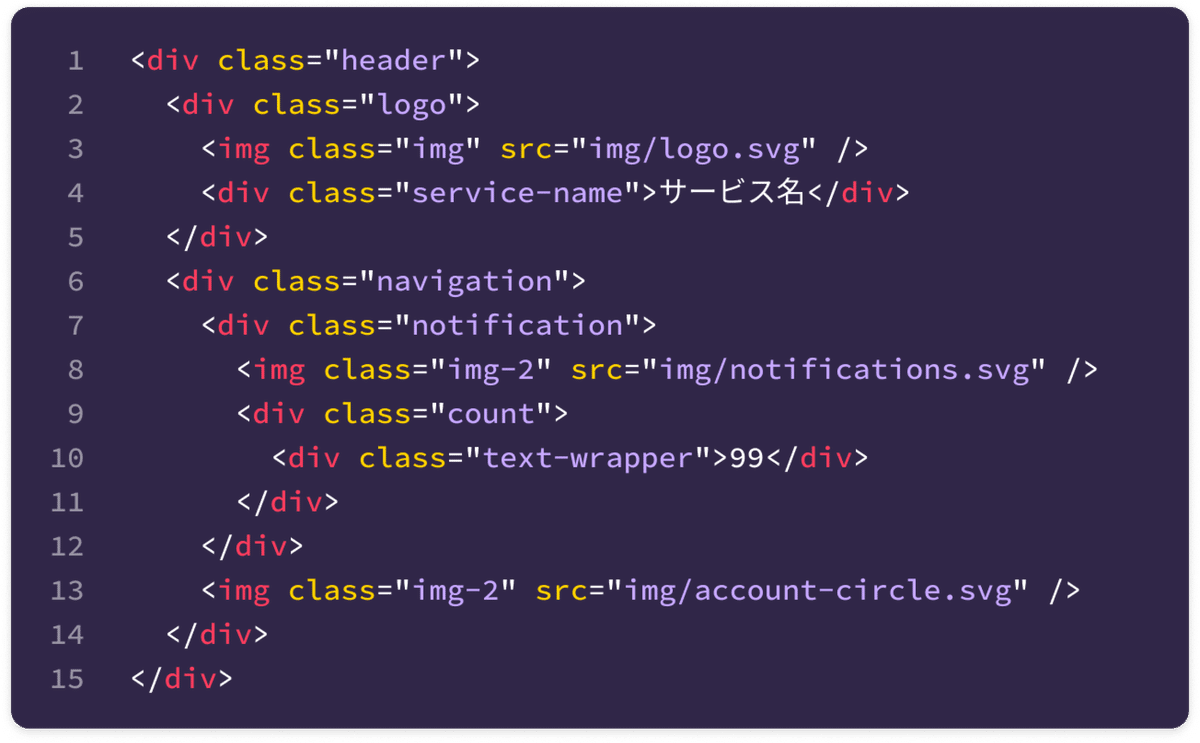
Auto Layoutを使うと、そのレイアウトのルールがCSSのFlexboxに相当するので、そのままCSSにおいても display: flex と付随するプロパティで解釈することができます。また余白の情報もAuto LayoutのpaddingをそのままCSSのスタイルとして解釈することができます。このCSSの話はFigmaの標準機能における話ですが、構造化されていることはマシンリーダブルであるという点で、デザインデータを解釈してHTMLもコード化できる可能性もあります。例えばにサードパーティのFigmaプラグインであるAnimaのプラグインでは、次のようなHTMLを出力しました。

Auto Layoutを駆使することはFigma上のデザインのメンテナビリティだけではなく、このように構造化することによる意図の伝わりやすさを考えても有効であるといえます。
コンポーネントの構成を可視化する
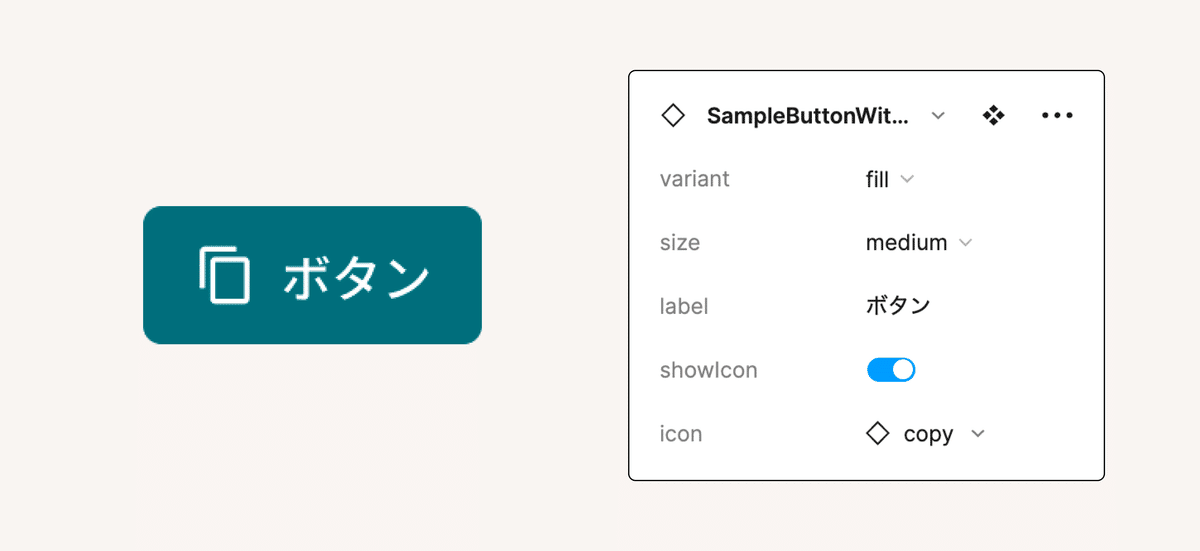
よくあるアイコン付きのボタンを元に説明します。

FigmaにはComponent Properties(コンポーネントプロパティ)という機能があり、こういったボタンのようなコンポーネントの構成要素をプロパティとして個別に定義できる機能があります。
今回はこの機能の使い方については記事上では割愛させていただくのですが、ポイントとしては「どの部分が、どういう名前で定義され、どういう値を持つのか」が明らかとなる点です。

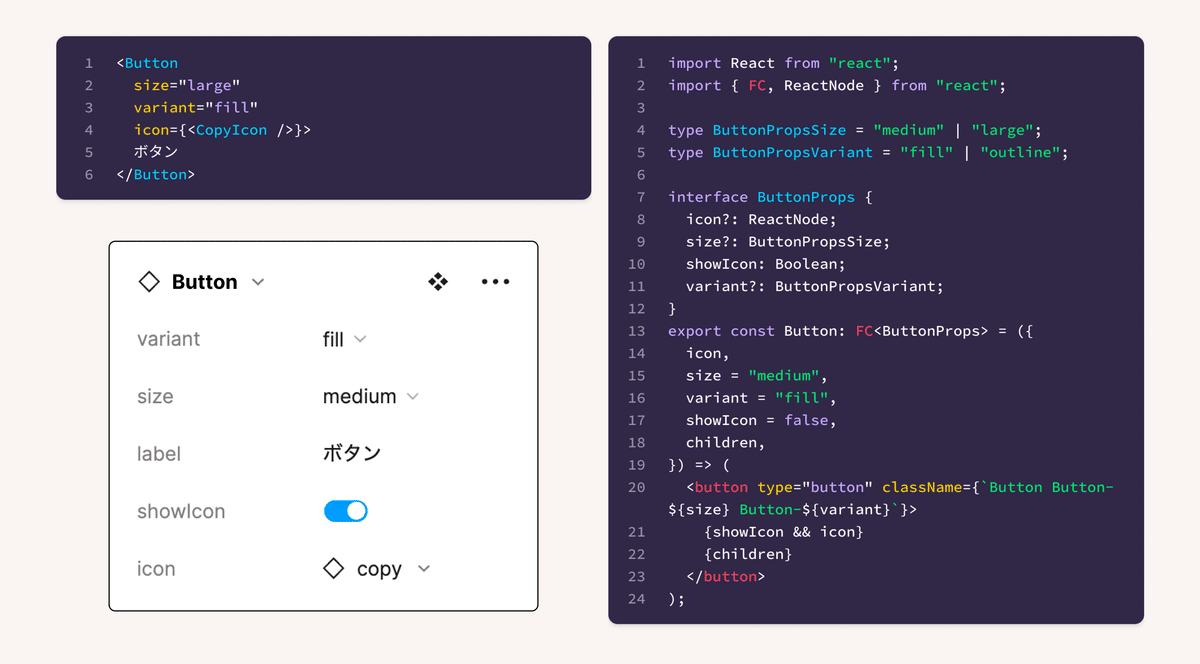
この機能によって、コンポーネントをデザインした人の意図を、コンポーネントを使う側の人が理解して扱いやすくなる等の利点はありますが、実装する人にとっても意味があります。その理由を話す前に、このボタンをReactのコードにするならどうなるかをお見せします。

Figma上のコンポーネントプロパティのパネル
プロパティというものは実装されたコンポーネントにおいてはそのデータや状態を表すものです。
このコード例では Button というコンポーネントに Icon プロパティがあり、その中にはReactの別のコンポーネント(Iconコンポーネント)が入り、また sizeプロパティには数値ではなく「mediumまたはlarge」という文字列の値が入り、variantプロパティには「fillまたはoutline」という文字列の値が入る…というような設計になっています。
これはそのままFigma上でのコンポーネントプロパティの設定を継承しています。つまり、コンポーネントの構成要素とそのプロパティの名前までを共通言語化できていると、とてもスムーズに実装コードに置き換えることができます。実際このコードもまたFigmaのプラグインによってReactコードにするものを元に作成しています。
このFigma上のコンポーネントプロパティを確認するには、Editor権限を持つ場合は該当のコンポーネント(コンポーネントセット)を選択すれば右側のパネルに表示されます。
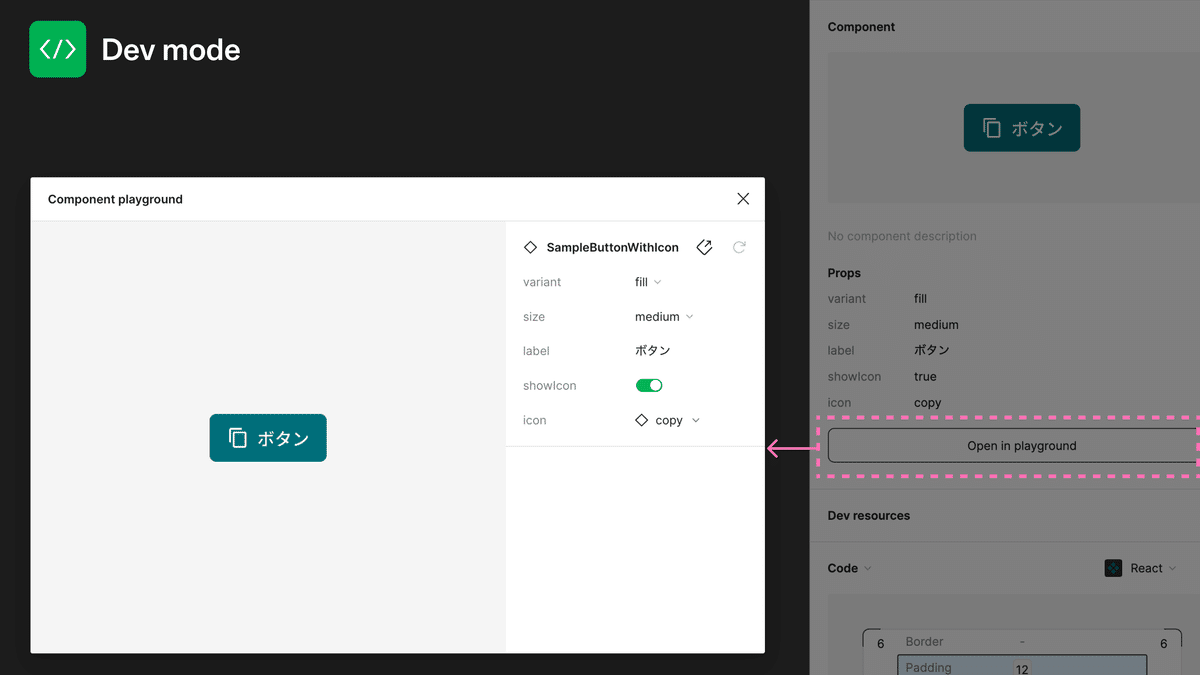
Editor権限がない場合は、Dev Mode(開発モード)からComponent Playgroundという機能を使うことで、コンポーネントプロパティをインタラクティブに確認することができます。

右側のパネルからOpen in playgroundから開くことができます
まとめ
今回紹介したものはFigma上のデザインデータをチームとしてうまく扱うためのコツです。すべてのコンポーネントやその組み合わせの要素をこのように作り込むことは簡単ではない、もしくはワークフローによってはリターンが少ないこともあるかもしれませんが、この記事が役立てば幸いです。
いいなと思ったら応援しよう!

