
Figmaで使えるやや高機能な付箋Widgetを作りました

そもそもWidgetって?
Figma WidgetはFigmaのホワイトボードツールであるFigJamで使えてた機能です。Pluginとは異なり、Figmaのファイル上にコンポーネントのひとつのように表示することができ、自分以外のユーザーからみても閲覧・操作ができるものです。

このWidgetがFigJamでしか使えなかったのですが、2022年6月からFigmaでも使えるようになりました。
1/ Widgets for Figma are here 🙌
— Figma (@figma) June 28, 2022
Widgets are interactive objects on the canvas that you and your teammates can use together.
We’ve partnered with @Asana, @Jira, and developers in our community to bring widgets to Figma.
Explore them here → https://t.co/d9vYJz63nF pic.twitter.com/dqCgOdhmbW
Annotation Sticky Notes
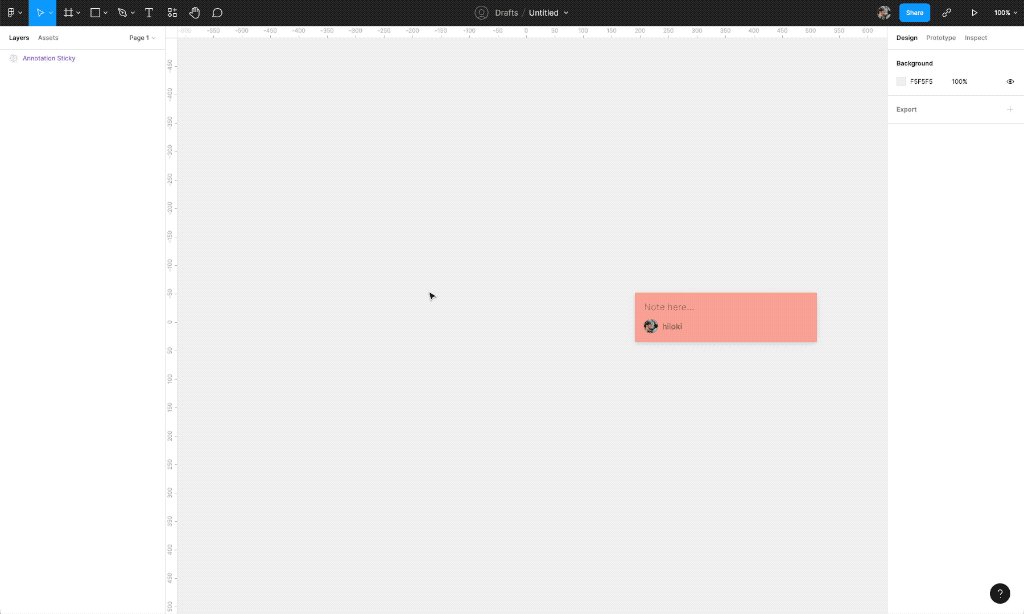
今回つくった『Annotation Sticky Notes』はFigJamの標準機能にある付箋を模して作成した付箋Widgetです。次のような機能があります。
自動で付箋の作成者のアバターと名前が表示される
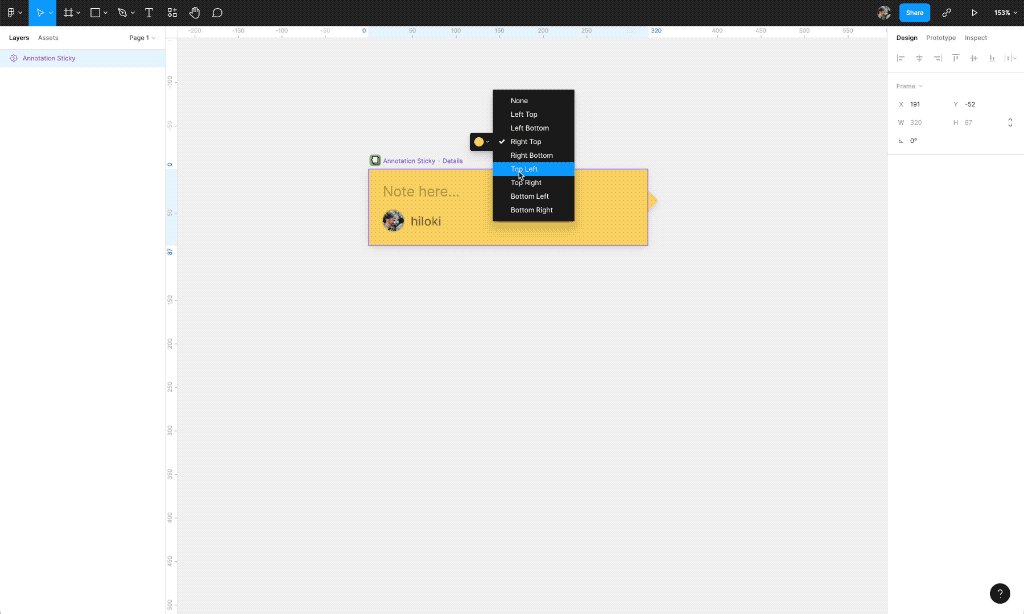
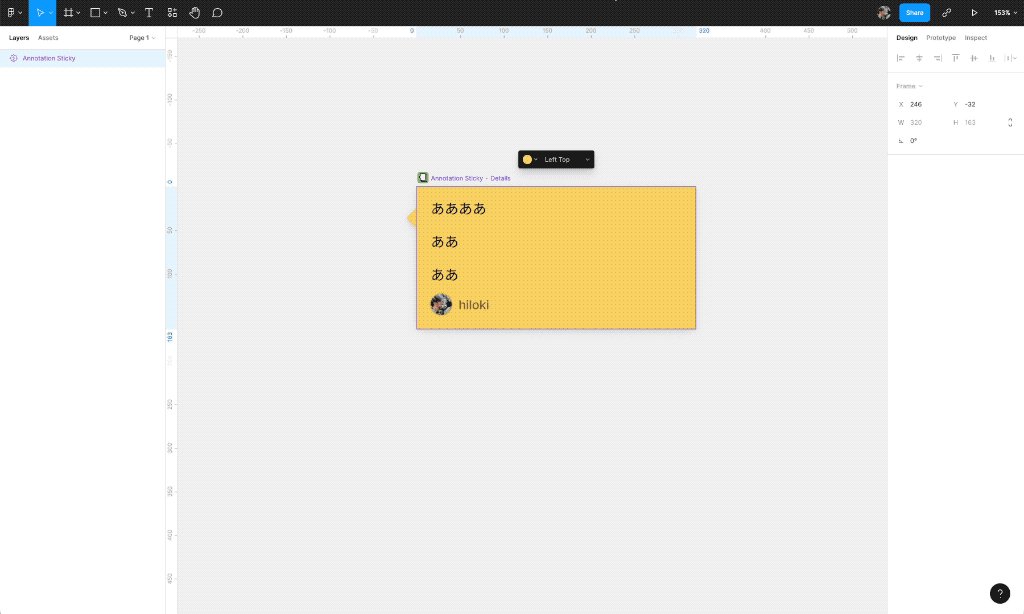
10色から色を選べる
八方にくちばしをつけられる(吹き出しのような形にできる)
作成日を自動で表示する
Widgetにしたモチベーションとして一番大きかったのは、自動で付箋の作成者のアバターと名前が表示されるという点です。
元々付箋に関してはチーム内で使えるようにComponentにして使えるようにしていたのですが、「誰が書いた付箋か?」というのを手動で書く必要がありました。これが地味に面倒というか、実質わざわざ名前を書く人も少ないので微妙だなと感じていました。
WidgetはAPIを使って、Figmaやユーザーのデータを扱うことができるので、今回自動で作成者(正確にはログインユーザー)の情報を取得することができるということです。
またPluginと同じくJavaScript、もといWidgetに関してはReactでの開発になるので、作成日を自動で表示するというのも実現できました。これにより、ちょっとしたログを残すのにも役立ちそうです。

Widgetを開発して思ったこと
Pluginの開発とは異なり、あらかじめReactのComponentが用意されているので、ReactとJavaScriptの知識は少々必要なものの、かなり開発のハードルは低いと思います。
公式でSampleコードも公開されているので、それらをアレンジしていけばほしいものは作れるんじゃないでしょうか。
一方で、Pluginよりも開発の自由度が低いところもいくつかあります。それらは今後にAPIがアップデートされていく可能性があるので、しばらくは他のWidgetのアイデアを考えながら楽しみに待っています。
またWidgetの開発についてもいつかどこかで書ければ…と思います。
いいなと思ったら応援しよう!

