
カラーパレット設計ツールのJSONをFigmaのVariablesに取り込むプラグインをつくりました
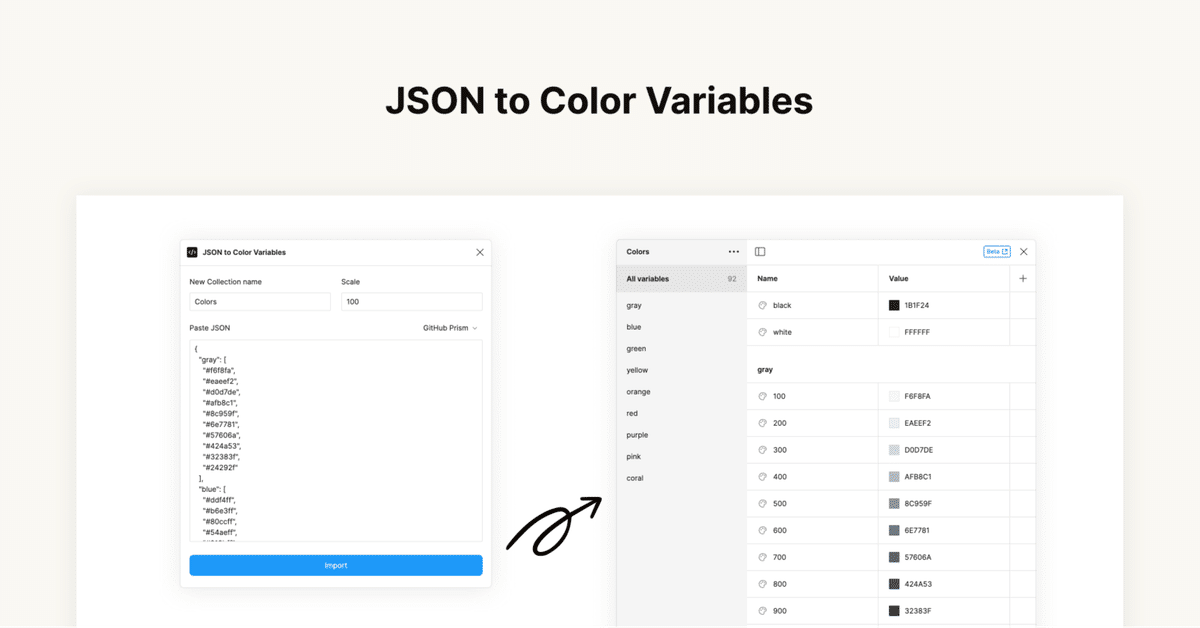
JSON to Color Variables
このFigmaプラグインは何?
このプラグインはメジャーなカラーパレット設計のツールからExportできるJSONを、FigmaのVariablesに取り込むプラグインです。
2023年11月11日時点で対応しているのは下記です。
Primer Prism
Huetone
それぞれのツールの補足も一応書いておきます。
Primer Prism
PrismはGitHubのデザインシステムであるPrimerのチームが開発したツールです。HSLの値あるいはカーブを操作して色を決められます。また同じ色相の組み合わせをWCAG 2系のコントラスト比を元に評価できます。彼らの設計に基づくツールなので、柔軟性はないですがシンプルなツールと言えます。
Exportする方法

Exportは画面の右上にあるExportからできます。表示されるJSONをクリップボードにコピーしてください。
Figma VariablesへImportする方法
JSON to Color Variablesを実行し、JSON Formatで「Primer Prism」を選んでください。次に、新規登録するCollection名と、任意のTonesを指定してください。Tonesとは、登録時に個々の色名につける数値の幅です。例えばデフォルトの「100」であれば、Variablesに登録されたときに「red/100, red/200, red/300…」という風になります。
Huetone
Huetoneは高度ですが、よりアクセシブルなカラーパレット設計ができるツールといえます。LCHという人間の知覚にあわせやすい色空間で調整できます。またAPCAというWCAG 3で検討されている新しいアルゴリズムに基づいたコントラスト比のチェックもできます。より詳しい内容は著者のポストを見てみてください。
Exportする方法

Huetoneの場合はページの画面左下にJSONが埋め込まれているので、それをコピーしてください。
Figma VariablesへImportする方法
JSON to Color Variablesを実行し、JSON Formatで「Huetone」を選んでください。Huetoneの場合はJSONに名前やTonesが含まれているので、プラグインのUI上からの入力は不要です。これらを変更したい場合は、Huetone側であらかじめ変更してください。
今後の予定
その他にメジャーだと思っているのはColorBoxなので、こちらも対応したいと思っています。少し他のとはJSONの出力が異なるので、少し時間がかかりそうです。あとはW3CのDesign Tokens Community Groupの提唱するフォーマットがあるので、そちらの対応も考えています。
インストールはFigma Communityから
いいなと思ったら応援しよう!

