
Figma FAQ 、 よくある質問 #01
どうもです、Figma が気になるみなさん。
Figma コミュニティで色々質問 & 回答いただきました。
なんと約 60 種類!知らなかった解決策とか発見できて楽しいですね。
Slack だと流れていってしまうので、よくある質問や便利と思った解決策をまとめていこうと思います。
今回のテーマは始めたてに引っかかる『意外と知らないこと 10 選』です。
Q1. オブジェクトとオブジェクトの隙間を知りたい

・オブジェクトを選択
・知りたいものにマウスカーソルを重ねて option を押す
Zeplin などにもある隙間の距離を表示する機能です。Photoshop もあるんですがわざわざ押さないので、知られてなかったりしますね。
Q2. ネスト化されたファイルの中からダイレクトで選択したい

・Command 押しながら選択
意外と知られてないシリーズ、Frame や Group 内でも直接選択できます。
また Viewer 権限だと逆でグループを選択できる?ようです。
Q3. 線の太さや角 R も等倍で拡縮したい

・Scale Tool (K) に変更
・任意のサイズに拡縮する
V で通常の Move Tool に戻せます。等倍拡縮するので小数点がでます。
余談ですが、数字指定でリサイズできる Plugin 出ました。
https://www.figma.com/c/plugin/740887843052935394/Anchor-Resizer
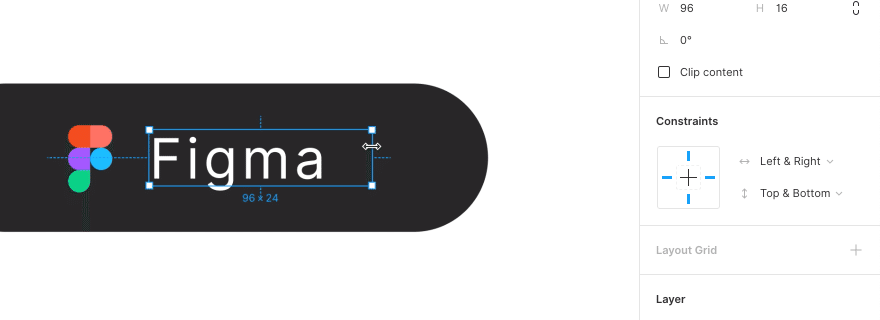
Q4. Frame のみ拡縮したい(中にある要素を固定したい)

・1 : Constraints を設定
・2: Command を押しながら拡縮する
なれないと難しいですが、Constraints は設定しておいて損ないです。
また設定する場合は Frame であることを確認してください。
どうしても興味ない場合は Command のほうでやれば良いと思います笑
Q5. 矢印の三角を片側だけ設定したい

・変更したい側のパスのアンカーを選択
・Stroke の Advance Stroke の Cap を変更
アンカーポイントは Illustrator に近いくらい柔軟に変更できます。
アンカーを削除する場合は Option 押しながらクリック、Command ドラッグで曲線化など。
Q6. 複数ある Frame から特定された URL を発行したい

・Frame を選択した状態で、右上 Share を押す
・Link to selected frame にチェック
・Copy link
議論中とか、Share するときとかでしょうか。Prototype であればそれぞれ URL が勝手に付きますが、編集画面見られていいなら楽ですね。
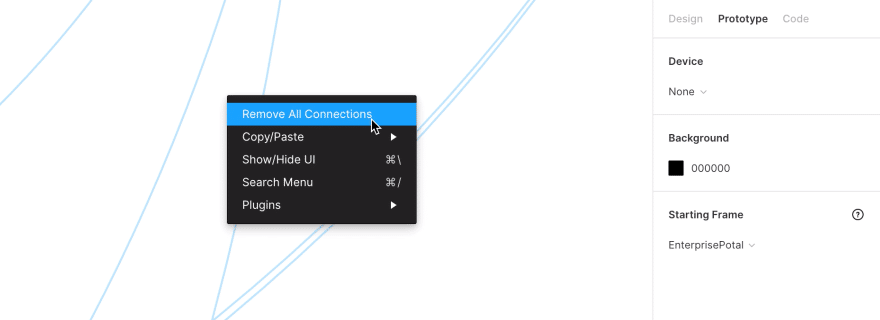
Q7. Prototype の繋がりをすべて削除したい

・Prototype モード中に右クリック
・Remove All connections
Prototype イチからやりてえ!ってなったとき 1 個ずつ消すのは面倒です。
これがあればワンパンですね。
Q8. Figma に入れた画像をダウンロードしたい

・Code モードで Table 表示に変更
・画像を選択し、File Name:~~~~ ←これクリック
他人が入れた画像を別のアプリケーションに入れたいときに重宝します。
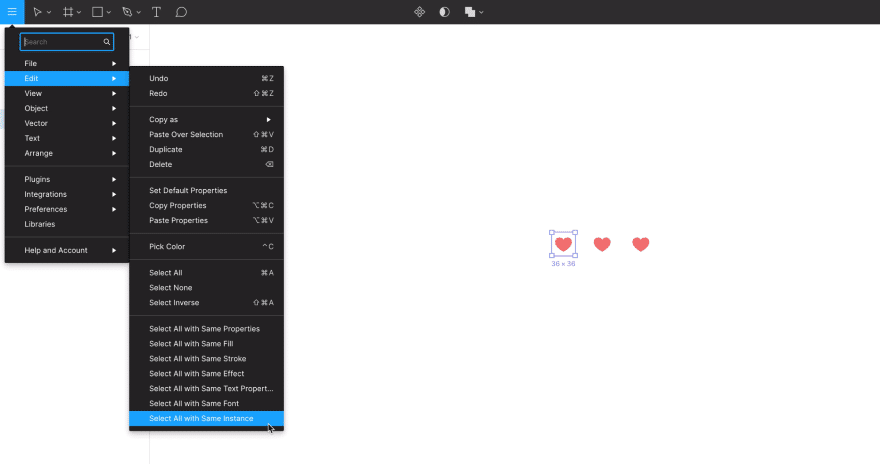
Q9. 同類のオブジェクトを一括選択したい

・一括選択したいものを選択
・Edit > Select All With Same ~~
あとから Style を入れ替えるときとか、便利ですね。
Q10. カラーやフォントのデフォルト値を変えたい

・デフォルトにしたい物を作成し、選択
・Edit > Set Default Properties を実行
例えばレクタングルを作るとき、初期だと # C4C4C4 と思いますがこの色を変えられます。また Font なども設定できるのでこの機会によく使うものとかにしておくといいです。
--------------------
ということで 10 選、まとめてみました。
もっといい方法ある、とかこれどうやってる?とかガンガン教えて下さい。 コミュニティ Join オナシャス!(雑談要員、ガヤ芸人、募集中ですw)
Twitter でも回答しますのでお気軽にどうぞ。
それでは。
