「これだけはおさえたい」見やすいダッシュボードを作成するチェックリスト
Tableauのホワイトペーパー読んでも所々???と感じる部分があったので(翻訳によるものなのか、知識が足りないのか…)、自分のためにもKTさんの動画知識も混ぜつつ、チェックリストっぽくまとめました。
最低限おさえておくと良い、と思ったものになります。
チェックするべきところ(詳細は後述)
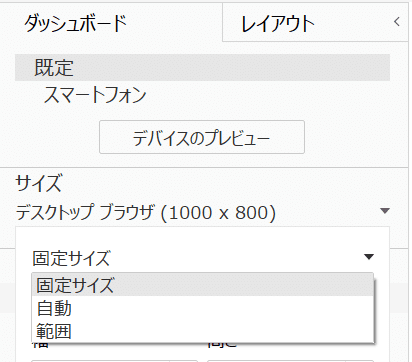
サイズを固定する
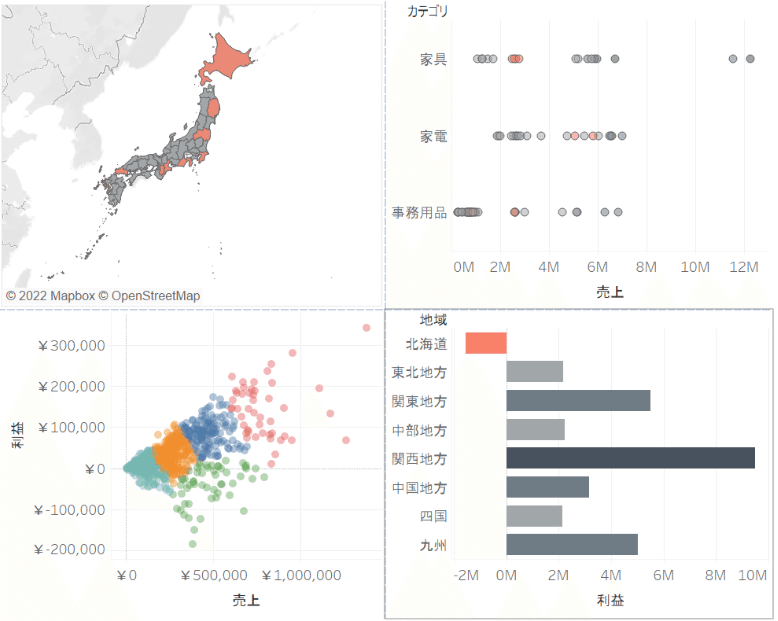
重要なものは左上や上部に
色を統一する、色の数を制限する
ツールヒントを整理する
1ダッシュボードにシートは最大4つ
インタラクティブに
不要なデータは除く
✓サイズを固定する
サイズを自動にしてしまうと、レイアウトが変わってしまったりシートごとの大きさを維持できなくなってしまいます(散布図が正方形がベスト)。また、表示する度にサイズを自動で調節しようとするため表示に時間がかかることがあります。あらかじめダッシュボードのサイズを固定して作成したレイアウト通りにすばやく表示できるように意識します。
加えて、スマホで閲覧するユーザがいるのであればスマホ用、デスクトップ用、などデバイスごとにダッシュボードを準備すると親切です。

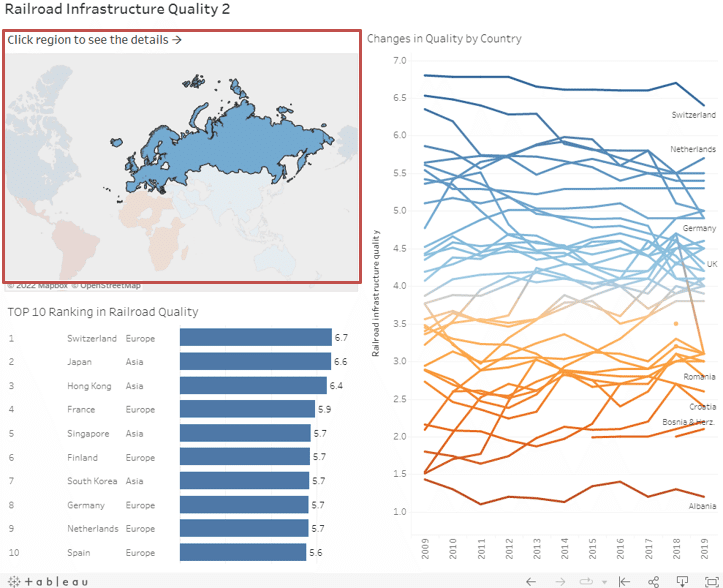
✓重要なものは左上や上部に
いわずもがなかもしれませんが、一番見せたいものは上か左上が好ましいです。視線誘導といい人間の視線の流れにはZ,N,F型のパターンがあるそうなのでそれに合わせよう、ということです。

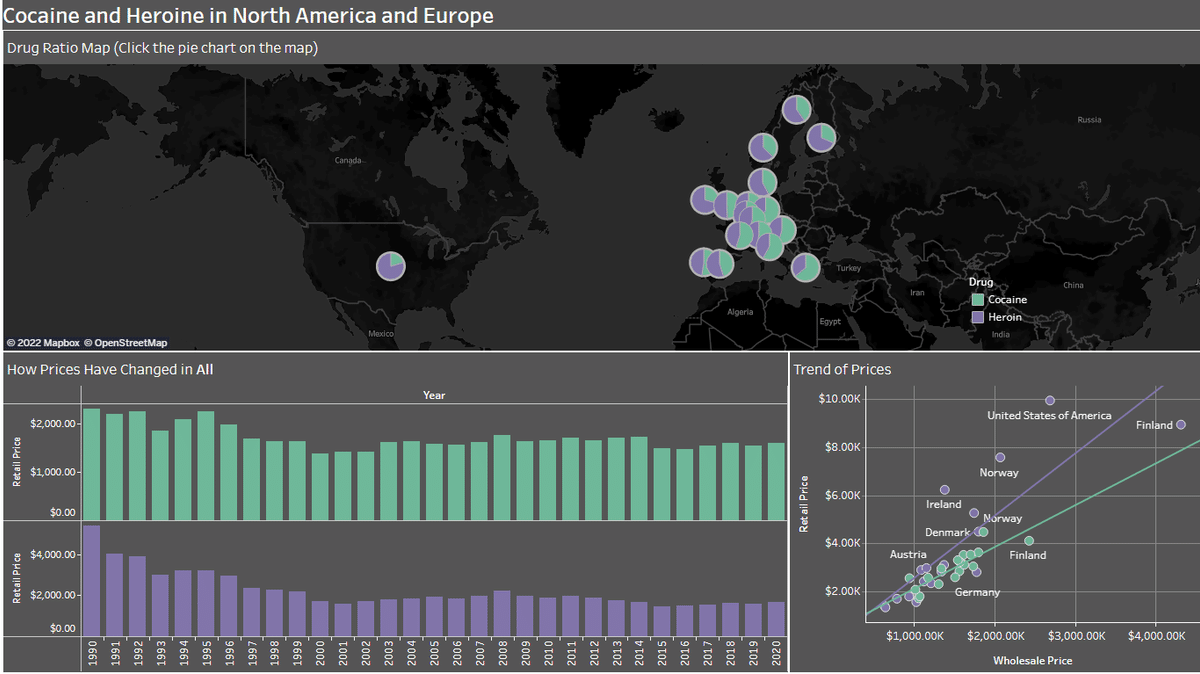
✓色を統一する、色の数を制限する
色を統一することでもちろん見やすくなりますし、色に意味(カテゴリ分類や値の大小)を持たせることができます。
あまりにも意味なくカラフルだったり、どぎつい色を使用するとメッセージの邪魔になってしまう可能性があるので、濃い色は透過させる or 彩度を落とすと見やすくなります。

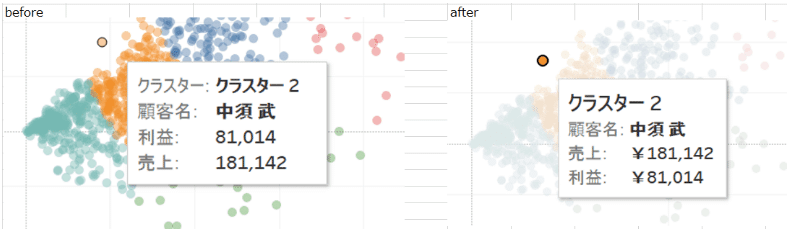
✓ツールヒントを整理する
作成しているうちに様々な情報が入ってしまっています。必要な情報があるか、単位や桁数は適切か、など整理するとよりメッセージを伝えやすくなります。

✓1ダッシュボードにシートは最大4つ
1つのダッシュボードに詰め込みすぎていないか、確認しましょう。4つを超える場合は複数ダッシュボードに分割するのが良いです。

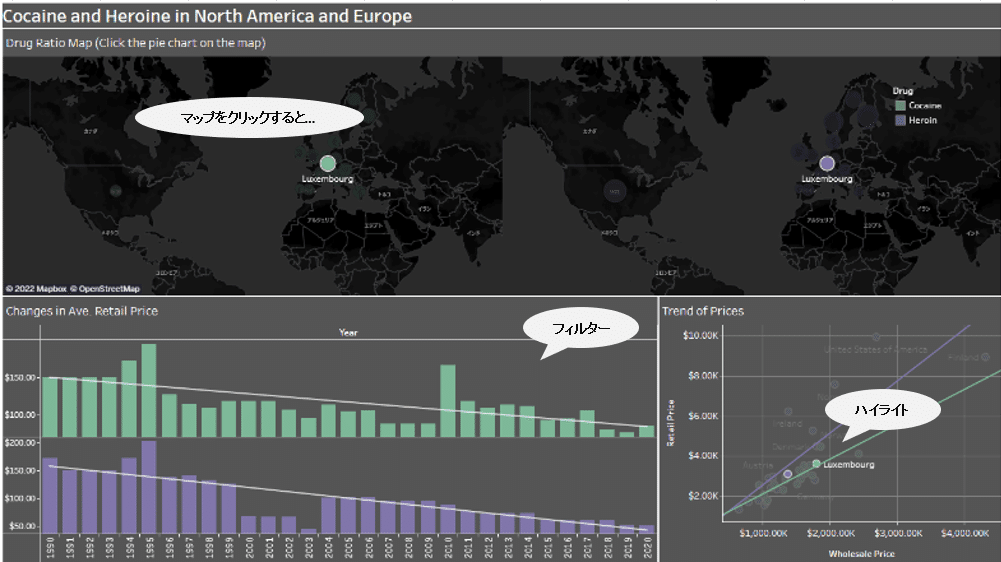
✓インタラクティブに
ダッシュボードを触ってさらに動きがあると新たなインサイトを得られます。シートをフィルターとして使用する、ハイライトするなどダッシュボードアクションを活用してみましょう。

✓不要なデータは除く
データが重く読込に時間がかかるとユーザーの集中が切れてしまい、結局見てもらえないものになってしまいます。
重いなあと感じる場合は
・必要なデータが必要な分量だけであるのか
・不要なデータはないか
確認し、抽出フィルター or データソースフィルターで落としましょう。
ライブでデータに接続している場合は抽出にして定期的にデータを更新することは可能か検討してみるのもありです。抽出する際に指定した粒度(日付なら年、四半期、月など)で抽出することも可能です。

参考
Tableau 効果的なダッシュボードを作成するための 10 のベストプラクティス
https://www.tableau.com/ja-jp/learn/whitepapers/10-best-practices-building-effective-dashboardsTableau 効率的に作業できるワークブックの設計
https://www.tableau.com/ja-jp/learn/whitepapers/designing-efficient-workbooksKT DATA Saber Boot Camp Week4 "Visual Best Practice: 必要なチャートとグラフとは?"
https://youtu.be/_Jrw8Bsk8UEKT DATA Saber Boot Camp Week5 "Designing Dashboard for Performance"
https://youtu.be/AgNn-EnEJvo
