
スーパーアプリ時代のグローバル対応とは - imgix(画像配信・CDN)編
yathar(https://yathar.com)では、ユーザーからのレビュー写真やお店からのメニュー画像などが日々蓄積されています。
これらの画像配信には AWS S3に保存したデータを CloudFront を通して利用していたのですが、レスポンスが速いとはいえない状態でした。
さらに画像を様々な大きさや縦横比率に加工する必要もあり、それらをプログラム側でやっていました。
結果、毎回配信されてきた画像をサーバーで読み込んで Imagemagick 等で処理してから表示させるという、ネットワークにもサーバーにも負荷のかかる仕組みで運用していました。
で、さすがに厳しくなってきたため導入したのが「imgix」です。
imgix とは
Image processing and optimization API - Image CDN • imgix
imgixとは Zebrafish Labs, Inc. というサンフランシスコの会社が提供しているサービスで、簡単・便利に使える画像変換API群が特長です。
・画像エンコード、サイズ変換、フィルターなど、GETパラメーターのみでリアルタイム加工
・全世界にエッジ・サーバーがあるCDN
・一度加工されたデータは自動的にキャッシュ
日本でも日経新聞や一休.comが導入事例として紹介されています。
私達のサービスは東南アジア中心にユーザーがいますが、アジアのエッジサーバーは7箇所に配置されているので、地理的なレイテンシも問題なさそうです。
A CDN Designed for Image Delivery - imgix

何ができるのか
特筆すべきは何と言っても画像処理 API です。
サイズ変更、トリミング、回転、テキスト合成、フォーマット変更、フィルター加工など、様々な処理をパラメータのみで行うことができます。
リファレンスも分かりやすくまとめられています。
API Reference - imgix
例えば、元の画像(main.jpg)を圧縮して300 x 300 px の正方形にしたい場合、
<img
src="https://yathar.imgix.net/about/main.jpg?auto=compress&fit=crop&w=300&h=300"
>このようにパラメーターを指定することで加工された画像がリアルタイムで取得できます。
いくつか実例をご紹介します。
元画像はこちら。

これを300 x 300pxで切り抜きするには
fit=crop&w=300&h=300
こうなります。
さらにボーダーを追加。
10pxで透明度は50%、色はcc504dなら、
border=10,50cc504d
こうなります。
テキストも、色やフォント、位置や大きさを設定して重ねられたり。
例えばコピーライトを付けるとかも簡単。
txt=©Hikaru&txt-size=30&txt-color=ffffff&txt-align=right,bottom
フィルタ加工も。
htn=3
こんな事がパラメーターだけで、しかもサーバーレスで出来ちゃうわけです。
imgix の速度
imgix は便利なだけでなく表示速度の改善もかなり期待できます。
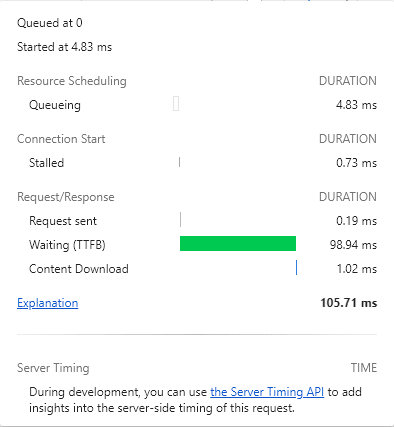
AWS S3 から取得した場合
Before: TTFBで約99ms

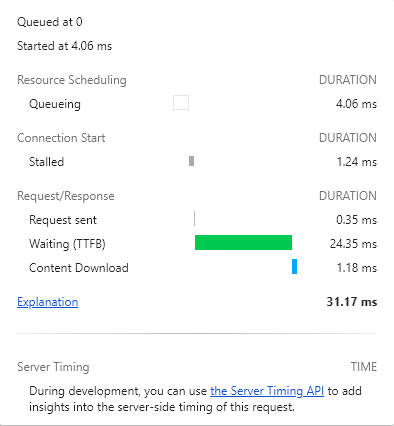
imgix から取得した場合
After: TTFBで約24ms

4~5倍程度速くなっています。
imgix の価格
imgix の料金はアクセスがあった画像のユニーク数(Master images)1000枚あたり3ドル、転送量が1GBあたり8セント(0.08ドル)となっています。
ただし「Monthly Minimum」、つまり月の最低料金が10ドルなので、1,000 画像、転送量も 1GB に満たない場合でも10ドルは必ずかかります。
個人や小規模サービスならほとんど最低料金で済むのではないかと思います。
他にも同様のサービスはいくつかありますが、ImageResizer や Cloudinary は従量課金じゃなかったり、速度やAPIの充実度で考えると imgix がフィットするケースは多いのではないでしょうか。
ImageResizer - Image CDN with Image Resize API
Cloudinary - Image and Video Upload, Storage, Optimization and CDN
導入
導入も簡単で、私達はAWS S3のデータをオリジナルとしましたが、AzureやGCP、自前のサーバーでももちろんOKで、簡単なステップでオリジンサーバーからキャッシュが開始されます。
Serving Images | imgix Documentation
というわけで、アプリ・PC・モバイルのマルチプラットフォームで同じ画像データを使い回すサービスや、レスポンシブなサイトにはピッタリのソリューションだと感じました。しばらく運用していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
