
Wixホームぺージ制作 デジタルテキスト
本書ではホームぺージ制作のツールであるWixを使用したホームぺージ制作の基本的な操作方法、一般にあまり出回っていないテクニックを含めてご紹介しております。
なお、Wixの操作方法に特化したテキストですので、Wixそのものについての説明は省略し、既にホームぺージ制作のツールとしてWixを選択して頂いた方に向けて記事を書いております。
Wixアカウントを取得しましたら、早速初めてみましょう。
ログイン・テンプレート選択

メールアドレスとパスワードで設定可能ですが、Facebook、Google、Appleのアカウントでのログインも可能です。
アカウントを作成したら、ホームぺージの作成に進んでください。

まずこちらの画面に進みます。業種別に分かれておりますが、あとから変更も可能なので、一先ず近しいものを選択してください。

Wixでは人口デザイン知能でウェブ上の情報を収集して、自動でホームぺージを制作してくれるWix ADIという機能がございます。
10個程度の質問に答えると、3つのデザインを提案してくれます。
スゴイ…
しかし今回はエディタの操作をメインにしますので、「Wixエディタで作成」を選択してください。

カテゴリー別に、デザイナーが手がけた500種類以上のテンプレートがございます。
このテンプレート選びでご自身のイメージに近いものを使用すれば、作業工数を大幅に減らす事が出来ます。
反対に全く白紙のテンプレートを選ぶ事も可能です。
テンプレートを選択して編集に入ると、あとからテンプレートの変更が出来ませんのでご注意ください。

編集に入る前にサイトの保存方法を説明致します。
ツールバー右上、保存ボタンをクリックすればサイトが保存されます。

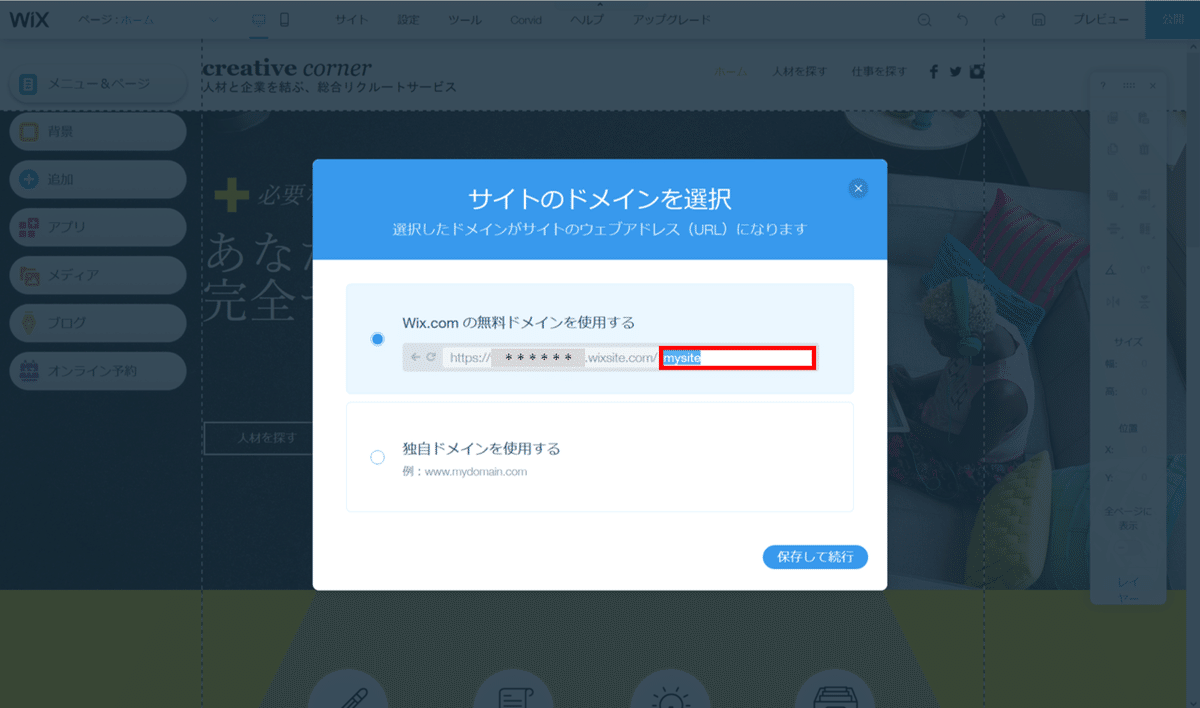
赤枠内が編集可能なドメインの末尾です。
分かりやすいワードを英数4文字以上で設定しましょう。
無料で使用できるドメインは上記の通り、「wixsite.com」の名称が必ず入り、「******」の箇所はアカウントに設定したメールアドレスの頭部分(@の前)になります。
オリジナルのドメインは、有料プランにアップグレードする事で設定可能ですので、ご安心ください。
配色・フォントスタイルの設定
最初に設定しておくと、後々の作業が楽になります。
まずは配色の設定です。
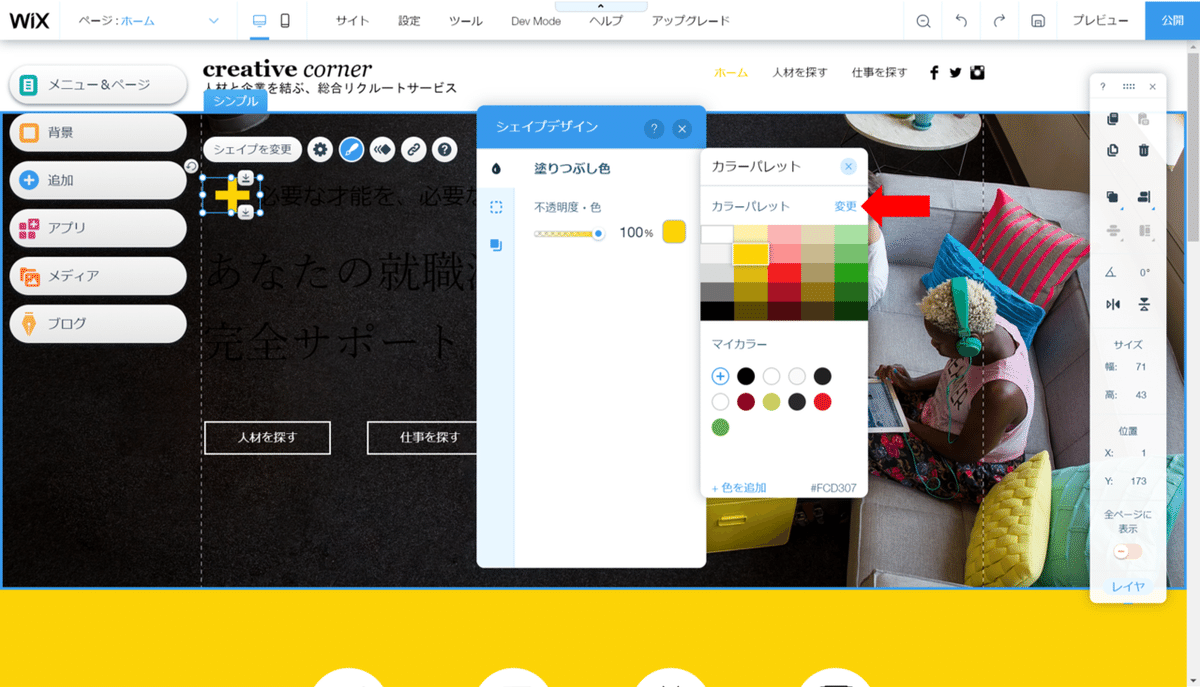
テンプレートにあるシェイプやテキスト(色変更が出来るオブジェクトであれば何でも可)を選択し、色を変更します。


色選択の際、カラーパレットが表示されます。
こちらが対象のテンプレートの配色のベースとなっており、変更する事も可能です。

プリセットから使用するパレットを選択すると、サイト全体の配色も変更されます。
※色は後から個別にパレットに追加する事も出来ます。
続いてフォントスタイルの設定です。
Wixで表示できるテキストには、全て見出し用のタグ(<h>タグ、<p>タグ)を指定出来ます。
こちらはSEOの内部対策として、コンテンツが整理されているかをGoogleが判断する要素として重要な事ですので、チェックしておいてください。

いずれかのテキストを選択し、スタイルを選択してください。

ヘッディングタグを選択する事が出来ます。
SEOの観点から、テキストの目的に合ったヘッディングタグ選択が必要です。
簡単に申し上げますと、h1はサイトタイトル、h2はページタイトルと言ったように、カテゴリの見出し(表題)が番号順で大→小になるイメージです。
段落は見出しに付随する説明文章と考えて頂いて結構です。

テキストに関する設定は上記の通りです。
フォントの設定は「スタイルの保存」で保存しておく事が可能で、これによって同じスタイルのフォントも同時に変更されます。
( 例えばヘッディング2に設定したフォントに対して「スタイルの保存」をしておくと、テンプレート内全てのヘッディング2に同じフォント設定が適用されます。)
オブジェクトの配置変更
Wixは基本的に対象物に対してドラッグアンドドロップで編集が可能です。
パワーポイントやKeynoteのように簡単にオブジェクトの配置換えが可能です。

オブジェクトをドラッグすると、座標の数値・ガイド線が出るので、配置に便利です。
画像の設定
ホームページにオリジナル画像を追加します。
画像ファイル形式 : .jpg, .png, .gif

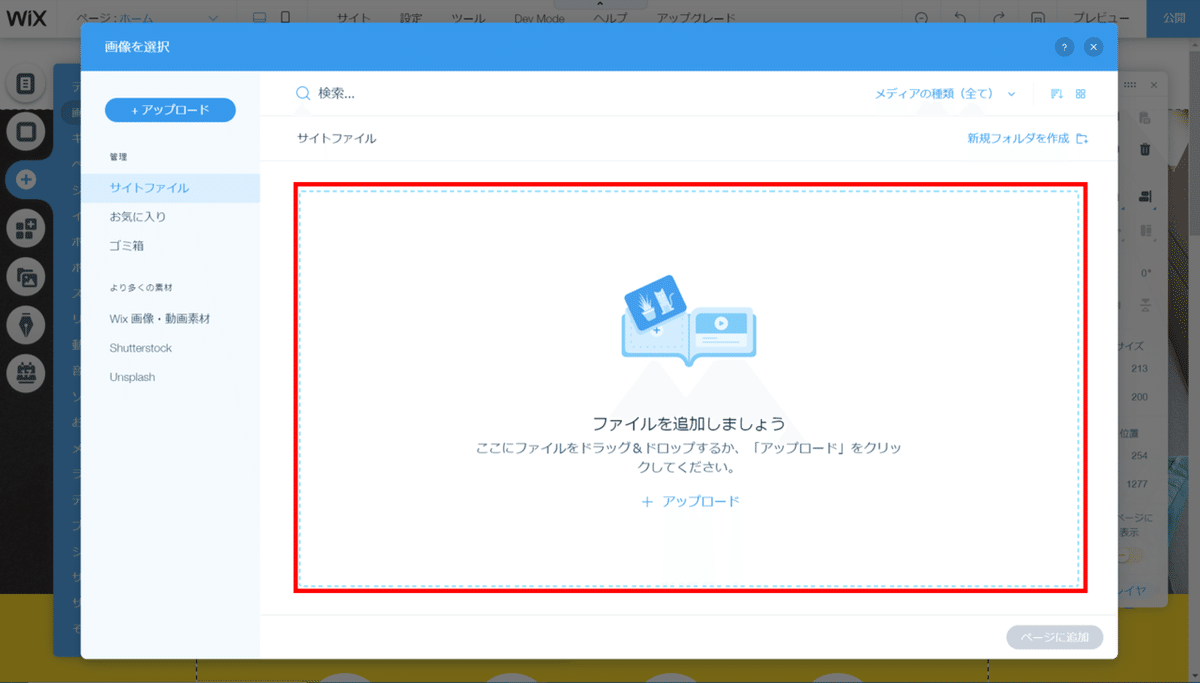
画像→画像をアップロードをクリックします。

こちらのエリアに画像データをドラッグアンドドロップするか、アップロードボタンからアップロード可能です。


選択した画像は「画像を変更」から変更する事も可能です。

アップロードした画像以外にも、無料・有料の素材を使用する事が出来ます。
・Wix画像・動画素材 : Wixの無料画像・動画素材
・Shutterstock : Shutterstockの有料画像・動画素材
・Unsplash : Unsplashの有料画像・動画素材

画像をクリックした時の動作を選択する事が出来ます。
・リンクを開く:指定したページの移動や、ウェブアドレスを設定する事が可能です。
・ポップアップで表示:
・部分拡大:
ヘッダー・フッター
ページを構成する要素にヘッダーとフッターというものがございます。
ヘッダーはページの最上部、フッターはページの最下部に表示される領域です。
これらは全ページに表示されるため、会社名やページメニューを入れておくのが一般的です。

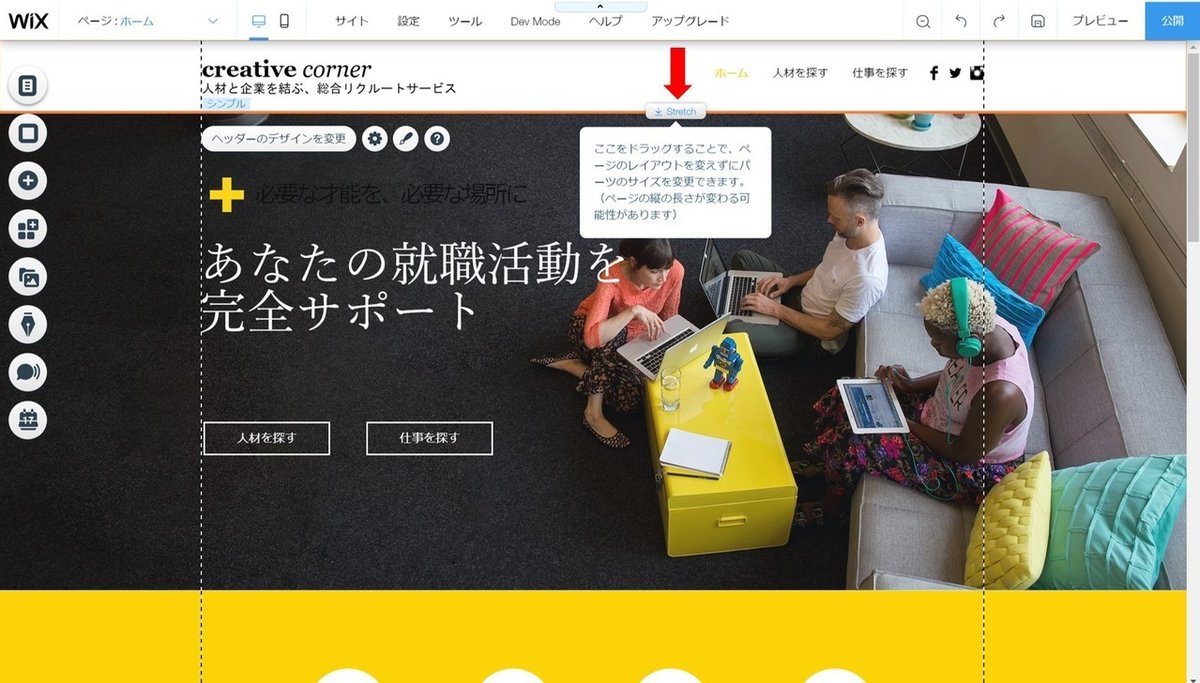
ヘッダーのアイテムがない箇所をクリックするとヘッダーの編集メニューが現れます。

中心にあるハンドルをドラッグするとヘッダーの幅を調整する事が出来ます。


ヘッダーのデザインを変更する事出来ます。
「デザインをカスタマイズ」を選択すると、細かなカスタマイズも出来ます。
同じ操作がフッターでも可能です。
背景
ページ全体の背景を変更する事が出来ます。

背景は単色・画像・動画に変更出来ます。
画像と動画は利用出来る拡張子が決まっています。
「その他のページに適用」でその他のページにも同じ背景を適用出来ます。
画像ファイル形式 : .jpg, .png, .gif
動画ファイル形式 : .avi, .mpeg, .mpg, .mpe, .mp4, .mkv, .webm, .mov, .ogv, .vob, .m4v, .3gp, .divx, .xvid
動画ファイルサイズ : 50MBまで
推奨解像度 : 1920×1080ピクセル
ストリップ
画面幅に画像や動画を配置する事が出来ます。サイトのデザインの要とも言っても過言ではないオブジェクトです。効果的に使う事でデザイン性を高める事が出来ます。

追加のボタンから任意のストリップを追加します。

ストリップはカラムによってそれぞれに違う画像やテキストを追加出来ます。
( カラムは最大で5つまで使用出来ます。)

ストリップを選択すると、図示のアイコンからカラムの比率を調整出来ます。

ストリップのカラムをクリックすると、ガイド線が現れます。
こちらはタブレット等の端末によって、幅が縮小された際にガイド線外にオブジェクトを配置していると、非表示になります。

タブレットの表示です。
ガイド線外は省略されています。

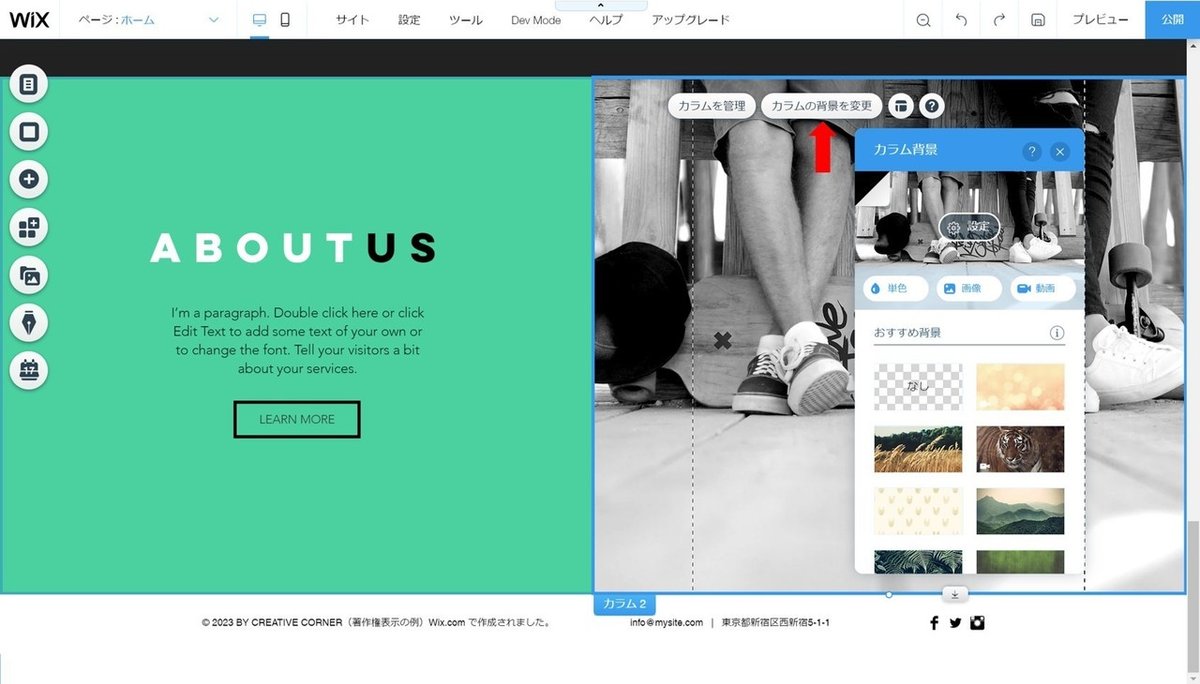
「カラムを管理」を選択すると、カラムの移動やコピーが可能です。

「カラムをの背景を変更」で単色・画像・動画を選択出来ます。
「設定」から画像を透過させて表示する事も出来ます。

「設定」から「スクロールエフェクト」を選択出来ます。
こちらを設定するだけで、かなりデザイン性が高まります。
スクロールエフェクトの種類は以下の通りです。
・なし:完全固定
・パララックス:若干の縦スライド
・リヴィール:完全縦スライド
・ズーム:徐々に拡大
・フェードイン:徐々に表示
ソーシャル
ホームぺージをSNSと連携させます。リンクやフィードを簡単に設置する事が出来ます。
SEOの観点からも、SNSとの連携は非常に重要な要素になります。


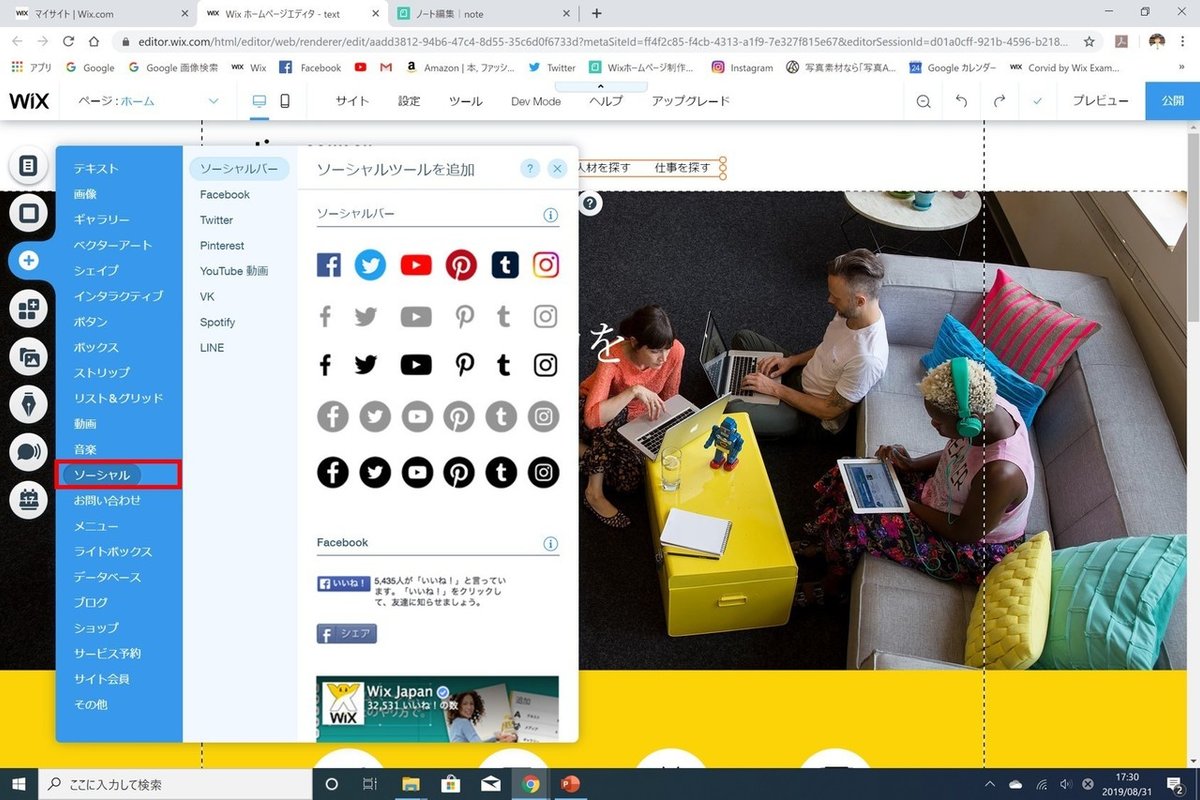
「ソーシャル」からデザインを選んで、配置します。
( 後からデザインの変更も出来ます。)

必要なアイコンを選択し、「アイコン画像を変更」でデザインを選択します。
「アイコンのリンク先」に自分のSNSのリンクを入力する事で、クリックした際に入力したアカウントのページを開く事が出来るようになります。
Wix ブログ
Wix Blogについて解説致します。
CMSの中では比較的操作がカンタンなブログです。
情報発信のために重要な機能ですので、こちらは少し深堀りして解説致します。


「ブログ」から「サイトに追加する」もしくはブログボタンからブログの設置が出来ます。
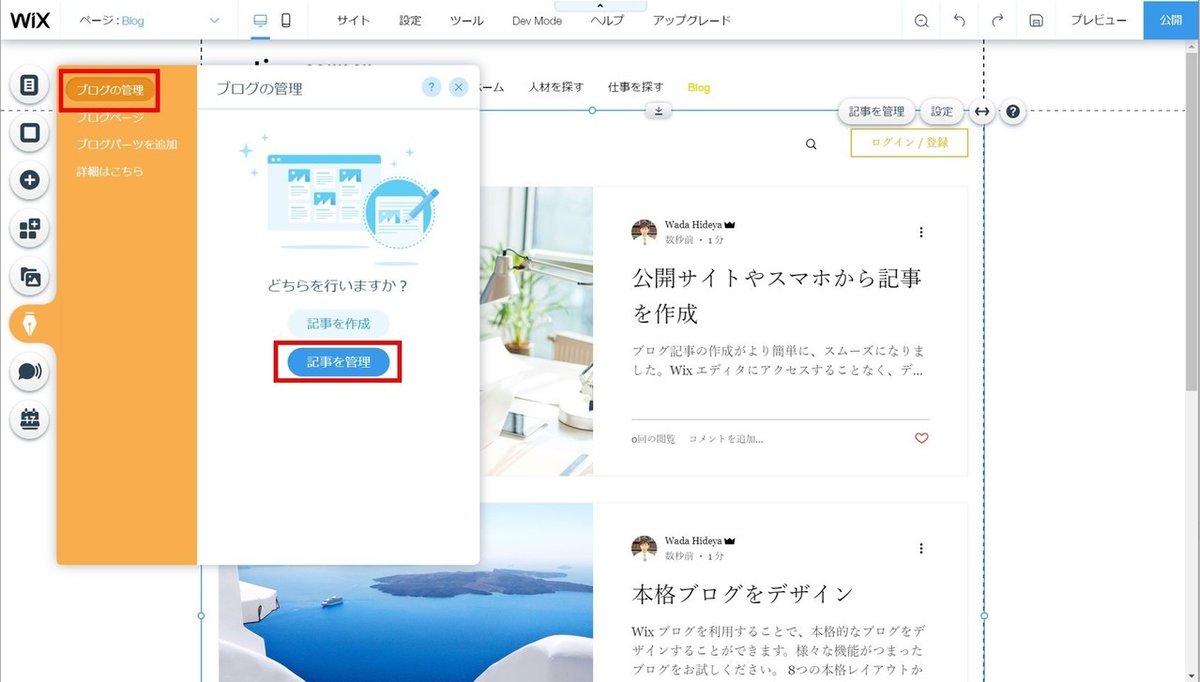
「今すぐ始める」をクリックして進みます。

「ブログの管理」から「記事を管理」で記事の編集に進みます。


デフォルトで記事が3つ入っていますので、消去します。

どちらかのボタンで記事を作成に進みます。
Wix ブログ 記事の書き方
こちらの動画でも詳しく解説しております。

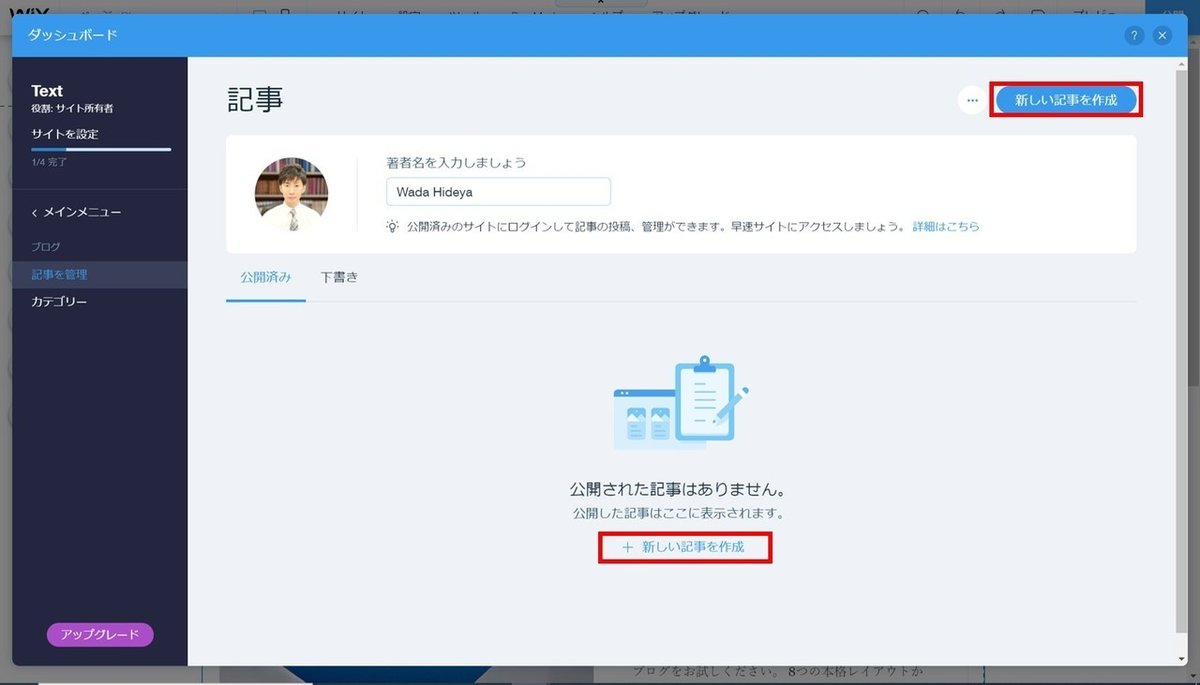
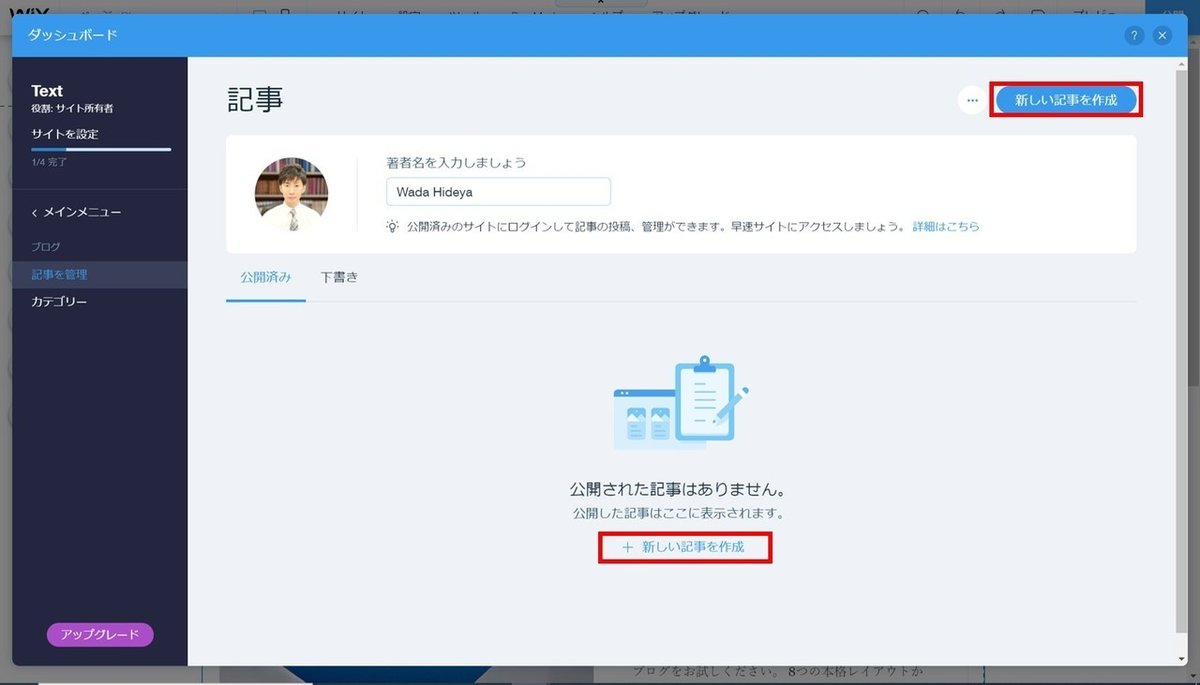
ダッシュボートから「ブログ」を選択します。

「新しい記事を作成」を選択します。

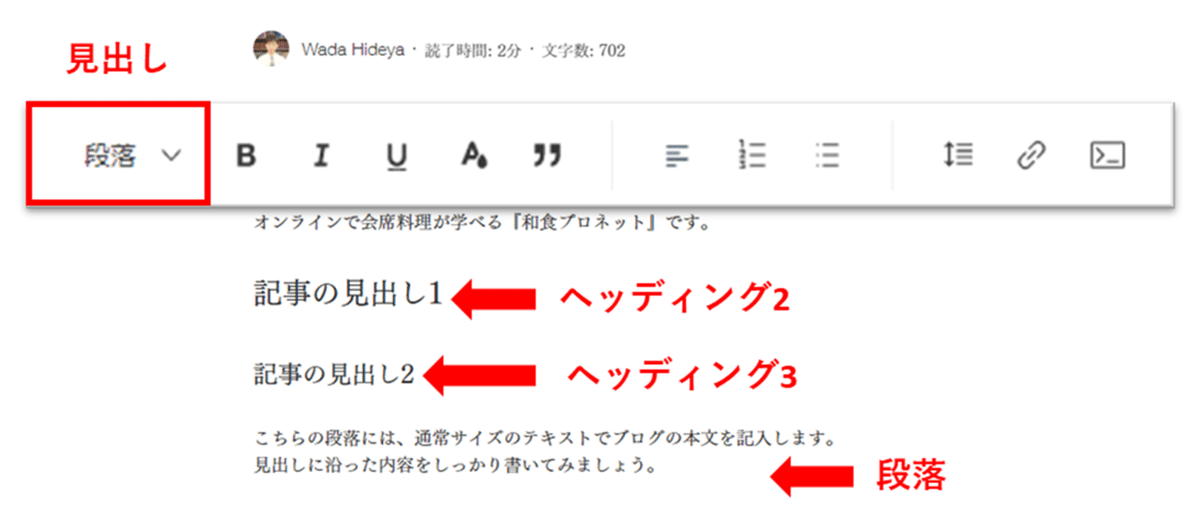
タイトル、本文を入力します。

テキストに関する設定は上記の通りです。

「見出し」ボタンをクリックすると文字サイズが変更されます。サイズ順は以下の通りで、SEOではHタグが割り振られます。
・ヘッディング2:H2
・ヘッディング3:H3
・段落:P (通常のテキストサイズ)
※ブログタイトルがH1となります。

「引用」を付けることで、選択範囲に色のついた縦線が付き、文章の強調が出来ます。

本文中に画像を追加する場合は、追加したい行に現れる「+」ボタンから、こちらのアイコンをクリックします。

通常ページに画像をアップする要領で、ブログに選択した画像を挿入します。

こちらのアイコンからは複数の写真を用いたギャラリーが作成できます。

こちらのアイコンからは、2通りの方法で動画の埋め込みができます。

1. 動画のURL( YouTube, Vimeo, Facebook )を入力して、「Add」でアップロードできます。

2. 「+Upload Video」で動画ファイルをアップできます。

こちらのアイコンからは文章を区切る一本線を入れる事ができます。
画像はテキストの上下に1本ずつラインを設置しています。
Wix ブログ 基本設定・カテゴリ・設定

ブログ編集画面左側の各メニューから設定の編集を行います。

「設定」のタブでは、以下の設定が可能です。
・カバー写真を表示
→ フィードやSNSシェアに表示する画像のオン/オフが設定できます。
・カバー写真の変更
→ フィードやSNSシェアで表示される画像です。
こちらを何も設定しない場合は、記事本文の最初の画像がカバー写真となます。
・投稿日
→ ブログの投稿日を設定できます。投稿は通常設定の場合、フィード上で最新の日程が最上位に表示されます。
・執筆者
→ 複数人がブログ投稿をするサイトでも、誰の記事かが確認出来ます。
・記事の抜粋
→ レイアウトによってはこちらのテキストがフィードに表示されます。
・特集記事に設定
→ 特集記事に設定すると、ブログパーツで特集記事に設定したものが表示されます。

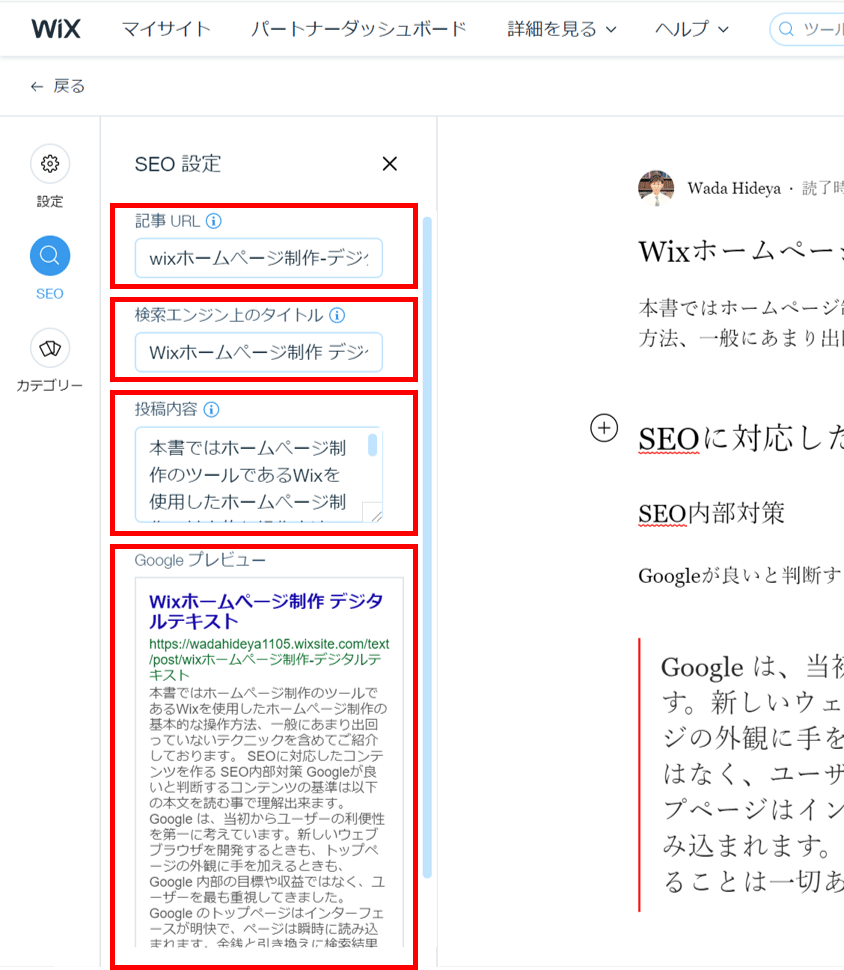
「SEO」のタブでは、以下の設定が可能です。
・記事のURL
→ URLを任意の文字に設定します。
こちらはデフォルトで記事のタイトルが設定されております。
※日本語のタイトルの場合、URLに変換した時に長くなるため、必ず英数字で設定しておく事をおススメします。
・検索エンジン上のタイトル
→ 検索エンジンで表示される記事のタイトルです。
・投稿内容
→ 関連するキーワードを利用して、この記事の詳細テキストを入力してください。このテキストはGoogleの検索にも影響します。
・Googleプレビュー
→ Googleで表示された時の表示を確認できます。

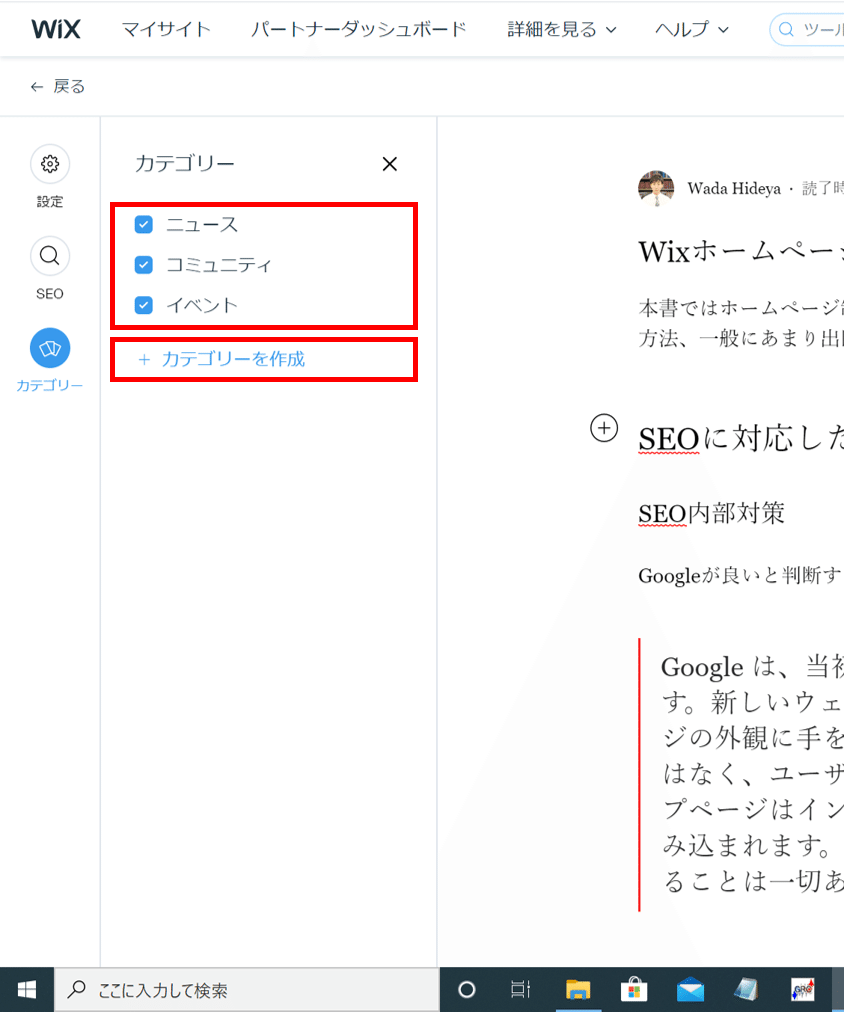
「カテゴリー」のタブでは、以下の設定が可能です。
・カテゴリーを追加
→ 記事のカテゴリー分けを行います。
ブログフィード設定の際、表示させるカテゴリーを選択する事もできます。
・カテゴリーを作成
→ カテゴリーを作成できます。

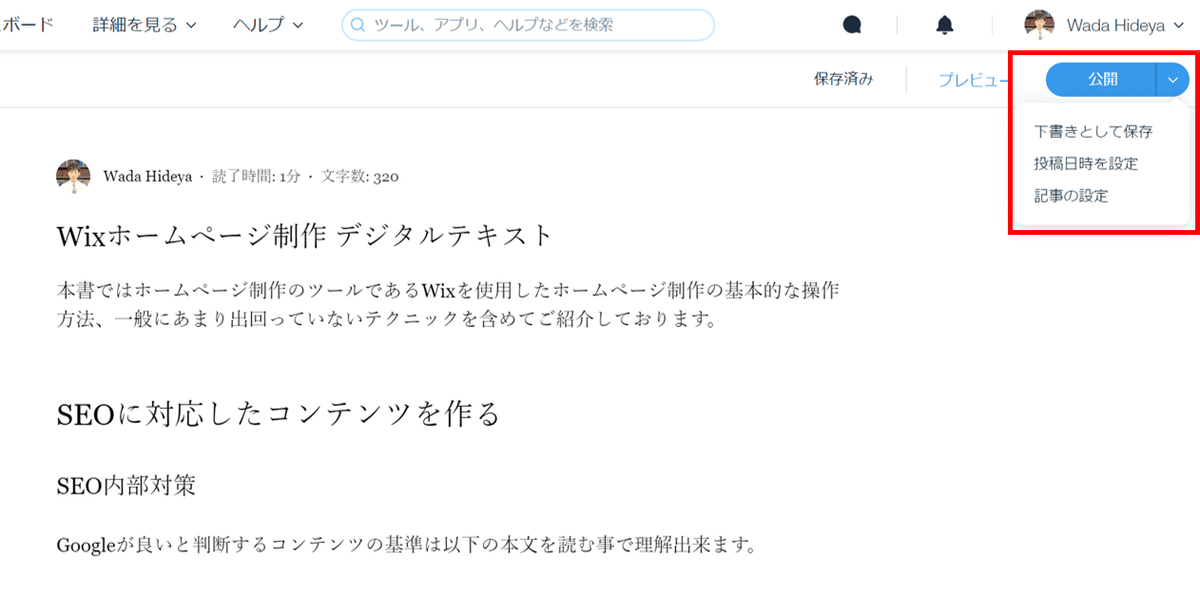
設定が完了したら「公開」ボタンをクリックして、記事をWeb上に公開します。
記事を公開せずに内容だけ保存する場合は「下書きとして保存」を選択します。
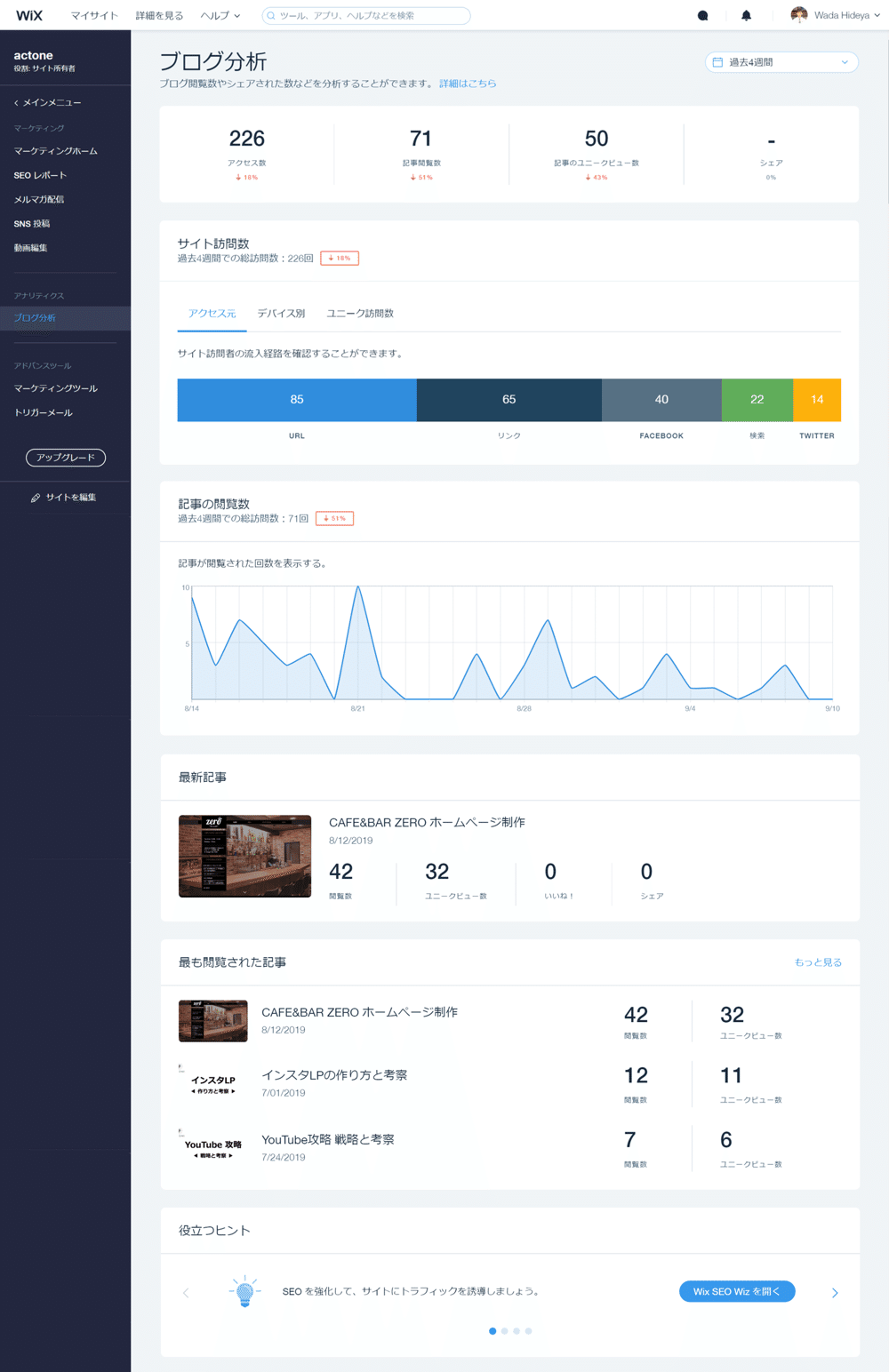
Wix ブログ アクセス解析
Wix内でブログのアクセス解析が可能です。
以下項目のデータが閲覧出来ます。

※ユニーク数とは、アクセス数がのべ数なのに対し、集計期間における重複を除く訪問者数です。
また、アクセス解析は以下のパターンでダッシュボードの表記が若干異なりますので、ご注意ください。
1. ネットショップ・ブログ併用
「マーケティング」→「アクセス解析」→「ショップorブログを選択」
2. ブログのみ利用
「マーケティング」→「ブログ解析」
Wix SEO Wiz
こちらの動画でも詳しく解説しております。
Wixにはいくつかのステップを踏むだけで、簡単にSEO対策をしてくれるWix SEO Wizという機能があります。
SEO (検索エンジン最適化) とはウェブサイトが、検索結果でより上位に表示されるためのプロセスを意味します。
詳しくはこちらの記事をご参照ください。
サイトを作っただけでは、サイトにたどり着くための道が作られていない状態です。
Wix SEO WizでGoogleにサイトを提出して、検索に表示させましょう。

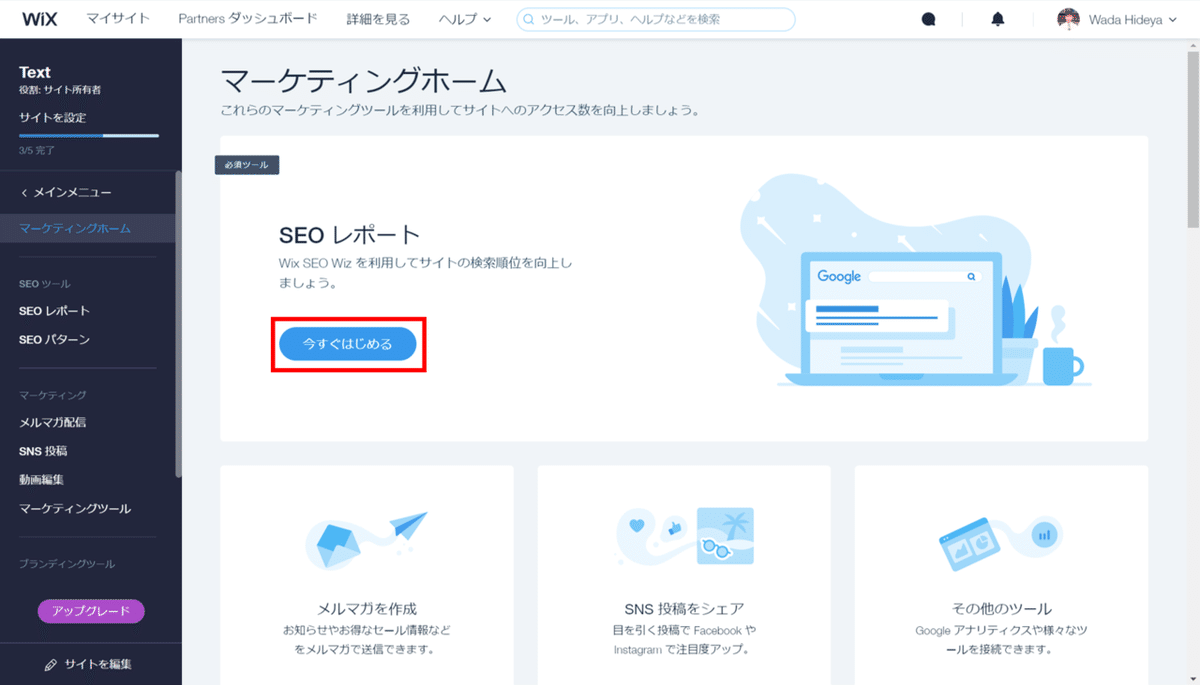
ダッシュボードから「マーケティング」を選択して、「今すぐ始める」をクリックして進みます。

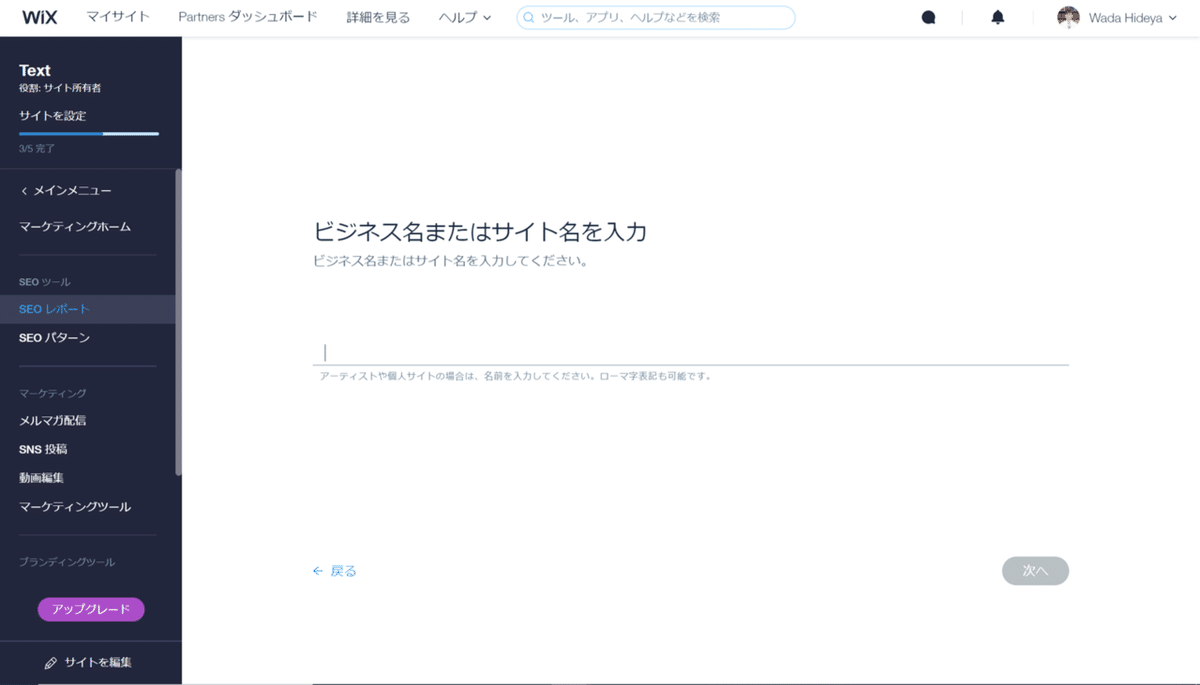
ビジネス名またはサイト名を入力

ビジネスの所在地がありますか?
→サービスを提供するビジネスの所在地があれば、住所を入力します。

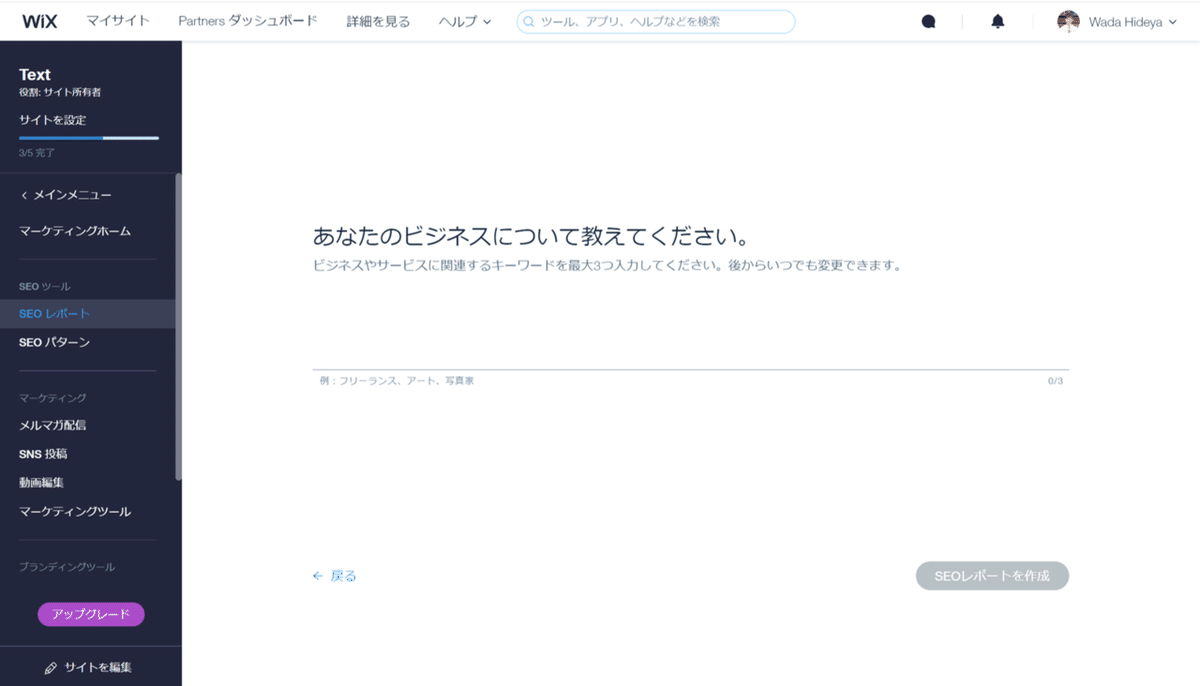
あなたのビジネスについて教えてください。
→ こちらはとても重要で、あなたのサイトを表示させるための検索キーワードの設定です。最大3つまで入力可能、あとから変更も可能で、その際は最大5つのキーワードを設定する事が出来ます。

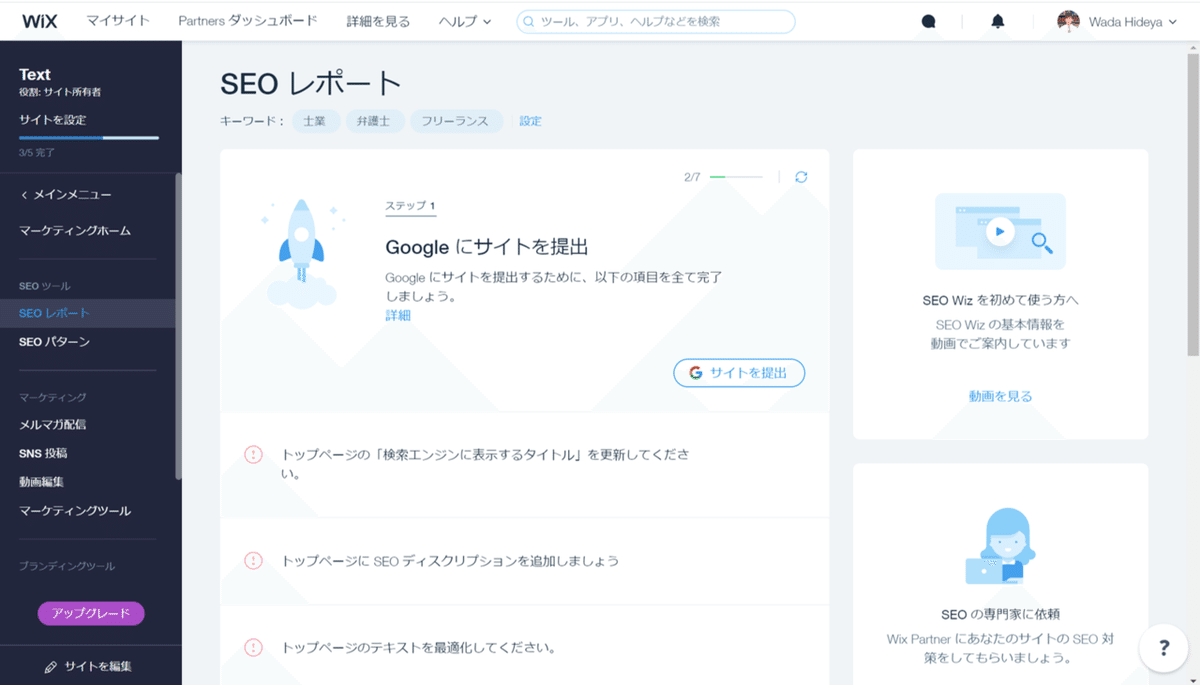
上記の設定を終えると、Wix SEO Wizから、サイトの SEO を改善するためのガイドラインが提供されます。
サイトの弱点を指摘したり、改善に必要なアドバイスを提供したりし、オンラインでの可視性を高める方法が表示されます。
これらの手順に従い、Googleにサイトを提出すれば完了です。
SEO 対策を行なうことで、より多くの人に、サイトについて知ってもらったり、ビジネスを宣伝したり、商品を購入してもらったり、サービスを使用してもらったりすることができます。
Wix SEO Wizで基本的なSEO対策は問題ありませんが、ここから更に上位検索を狙うには数々の施策が必要です。
こちらの記事の有料エリアにて、すぐに実践して頂ける方法を紹介しております。
ノウハウを持ったプロに依頼したいという場合は、こちらにご連絡ください。
Wixブッキング
Wix ブッキングについて解説致します。
習い事、教室の予約や、レンタルスペースなんかにも使っていただけます。オンライン決済も搭載していて、予約時に支払いも可能。
さらにはサイト会員のみ予約ができるといった会員制プランやチケット制プランを作成することができます。
また、ユーザー側では予約履歴を確認して、キャンセル、再予約などを簡単に行えます。
こちらの動画でも詳しく解説しております。
共同管理者
Wixでは、サイトを複数人で編集できる「共同管理者」の設定が可能です。
役割を選択することで、編集可能な範囲の設定が出来ます。


共同編集者の設定をするサイトを選択し、ダッシュボードの「設定」→「役割・権限」を選択し、「ユーザーを招待」をクリックします。

共同管理者のWixアカウントに登録したメールアドレスを追加し、共同管理者の役割を以下から選択、「招待を送信」をクリックします。
管理者
サイトに制限なくアクセスできますが、お支払い情報の編集やサイトの削除、複製を行うことはできません。
サイト管理者
サイトの編集、各種設定とアプリの管理ができますが、Inbox、連絡先、その他の機密情報にはアクセスできません。
事務管理者
ダッシュボードにアクセスしてサイトの設定やアプリの管理を行う権限を持っていますが、サイトを編集することはできません。
支払管理者
購入、定期購入サービスの管理、支払い方法の追加、ドメインのサイト接続をすることができます。
ドメイン管理者
ドメインの接続および管理はできますが、購入はできません。
ショップ管理者
ショップの商品、カタログ、注文、販売先、設定、配送、消費税を確認、管理することができます。
ブログ編集者
ブログに関するすべての権限はありますが、サイトの他の機能は管理できません。
ブログ執筆者
記事の作成はできますが、カテゴリーの作成、管理はできません。
支払い管理者
顧客の支払いを確認・管理できますが、ドメインや定期購読の購入はできません。
+新しい役割を作成
ニーズに合わせたカスタム役割はここから作成してください。

招待先のユーザーとどのような関係なのかというアンケートが出ます。
こちらはスキップすることも可能です。

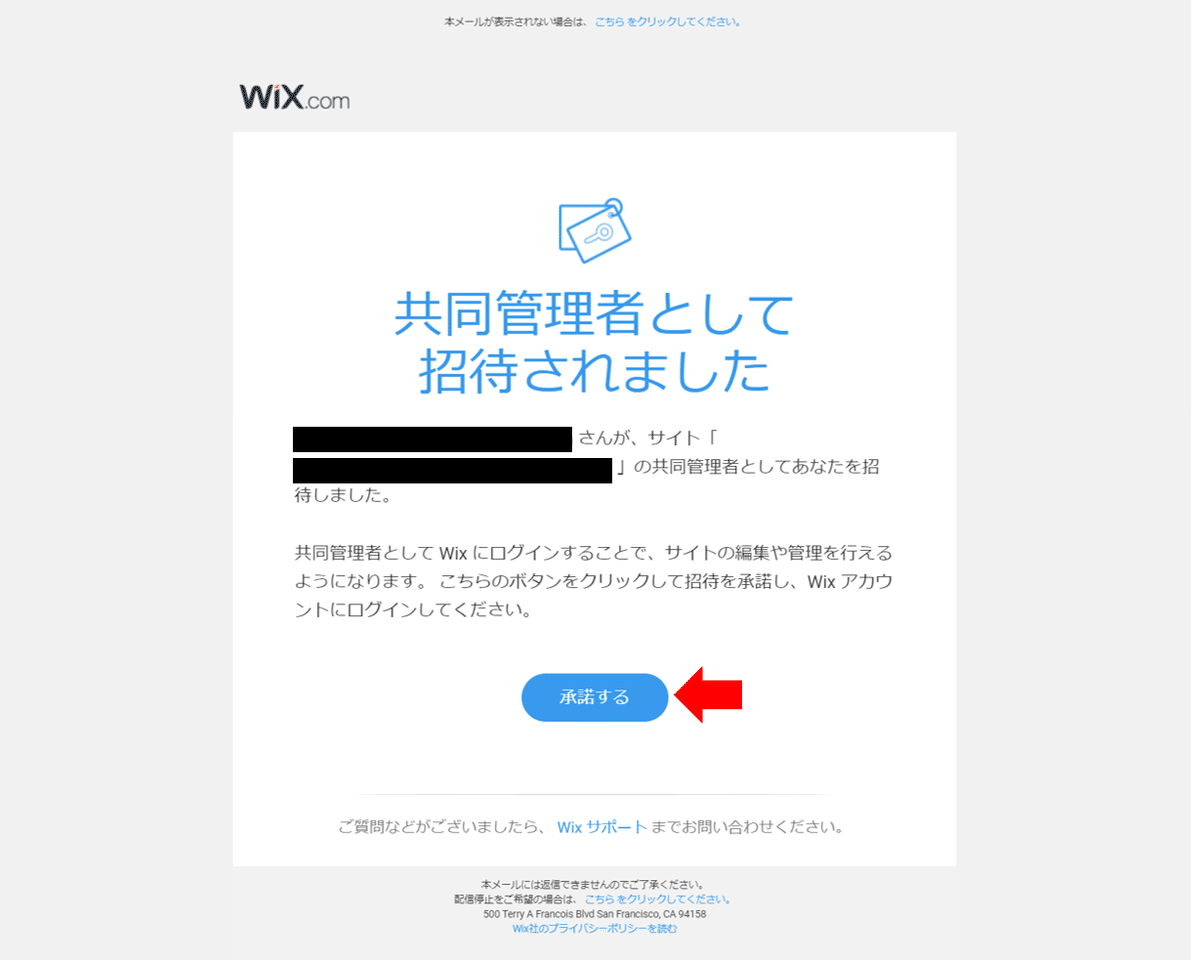
共同管理者に招待された方のメールアドレスに招待の通知が送られます。
「承諾する」を押すと、Wixアカウントに共同管理サイトが追加されて、完了です。
ブッキングサービス Zoom接続
ブッキングサービスにZoomを接続して、オンラインミーティングの予約を受け付けられるようにしましょう。
ダッシュボードから「ブッキングサービス」を選択して、Zoomを接続したサービスの「編集」をクリックして進みます。

「サービス内容」の「ビデオ会議を追加」をクリックします。

「接続」をクリックします。

Zoomにサインインしてください。

「WixがZoomアカウントへのアクセスをリクエストしています」と表示されます。
この「このアプリには事前の承認が必要です」と出る場合は承認ボタンをクリックしてください。
「許可」をクリックしてください。

Zoomの接続が完了しました。

※現在、同時に複数の Zoom でのオンラインミーティングをホストすることはできません。
機能リクエストにご協力ください↓
※Zoom に接続するのは一度限りです。次回、Zoomでオンラインイベントを作成する際は、このステップを飛ばし、ビデオ会議を有効にすることができます。
Wixストア
Wix ブッキングについて解説致します。
簡単にネットショップを開設することができます。
Wix KOWAZA
Wixの使える小技を紹介致します。
1. オリジナルメニューバー
・テンプレート「ケータリング」
ホームぺージの各ページへのメニューは横並びになっている「グローバルメニュー」の他に、メニューバーをクリックすると内容が展開されるものがございます。
WixのPC表示板ではこのメニューがデフォルトにありません。
しかし、これを「シェイプ or ボタン」と「ライトボックス」で代替する事が出来ます。


メニューバーをクリックすると、メニュー内容が展開されます。
こちらのサイトの場合はシェイプを設置して、リンク先をライトボックスにしています。

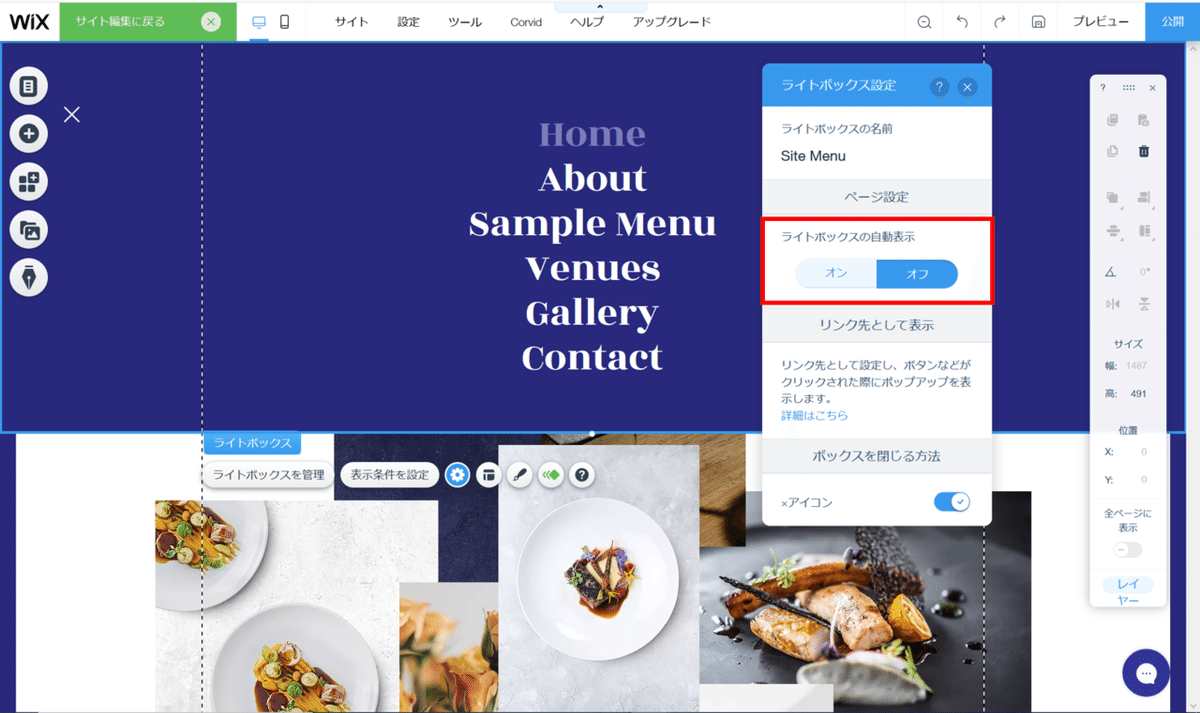
ページにライトボックスを設置し、ライトボックス上にメニューを追加します。

ライトボックスの自動表示はオフにしておいてください。

次に、通常エディタにてメニューバーになるシェイプを設置し、リンク先を追加、作成しておいたライトボックスを接続して完成です。
・シェイプではなく、ボタンを使用すれば、ホバー時、クリック時に変化をつける事が出来ます。
・ライトボックスには表示時のアニメーションを設定する事も出来ます。
2. スマホ用ホーム画面アイコンの設定


マイサイト→設定→SEOでヘッダーコードを追加します。アイコンに使用する画像をiOS用(180×180サイズ)・Android用(192×192サイズ)の2パターンを用意致します。
<link rel="apple-touch-icon" sizes="180x180" href="iOS用画像(180×180)URL" />
<link rel="icon" type="image/png" href="Android用画像(192×192)URL" sizes="192x192">
3. アニメーションを使った数値ゲージ
・テンプレート「近日公開I」
シェイプのアニメーション機能、「リヴィール」でゲージのような動きができるオブジェクトを作る事が出来ます。

Velo by Wix (2021.01.07更新)
Velo by Wixを使用した機能を紹介致します。
Velo by Wixは「Velo開発モード」をオンにしてご使用ください。
(旧 Corvid by Wix)

ブログ カスタムフィード・アクセスランキング
Wixのデメリット
・スマホレイアウトに対応しているが、レスポンシブデザインではない
Wixはブラウザ幅によってオブジェクトの配置や大きさが変動するレスポンシブデザインではございません。
スマートフォンのレイアウトは個別に設定する必要があります。
レスポンシブでない事により、サイトの横幅は「980px」に固定されています。
(このサイズは、より多くの一般的インターネットユーザーが使用している、端末機の環境に適用されるべく選択されています。サイトの横幅「980px」は、新世代のウェブサイトにおいて最も一般的に使用されたサイズであるだけでなく、「上下スクロール」のみ可能な様々なモバイル機器(iPad やタブレットなど)との互換性の確保を実現するにあたり、大変重要な数値でもあります。)
これによって980pxを超える領域にパーツを配置すると、タブレットのような端末では表示されないため、全ての端末で全てのオブジェクトを表示させるには、980px内に配置を収める必要があり、デザインに制限がかかります。
ただし、ストリップやリピーターといった全幅表示させるパーツも存在し、980px枠外のオブジェクトが全て閲覧不可になるというわけではありません。
お客様の声
当テキストに寄せられたお客様の声です。
この記事読んでたら、ストリップ活かしたつくりのサイトも楽しそうだなと思った。Wixはパワポとかイラレっぽいノリでサイト作れるから好き。
— 名瀬口にぼし (@nsgt_nbs) June 23, 2020
Wixホームぺージ制作 デジタルテキスト|和田 英也 @hideya_w #note #Wix https://t.co/7a2Uh83fU0
いいなと思ったら応援しよう!

