
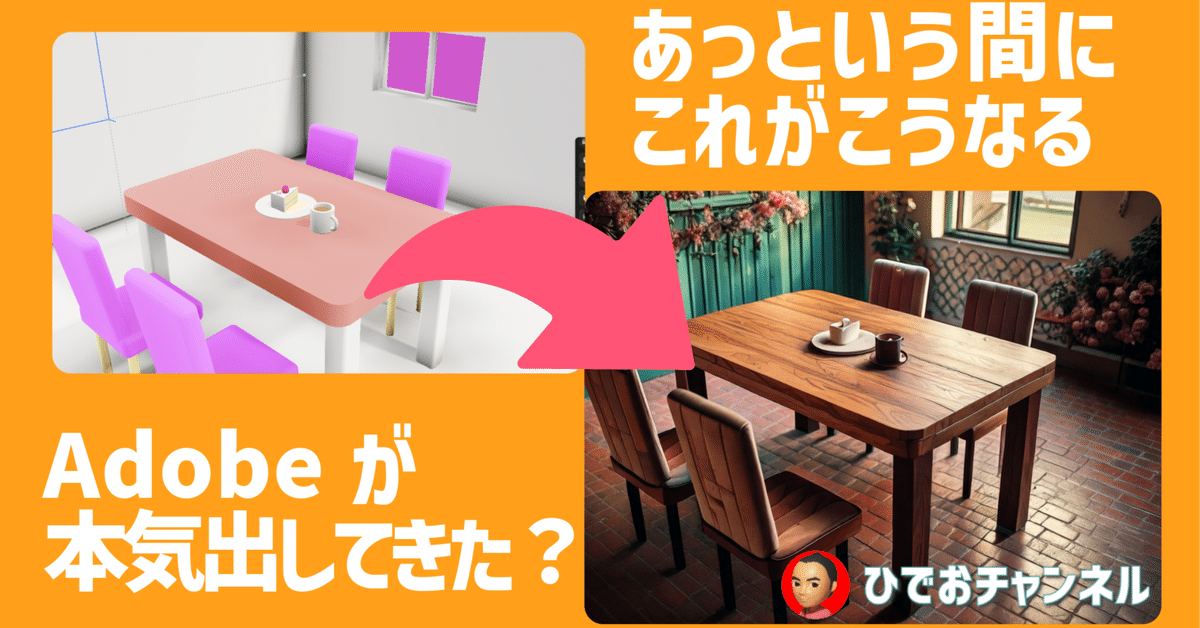
3DCGとAIのコラボ。Adobeが3Dにもやっと本気出してきた? 簡単解説 ProjectNeoやってみたよ。(作例あり)
Adobe ProjectNeo(ベータ)の簡単音声解説です。
Adobeの生成AIであるFireFlyとの組み合わせが最高に面白い!!
substanceとはまた違った方向性でグラフィックの作成や、
デザインに特化した新しい3Dツール。
SVGを読み込んだり、逆にCGで作ったイメージを2Dのベクターに変換することもできます!
AdobeCCユーザーの人は触らないと損ですよ!
興味のある方は下のリンクからどうぞ!!
Adobe ProjectNeo(ベータ)
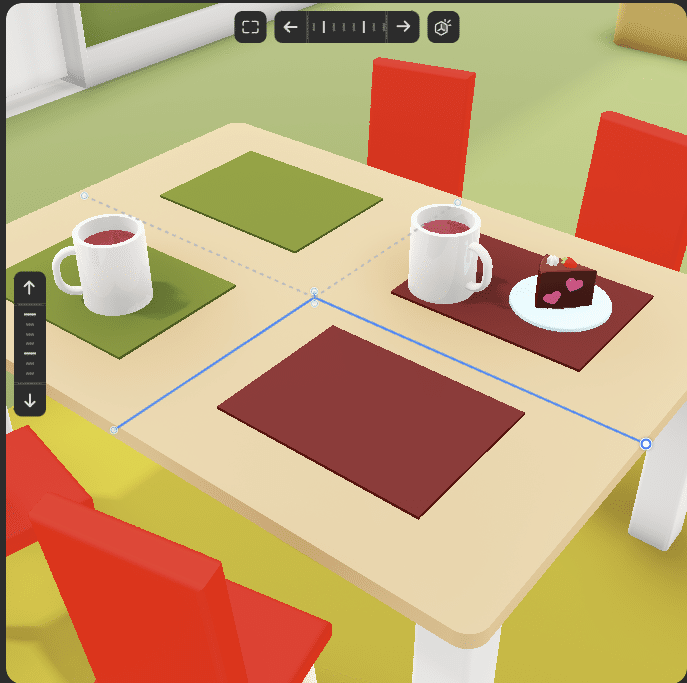
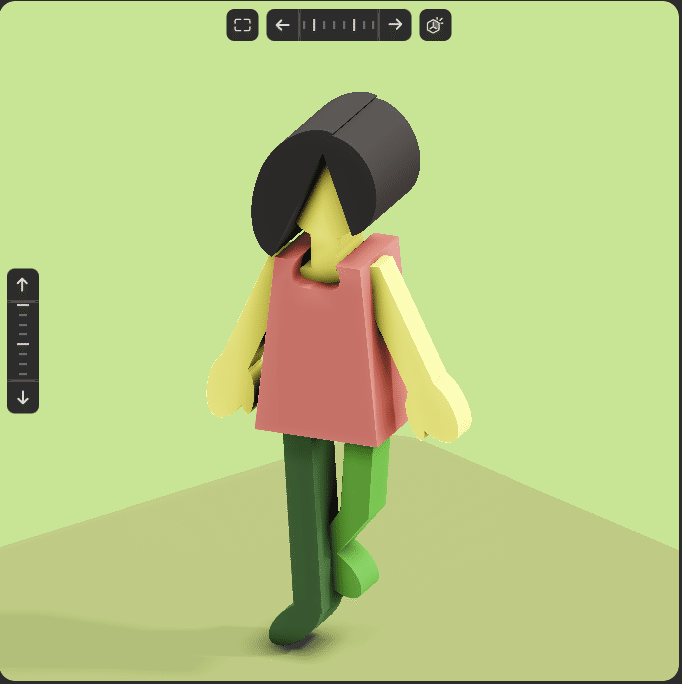
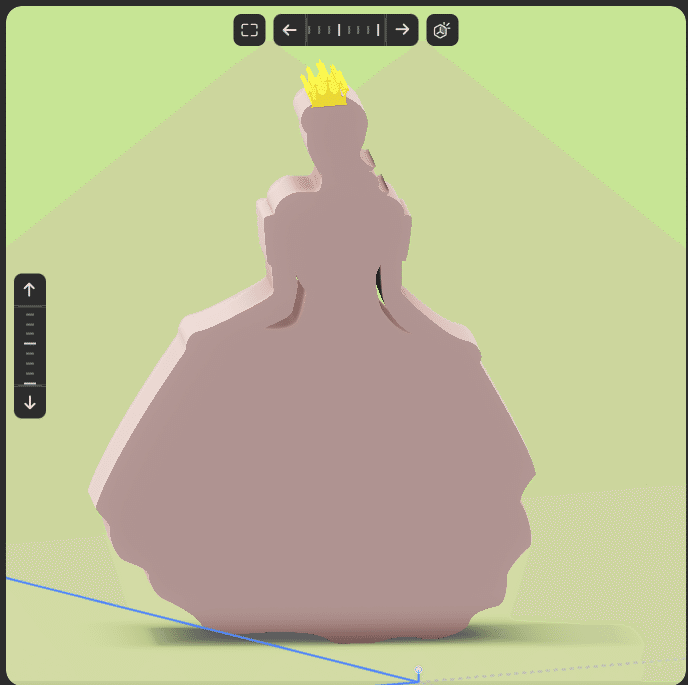
実際にやってみた その1



実際にやってみた その2




実際にやってみた その3





実際にやってみた その4




実際にやってみた その5





とにかくお手軽に3DCGから生成AIのFireFlyに持っていける!
とまあ生成AIで割と起こりがちな形が変になるという部分を3DCGをベースにすることで、かなり防ぐことが可能というか、ほぼそのままの形で出てくるというか…。3DCGが苦手という方でもツール自体とても簡単なので、AdobeCCが使える人なら使いこなせる気がします。
細部を見ればまだまだおかしい部分も分かりますが、相当使えるレベルではないでしょうか?デザインのアイデア出しから、デザインアセットの作成まで幅広く使えるとおもいました。
こういった生成AIは、まだまだクリエイターの中でも使用を迷われている方も多いですが、勉強として始めてみてはいかがでしょうか?
