
ファイル転送サービス&管理画面作成のプログラミング解説~Flask~
今回は、PythonのWebフレームワークであるFlaskを使ってファイル転送サービスを作成します。最終的にはアップローダー機能のほかに、管理者の管理画面を作成し、データベース(SQLite3)を利用しアップロードされたファイル情報の閲覧や削除機能を実装します。
概要
今回は、以下の流れでプログラムを作成していきます。
1.シンプルなファイルアップローダーを作成
2.アップロードされたファイルの閲覧と削除が可能な管理画面を作成
3.管理画面へのアクセスに認証を必要とするログイン機能を実装
Flaskの入門的な使い方はサイトで解説していますので、そちらも参考にしてください。
完成のイメージは次のようになります。
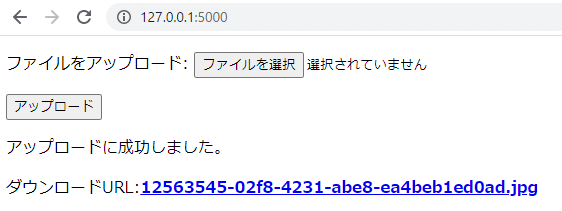
1.ブラウザからファイルをアップロード
指定のURLにファイルアップロード画面が表示され、「アップロード」ボタンを押下すると、ローカルファイルをアップロードできます。
また、アップロード後は下部にダウンロード用URLが表示されるので、そのURLを押下するとファイルがダウンロードできます。

2.管理画面のログイン機能
ログインID、PWで管理画面にログインができます。

3.ファイルの管理
ログイン後には以下のように、ダウンロードURL、ファイルサイズ、アップロード日時が表示され、アップロードしたファイルの管理ができます。
各レコードを削除することもできます。

以上のようなことができるプログラミング解説です。
ディレクトリ構成
.
├── main.py #メインのプログラム
├── models.py #データベース関連のプログラム、2.で実装
├── templates
│ ├── index.html
│ ├── admin.html #管理画面、2.で実装
│ └── login.html #ログイン画面、3.で実装
├── uploads #アップローダーされたファイルが格納されるフォルダ
│ ├── example1.jpg
│ └── example2.pdf
└── test.db #SQLiteのデータベース、2.で作成プログラムを作成する前に全体像をつかむために、ディレクトリ構成を見てみましょう。Pythonの実行ファイルはもっと細かくファイルを分ける場合もありますが、今回は比較的小規模なプログラムなので、main.pyにまとめてコードを書くことにします。また、Flaskではstaticフォルダを作成しそこにCSSやJavascriptのファイルを置くのが通常ですが、今回は簡単のため省略します。
1.シンプルなファイルアップローダーを作成
まずは、アップローダー部分を作成しましょう。main.pyに以下のコードを書きます。
from flask import Flask, flash, request, redirect, send_from_directory, render_template, url_for
import werkzeug
import os
import uuid
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = 'uploads'
app.config['MAX_CONTENT_LENGTH'] = 5 * 1024 * 1024 # 5MB
app.config['SECRET_KEY'] = b'\x9e\xc3\x03\xbd\x90\x91*l\xb0}D<\xed\xc4l\xf9\x05`w\xabj\xc2\xcb9' #os.urandom(24)
ALLOWED_EXTENSIONS = {'png', 'jpg', 'jpeg', 'pdf'}
def allowed_file(filename):
return '.' in filename and filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
@app.route('/', methods=["GET", "POST"])
def index():
if request.method == "GET":
return render_template("index.html")
else:
if 'file' not in request.files:
flash('ファイルが存在しません')
return redirect(request.url)
file = request.files['file']
if file.filename == '':
flash('ファイルが選択されていません')
return redirect(request.url)
if not allowed_file(file.filename):
flash('ファイルが正しい形式ではありません')
return redirect(request.url)
if file and allowed_file(file.filename):
file_uuid = str(uuid.uuid4())
ext = file.filename.rsplit('.', 1)[1].lower()
savename = file_uuid + '.' + ext
filepath = os.path.join(app.config['UPLOAD_FOLDER'], savename)
file.save(filepath)
return render_template("index.html", fileurl=savename)
else:
flash('何らかのエラーが発生しました')
return redirect(request.url)
@app.errorhandler(werkzeug.exceptions.RequestEntityTooLarge)
def over_max_file_size(error):
flash('ファイルサイズが大きすぎます')
return redirect(request.url)
@app.route('/uploads/<filename>')
def uploaded_file(filename):
return send_from_directory(app.config['UPLOAD_FOLDER'], filename)
if __name__ == '__main__':
app.run()それでは上からコードを一行一行見ていきましょう。
ライブラリのインストールと各種設定
まず今回は外部ライブラリとしてFlaskを使うので忘れずにインストールしておきます。
pip install Flaskfrom flask import Flask, flash, request, redirect, send_from_directory, render_template, url_for
import werkzeug
import os
import uuid1行目でFlaskをインポートし、今回使用する各種メソッド等を列記します。実際に開発する際には、コードを書きながら使用するものを適宜追加していってください。
2行目のwerkzeugは、WSGI(ウェブサーバーゲートウェイインターフェイス)に準拠したアプリを作るためのライブラリです。Flaskの依存ライブラリでありFlaskと同時にインストールされるので、pipで別途インストールする必要はありません。今回のプログラムでは、アップロード時のエラー処理で使うほか、3.でパスワードのハッシュ化等にも使います。
WSGIとは、PythonにおいてWebアプリとWebサーバー間を接続するための標準化された仕様(インターフェイス)です。Flaskのほかに、Django、BottleなどほとんどのPythonのWebフレームワークがWSGIをサポートしています。
通常プログラムを作成する場合には理解する必要はありませんが、Flaskのコードの意味を根本から理解するには、WSGIの仕組みも理解する必要があるので興味のある方は勉強してみてください。
3,4行目でそれぞれ標準ライブラリのos、uuidをインポートします。OSはファイル処理関連、uuidはアップロードされたファイルに一意なファイル名を名付ける際に使用します。
ここから先は
¥ 1,200
この記事が気に入ったらチップで応援してみませんか?
