
ミニカーコレクションSNSサービス開発⑥▶️開発72日目
XServer へのLaravelプロジェクトの大まなかなデプロイの流れ

「The Garage」のデプロイ先は開発前からXServerにしようと決めていました。
以前さくらサーバーにプロジェクトをデプロイしたことがありましたが、他のサーバーも使ってみたいという興味があったり、前職でXServerを使っていたことなどもあり、今回はXServerにデプロイすることにしました。
(単純にXServerという名前の響きがカッコいいという理由もありました😂)
一般的なLaravelのXServerへのデプロイの流れは、
サーバー契約後、XServerのコンソール上でSSH接続の設定
PHPバージョンの確認とPHPバージョンのパスを通す+PHPのシンボリックリンクの作成
公開鍵をgithubに登録
Mysqlの連携
githubからXServerへプロジェクトのクローン
クローンしたプロジェクト内にcomposerをインストールしパスを通す
.envファイルの作成と編集、そしてkey generateをする
マイグレーションしてDBにテーブルの作成
XServerの公開ディレクトリとLaravelの公開ディレクトリをシンボリックリンクで繋ぐ
ローカルでnpm run buildした後にgithubにプッシュ&XSeverにプルする
.htaccessの設定
こちらの全体の細い流れや設定については、ググればたくさん記事が出てくるので、そちらを参考にさせて頂きました。
特に手こずった箇所⬇️
①シンボリックリンクの作成
Laravelを使う際、シンボリックリンクを通さないと画像が公開できないとか、今回の場合では、PHPのバージョンを指定した後は、指定したPHPをサーバー内で使用するためにシンボリックリンクを作成するなどを既に行なっていましたが、実はもう一つシンボリックリンクを通す必要があります。
元々さくらサーバーを使っていた時、サーバー内の公開ディレクトリとプロジェクトの公開ディレクトリをシンボリックリンクで繋がなければいけなかったので、XServerでも似た作業が必要なのかなと予測していました。
しかしながら、Xサーバーではpublic_htmlディレクトリが公開ディレクトリのため、public_htmlディレクトリ内にgithubからプロジェクトをクローンするのが正しいところ、public_htmlディレクトリの中ではなく同じ階層にクローンしてしまい、ずっと表示されずこの状態に気づくまで時間がかかってしまいました。
また、public_html内のpublicとLaravelプロジェクト内のpublic内をシンボリックリンクさせる必要があり、プルしてきた状態では、ドメイン直下にLaravelプロジェクトを作っただけなので、実際にURLにアクセスしても表示されません。アクセスできるようにするには、メインドメインにアクセスした時にlaravelプロジェクトのpublicディレクトリを見にいくようにシンボリックリンクを作る必要があります。

② .htaccessの設定
.htaccessの設定はターミナルなどからviを使って編集することが多かったですが、XServerには管理画面のサーバーパネルから.htaccessの編集というタブがあり、viを開かずに見やすいパネル上で編集が可能でした。


※((上述:①シンボリックリンクの作成)XServerなどのレンタルサーバーでLaravelをデプロイする際には、プロジェクト内のpublicディレクトリが実際の公開ディレクトリ(例えばpublic_html)の外に配置されているため、LaravelのpublicディレクトリをWebサーバーの公開ディレクトリ(通常はpublic_html)に接続するために、シンボリックリンクを作成し、public_htmlディレクトリからpublicディレクトリに初めてアクセス可能となります。)
これに加えて、シンボリックリンクを作成するだけでは不十分で、.htaccessファイルを編集してURLの書き換えを行い、リクエストが正しくpublicディレクトリにリダイレクトされるように設定する必要があります。具体的には、publicディレクトリがLaravelのエントリーポイントであるindex.phpを含むため、リクエストがpublicディレクトリ内で処理されるようにするための設定が必要です。
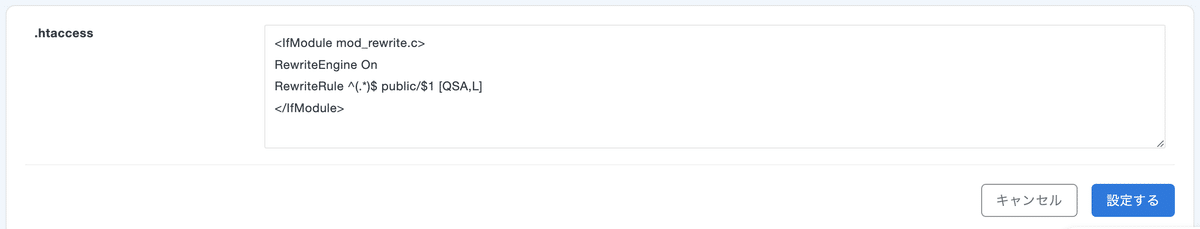
今回、.htaccessの記述は以下でうまくいきました。すべてのリクエストがlaravel(プロジェクト名)/publicを通して処理される内容になっています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule ^(.*)$ public/$1 [QSA,L]
</IfModule>③ database.phpの設定
また、config / database.phpを開いて、DBの設定を行いました。
「database」、「username」、「password」を本番公開用のDBの情報に置き換えて、「unix_socket」は削除すればOKです。

④公開できたが特定のあるページだけが開かない
デプロイ成功当初、他のページが問題なく表示される一方で、特定のページだけが 500 Server Error となり、表示できませんでした。
色々調べてみると、大文字小文字の違いによるクラスの認識エラー可能性が高いみたいだったので、この点を修正しました。
開発環境はmacOSとDockerを使っていますが、Windows や macOS ではファイル名の大文字小文字の違いを無視しますが、レンタルサーバー内のLinux サーバーでは厳密に区別されます。よって、ローカル開発環境ではファイル名の大文字小文字を間違えて設定していたとしても、問題なく動いていたとしても、レンタルサーバー内では大文字小文字を区別して認識されてしまうため、処理の連携が崩れてしまう状況になっていました。
今回の場合では、Laravel が app/Models/add.php を参照しようとする際に、ファイル名が小文字の add.php であるのに対して、モデルの使用箇所で Add と大文字で参照されているため、矛盾が生じていました。
よってファイル名をadd.phpからAdd.phpの大文字に変更するとローカル環境でもXServerのデプロイ環境でも問題なく、全てのページを開けることを確認しました。

ミニカーやプラモデルなどのクルマ模型特化型のオンラインディスプレイサービス" The Garage "の初回盤をリリースしています🚘
⬇️こちらのURLよりご利用いただけます!
ぜひご利用ください💪
今後ともどうぞよろしくお願い致します。
それでは失礼します🫡
