
iPhoneアプリ一人開発の記録 - QoMeal 開発編 Part 3
前回の記事に続き、料理記録アプリ QoMeal の開発時に各ステップで考えたことを説明していきます。
ステップ5: UI の設計
実装すべき機能が明確になった後は、アプリの UI を検討します。
UI が決まると、そのアプリ内部で記録すべきデータと、そのデータに対する処理がより明確になります。そのため、次のステップにおいてアーキテクチャ設計や実装を効率よく進めることができるようになります。
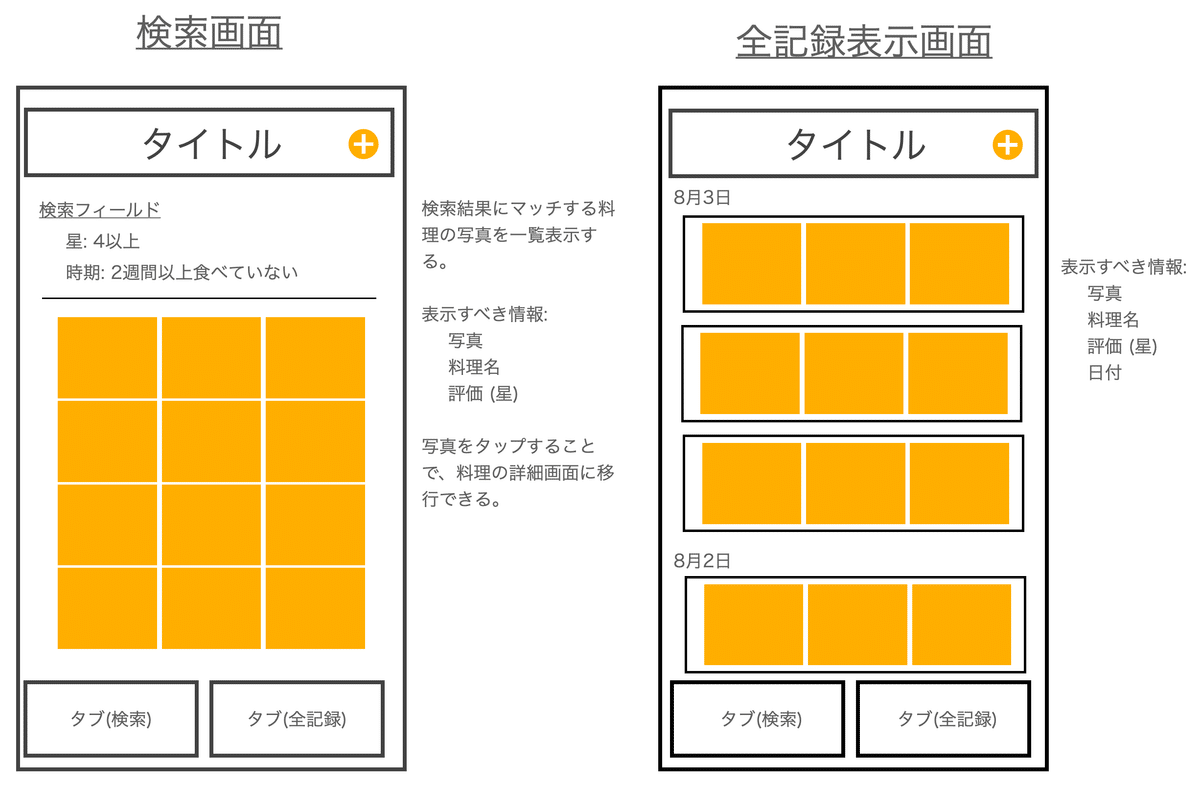
料理記録アプリ QoMeal の開発時には、以下のようなラフな UI イメージ図を作成しました。
UI イメージ中の「検索画面」は、前回の記事で説明した「機能1: 料理の検索機能」を提供する画面に該当します。
一方、「全記録表示画面」は、「機能3: 登録した料理の管理機能」に該当します。

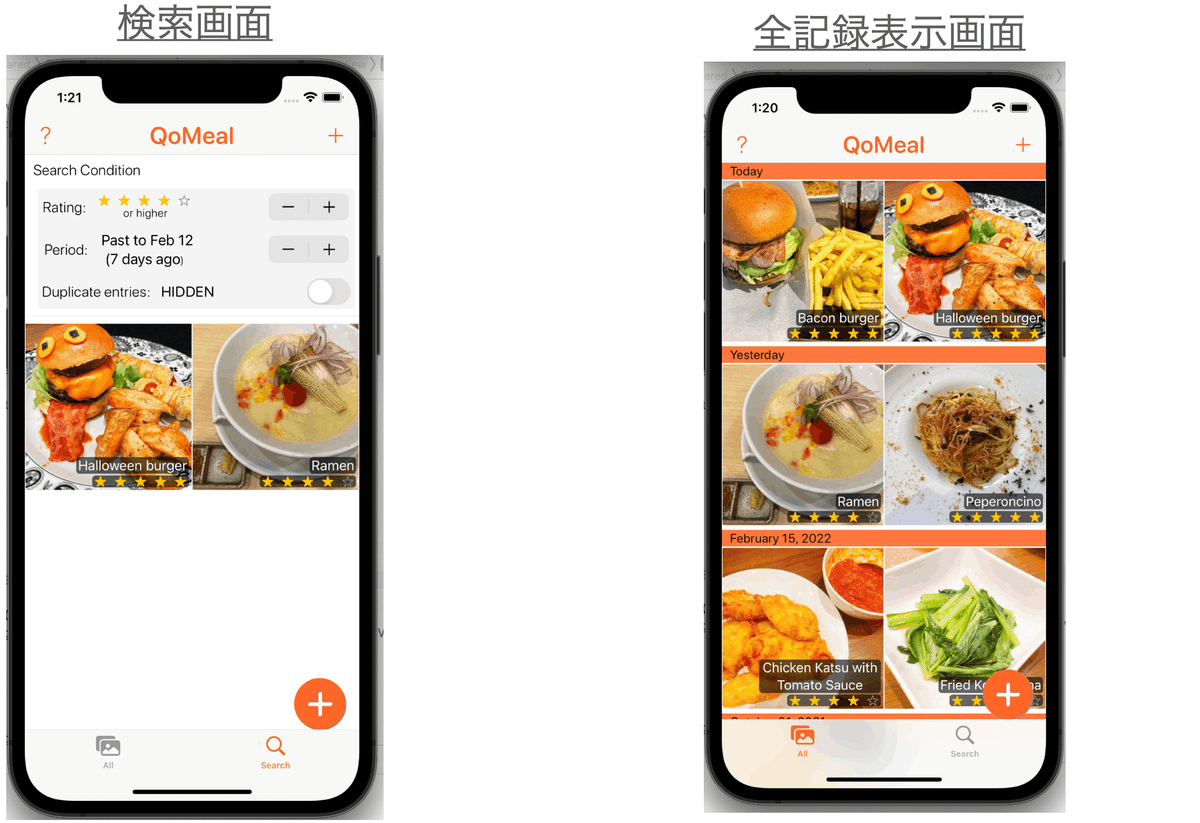
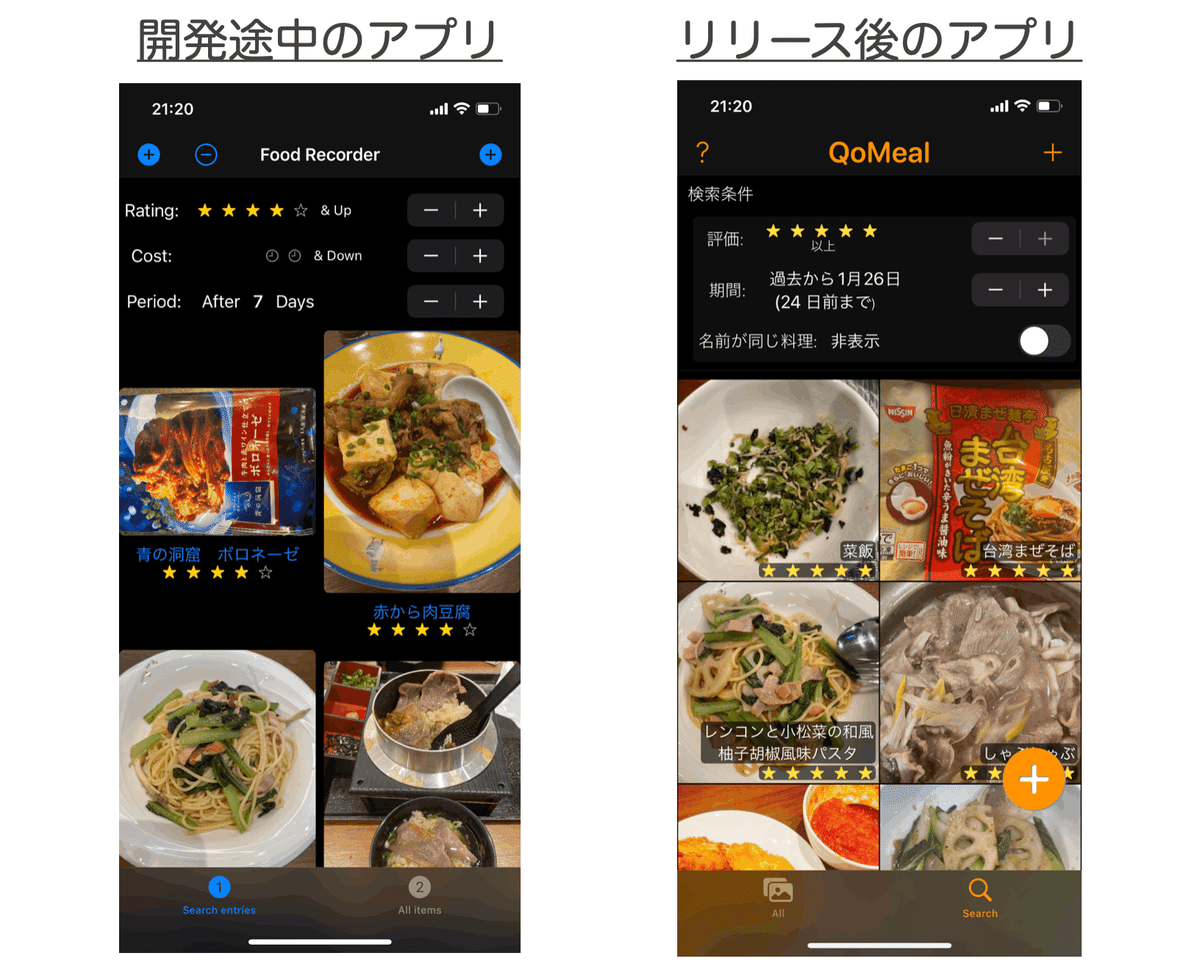
なお、実際にリリースしたアプリの画面は以下のとおりです。デザインは変わっているものの、ユーザに提供している情報自体は変わっていません。

ステップ6: アーキテクチャの設計
料理記録アプリ QoMeal の場合、アプリが管理すべきデータはシンプルでした。前ステップで検討した UI を実現するためには、以下のデータが必要です。
料理名、日付、写真、評価
上記のデータを、料理ごとに記録する必要があります。
このデータに対して実施される操作は以下の通りです。
料理データの作成、更新、削除
全ての料理データの取得
条件にマッチする料理データの取得
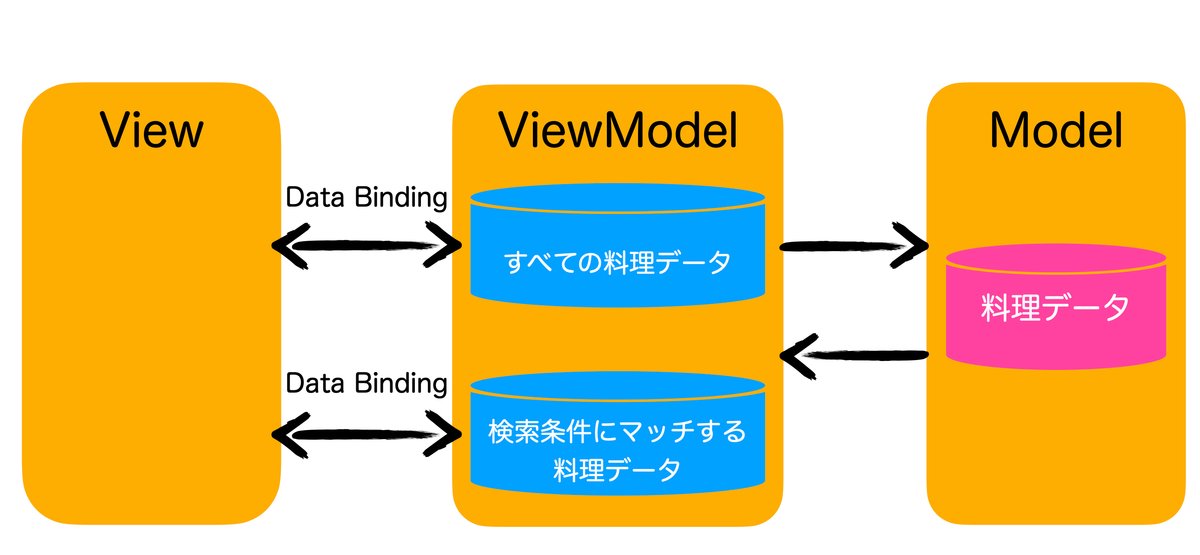
これらを実現するためのアーキテクチャとして、 MVVM (Model View ViewModel) というモデルに従いアプリを3つのコンポーネント分割しました。

今回は深く検討せず MVVM を採用しましたが、後から振り返ると、一人で開発している小さなアプリを3つのコンポーネントに分割して実装するメリットは小さく、逆にファイル数や関数が増え、開発工数を増やすデメリットが大きくなっているかもしれない、と思いました。もう一度0からこのアプリを作り直すのであれば、 View とそれ以外、という二つのレイヤーにアプリを分割するアーキテクチャを採用するかもしれません。
後はこのアーキテクチャに沿って各コンポーネントを実装するだけです。
ステップ7: 実装&テスト
料理記録アプリ QoMeal は、 SwiftUI を利用して実装しました。
SwiftUI を使った MVVM の実装は、以下のサイトが参考になりました。
機能やデザインを作り込む前に、必要最低限の機能を先に実装し、実際にそのアプリを使い始め、ユーザストーリーを実現できるアプリを作れているか確認することが重要だと思います。その際には可能であれば、そのアプリを自分以外の誰かにテストしてもらうと良いと思います。開発者本人では気づきにくい、 UI や機能の致命的な問題を開発者以外の人がすぐに見つけてくれる場合もあります。

アプリの具体的な実装方法や、アプリを App Store に登録する方法については、以下の記事にまとめています。
テストでは、 XCTest というフレームワークを利用しました。これを利用することで、 iOS アプリの自動テストを簡単に実装することができます。
開発ステップの説明はこの Part 3 で終わりです。次の記事では、個人開発を進める上で私が心掛けていることを紹介します。
