
WebアイコンフォントをFont AwesomeからIcoMoonへ乗り換えた話
ミュージシャンのホームページに特化したWordPressテーマ「zousanrecords」を制作しています太田ヒロシです。
これまでWebアイコンフォントはFont Awesomeを使っていたですが、どうも最近のイケてるサイトを見ているとFont AwesomeじゃなくてIcoMoonというのを使っているみたい。
ということで、zousanrecordsでもIcoMoonへ乗り換えることにしました。
Webアイコンフォントとは?
文字として扱えるアイコンです。zousanrecordsでは各種SNSのアイコン

や、矢印

などに使っています。画像ではないので拡大縮小しても劣化がなく、CSSでカスタマイズもできるという利点があります。
IcoMoonへ乗り換える理由
Font Awesomeは導入が簡単で使い勝手も良かったですが、デメリットとして、
・実際に使うアイコンは数個なのに、1500ほどあるアイコンを一旦全て読み込むのでサイトが重くなりがち
・無料版だと使えるアイコンが限られる
などがあります。
逆に、IcoMoonのメリットとして
・使うアイコンのみサーバーにアップするので軽くすむ
・自作したsvg形式のアイコンを登録できる
などが挙げられます。
IcoMoon導入の流れ
詳しい導入方法は検索すればいくらでも出てくるので簡単な流れだけ
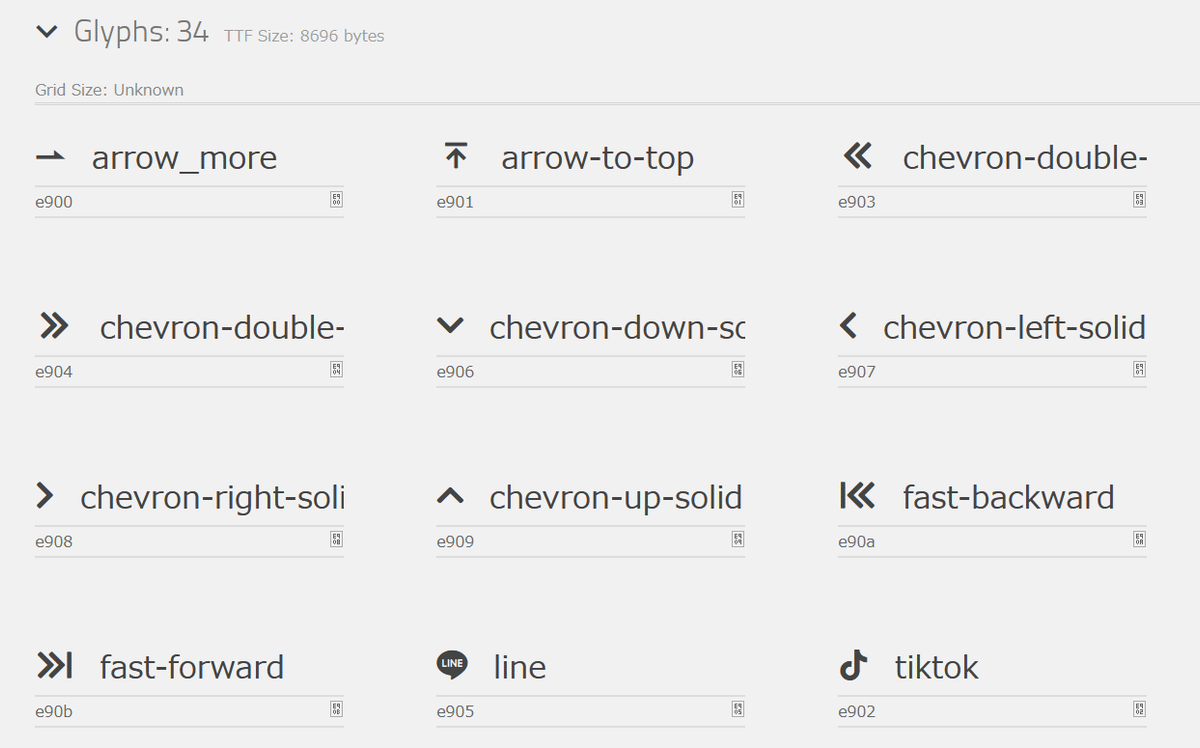
1.使いたいアイコンを選ぶ

2.使いたいものがなければsvg形式で自作、登録する

3.任意に各名称や登録番号を変更する

4.データをダウンロードする
5.ダウンロードしたファイルをサーバーにアップする
6.クラスで呼び出す
です。
まとめ
というわけで、zousanrecordsの先日のアップデートで実装しました。
自作した詳細ボタンの矢印も正しく表示されました。

--------------------------------------
zousanrecordsはクラシック演奏家からロックバンド、アイドルグループまで幅広いジャンルでご利用いただいております。
先日、無料版のダウンロード数が250を突破しました!
最近ではミュージシャンにこだわらず広くクリエイター、アーティストにも使っていただけるWordPressテーマ、(最近は劇団のホームページを作りました)
イベントの特設サイトに使えるWordPressテーマも作ってます。
この記事が気に入ったらサポートをしてみませんか?
