
寝かしつけ後に頑張るママがWEBサイト制作を効率よく学ぶ順番
🌸はじめましての方へ、簡単に自己紹介🌸
non(のん)です。
私は未経験・営業スキルゼロからWEBサイト制作を学び、今はフリーランスでWEBサイト制作のお仕事をしています。育児と両立しながら試行錯誤を続け、たくさんの失敗や学びを経験してきました。このブログでは、WEBデザイン学習のリアルな体験談や、在宅で働くためのヒントを発信しています。
こんにちは、non(のん)です。
前回の記事では、寝かしつけ後に頑張るママの学習がどうやったら捗るかについてお話しました。
しかし、
「目標は立てたけど、何からどう学べばいいかわからない…」
「効率よく学習する方法を知りたい!」
そんなママさん向けに、今回はWEBデザインの中でもWEBサイト制作に絞って効率よく学ぶ具体例をご紹介します!
※あくまで私の実体験から導き出した例です。一般的ではないかもしれませんのでご了承ください。
WEBサイト制作は学ぶことが多い!
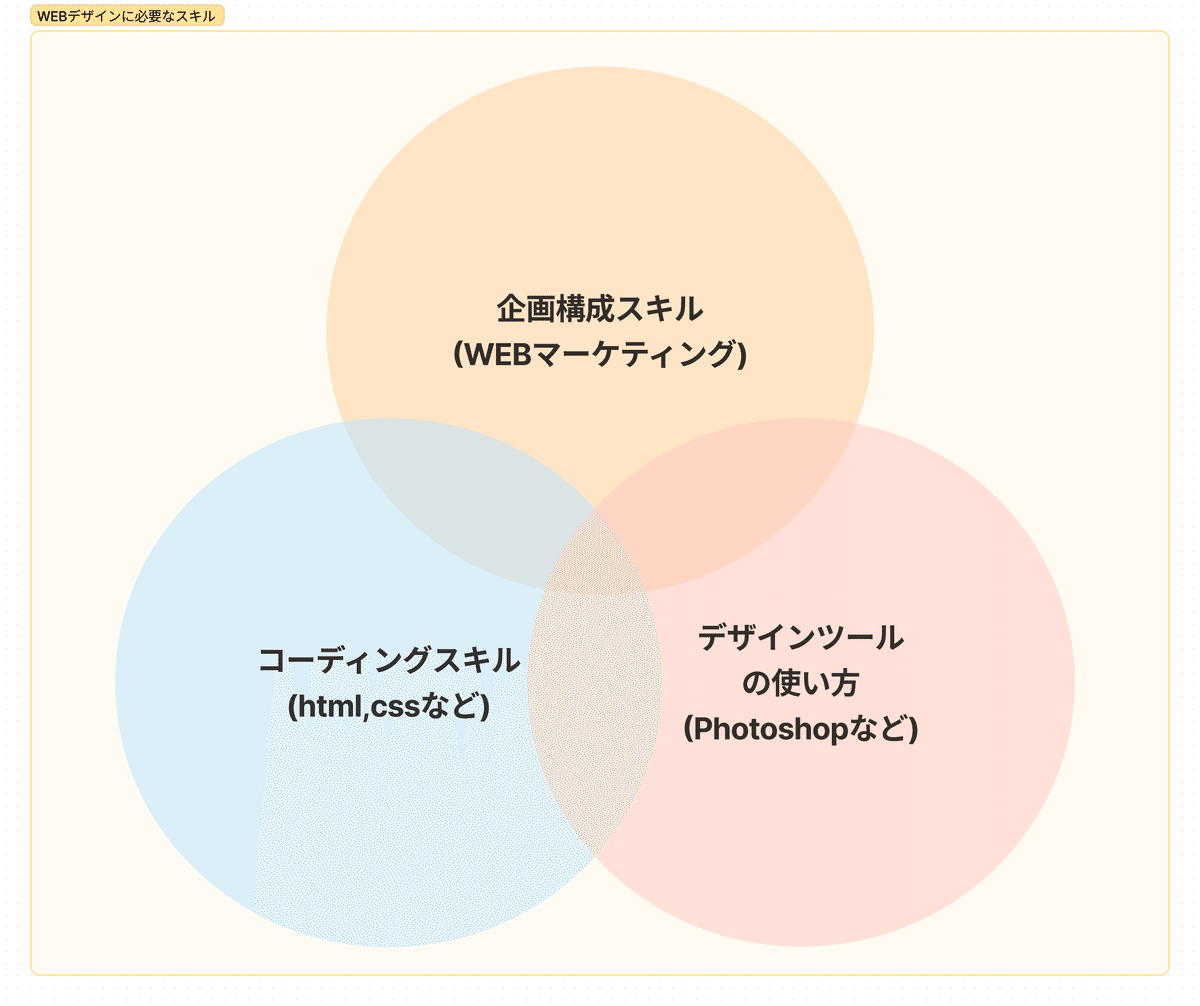
WEBデザインは学ぶべきことがたくさんあります。下の図では、学ぶべきスキルを大まかに3つに分類しました。
WEBデザインの中でも、特にWEBサイト制作やWEBページデザインの場合はこの3つのスキル全てが必要です。

しかし、この3つのスキルは性質が違います。ですから一度に全て学ぼうとすると高確率で混乱します。
だからこそ、学ぶ順番と進め方を工夫して効率的に学習することが大切です。
効率よく学ぶ順番
①まずはコーディング学習
これは賛否両論あるかと思いますが、私はまずはコーディングをやってみるのをお勧めしています。
なぜかと言いますと、コーディングで躓く人を多く見てきたからです。女性はロジカルな考え方が苦手な人が多い傾向にあるのが理由かもしれません。(私も御多分に洩れず躓きましたw)
多くの人が躓きやすいコーディングをまずやってみることで、「合わない!」と感じた時に最速で方向転換することができます。デザイン一本に絞ってバナーやLINEリッチメニューなどの画像作成にチャレンジしたり、WEBサイト制作でもノーコードツールに切り替えたり、選択肢は他にもあります。
またコードの組み方の知識を持っているかどうかでWEBページデザインの作り方も変わってきます。
私が通ったオンラインスクールでは、最後に自作のデザインカンプをコーディングする課題があったのですが、コーディングの知識なしに作ったデザインは初心者には実装するのがとても難しく「なんでこんな凝ったデザインにしたんだよ…(※今見ると大したことない)」と、カンプを作った自分に文句を言いながら心が折れそうになりました。これがコーディング学習で躓いた原因ではないかと思っています。
②次にマーケティング(企画構成)学習
コーディング学習を進め、デモサイトを作ろうかなというタイミングで、次はマーケティングの知識、特に企画構成力をつけましょう。
マーケティングはマーケターさんのお仕事じゃないの?と思われるかもしれませんが、WEBサイトを作る上で切ってもきれない知識です。
WEBサイトというのはクライアントの成し得たいことや問題を解決する手段の一つです。WEBデザイン全般に言えますが、「お問い合わせを増やしたい」「予約を簡単にできるようにしたい」など目的があるのです。その目的を達成するためには、リサーチをし、どんな構成で組んだらいいか、どうやったらターゲットとなるお客さんに響くか考えなければなりません。
また、ふんわりした構成しか決めずにデザインツールを触り始めると、「やっぱりこうかな」「でもこの順番かな?」「しっくりこないな…」と迷走し、その度にデザインをやり直しする羽目になります。構成が決まっていると迷走時間がなくなりますし、ツールの使い方を学ぶ際も必要な機能から優先的に学んでいくことができます。
私は、仲間と一緒にマーケティングを学びました。学んだのはピンポイントにWEBサイトの構成の部分のみですが、以前はとても時間がかかっていた企画構成がスムーズにできるようになり、ページデザインのスピードが格段に上がりました。
WEBサイトの制作でなくとも、フリーランスでお仕事をしていくつもりなら、自身をどう売り込んでいくか考える上でもマーケティングは必須の知識です。
③最後にページデザイン学習
コーディングとマーケティングを学んだら、最後にデザインです。
ここまで学んできたコードの仕組みやWEBサイトの構成を思い描きながらデザインツールを触っていきます。
様々あるツールの中で、ページデザインにおすすめなのがFigmaです。私はPhotoshopやIllustratorも契約していますが、ページデザインは専らFigmaで作っています。無料で使えますし、オートレイアウト機能など次々ページデザインに嬉しい機能が増えています。
Figmaの機能にあるFigjamというホワイトボードは企画構成の際にも大活躍します。
学びは終わらない
WEBの知識は底なしにあるので、学びが完了することはありません。
ですから、デザインを学びながらコーディングとマーケティングも並行して学び続ける必要がありますが、性質の異なる3つのスキルを混乱せず習得し、スムーズにスキルアップするには、順番に基礎を頭に入れていくことが大事だと思います。
常に進化し続けるWEB業界では、自分の知識を過信せず貪欲に新しい知識や技術を学び続けることが大切だと思います。
だからこそ、成長のチャンスは無限大!
焦らず、自分のペースで一歩ずつスキルアップしていきましょう。
次回以降の記事で深掘り
次回以降で私流の3つのスキルの具体的な学び方をご紹介したいと思いますので、気になる方はフォローしてお待ちくださいね!
「スキ」「フォロー」励みになります。
