
[TradingView](インジケータ数節約) 異なる設定の移動平均線やボリンジャーバンドを合成し、一つのインジケータとして表示する方法
◆インジケータ数に困っていませんか?
TradingViewは様々なインジケータの使用ができ非常に便利ですが、プランによって表示できるインジケータ数に限りがあるのはユーザー共通の難点かと思います。
無料プランではなんと3種しか同時表示できません。
3種類って・・・移動平均線を3種類表示したら終わりですよね?
最低限表示したいメジャーなインジケータを挙げたとして、この中から3つだけ選べと?
・移動平均線(最低2種類は欲しい)
・出来高
・RSI
・MACD
・一目雲
・ボリンジャーバンド
今回は、そんな悩みが多少改善される便利テクニックを紹介します。
どうするかというと、下記をできるようにします。
①異なる要素数の移動平均線をひとつのインジケータとして表示する
②異なる偏差のボリンジャーバンドをひとつのインジケータとして表示する
①も②もソースコードを載せますが、ひとまず②を例にソースコードからインジケータの作り方を説明します。
◆早速ですが、ボリンジャーバンドのソースコード
//@version=3
//3種類のボリンジャーバンドをまとめて表示
study(shorttitle="3 BB", title="Bollinger Bands x3", overlay=true)
length = input(20, minval=1)
src = input(close, title="Source")
mult = input(1.0, minval=0.001, maxval=50, title="Sgma1")
basis = sma(src, length)
dev = mult * stdev(src, length)
upper = basis + dev
lower = basis - dev
mult_2 = input(2.0, minval=0.001, maxval=50, title="Sgma2")
dev_2 = mult_2 * stdev(src, length)
upper_2 = basis + dev_2
lower_2 = basis - dev_2
mult_3 = input(3.0, minval=0.001, maxval=50, title="Sgma3")
dev_3 = mult_3 * stdev(src, length)
upper_3 = basis + dev_3
lower_3 = basis - dev_3
plot(basis, color=red)
p1 = plot(upper, color=purple)
p2 = plot(lower, color=purple)
p1_2 = plot(upper_2, color=blue)
p2_2 = plot(lower_2, color=blue)
p1_3 = plot(upper_3, color=green)
p2_3 = plot(lower_3, color=green)
fill(p1, p2, color=purple, title="BB 1st", transp=95)
fill(p1_2, p2_2, color=blue, title="BB 2nd", transp=95)
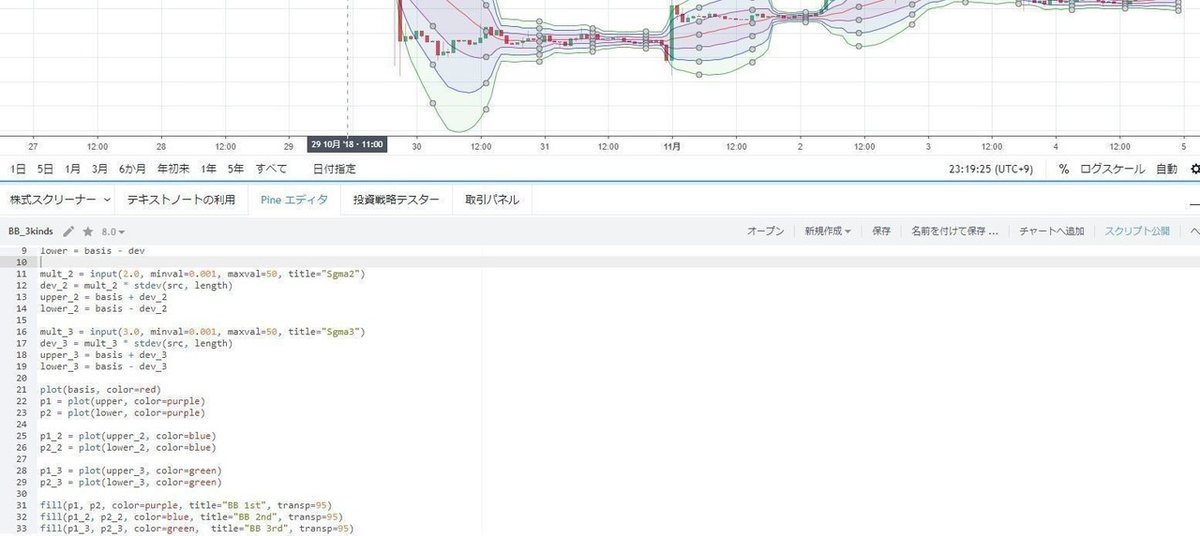
fill(p1_3, p2_3, color=green, title="BB 3rd", transp=95)上記のコードからインジケータを作成するとこんな感じになります。

計算する足の数が20, σ=1,2,3の各ボリンジャーバンドを同時に表示できました。
◆ソースコードからインジケータの作成方法
まずはチャートを表示させてください。

上画像の、下に赤い四角で囲った"Pineエディタ"というタブを選択してください。

上画像のように、テキストを入力できる領域が出てきたかと思います。
何か別のコードが表示されていた場合は、"新規作成"で"空のインジケータスクリプト"を選んでください。
ここに、先ほどのコードを張り付けます。(3行目までにデフォルトで記載されているコードは削除して貼り付けてください。)
テキスト入力欄の左上にある"名前なしのスクリプト"となっているところをクリックして、任意の名前を付けます。

テキスト入力欄の右上のほうにある、"保存"をクリックします。
これでこのソースコードを元にしたインジケータが保存されました。
保存されたインジケータは、インジケータを追加する時に"マイスクリプト"から選択可能になります。今回は、このまま横にある"チャートへ追加"をクリックしてもらえれば、現在表示しているチャートに作成したインジケータを追加することができます。

◆ついでなので、移動平均線の複数同時表示のソースコード!
//@version=3
//4種類の移動平均線を同時に表示する。
study("MA x4" , overlay = true)
//移動平均線設定
len0 = input(20 , "MA 1")
len1 = input(50 , "MA 2")
len2 = input(100 , "MA 3")
len3 = input(200 , "MA 4")
src = input(close, title="Source")
sma_source = input(title="exponential", type=bool, defval=false)
_ema0 = sma_source ? sma(src,len0) : ema(src, len0)
_ema1 = sma_source ? sma(src,len1) : ema(src, len1)
_ema2 = sma_source ? sma(src,len2) : ema(src, len2)
_ema3 = sma_source ? sma(src,len3) : ema(src, len3)
color0 = #770000//茶色
color1 = #0000FF//青色
color2 = #FF00FF//ピンク
color3 = #380B61//黒紫
//チャートへの出力
plot(_ema0 , color=color0, style=line, linewidth=1)
plot(_ema1 , color=color1, style=line, linewidth=1)
plot(_ema2 , color=color2, style=line, linewidth=1)
plot(_ema3 , color=color3, style=line, linewidth=1)
上記ソースコードからインジケータを作成してもらえれば、下図のように4種類の移動平均線を表示できます。

◆結び
いかがでしたか?
インジケータ数の節約に貢献できたかなと思います。
今回は説明を省かせていただきますが、掲載したソースコードをうまく合成していただければ、"一つのインジケータで移動平均線(複数種)とボリンジャーバンド(複数種)を同時表示する"こともできます。
移動平均線(複数)、ボリンジャーバンド(複数)、一目雲、出来高をひとつのインジケータとして表示することも可能です。
ソースコードの読み解き方は、google先生に聞けば出てきますし、プログラミング経験者の方であれば余裕だと思います。
(ちなみに、僕はプログラミングは全くの初心者でした。)
それでは今回はこのあたりで。ご閲覧いただき、ありがとうございました!
