
今日のバナー模写#74

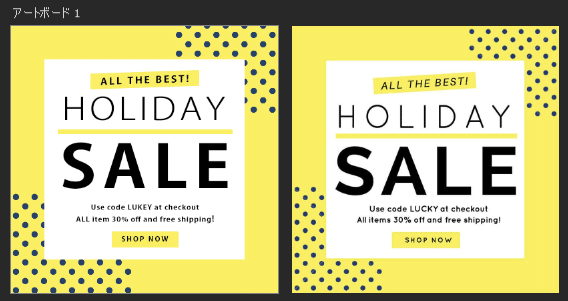
右が参考バナー
左が模写して制作したバナー
所要時間:20分
デザインの気づき&メモ
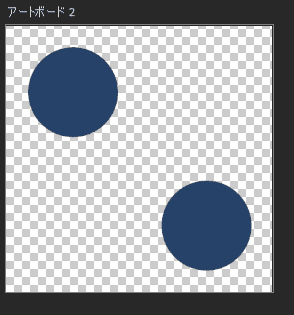
・ドットパターンを復習したくて選択。パターンを作るときは背景を透明にするのがコツ。
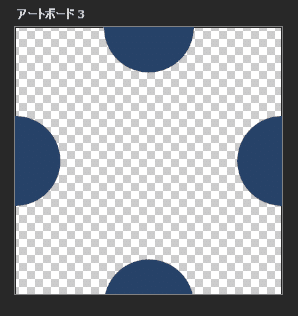
・新しいアートボードで以下のようにドットを配置し、新規パターンを登録→長方形ツールを作りレイヤースタイル→パターングラデーションで作ったパターンを選択し、比率調整。

多分これでもいける↓

このバナーの存在自体は発光色により目立っているが、「セール」ということ以外に情報が分かりにくい。なので検索エンジンなど不特定の方用に見せるバナーではなく、オウンドメディア内に配置するバナーと予想。
以上。
お手本のバナーを頂いているサイト
https://retrobanner.net/
http://banner.keizine.net/
https://bannnner.com/
http://bannermatome.com/
https://rdbnr.jp/banner-archive/
http://design-library.jp/
日々の積み上げはコチラ↓
※掲載画像について問題がある場合はすぐに削除をいたしますのでご連絡くださいませ。
#今日の積み上げ
#web制作
#webデザイン ⠀
#webデザイナー
#webデザイン勉強中
#webデザイナーになりたい
この記事が気に入ったらサポートをしてみませんか?
