FigmaのSlotを活用したらデザインシステム管理が超絶楽になった話
いつも大学や英語の勉強についての記事を書いてますが、今回はデザイナーとして働いている私が知った技術的なことについてまとめていきたいと思います。
改めて軽く自己紹介
昨年の11月よりファインディ株式会社でUI/UXデザイナーとして働いております。ファイディで働くのはとても楽しく、また周りの優秀な人達に囲まれて自分もメキメキと成長を感じています。(ここに関しては入社半年エントリー記事で詳しく書く予定)
普段はプロダクトの魅力を高めるために様々な取り組みを行っています。その中でもデザインシステムはデザイナーだけでなくエンジニアも巻き込んで運用に向けて日々奔走しています。
ファインディデザインシステムとは
現在手掛けているのはWebエンジニアの中途転職を支援するFindyというプロダクトのデザインシステムなのですが、サービス開始から6年ほど経過し多くのデザイナー、エンジニアの手によって作られたためどうしても一貫性が保てない箇所があったり、ルールも整備しきれていない箇所がありました。
そのためデザイン、実装する際に伸びしろになる事が多く、ユーザーに提供する一貫性や実装のスピードといった様々な観点からデザインシステムをつくるに至りました。
デザインシステム管理で発生する時間的コスト
デザインシステムの構築に関しては私含め3名のデザイナーでプロダクト改善の合間に取り組んでいます。複数名で行うにあたって、なるべく誰が触ってもズレがないようなルールや管理体制が求められていました。
特にアイコン管理に関しては必要なサイズをコンポーネントのVariantで展開しており、オペレーション部分でのコストが掛かっているのが悩みでした。


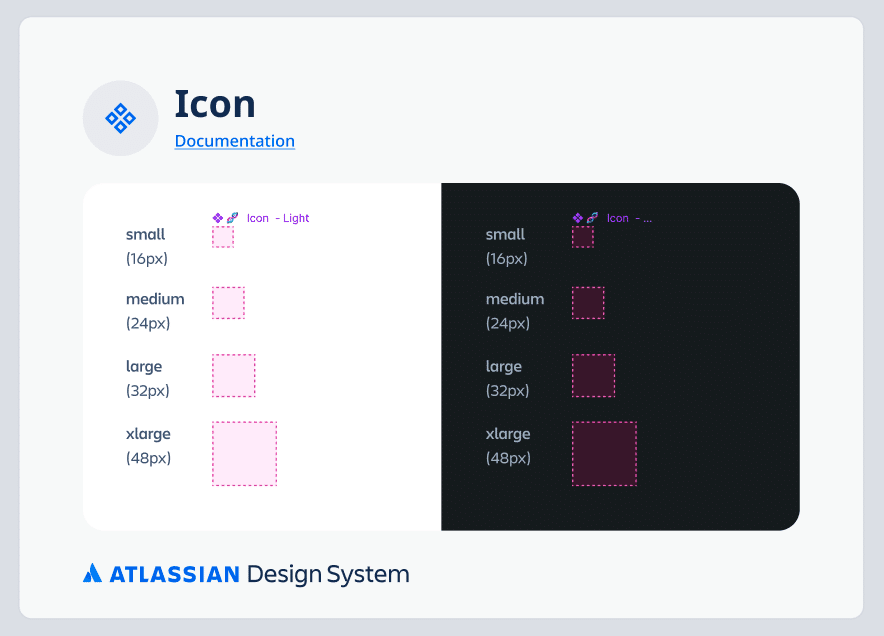
ATLASSIANのデザインシステムのアイコン管理
ATLASSIANはいつも参考にしている神的存在なのですが、神のアイコン管理はとってもスッキリしていました。何がどうなっているんだ?!と弄り倒した結果、Slotを採用していることが分かりました。

そもそもFigmaのSlotとは?
Slotとはインスタンスコンポーネントの中に任意のコンポーネントを入れることができるという裏技的なやり方です。通常、インスタンスされたコンポーネントの中には別のコンポーネントを入れることができません。そのため空のコンポーネントを予め入れておき、そのコンポーネントを差し替えることで任意のコンポーネントに入れ替えることができてしまうということです。
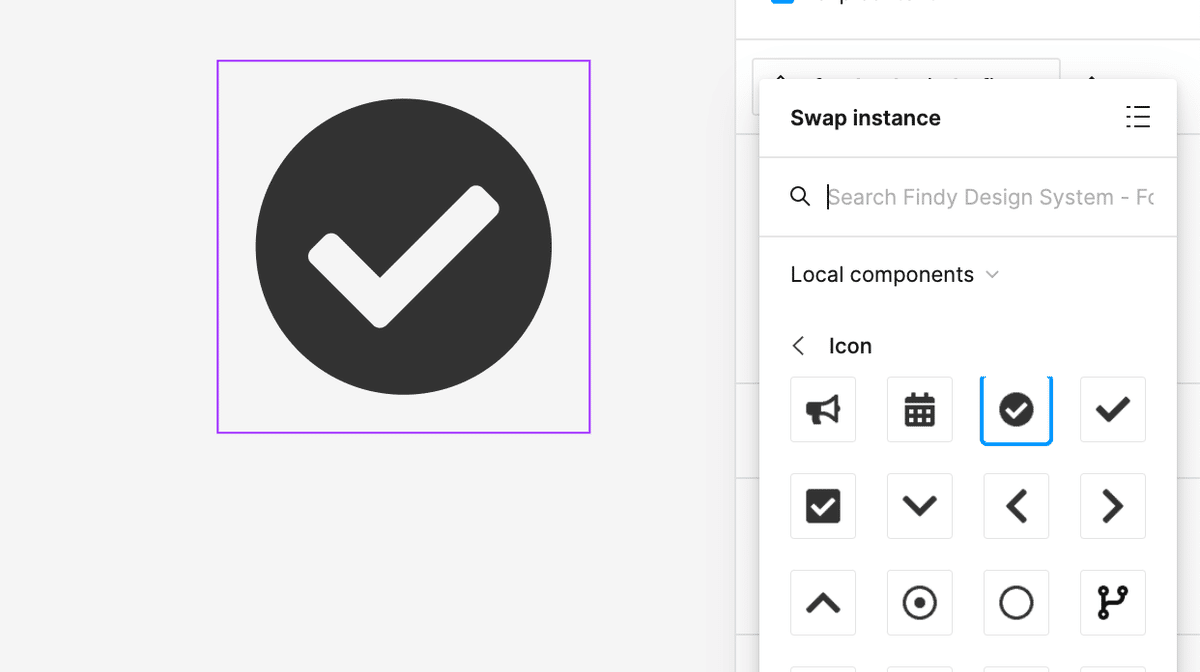
ATLASSIANのアイコン管理を解説
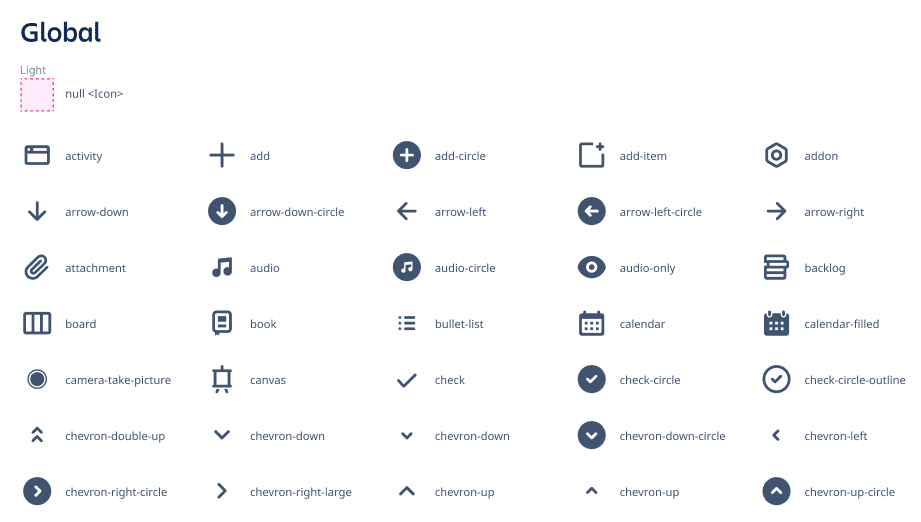
私も一度では理解できなかった神のアイコン管理を解説していきたいと思います。

このピンクになっている部分がnullという空の要素になっており、いわゆるSlot要素になります。このSlotを使用して各サイズをVariantとしてコンポーネント作成しておき、そのSlotを変更したいIconに変更することで様々なサイズのIcon展開が可能になります。と言葉だけだとちょっとよく分からないと思うのでサンプルを作って説明していきます!
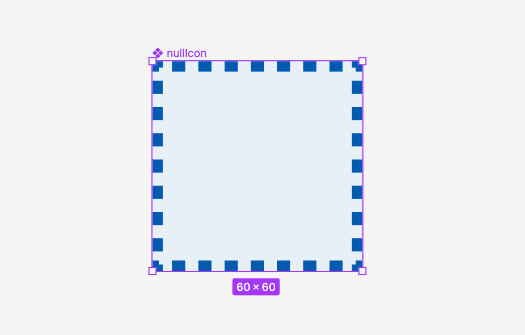
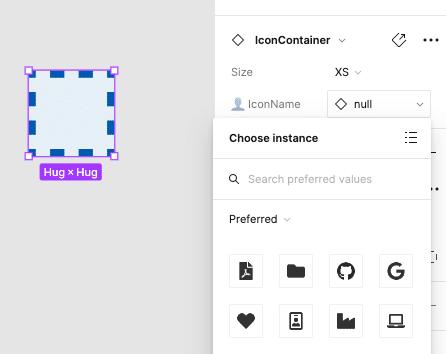
1. Slotを作る
まずはIconを入れ替える為のSlotを作成します。ちなみにSlotは最終的に任意のアイコンに変更されるので見た目は何でも良いです。Figmaの説明動画では0.01pxの見えない線を作成されていました。今回は分かりやすくRectangleで作成します。

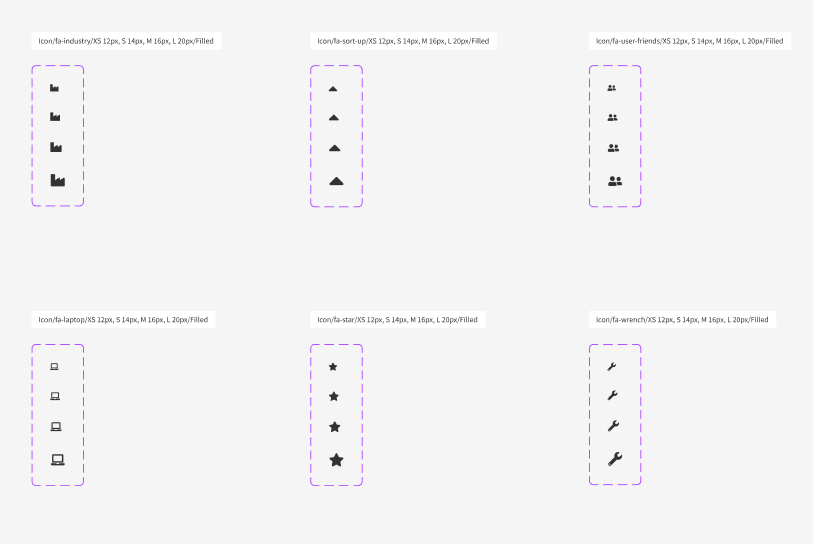
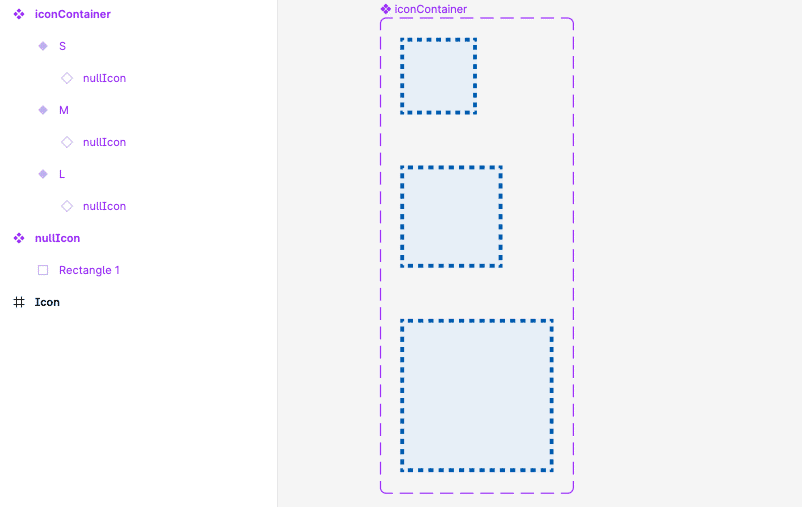
2. Slotをサイズ展開する
1で作成したSlotを使ってサイズ展開します。今回はS,M,Lをそれぞれ作成しました。作成したらこれを一つのコンポーネントにしてiconContainerというコンポーネントにします。

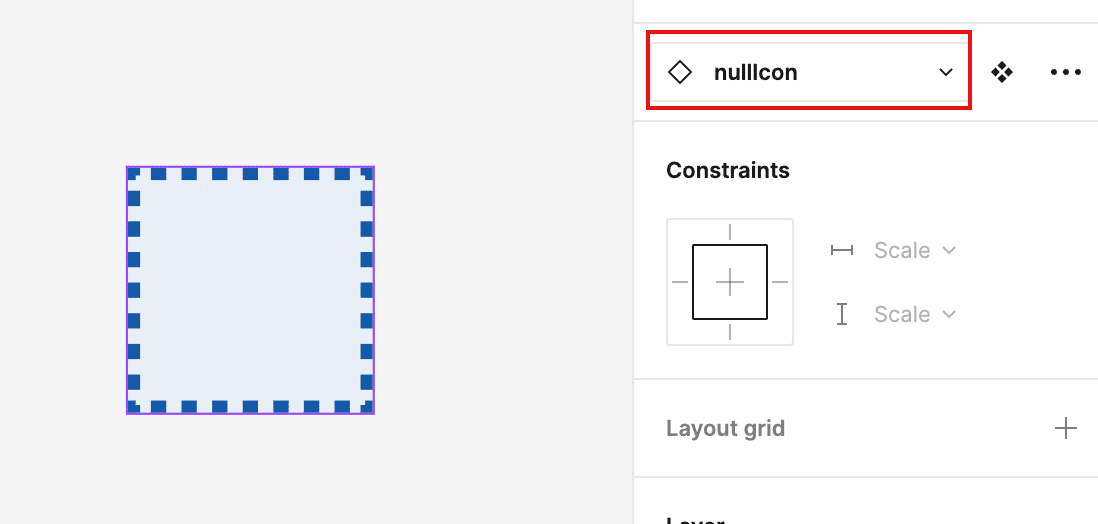
3. iconContainer内にあるnullIconをSwap
2で作成したiconContainerコンポーネント内にあるnullIconを選択し、セレクトボックスから任意のアイコンに変更することができます!


iconContainerにVariantとしてサイズ設定しているのでサイズ変更も簡単にできます。ATLASSIANさすがすぎる・・!
Findyデザインシステムのアイコン管理
ATLASSIANのアイコン管理方法を採用してみて作成するアイコンが一つで済みます。万が一途中で使用するサイズが増えてもSlot側のVariantを追加するだけなので超絶楽になりました。

更にプロパティ設定も行うともっと楽になれる
ついでにこのアイコンコンポーネントにプロパティ設定を行うと変更できるコンポーネントの制御もできます。アイコンだけを選べるように設定しておけば探す手間も省けます。

プロパティ設定まで書いてしまうと長くなりそうなので、ここに関してはまた別途記事で書いていこうと思います。
Slotは一見難しそうにも感じますがデザインシステムの柔軟性を高めたり、解決策をより早く提供したりすることができるのでおすすめです!
最後に
ファインディでは現在各種デザイナーを募集しています!デザイナーとしてもっと成長したい方やユーザーに価値提供したい方、少しでも興味があればぜひお話ししましょう!