
Variablesをデザインシステムに導入してみた。
初めまして、23卒デザイナーのharuto🐒です。
今回は、config 2023でのvariantsの新機能の発表を受けてデザインシステムにどのように適応することにしたのかをまとめたいと思います。
同じようなフェーズのデザインシステムの運用をしている方の参考になれば嬉しいです。
1. 結論:RadiusとSpacingを導入することにした
1.1 前提
運用しているデザインシステムの範囲はiOSとAndroidで、定義したスタイルをドキュメントとしてデザインシステム内に残していました。

1.2 それまでの課題
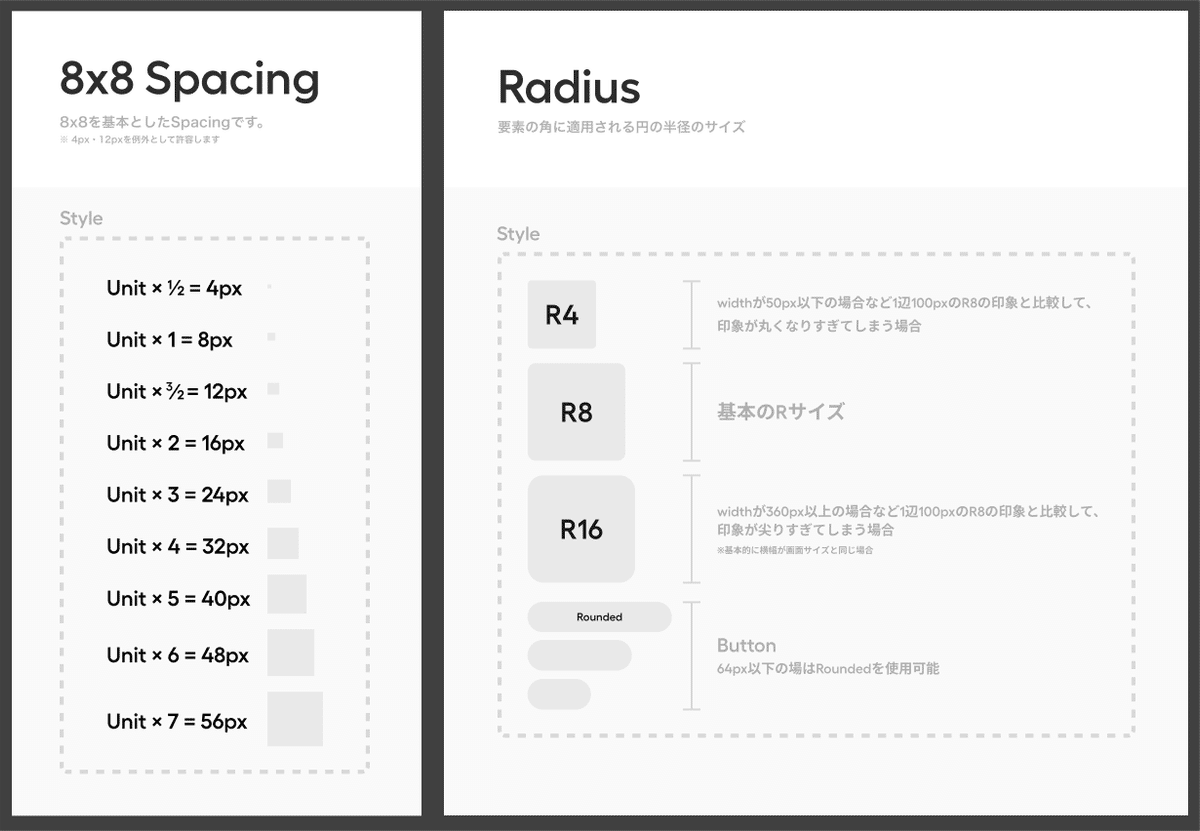
SpacingとRadiusはフォントやカラーと異なり定義した値を他のファイルでシステムとして提供する手段がなかったためSpacingとRadiusの定義した値をfigma上にドキュメントとして残し、デザインに適応するときは各デザイナーにできるだけ守ってねという運用しかできませんでした。
それによって1pxのずれが発生したり、4pxや12pxなど8の倍数ではない特例の値は許容されているか否かのコミュニケーションが発生したりしていました。
1.3 どう導入したか
課題で挙げた、システムとして提供する手段がなかった点をうまく解消してくれたのが今回のvaribalesのNumberの機能でした。
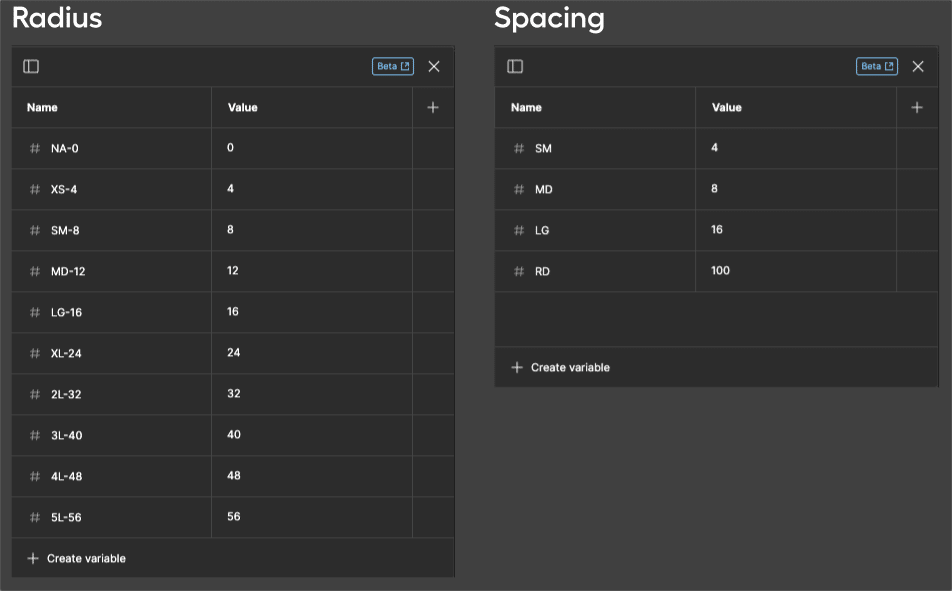
ここでは、指定した値と命名の雰囲気だけご紹介させていただきます。
具体的な導入の仕方については、figma公式さんが日本語版で説明を公開してくださっているのでこちらを紹介させていただきます💭

1.4 導入してよかったこと
まだ導入してデザインチームにシェアした段階なので具体的なこれが良かった!は書けないのですが、導入するにあたって良かったこととこんなことを期待して導入したよというのを残しておきたいと思います。
<導入するにあたってよかったこと>
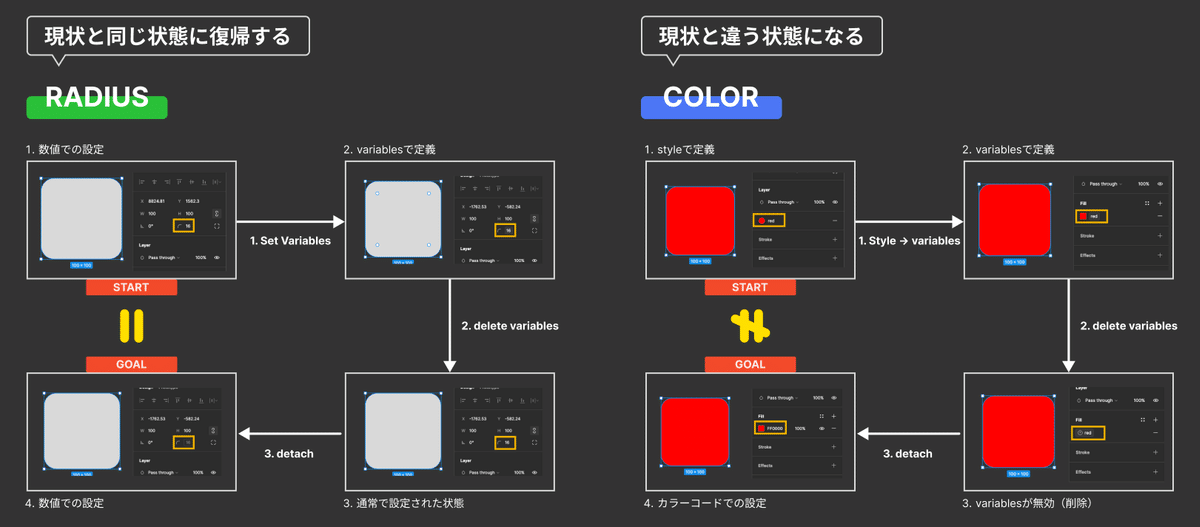
・導入が圧倒的にラクかつ途中で不具合が起きた時に切り上げてもほぼ負債なく終わりにできる。
colorの場合、現状Styleで定義していたカラーを消してvariablesに移行することになるので、variablesを取りやめた場合にカラーコードの指定に戻るため、再度styleを定義して再び当て直す必要があります。そのため、多岐に渡るファイルですでにstyle colorを提供しているデザインシステムの場合復帰コストがかかります。
一方でradiusは元々数値で各要素ごとに指定していたので、variablesを削除しても現状運用してる数値指定に戻るだけなので、ほぼ負債なく終わりにすることができます。
ぜひ、variablesのハードルをなくす第一歩として導入してみてください!

<期待していること>
すでに定義しているがドキュメントでしか管理ができなかった値をシステムとして提供することで、正とする値を明確に提供し、定義の揺らぎを防ぎミスや余分な確認作業の時間を削減できるのではと考えています。
2. 適応しなかったもの
今回のアップデートでカラーのstyleからvariables化を検討していたのですが、適応には至りませんでした。
ここでは、検討したことについて紹介させていただきます。
(他のBooleanやプロトタイピング機能についてはデザインシステムのフェーズ・開発スタイルとしてこのタイミングでは適していないと判断したので検討をしなかったので割愛させていただきます)
2.1 前提
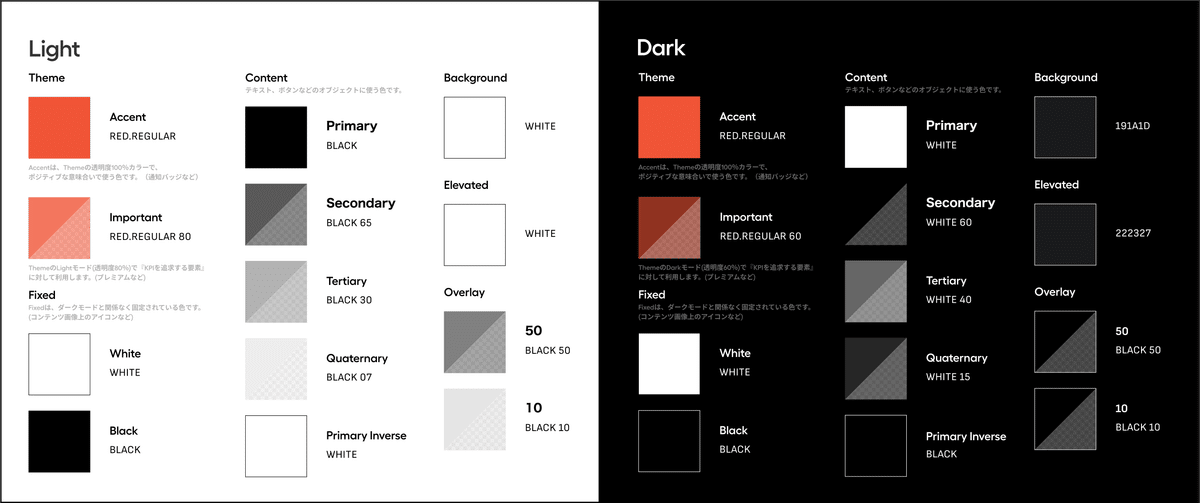
現状運用しているStyle Colorはフォントなど特定の箇所への指定はせず
に自由度を高く保つことを思想として作られました。

2.2 カラー導入でのいいねとう〜ん
【いいねポイント】
1. Light mode ↔︎ Dark modeの切り替えがボタン一つでできるようになる
2. スコープを指定することで、特定の箇所にしか適応できなくなる
⇨ 探す手間が省ける・ 間違ったカラーの指定を防げる
3. ドキュメント管理が必要なくなる etc…
【う〜んポイント】
1. 現状運用しているスタイルだと↑の2の良さを受容することができない
⇨ 得るためには、トークン設計を改めて見直す必要がある
2. style → variablesにして戻したいとなった時の影響範囲・修正コスト
2.3 カラーはどうする?
カラーはRadius・Spacingとは異なり、既にスタイルとして他のファイルでも適応できるので、今回variablesを実験的に使ってみるという点ではToo much なため見送る。
今後、カラー運用がうまくいかない、プロダクトのカラー設計自体を見直すなど大きく改修が加わるタイミングでカラートークンの再設計をしっかり行い導入していければいいなと思っています。
3. 最後に
今後は、実験的に実施しているRadiusとSpacingの導入による効果を見つつデザインシステムの効率的な運用のために導入できるものがないかをチェックしていきたいと思います。
最後までお読みいただきありがとうございます。variablesの導入で同じような悩みを持っている方の参考程度にお力添えできていると嬉しいです。
では。
