
Figmaとillustratorを使うボクによるボクのためのボク流ショートカット
こんにちは、harutoです。
みなさん、FigmaとIllustratorを行き来するときに「あれ…円形ツールのショートカットキーなんだっけ…Oだっけ…Lだっけ…」とか、「やべっ!ブラシツール持とうとしたら遠近グリッドが開いちゃった💦」なんてことありませんか?自分はよくあります。
そんな一瞬の迷いやミスで無駄な時間を取られるのが非常に鬱陶しいので、自分がよく使うFigmaとIllustratorのショートカットキーを揃えた、ボク流最強ショートカット集をまとめてみました。
前提として…
💻 作業環境
自分の普段の作業環境は、JIS配列のMacまたはJIS配列の純正Magic Keyboardを使っています。実際のデスクはおしゃれじゃないけど、家での作業環境はこんな感じです。なんだかんだで純正が一番使いやすいですよね🍎

🖌 普段しているデザイン
普段デザインをしているものはUIが7割・グラフィックが3割くらいで、基本的にFigmaに生息していて細かい作業等をしたくなったらIllustratorで作業するような使い方をしています。
そんな自分のためのショートカットキーの統一は、以下の考えを持って行いました
・直感的にそのツールとキーが頭の中で紐づけられるかどうか
・左手圏内で入力できるかどうか(右手は常にマウスを持っていたいので)
⚠️ 読む前のお願い⚠️
・今回はFigmaとIllustratorで機能が同じだけどキーが違うものの中で、自分が普段使うショートカットだけを紹介します。全てのショートカットは網羅しません。(このショートカットも便利だよなどがあれば教えてください📮)
・公開時点では、まだカスタマイズし始めた段階なので、最強が秒で変わる可能性があります。ご了承ください。
今回共通化するショートカット一覧
①整列
②直線ツール
③楕円形ツール
④長方形ツール
⑤ブラシツール
⑥レイヤーのロック
⑦Show/Hide UI
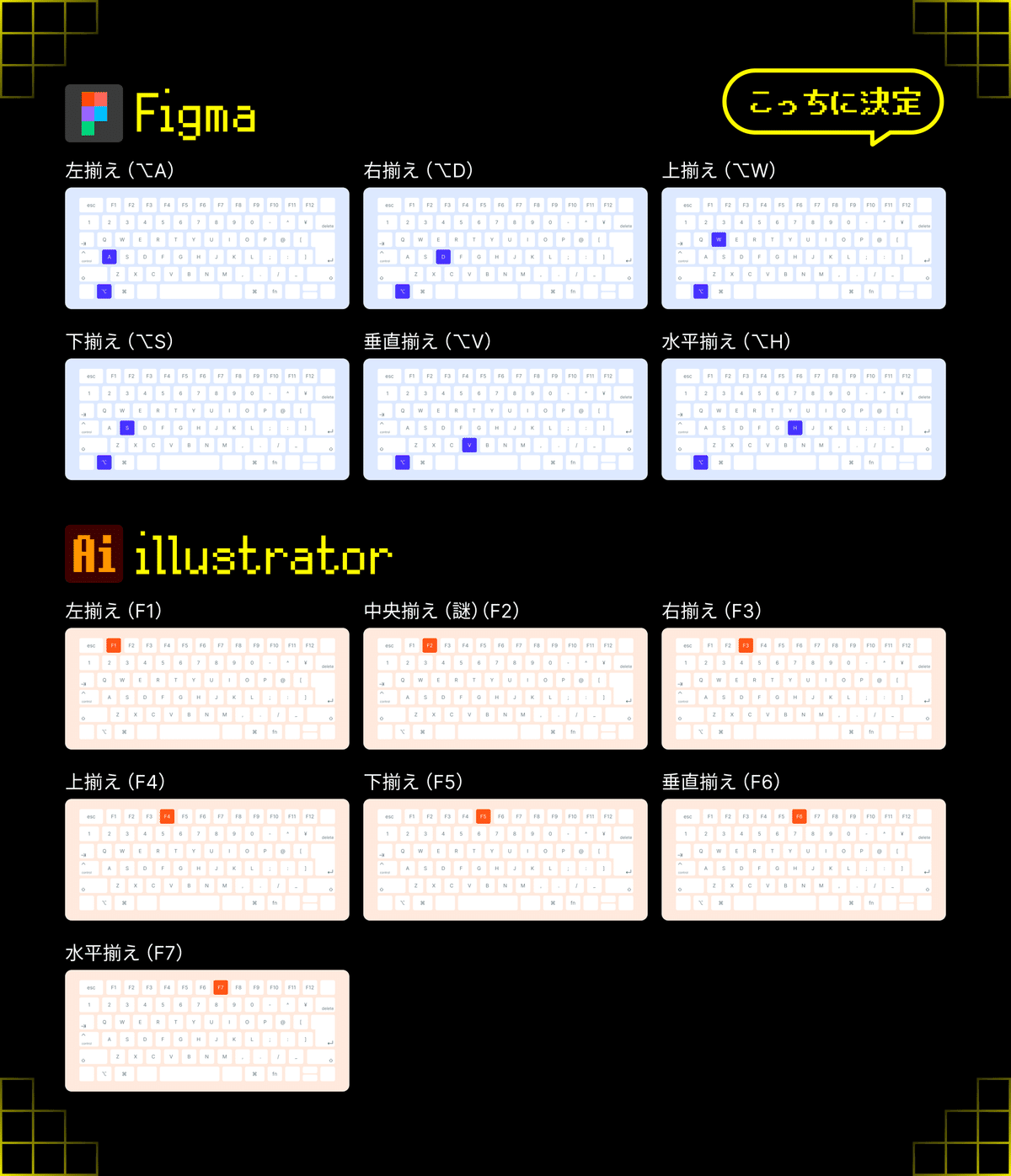
① 整列

Figmaはデフォルトで整列ショートカットが存在しますが、Illustratorにはデフォルトでは存在しないため、自分で割り当てる必要があります。
📝 変更内容
各ファンクションキーに割り当てていたものを、Figmaに寄せた設定に変更しました。
②直線ツール

📝 変更内容
直線で¥は連想できなさすぎるので、"L"に統一します。
🚨 ショートカットの競合
この変更で、illustratorの設定を"L"に変更すると楕円形ツールと競合するので、楕円形ツールは"O"に変更します。
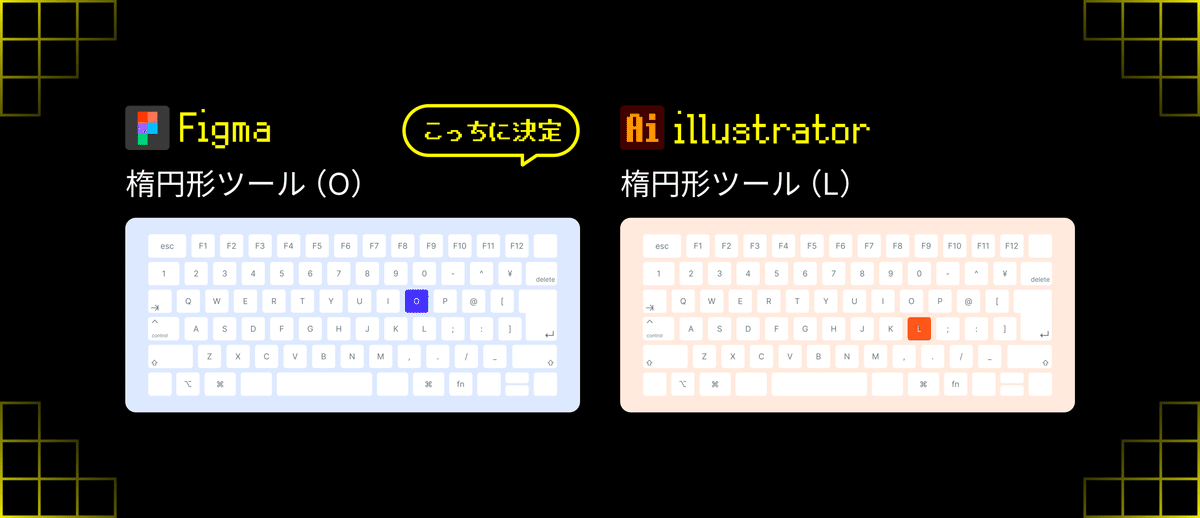
③ 楕円形ツール

📝 変更内容
Oは丸いから円形だなと直感的にわかるので、"O"に統一します。
🚨 ショートカットの競合
この変更で、illustratorの設定を"O"に変更するとリフレクトツールと競合するので、リフレクトツールは"⇧O"に変更します。
④ 長方形ツール

📝 変更内容
Figmaでの"R"は長方形、"F"はフレームの認識が定着してしまったので、感覚の心地良さを優先して"R"に統一します。
🚨 ショートカットの競合
この変更で、illustratorの設定を"R"に変更すると回転ツールと競合するので、回転ツールは"⇧R"に変更します。
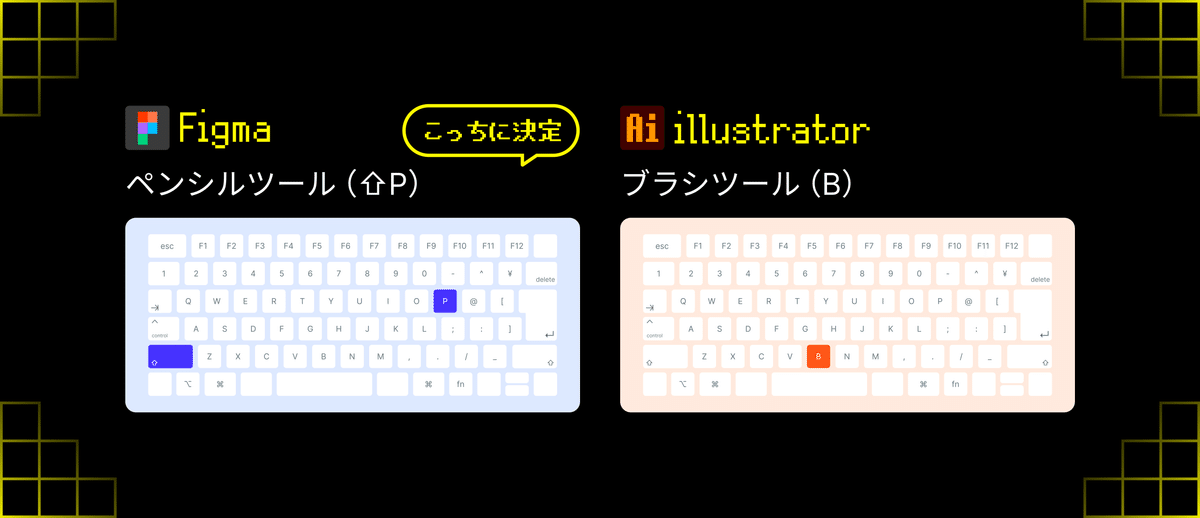
⑤ ブラシツール

📝 変更内容
こちらもFigmaでの"P"はペンツール、"⇧P"ペンシルツールの認識が定着してしまったので、感覚の心地良さを優先して"⇧P"に統一します。
🚨 ショートカットの競合
この変更で、illustratorの設定を"⇧P"に変更すると遠近グリッドと競合するので、遠近グリッドは"⇧G"に変更します。(遠近グリッド誤起動していちいち消すみたいな地味にめんどくさいことをしていたのでいい変更でした)
⑥レイヤーロック

📝 変更内容
地味に使いたい時があるレイヤーロックもFigmaでの感覚に慣れてしまったので、Figmaに寄せて"⇧⌘L"に統一します。
🚨 ショートカットの競合
この変更で、illustratorの設定を"⇧P"に変更するとテキスト左/上揃えと競合するので、テキスト左/上揃えは"⌘⇧U"に変更します。
また、Figmaでは"⇧⌘L"でロック/解除が完結しますが、Illustratorでは別々に割り当てる必要があるので、解除には"⌥L"を暫定的に当てました。(もしかしたら微妙かもポイントなのでしばらく使ってみて使用感がよくなかったら変更しようと思います)
⑦Show/Hide UI

📝 変更内容
Figmaでは、"^⇧?"からショートカットパネルが表示されて、キーボードレイアウトを選択できるようになっているのですが、自分が最初にFigmaを使い始めた時に"U.S.QWERTY"のレイアウトを使っていたのが影響して、このレイアウトに感覚が慣れてしまったので、"U.S.QWERTY"に統一しました。
最後に
今回はFigmaとIllustratorをよく使う自分が現時点で使いにくいと感じているショートカットを統一した事例をご紹介しました。しかし、今後作るものが変われば使うツールも変わるし、新しいショートカットを覚えればまた使用感も変わると思います。そこで、この記事は随時更新して、その時々のボク流最強ショートカット集にしていこうと思っています。
ぜひ、このショートカットも便利だから使いな!などあれば教えていただきたいです!📮 最後までお読みいただきありがとうございました!
Work Louder x FigmaのFigma Creator Micro Keyboardが発売当初から気になっています💭 いつか欲しい。
