
フォトショップでの動画の作り方
さっとメモレベルで記事作りました。どうぞ。
1.まずは動画用にレイヤ―整理

動かすところだけレイヤー分け
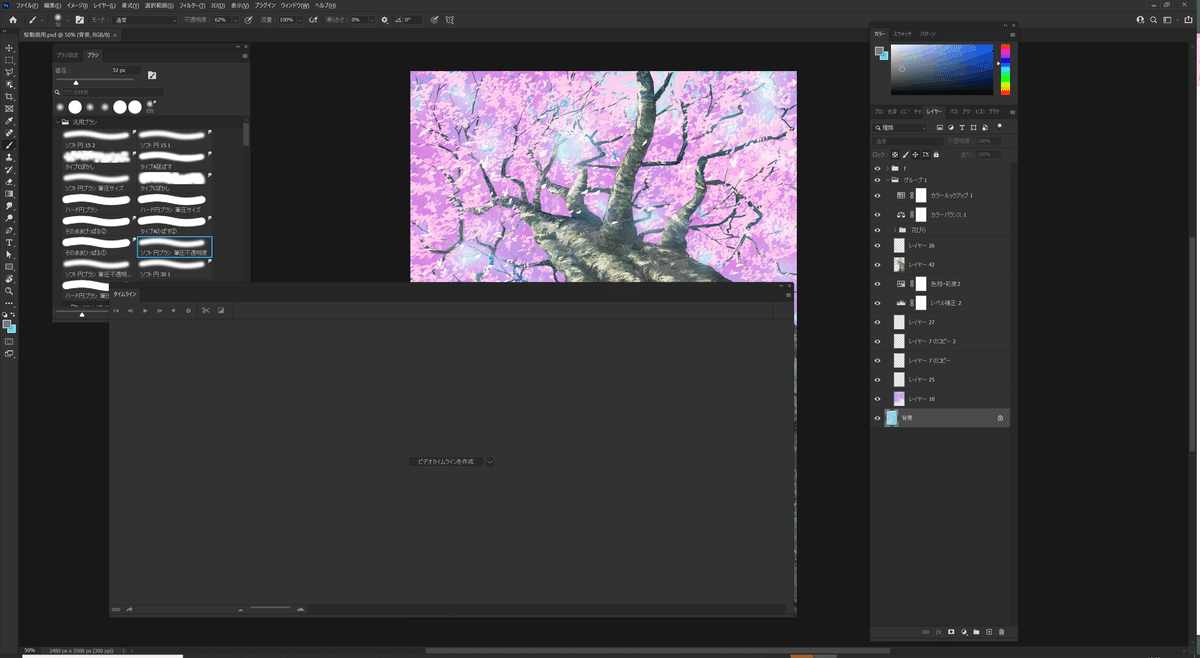
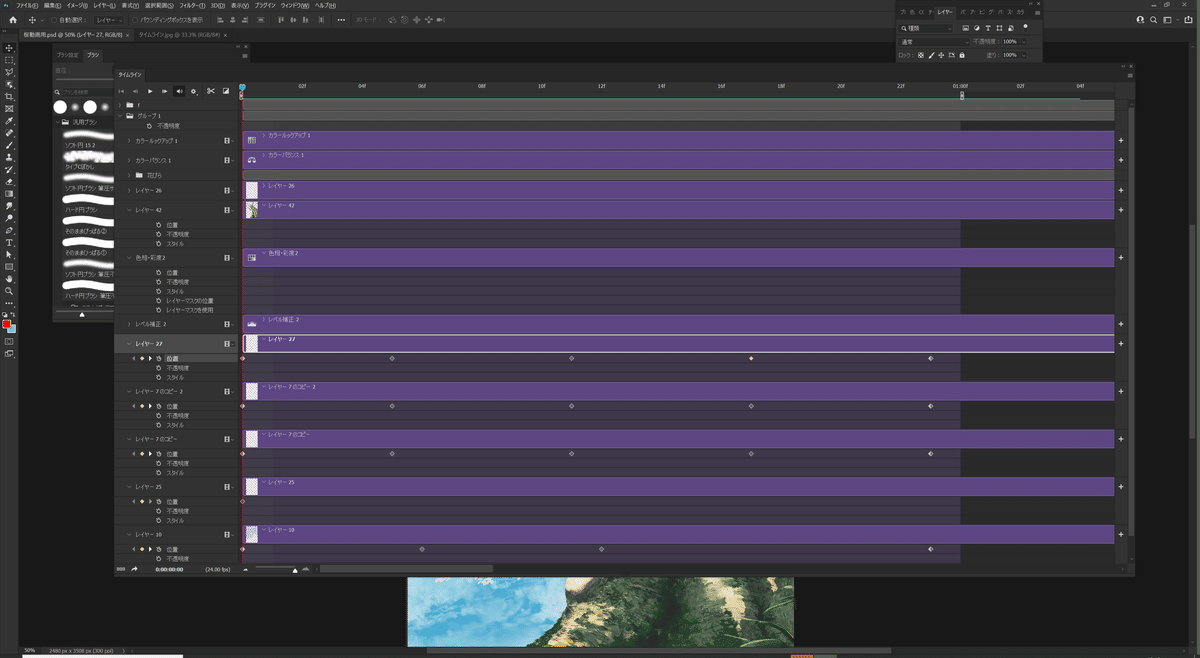
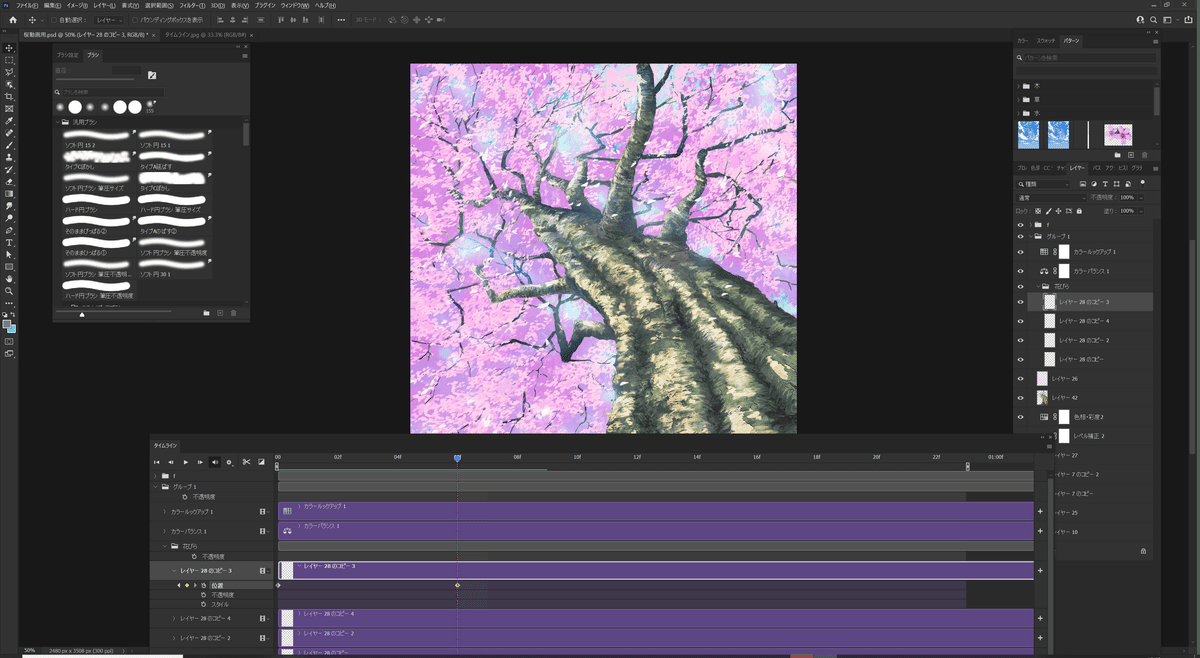
2.ウィンドウ→タイムラインを表示

ビデオタイムライン表示をクリック

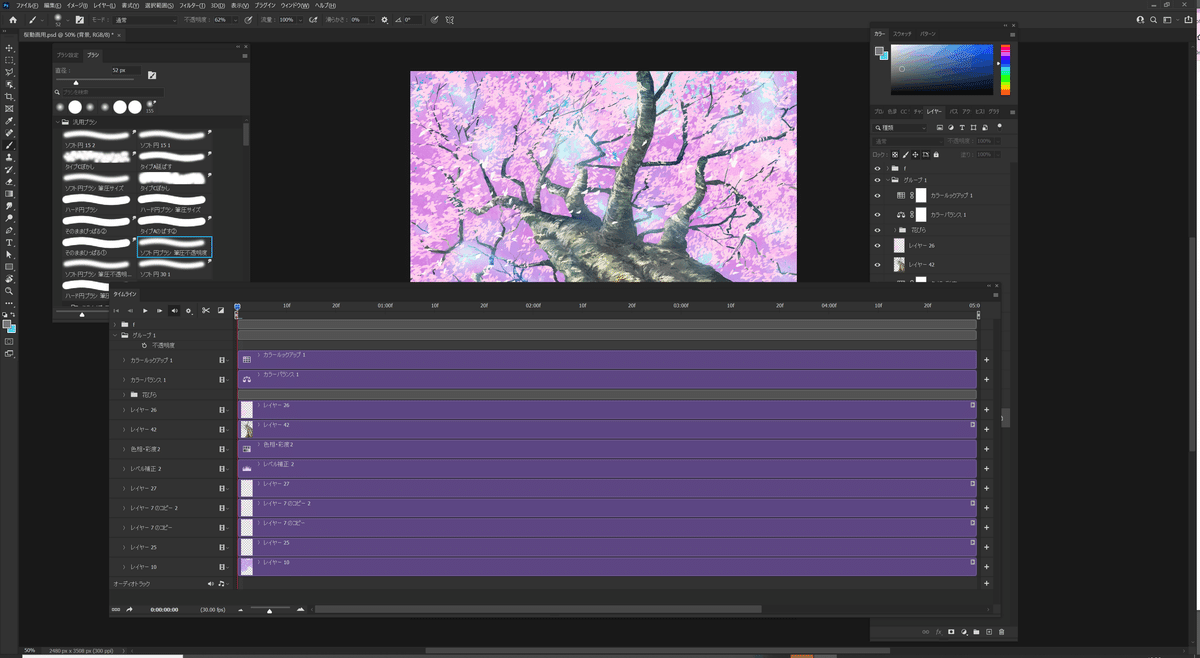
既にレイヤーは分かれている状態です。

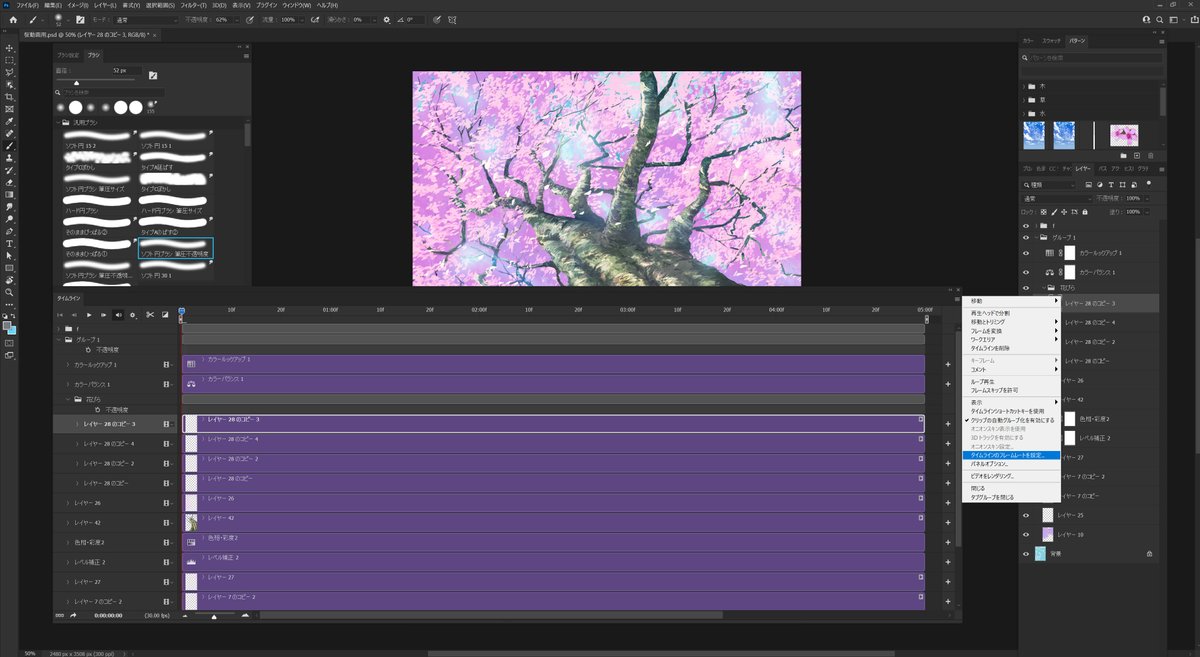
タイムラインの横のメニューから「タイムラインのフレーム設定」を開いて24fpsに変えます(アニメのフレームレートは1秒24フレームなので)
1秒程度で終了するように01:00の所で終わるように設定しました。

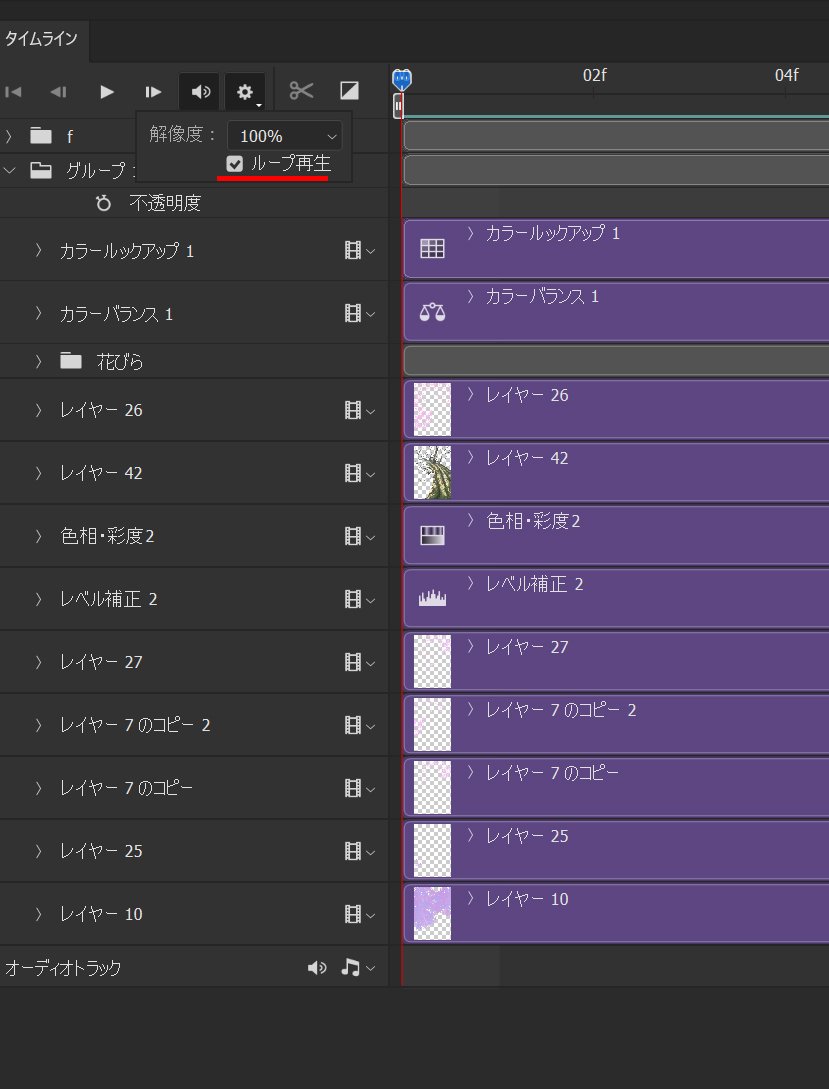
ループ再生の場合は先ほどのメニューから「ループ再生」をチェックして
歯車マークのループ再生にチェックを入れます。


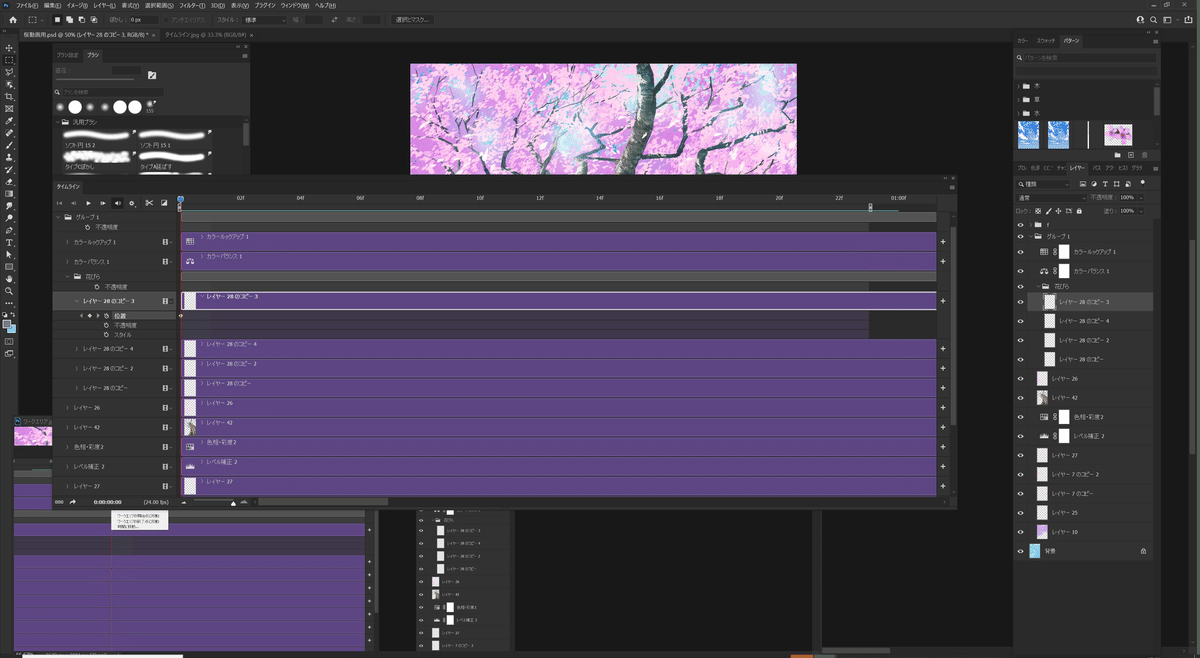
3.キーフレームを打つ
花びらを舞わせたいので花びらのレイヤーにキーフレームを打ちます
花びらのレイヤーの▼をクリックすると位置、不透明度、スタイルと出るので、最初のフレームに移動して「位置」の横の◇クリックすると1f目に◇が打てました。

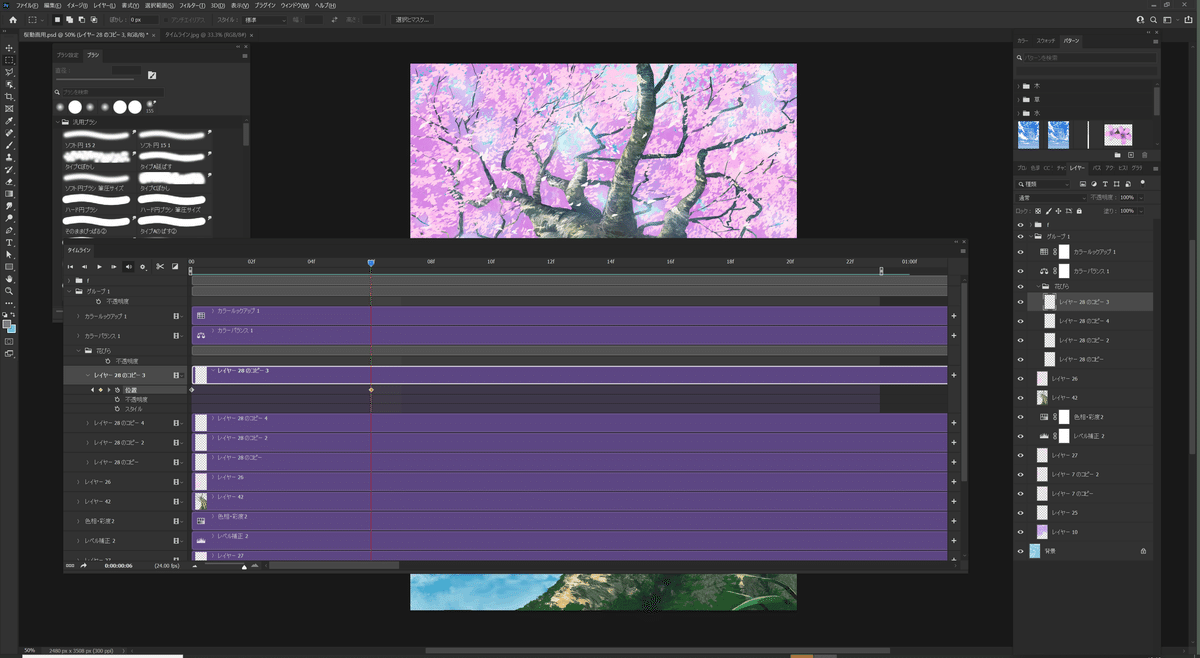
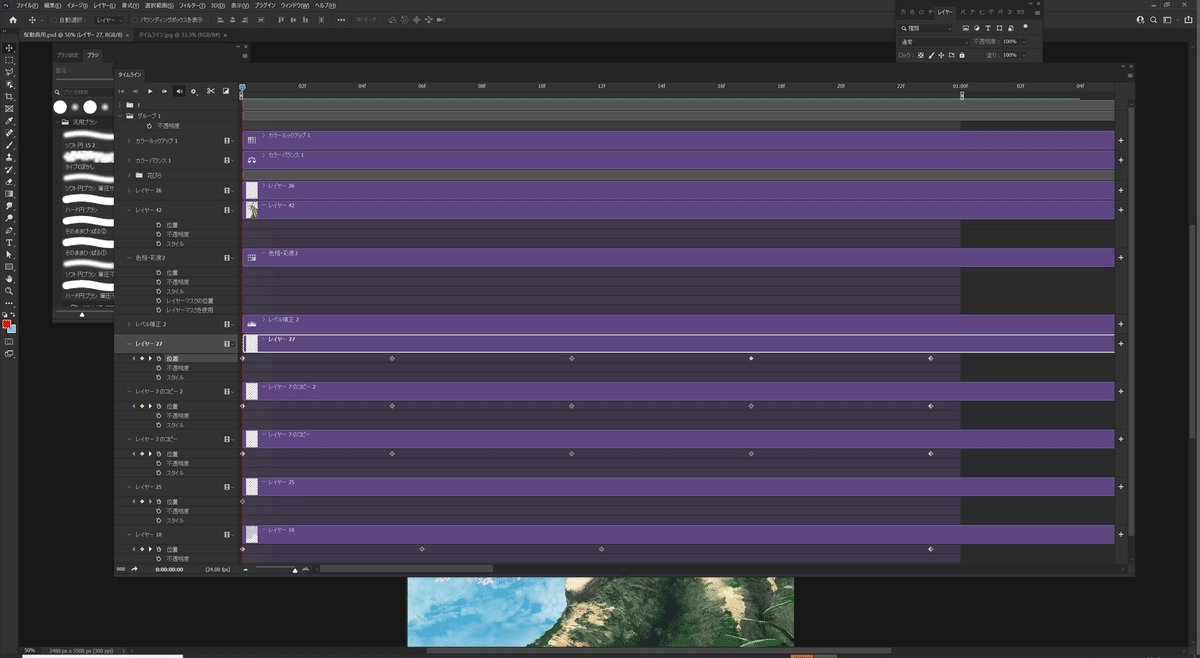
試しに4分割で打ってみます。

位置をずらして、自然に見えるようにテストします。

各花びらで繰り返します。超地道な作業です。
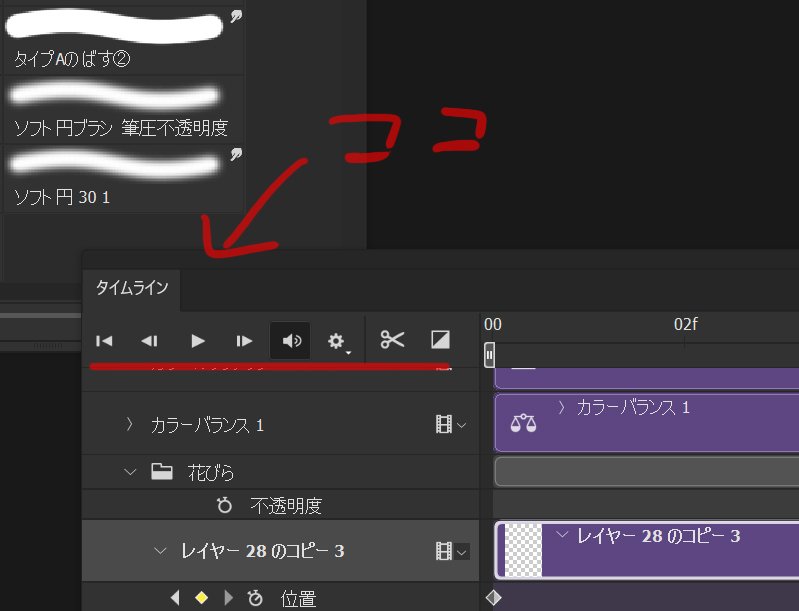
再生して不自然でないか確認していきます。
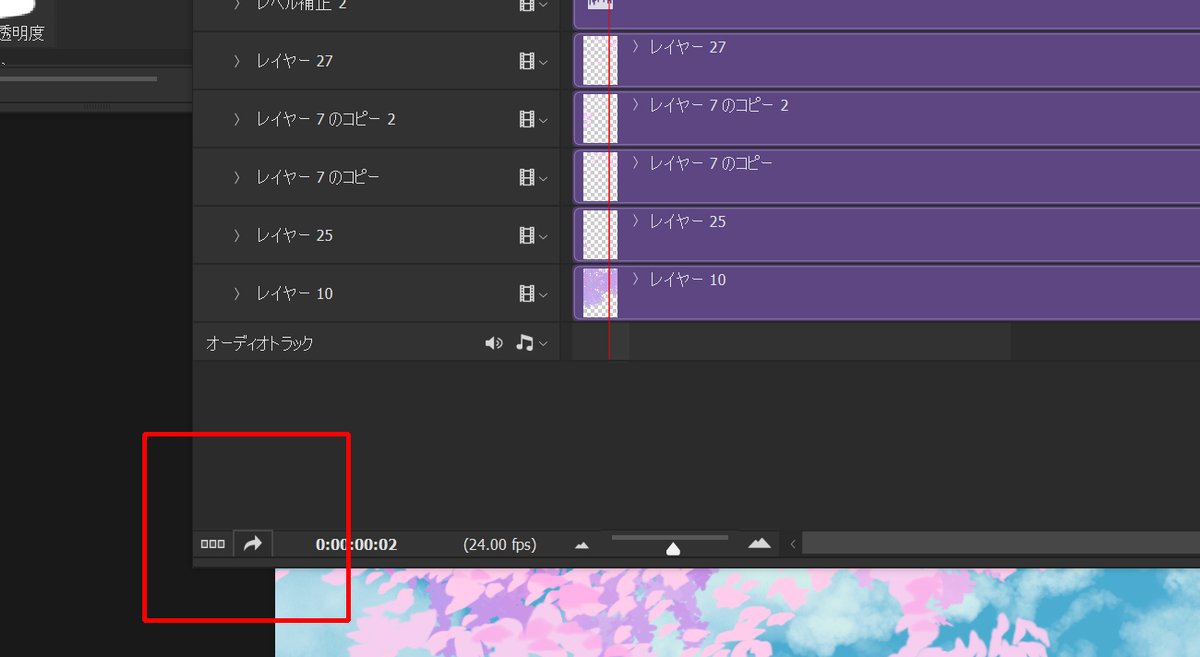
再生や頭戻しなどはココで確認

花びらや諸々打ち終わりました。

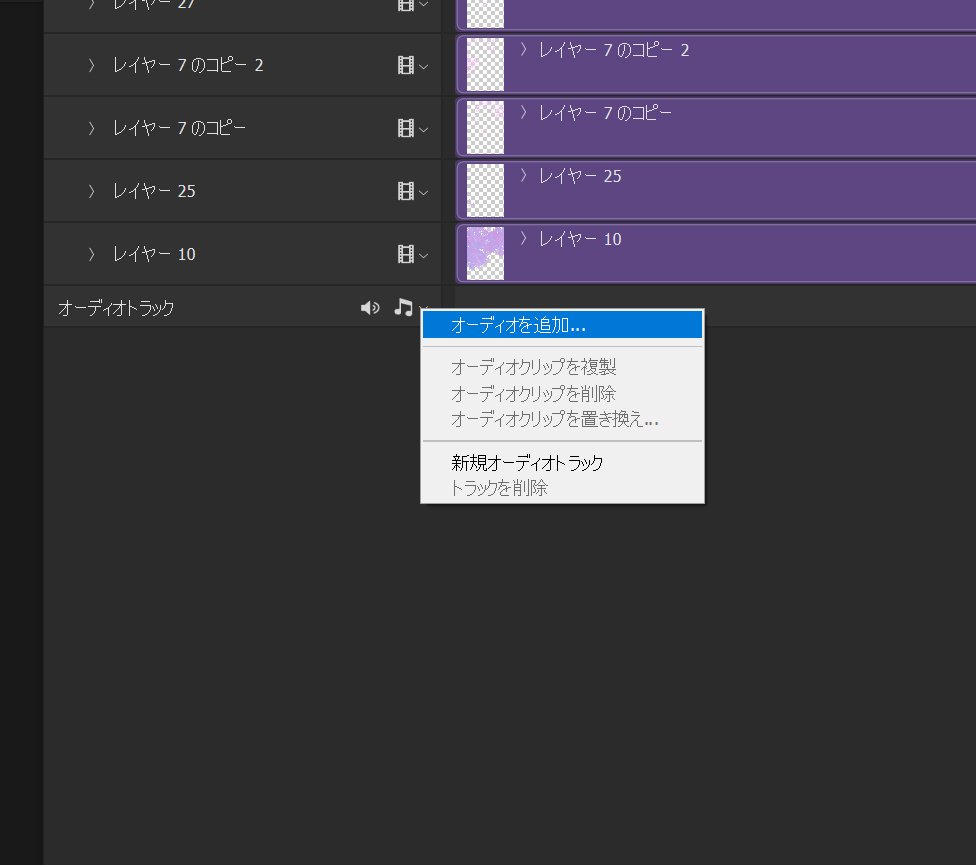
4.音をいれる
音を入れる場合はオーディオトラックの下矢印をクリックしてください。
「オーディオを追加」が出てくるので入れたい音楽を追加します。
MP3形式かWAVじゃないと入らなかったかと思います。

5.出力
一旦出力テストをしてみます。

下の→をクリックします。

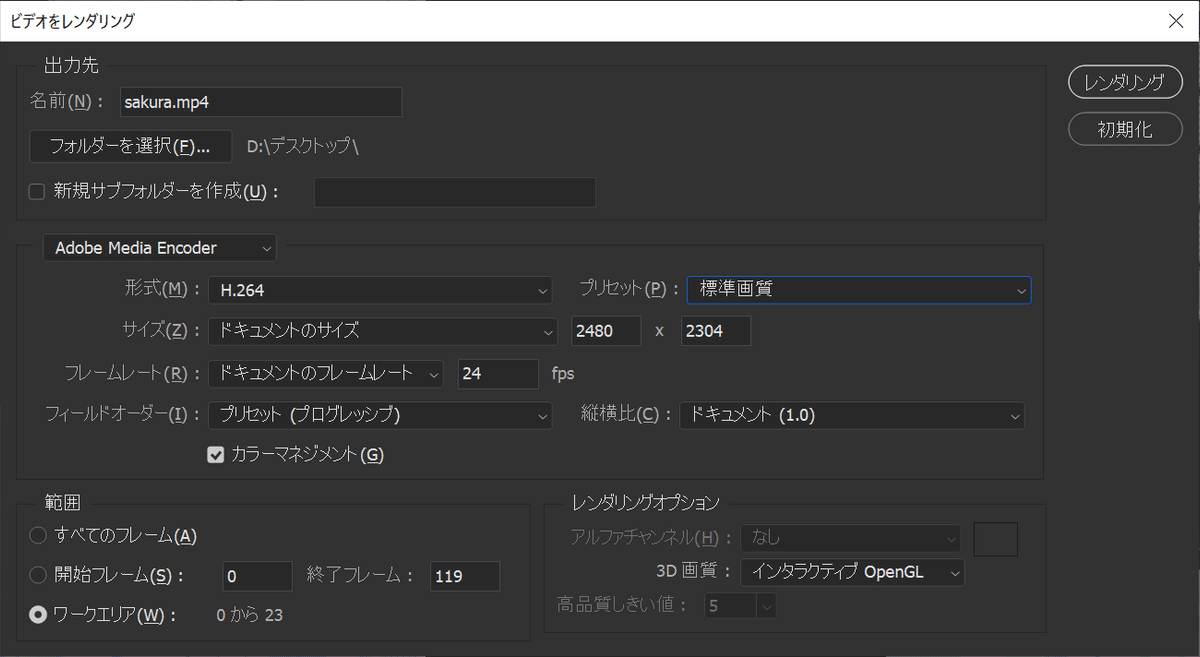
出力設定が出てきます。
「プリセット」で色々設定ができますので試してみてください。
設定が終了したら右上の「レンダリング」を押します。

出力できました。
6.(余談)秒数短いので修正したいなあーとおもって
ちょっと秒数を短くしすぎたので、他のソフトに持って行ってなり出力した後また再編集ってのも考えたのですが、オンラインで速度修正できました。
https://express.adobe.com/ja-JP/tools/change-speed
じぶんがのっそり運営してる3D美術コミュメンのnyorockさんに発案のマガジンはこちら
↓【宣伝】会社で素材屋やってます!
なかお運営会社はこちら
3Dを多用して作る超かっこいい新進気鋭のアニメの背景屋さんです
経営指南記事
