
GCPで社内向けサイトをサーバーレスに実現する
日々の開発を支えるための仕組みを構築していると、社員向けに情報を提供するウェブサイトが必要になることがあります。例えばビルドツールによって生成されるテストカバレッジやAPI仕様書などは、誰もが最新の情報をすぐにアクセスできる状態を保ちたいものです。
こうしたファイルの公開は、GitHub PagesやCircle CIなどの機能を使うことでも対処できます。しかし利用中プランの制約やアカウント管理の都合から、ヘンリーではGoogle Cloud Platform (GCP)を使って構築しました。
この記事ではIdentity-Aware Proxy (IAP)とCloud Run、Cloud Storage (GCS)などを組み合わせて静的ファイルホスティングサイトを作る方法と、OpenID Connect (OIDC)を使ってCircle CIからGCSバケットにファイルをアップロードする方法を紹介します。
IAPを有効にしたファイル配信サイトを作る
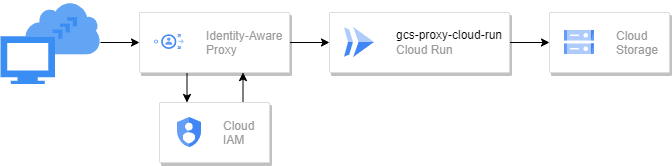
IAPを用いることで、特定のGoogleアカウントだけにサイトへのアクセスを許可できます。IAPを利用するにはCloud Load balancingが必要なため、これも合わせて導入します。大まかな構成は以下のようにシンプルですが、実際にはネットワーク周りでServerless NEG, Managed SSL Certificate, Backend Serviceなど多くの要素が登場します。

具体的な構成はGoogle社のブログが参考になります。Cloud Runにはgcs-proxy-cloud-runを利用していますが、2022年9月時点ではIAPとHTTP/2とは併用できないためHTTP/2の利用は避けてください。なお将来的にはCloud Storageが直接IAPをサポートすることも期待され、そうなるとCloud Runは削除できるようになるでしょう。
Circle CIでOIDCを使って認証しgsutilを実行する
あとは作成したGCSバケットにファイルをアップロードする仕組みを作るだけです。アップロードにはアップロード先の不要なファイルを削除してくれる gsutil rsync コマンドを使いたいので、gcloud コマンドを使って認証します。
GCSバケットのobjectAdminロールを持つサービスアカウントを作成し、そのサービスアカウントにログインする形を取ります。OIDCの設定さえ済んでいれば、認証に必要なコマンドは gcloud iam workload-identity-pools create-cred-config と gcloud auth login のふたつだけです。
Circle CIを使う場合、設定は以下のようになります。注意点として CIRCLE_OIDC_TOKEN 環境変数はひとつ以上のコンテキストが使われているジョブでのみ利用可能なため、コンテキストの設定を忘れないようにします。GitHub Actionsなら google-github-actions/auth に認証プロセスを任せられます。
以上です。なおTerraform設定のサンプルをGistに置いていますので、ご参考まで:
文責:戸田
