
Feet Saber譜面の演出(Down、Jump、足スライドノーツ)の作り方
12/5追記 Down/Jump壁の一括生成ツールが公開されたため、項目8(特殊譜面を作る⑤…Down、Jump)を加筆修正しました。
はじめに
どうもこんにちは。henomohesanと申します。
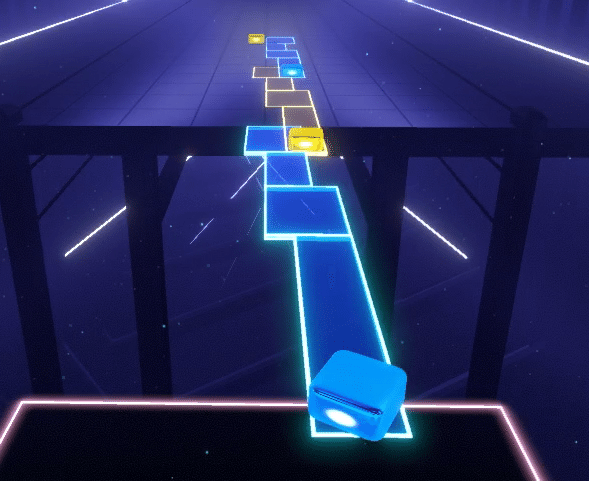
普段はBeat Saberやその派生プレイのFeet Saberを遊んでいるものですが、今日はそのFeet Saber専用の特殊譜面の作り方をご紹介します。こんなやつ↓
オリジナル足譜面を作って遊びました😃こないだのJet Set Radioのワールドのデモで流れてた曲がとてもかっこよかったので勢いで足譜面化。あとアバターも新調しました、可愛いので見て🥰
— henomohesan (@henomohesan) November 3, 2021
Full→https://t.co/gTscGgKfEb
Map: 1d9d7 by henomohesan#BeatSaber #ばもきゃ #VMCAvatar #FeetSaber pic.twitter.com/tDBRfg2BPz
※本記事では、MMA2等を用いて通常譜面をマッピングした経験のある方を対象にしています。通常マッピングについて学びたい方は、下記を一例として多くのマッパーさんが初心者ガイドを書かれていますので、そちらをご参照下さい。
・BeatSaberのマッピングをしよう!! by kamyさん
・BeatSaber MOD曲の作り方と必要なソフト紹介【導入編】 by のしろぐさん
・[ビートセイバー] 譜面制作(マッピング)のコツ 【ゆっくり解説】 by MASOさん
※本稿はBeat Saber Advent Calendar 2021 3日目の記事となります。
1. Feet Saberとは
もう知ってるという方は読み飛ばして2へどうぞ。
冒頭の動画で見ていただいた通り、Beat Saberを足で遊ぶ特殊プレイです。Vtuberのなるるるるなさんが開発したModを入れることで可能になります。ノーツが足元に滑ってくるようになるので、あらゆる譜面が足でプレイ可能ですが、Feet Saberのために作られた専用譜面というものも存在します。DownしたりJumpしたり足をスライドさせたりといった演出が盛り込まれていて、通常譜面とは全く違う楽しさがあります。今回はその"足用演出"の作り方含め、足譜面の作り方を書いていきたいと思います。とても長いので、章ごとに日を分けて読まれるか、あるいは必要な部分だけつまんでいただくのがいいかもしれません。
ちなみに、Feet Saberそのものの入門記事をぷりにさんが書かれていますので、これから遊んでみたいという方はまずそちらを一読するとよいかもしれません。
Feet Saberをはじめた結果、衝撃の展開に!?(入門記事) by puriniさん
2. 作譜準備
まずはいつも通り、音源データを用意しましょう。あと今回はMMA2ではなくChromapperを使って作りますので、持ってない方はダウンロードしましょう。Chromapperは最近オープンβ化された高機能なマッピングソフトです。MMA2ではできない特殊なことができるようになっており、なおかつ無料です。

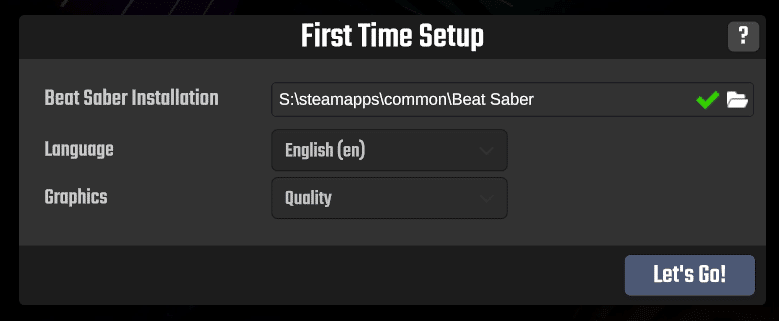
ダウンロードできたら開きます。初回のみWIPフォルダを指定するステップがありますが、大抵は自動で入っているはずなので、そのままLet's Goで。正しく入っていなければ指定します。
ちなみにLanguageも日本語にできますので、お好みで。

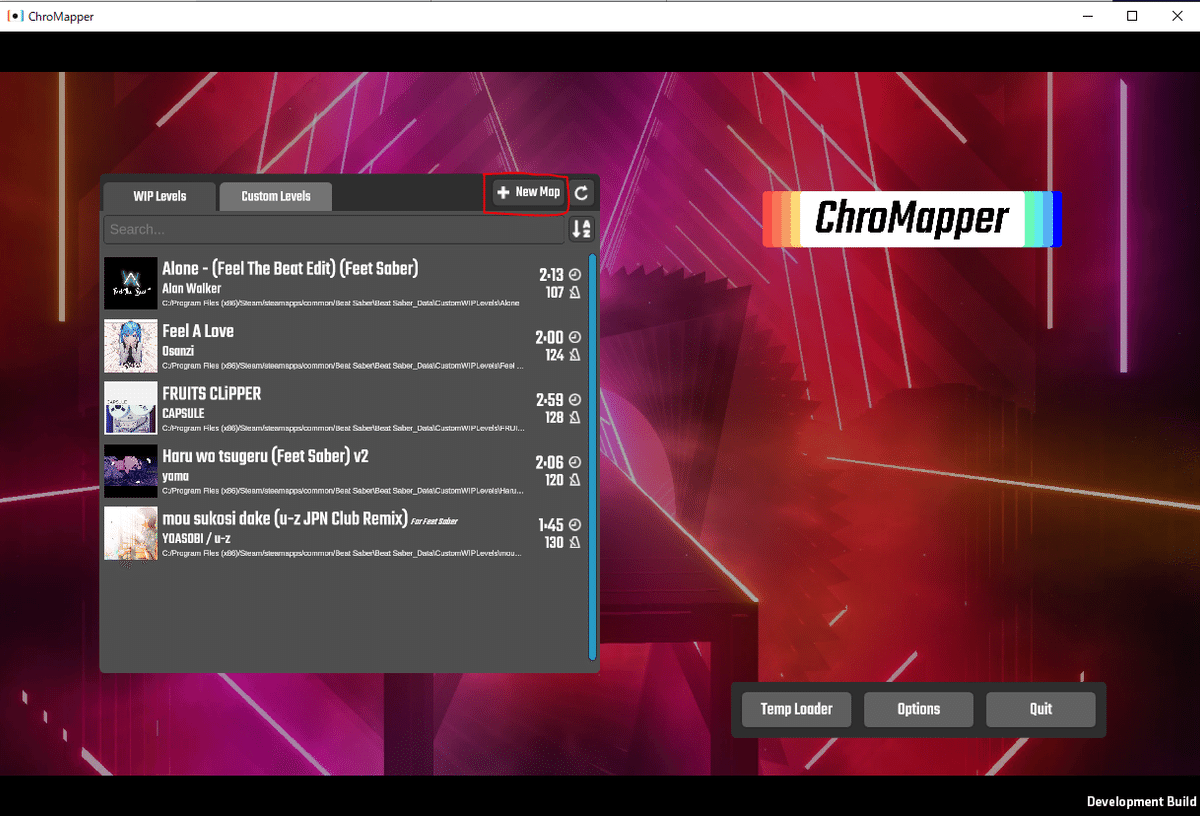
初期画面が開くので、真ん中上の+New Mapから作譜を開始しましょう。

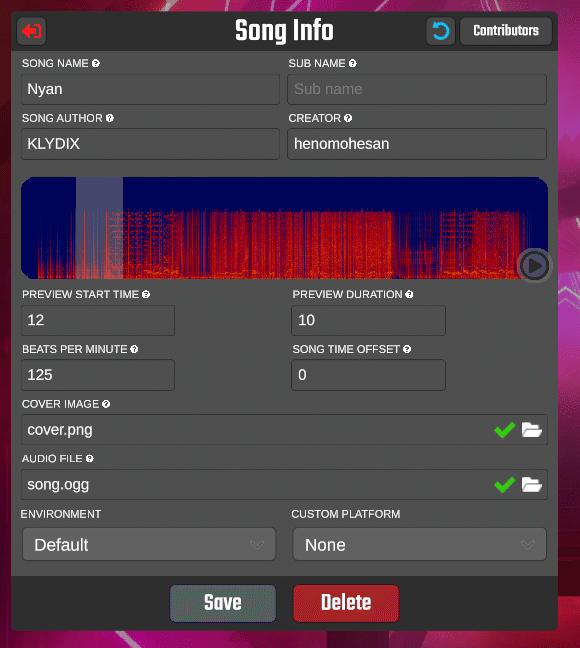
これから作る譜面の名前を入れ、次の画面へ進んだら、左側でSong Infoの設定です。

MMA2で見覚えのあるものばかりだと思いますので、項目を埋めていきます。曲プレビューが可視化されているのは便利ですね。
ひととおり埋めてSaveしたら、今度は画面右側。

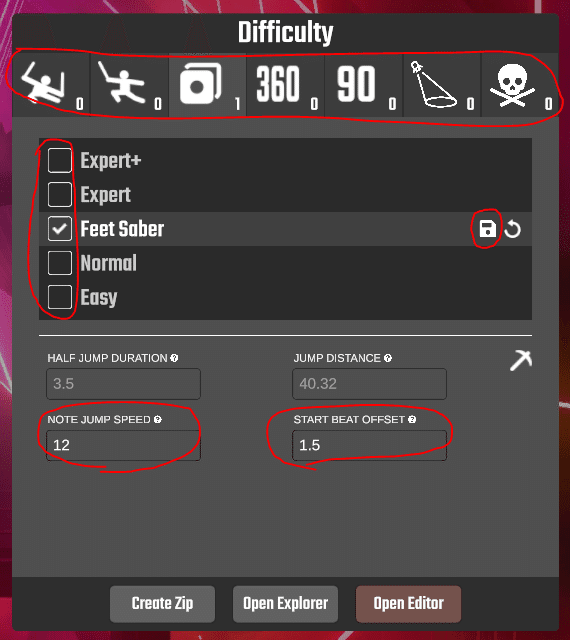
上のアイコンから譜面の種類を選択し、作りたい難易度にチェックを入れ、右端のボタンで保存します。このとき難易度表記をクリックするとお好みの表記に書き換えることもできます。
Note Jump SpeedとStart Beat Offsetは好みで設定してOKですが、ゲームの快適性に大きく関わる部分なので、色々試しましょう。自分はいつもNJS12、オフセット+1.5にしています。どの難易度でも変わらずです。指定できたら、右下のOpen Editorで作譜スタートです。
3. 配置を作る

MMA2とはちょっと画面が違いますが、操作はだいたい同じなので、少しいじればわかると思います。要領を得たら、心の赴くままにポチポチとノーツを置いていきましょう。足譜面の独特なところとしては、
・矢印はModにより全部ドットノーツに変換されるので関係なし
・縦位置も足元に集約されるので関係なし
という所です。その意味では、通常譜面より作るのは楽かもしれません。
足譜面はまだ数が少なく、配置に関するセオリーやメソッドが確立されていません。なのでどうするのが正解とかは言えないのですが、現状ではアーケードのダンスゲームを参考にするのがいいかと思います。配置をまるまる再現した、いわゆる再現譜面を作ってみると感覚がわかるのでおすすめです。
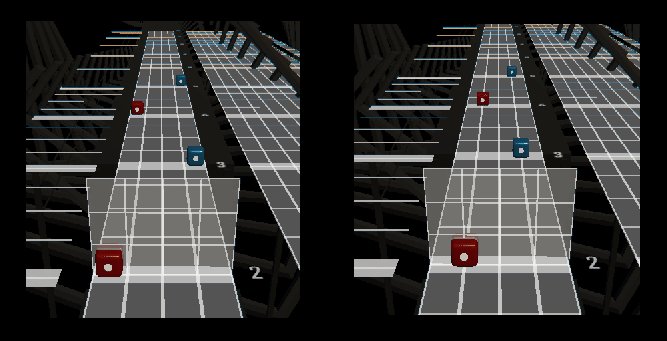
個人的に気をつけているのは、4レーンではなく3レーンで作ること。下図左のように端から端までめいっぱい使った配置だと、場合によっては足が届きづらいので、右の幅くらいに留めておくようにしています。

もちろん、意図して大きくプレイヤーを動かしたい場合は間隔を広げるのもありですが、実際やってみるとえぐい配置になりがちなのでほどほどに。テストプレイも欠かさずにやりましょう。
ちなみにキーボードのQを押しながらだと精密配置ができるので、これでいい感じに調整できます。
また、ノーツの総数も少ない方がいいです。目安としては、最近(2021/12月時点)の公式譜面のNormalくらい。ノリノリでExとかEx+の密度にすると大変なことになります。人間の足は常に数十キロの体重を支えているので、手ほど自由には動かないのです。
時の魔術師によるスーパープレイ↓
お前達、FeetSaberだからって甘えてないか? ビーセイなら†ランク譜面†に挑戦するモンダルォ!??#BeatSaber #FeetSaber#バーチャルモーションキャプチャー pic.twitter.com/ialkZKYdNV
— hibit (@hibit_at) August 4, 2020
禁断の科学を用いた結果↓
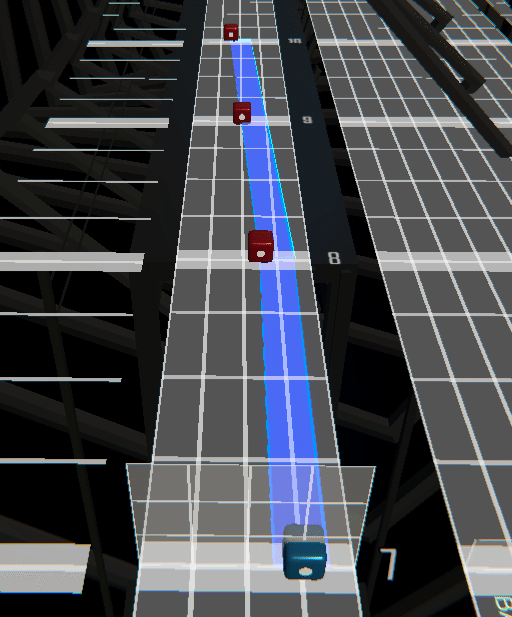
4. 特殊演出を作る①…Tステップ配置

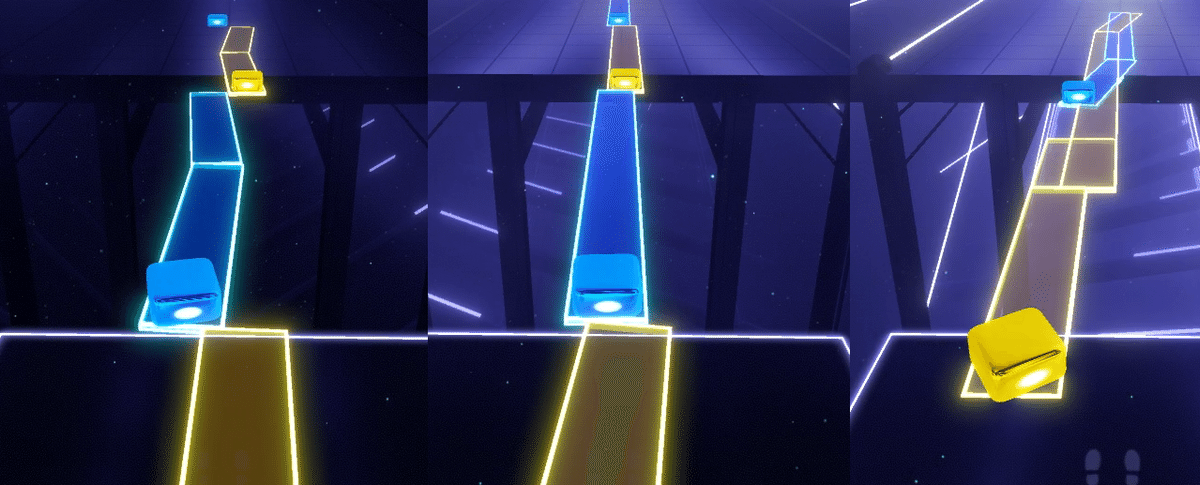
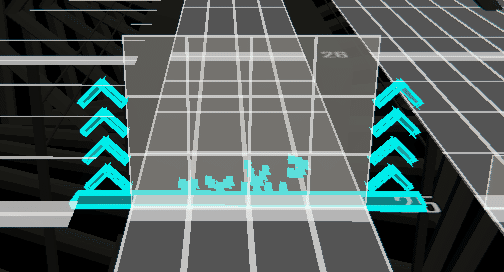
ノーツを配置したら、次は足スライドノーツを作っていきます。上図のようにノーツとセットで滑ってくる平たい壁で、ここに足を置いてね、という意味の特殊演出です。某ダンスゲームそのままですね。本家と違って判定はないのでただの飾りですが、あると楽しさが段違いなのでぜひ作りましょう。
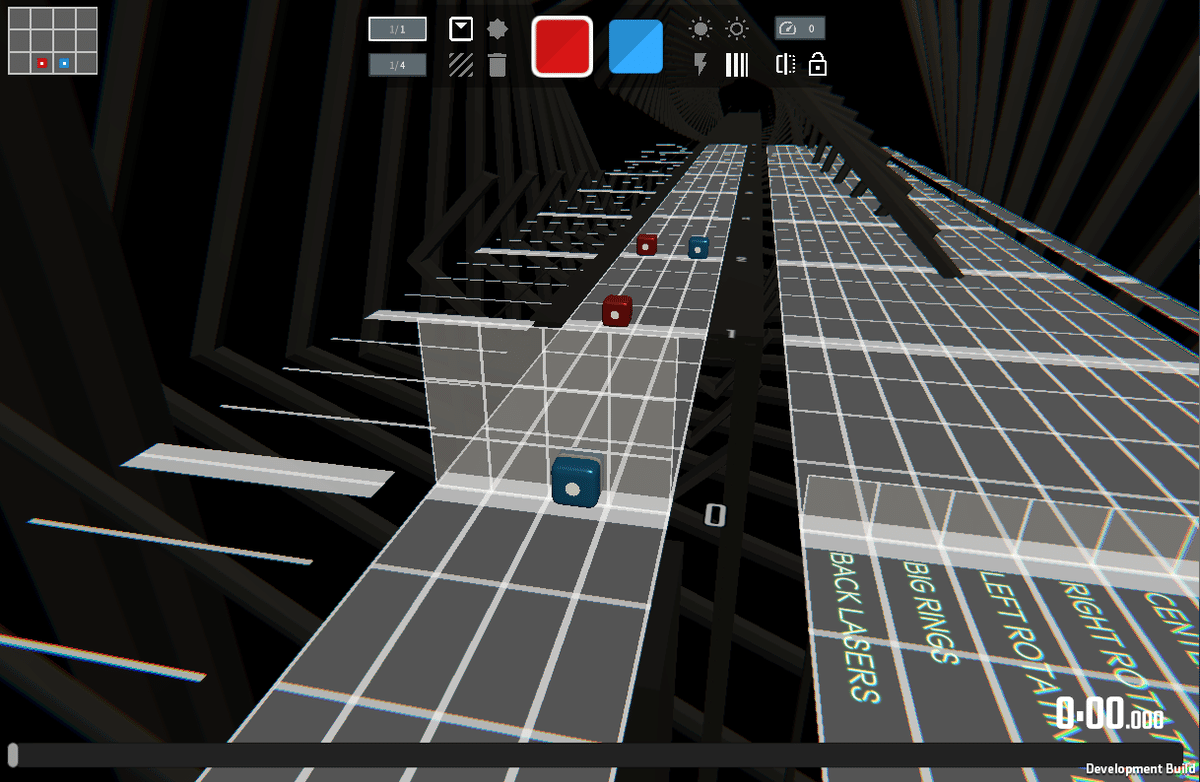
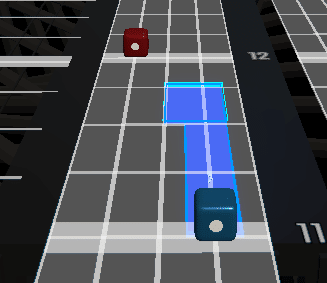
まずは、エディット画面上で適当に壁を一つ置きます。画面中央上のしましまアイコンで壁設置モードに切り替えられます。今回は7ビート目にスライドノーツを作りたいので、7ビート目に壁を置きました。大きさや位置は、現時点ではなんでもいいです。

置いたら、それをShiftを押しながら左クリックし、続けてNキーを押します。

すると何やらごちゃごちゃ書かれた小窓がニョキっと出てきました。では、そこに書いてある内容をすべて消し、代わりに下記の呪文(?)をコピペします。
{
"_time" : 0,
"_lineIndex" : 0,
"_type" : 1,
"_duration" : 1,
"_width" : 1,
"_customData" : {
"_interactable" : false,
"_fake" : true,
"_position" : [
0,
0
],
"_localRotation" : [
0,
0,
0
],
"_scale" : [
1,
0.1
],
"_color" : [
0,
1,
3,
1
]
}
}コピペしたらCloseと書いてあるボタンで小窓を閉じます。※エラーが出てしまう場合は、コピペに失敗しています。もう一度同じ手順で、上記呪文を正確にコピペしましょう。
すると、置いた壁がどっか行ってしまいます。どこに行ったかというと、譜面の一番最初、0ビート目に移動しています。そしてなんと、青く平たい壁に変化していますね。

それでは、この青い壁を再度選択状態(Shift+左クリック)にして、Nキーを押して小窓を出します。

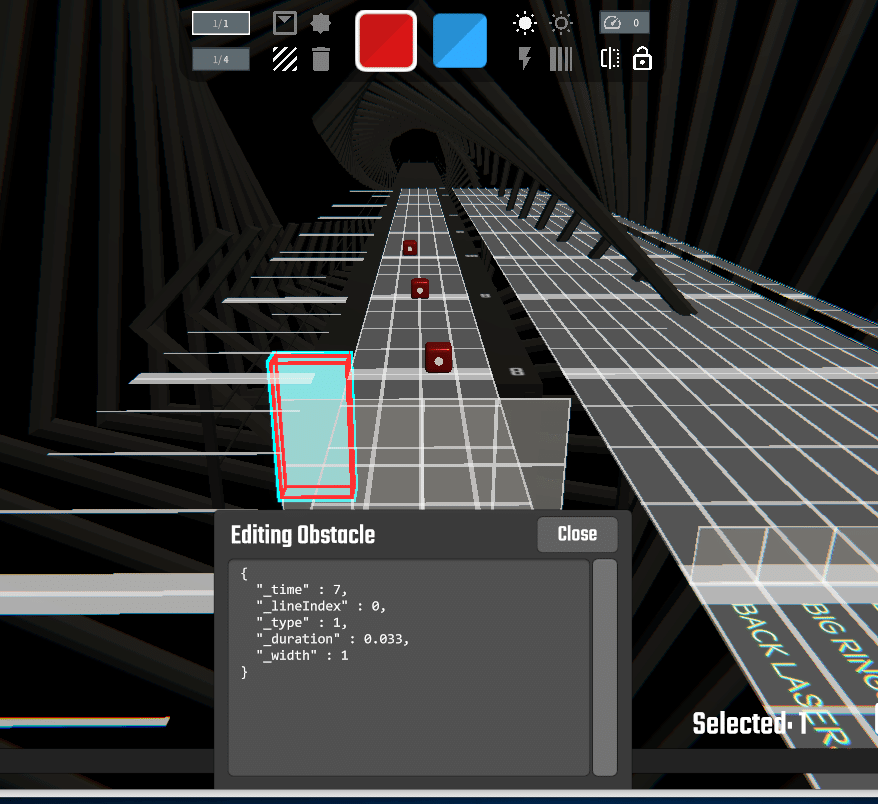
そうしたら、上から2行目の "_time" : 0 を "_time" : 7 に書き換えてCloseを押します。するとまた壁が消えて、当初の7ビート目に移動しています。

お分かりかと思いますが、このNキーで呼び出される情報は、選択されたノーツor壁の内部データです。このノーツが何ビート目のどの位置にあるか、壁であれば大きさや長さはどのくらいか、という重要な個人情報(?)が書かれています。今回はtime(時間)の情報を7に書き換えたので、当初の予定通り7ビート目に壁を持ってくることができました。こうしてデータを書き換えたり加えたりして、通常ではありえないものを作ってしまえるのが、Chromapperの目玉機能のひとつです。(Chromapperなしでも同じことをする方法はあるのですが、まだここでは触れません)
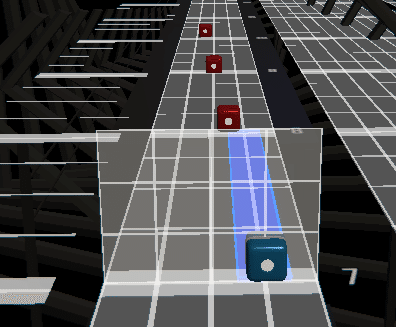
さて、上記画像をもう一度見ていただくと、7ビート目には置けましたが、青いノーツと壁の位置がちょっとずれていますね。壁を半マスほど右に移動させればよさそうです。
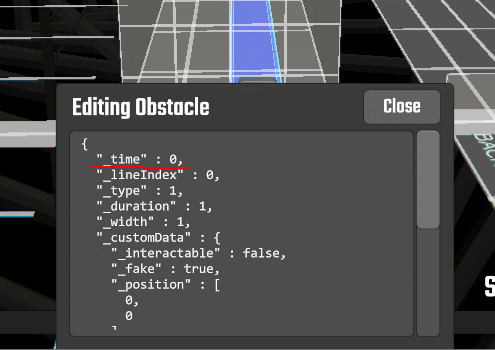
ということで、再び選択状態にしてNキー。

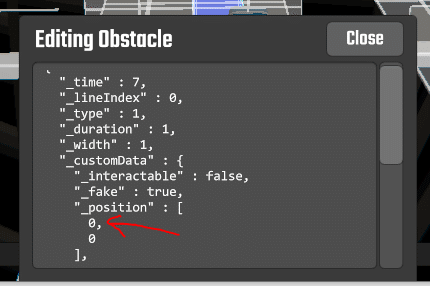
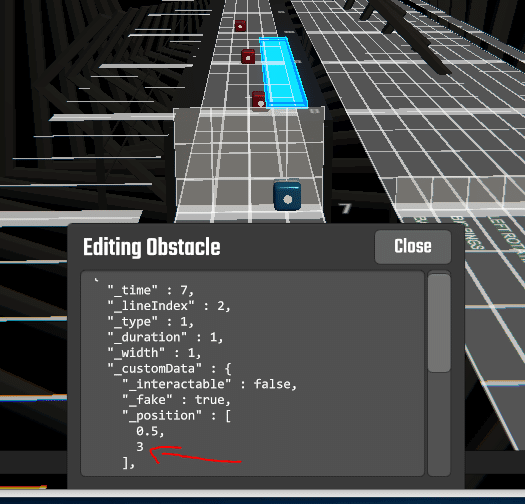
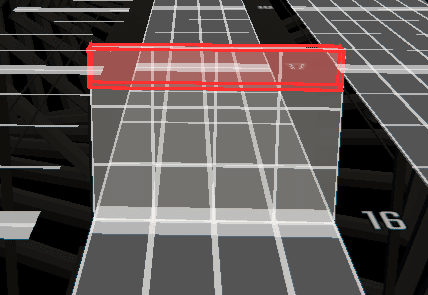
そうしたら、赤い矢印で示したところ、"_position"の下に並ぶ2つのゼロのうち、上の方を0.5に書き換えます。書き換えたらCloseします。

すると、壁が右に寄って、ちょうどいい位置に来ました。"_position"はその名の通り、ノーツや壁の位置を示す情報です。数値を増やせば右へ、数値を減らせば左へずらせます。マイナス数値を入れればもっと左へも行きます。これで自由に壁の位置を調節できます。
ちなみに、その下のもうひとつの0は高さを示す数値です。この数値を増やせば壁を高い位置に持ち上げることもできます。試しに3とか入れてみましょう。

こんな感じで高く持ち上がりました。今回は足スライドノーツなので、確認したら高さはゼロに戻しておきましょう。
※余談ですが、自分は足スライドノーツの高さはいつも-0.25としています。0だとちょっと高すぎる気がするので。
ただ、高さをマイナスにしてしまうとエディター上では床下に潜って見えなくなってしまうので、全ての足スライドノーツを設置し終えてから一括で-0.25に書き換えています。
これで、足スライドノーツを一個作ることができました。あとは今作ったものをコピペして増やし、そのつど情報(以下ノードと呼びます)を書き換えていけばよいのです。
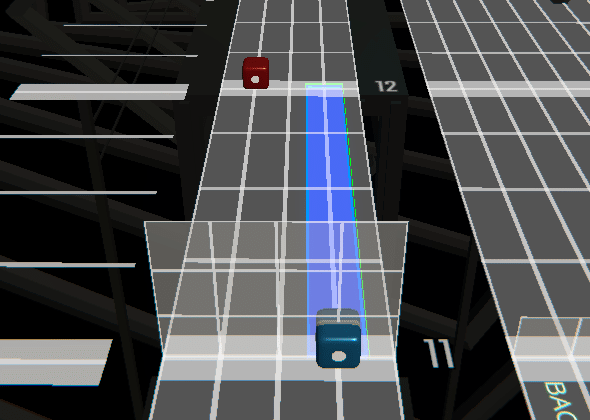
では次に、角度のついた足スライドノーツを作ってみましょう。今作った足スライドノーツに続いて、ナナメに長く伸びるやつをもう一個作りたいと思います。

今作ったやつを選択状態にして、今度はNキーを押さず、Ctrl+Cでコピーし、8ビート目にペーストします。

次に、今ペーストした壁だけが選択された状態で、Nキーでノードを開きます。複数選択されていると後でおかしなことになるので、一旦Ctrl+Aで選択解除し、再度選択し直しましょう。必ず単独選択の状態で。
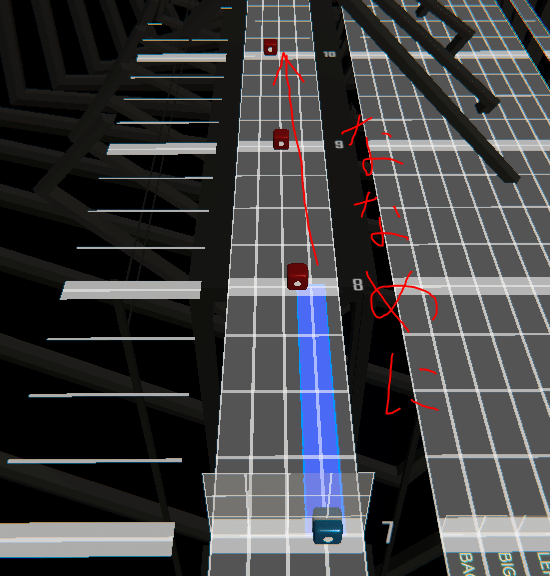
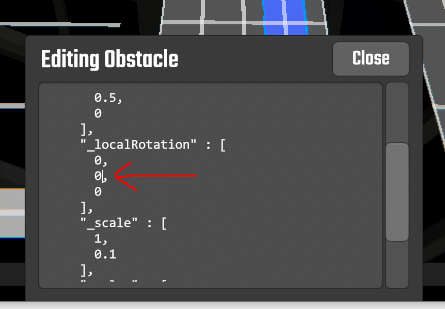
ノードを開いたら、少し下にスクロールし、"_localRotation" の下に並ぶ3つのゼロのうち、真ん中のやつを-3とか適当に書き換えてみます。

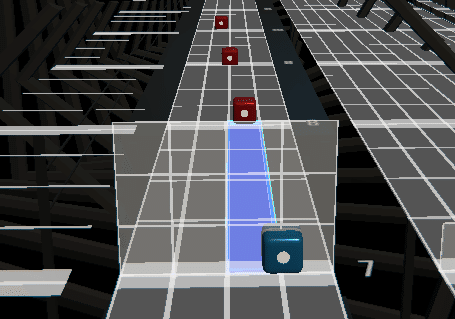
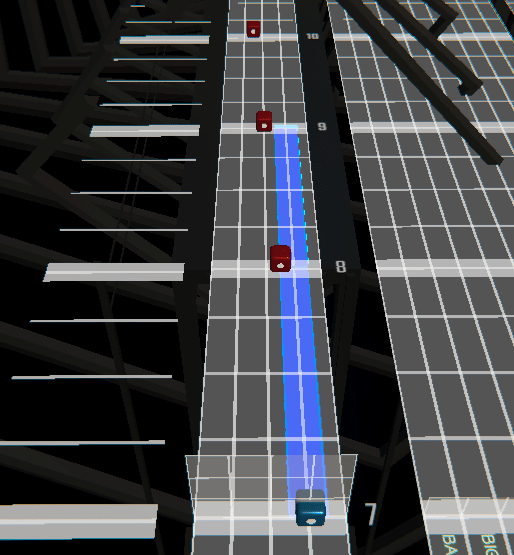
書き換えてCloseすると…

壁が斜めになりました。
"_localRotation" は壁の角度を0°~360°で示します。上から順にx,y,z方向の回転を示すので、今回真ん中の数値を-3に書き換えたことで、y軸の方向に-3°の回転が加わり、このように左に少し斜めになりました。
何言ってるかわからない、という方は気にしなくて大丈夫です。とにかく真ん中のゼロを違う数値に変えると、壁が斜めになるということだけわかっていただければ。5とか10とか-45とか、適当に色々入れて変化を見てみてください。
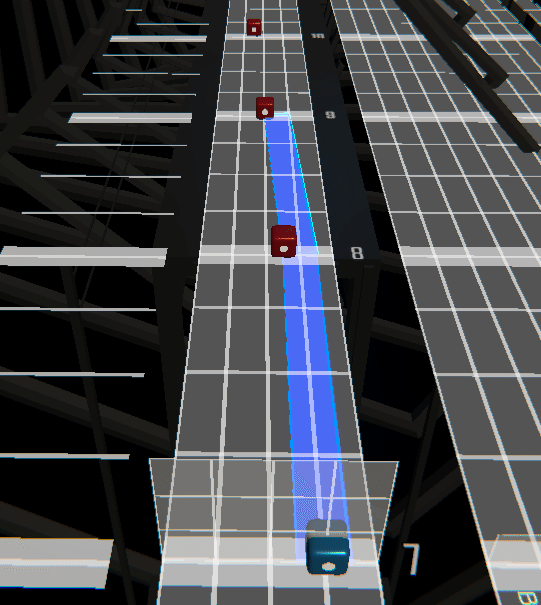
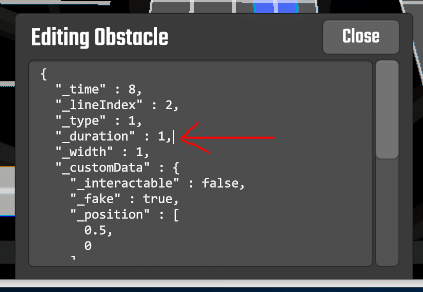
さて、角度はつきましたがこのままだとちょっと短いので、長くしましょう。再びノードを開き、今度は "_duration" の数値を1から2に書き換えます。

書き換えたらClose。

壁の長さが2拍分に伸びました。"_duration" は壁の長さ(奥行き)を示す値で、数値=拍の関係です。4にすれば4拍分、10にすれば10拍分の長~い壁になります。
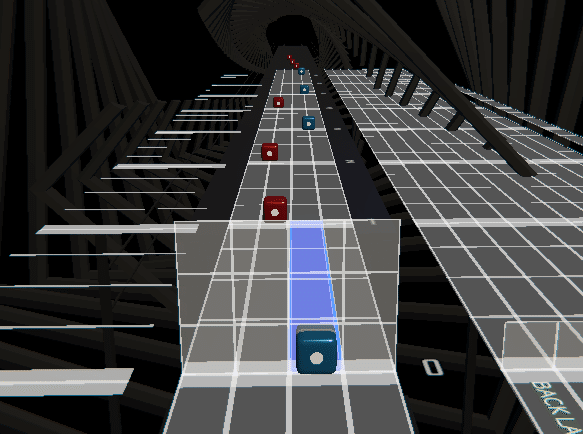
これで、「右足で床をズリズリしながら左足を3回踏む」という、いわゆるTステップの典型的な配置ができあがりました。やったぜ。
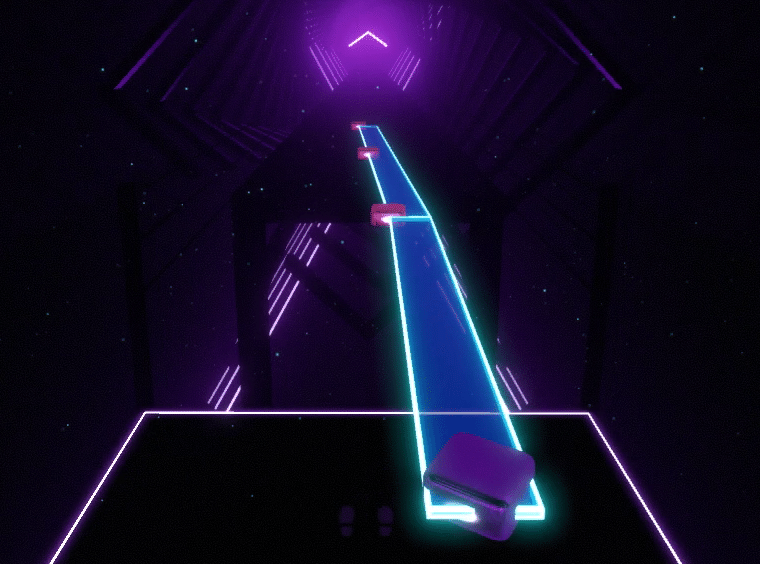
保存したら早速ビートセイバーを起動して、ゲーム内で確認してみましょう。

いい感じですね。
いい感じじゃない場合、いくつか原因が考えられますが、まずは必要なModが入っているか確認しましょう。Noodle Extensionsがないとそもそもプレイできないですし、Chromaがないと壁に色がつきません。どちらもMod Assistantからインストール可能です。
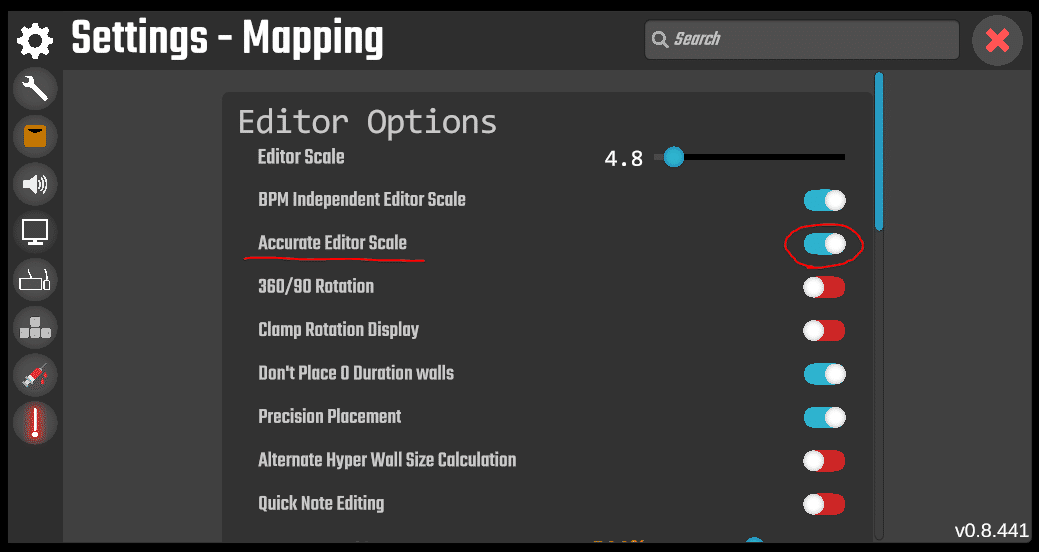
また、壁が斜めにはなってるけど角度がおかしい、という場合は、ゲーム内とエディタのスケール(見え方)が違っている可能性があります。Chromapperの編集画面でESCを押すとオプションが選択できるので、そちらから "Accurate Editor Scale" をオンにします。

これで、エディタでの見え方がゲーム内とほぼ同じになるので、改めて壁の角度を調節しましょう。
ちなみにオプション画面では各種設定の他、キーバインドなんかも変えられるので、時間のあるときにじっくり見てみるといいと思います。
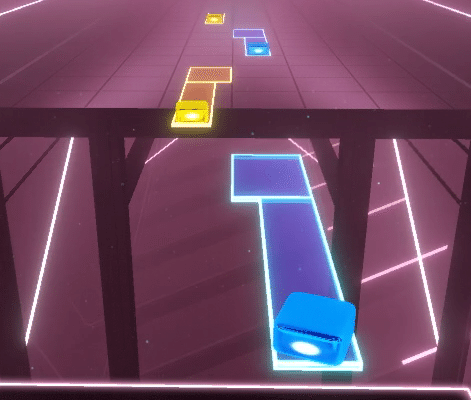
5. 特殊演出を作る②…鉤型配置
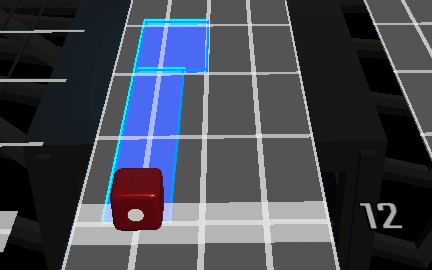
Tステップができたので、今度は鉤型配置を作ってみましょうか。こういう形のやつ↓(正式名称わからん)

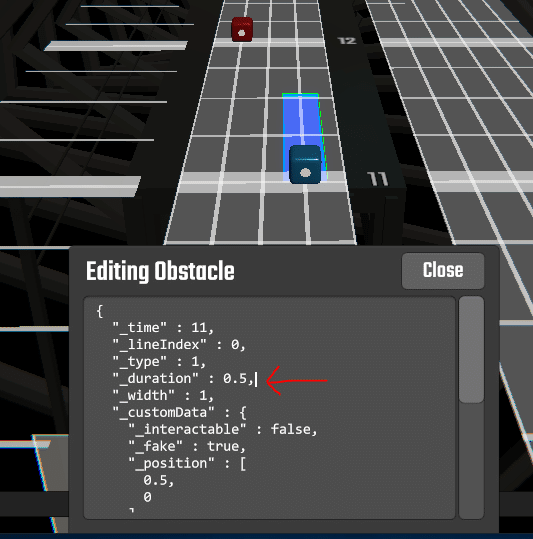
まずは、さっき作ったまっすぐな方の壁をコピーして複製します。

続いて単独選択→ノードを開き、durationの1を0.5に書き換えてCloseします。すると半拍分の短い壁になります。

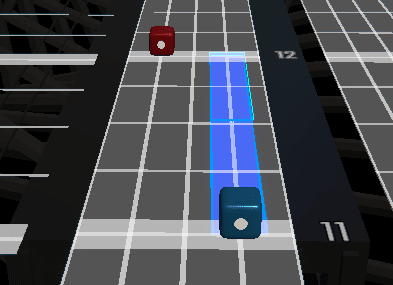
続いて、今作ったばかりの短い壁をコピーし、半拍ずらしてペーストします。画像の例だと11.5ビート目にペーストしています。

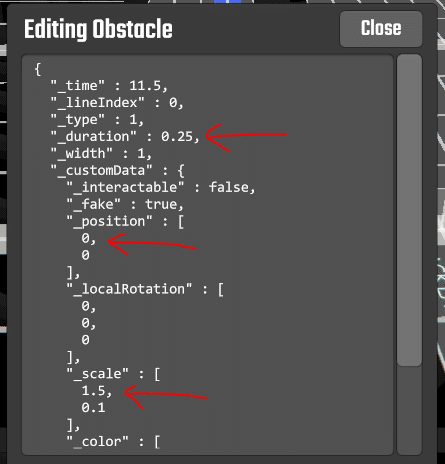
それを単独選択してノードを開き、以下のように書き換えます。
・durationを0.25に
・positionの上の値(横位置)を0に
・scaleの上の値(横幅)を1.5に
察しはつくと思いますが、scaleは壁の横幅と高さです。これを弄ると壁のサイズを変えられます。

そうすると、短くて横幅が広い壁に変わります。これで鉤型配置のできあがり。

このように、形や位置を少し変えて複数並べることで、色々な足スライドノーツを表現することができます。
6. 特殊演出を作る③…色変更
ところで、今回作ったのは右足配置だけ。実際は左足も欲しいですよね。ということで、今できたばかりの鉤型配置(壁2つ)をまた新たにコピペし、選択状態にしてMキーを押します。

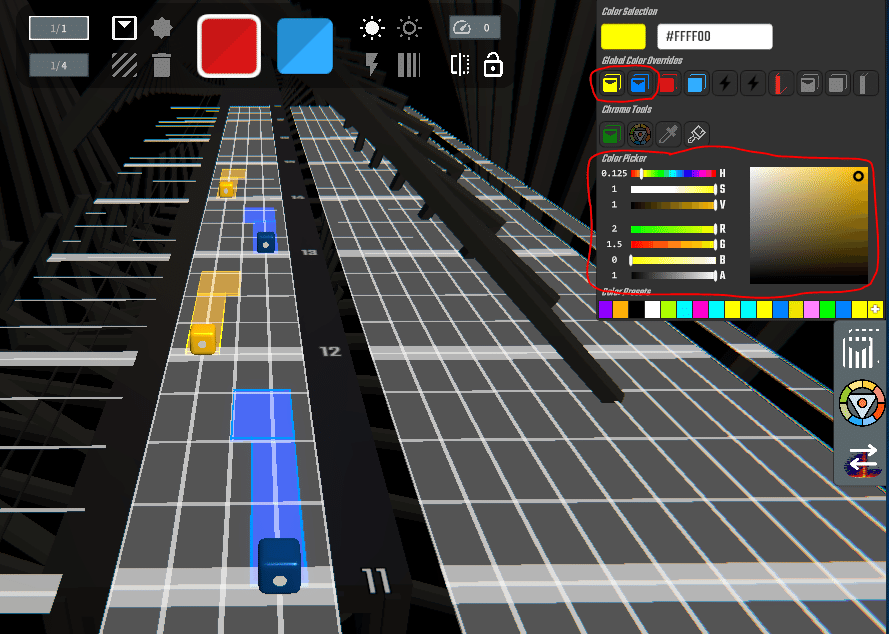
するとこのように、左右反転させることができます。さらにこの選択状態のまま、ノードを開いて "_color" の各数値を以下のように書き換えます。
"_color" : [
2,
1.5,
0,
1
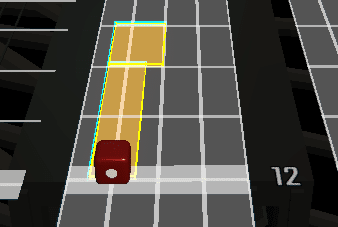
]書き換えてCloseすると…

壁の色が明るい黄色に変わりました。"_color" の数値をいじることで、自分の好きな色に変えることが可能です。値は上から順にR(赤)G(緑)(B青)A(アルファ※)に対応しており、全部同じ数値にすれば白になります。これも色々数字を入れて変化を見てみると楽しいです。
ただ、あまり大きな数字を入れると変な色になって浮くので、基本的には1以下が推奨、最大でも3くらいまでが無難です。色の混ぜ具合に関しては、このへんのサイトが役に立つかと。
※私の認識不足かもしれませんが、アルファはアルファとして機能していないようです。値を0にしても透明にはならず、発光が抑えられるだけでした。なので基本的に1でいいと思います。

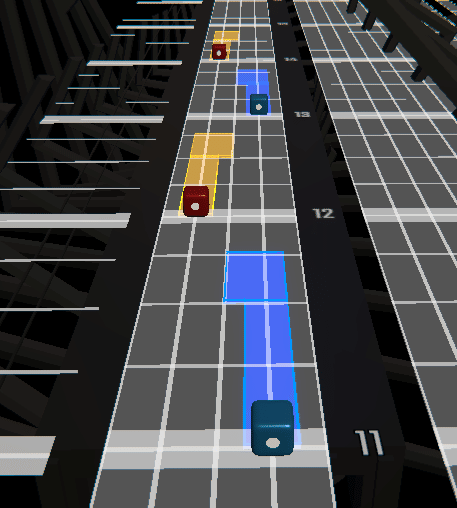
こんな感じで、右左交互の鉤型配置を表現できました。色分けもされていて遊びやすいですね。ちなみにこの鉤型配置に少し手を加えていくつも並べると、定番のランニングマン配置ができます。

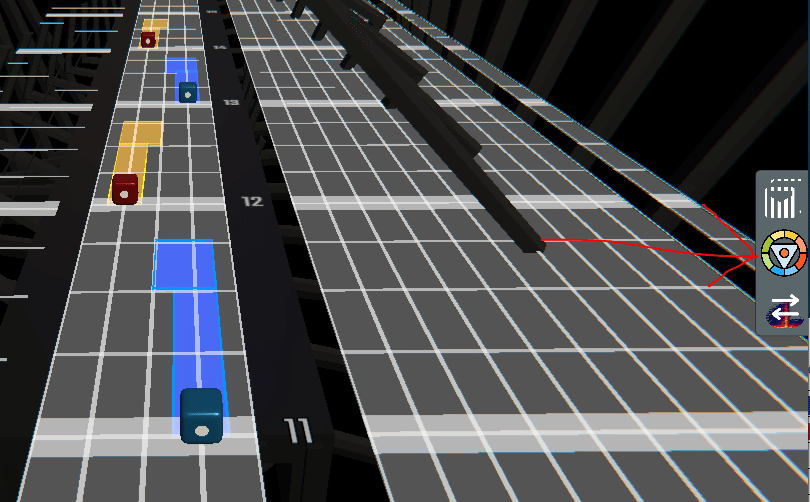
補足ですが、ノーツの色も変えられます。編集画面でTABキーを押すと、画面右端からなんか出てくるので、真ん中のカラフルなアイコンを押します。

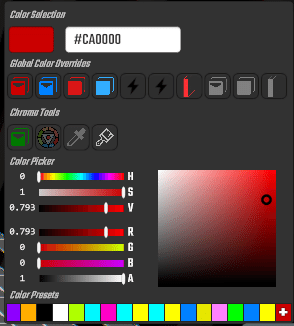
するとカラーウィンドウが開きます。

好みの色を指定して、ウインドウ内左上のノーツアイコンを押すことで、ノーツカラーを変えることができます。

※ついでに言うと、このカラーウィンドウを使えば、ノーツや壁ひとつひとつを選んで色をつけることも可能です。ノーツや壁を選択してからハケのボタンでぬりぬりできます。colorの数値をいじるよりこっちのが楽かも。
7. 特殊演出を作る④…各パラメータまとめ
いかがでしょうか。ノードを読んだり書き換えたり、あまり直感的でない操作が多いので最初は大変に感じると思いますが、慣れれば自由自在に足スライドノーツを作れるようになります。

なんでしたら、公開されている私の足譜面からコピーしてきて、微調整だけ上記の方法でやる、という手法でも一向にかまわないと思います。使えるものはどんどんお使い下さい。
ここまでで紹介した各パラメータ項目をまとめておきます。
{
"_time" : 0, #何Beat目に壁を置くか
"_lineIndex" : 0,
"_type" : 1,
"_duration" : 1, #壁の奥行き 数値=拍数
"_width" : 1,
"_customData" : {
"_interactable" : false,
"_fake" : true,
"_position" : [
0, #左右位置
0 #上下位置
],
"_localRotation" : [
0,
0, #角度 数値=度数
0
],
"_scale" : [
1, #壁の横幅
1 #壁の高さ
],
"_color" : [
1, #赤
1, #緑
1, #青
1
]
}
}8. 特殊演出を作る⑤…DOWN、JUMP


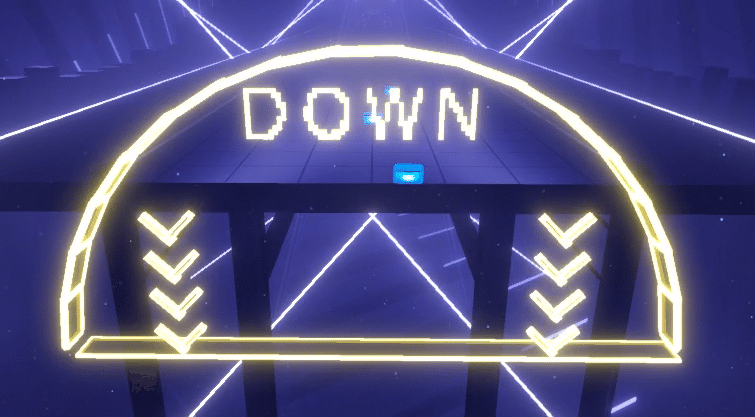
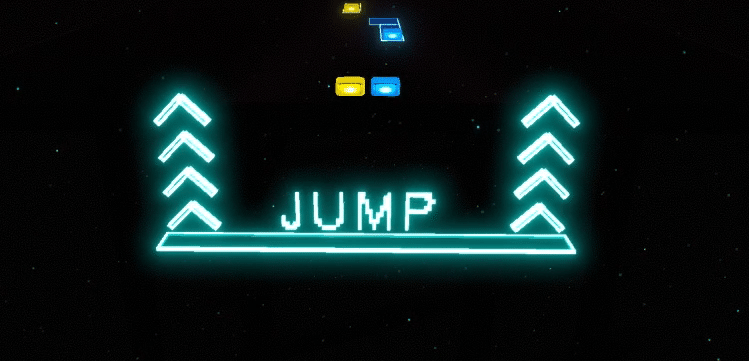
最後に、DownとJumpの演出(壁)の作り方もご紹介します。
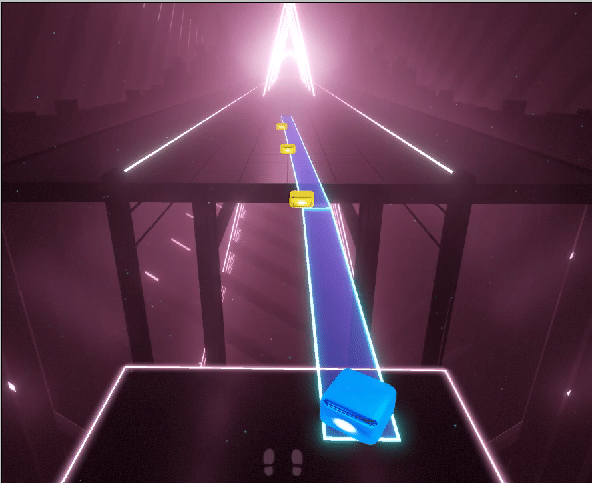
ただし注意点として、ここから先はChromapperから離れ、Json編集というちょっとだけ高度な技術を用います。誰でもできるよう手順を簡略化してありますが、なんかそういうのは抵抗あるなぁと思ったら無理してやる必要はありません。DownとJumpの意図さえ伝わればいいので、極論こういう壁で代用しても全然いいと思います。↓


壁作成時にQキーを押しっぱなしで、こういう壁も作れます。ご自身のモチベーションと相談して、見た目に豪華なDownとJumpを使いたいという方は以下お進み下さい。なんだかんだ言ってやる事はコピペだけだから難しくないよ!
ではまず、Chromapperは一旦閉じて、下記のファイルをダウンロードして下さい。@Wolfie_Beatさんによる、DownとJump演出を作ってくれるとても便利なツールです。
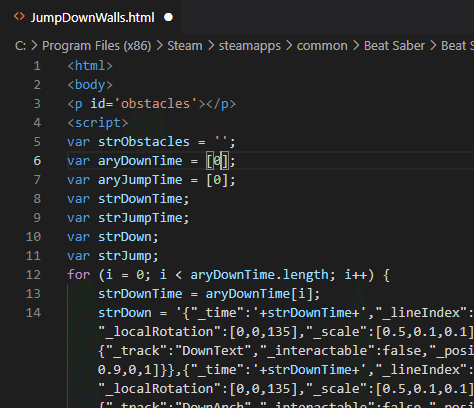
ダウンロードしたら、ファイルを直接開かずに、右クリック→プログラムから開く→お手持ちのテキストエディタで開いてみて下さい。

そうするとこんな感じで、また何だかよくわからないのが出てきます。何もわからなくて大丈夫ですので、6行目と7行目、 var aryDownTime = [0]; と var aryJumpTime = [0]; のゼロを、DownとJumpを置きたいビートに書き換えます。
今回は例として、
・4ビート目、8ビート目、16ビート目にDown
・5ビート目と25ビート目にJump
を置きたいと思います。なので下のように書き換えます。
var aryDownTime = [4,8,16];
var aryJumpTime = [5,25];書き換えたら、保存して閉じます。そして、今閉じたばかりのファイルを、今度は普通に開きます。おそらくブラウザが立ち上がると思います。

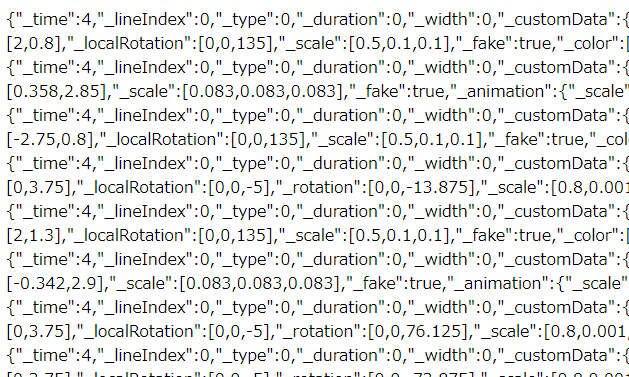
ブラウザウィンドウ内に、また意味不明な何かが表示されましたね。何も考えず、この表示された全文をコピーします。コピーしたら閉じてしまっても構いません。
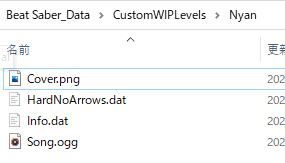
コピーできたら、今度はそれを譜面データファイル(.dat)に貼り付けたいと思います。WIPフォルダを開き、今作っている難易度の.datファイル(NormalStandard.datとか、HardNoArrow.datとか)を、お持ちのテキストエディタで開きましょう。※この時点で、datファイルのバックアップを作成しておくことを強くおすすめします。最悪譜面を壊してしまったとしても、バックアップから元に戻せるように。

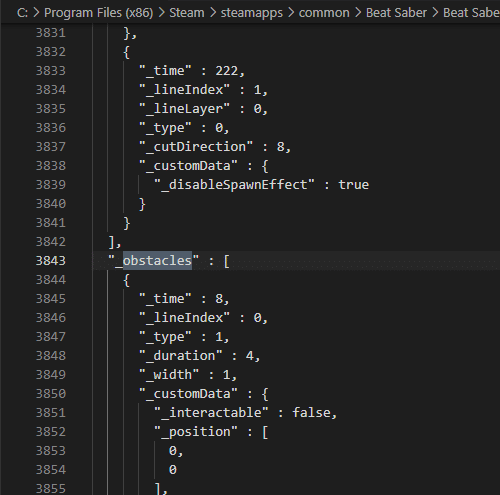
そうすると、足スライドノーツを作るときに見たノードみたいなのが、だーっと表示されると思います。
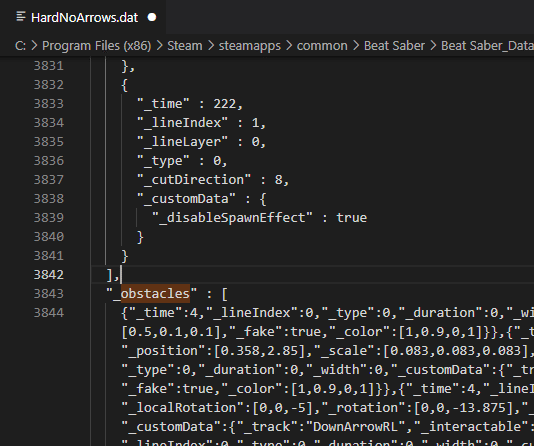
今回はそこから、検索機能等を駆使して「obstacles」という文言を探し出して下さい。

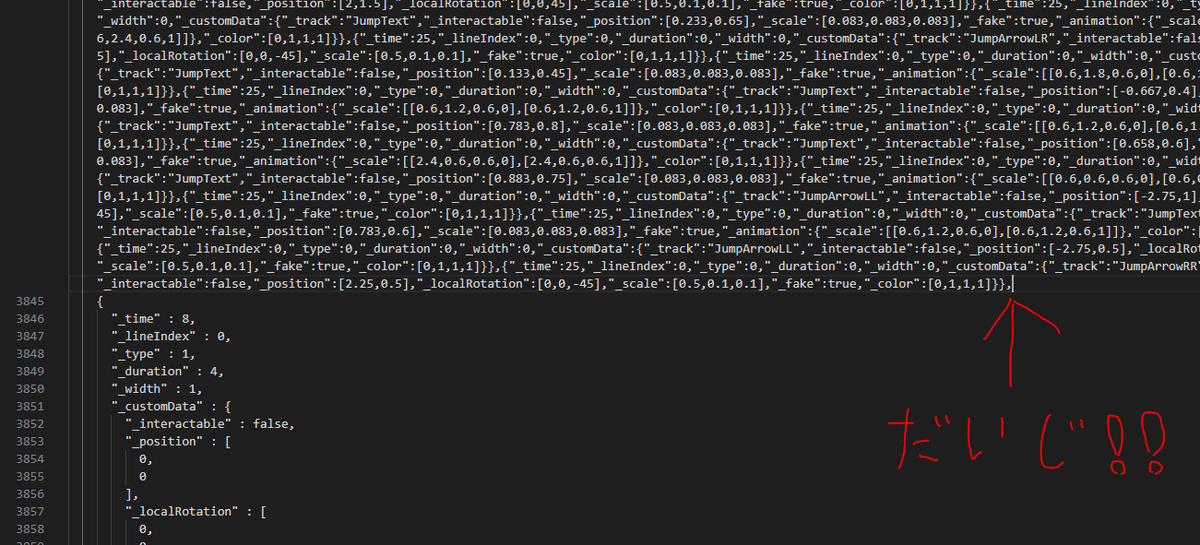
見つかったら、そのobstaclesのすぐ下に一行追加して、そこに先程コピーした全文を貼り付けます。

そしてここが大切なのですが、貼り付けた長~い文言の末尾に半角カンマ(,)を一個だけ入力します。これを忘れるとビーセイ内で譜面が読み込めなくなる恐れがありますので、絶対忘れないように。

貼り付けたら保存しましょう。そうしたら、テキストエディタを閉じ、
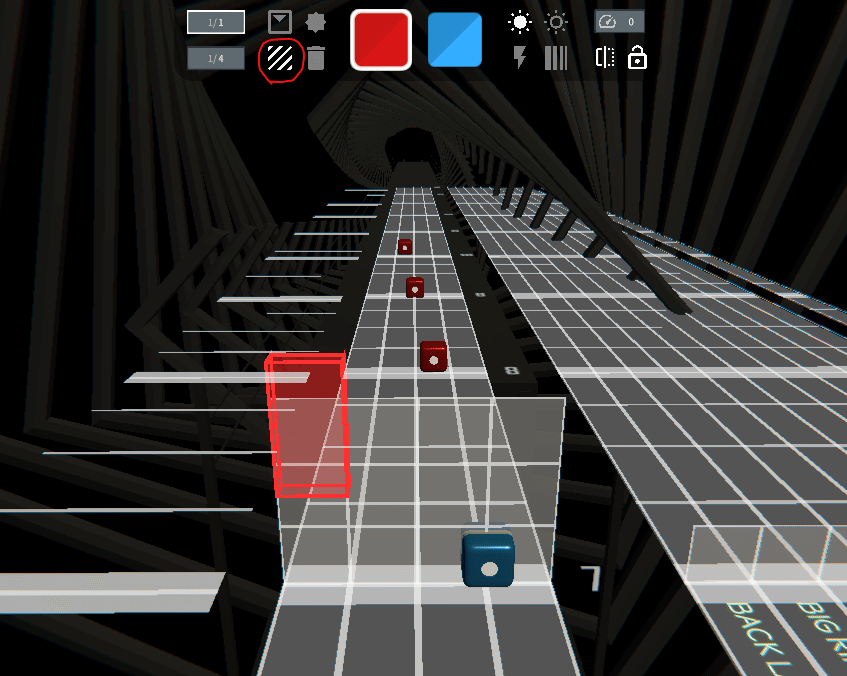
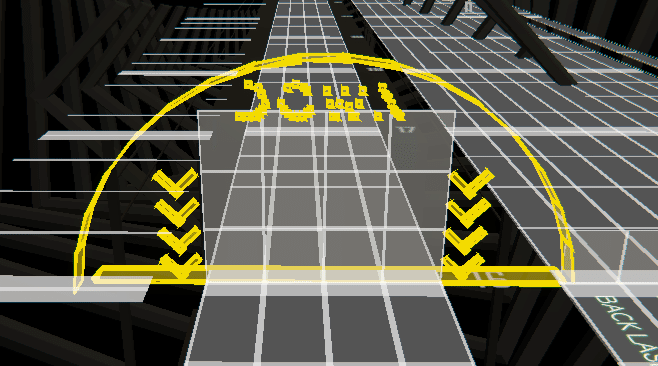
Chromapperで再度譜面を開きます。うまくいっていれば、指定したビートにDown壁とJump壁ができているはずです。


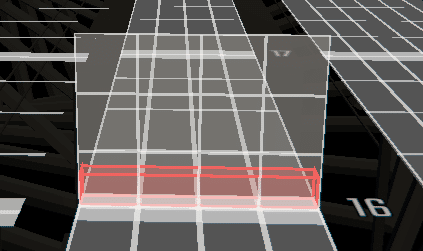
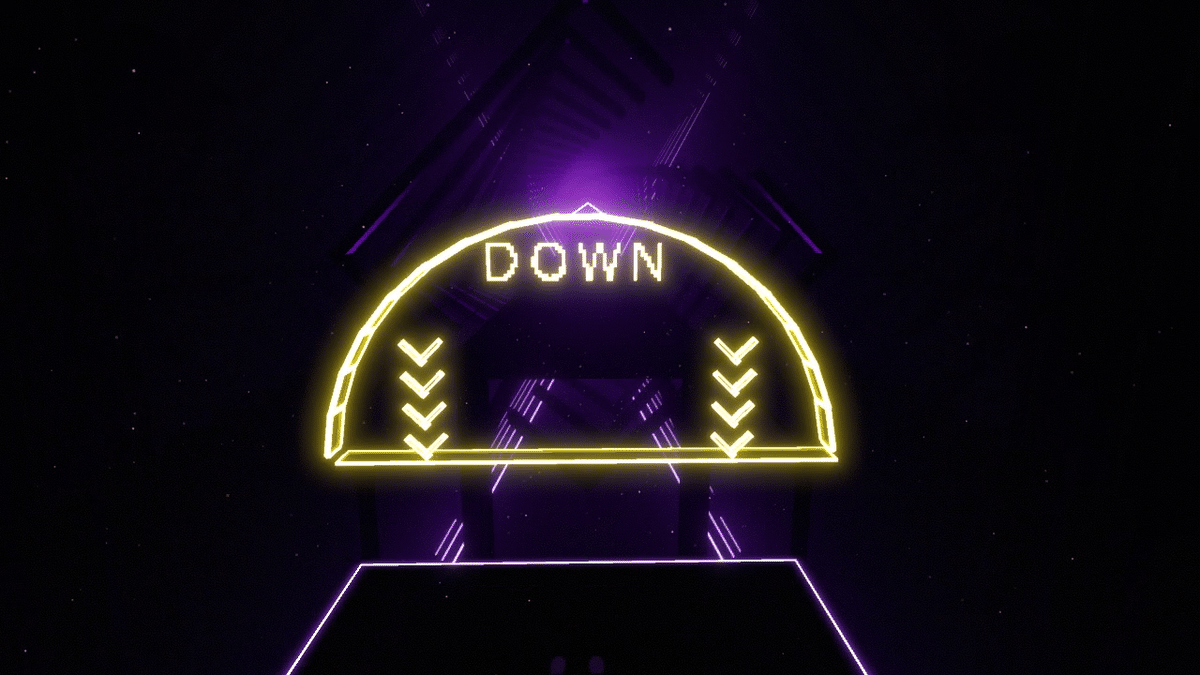
ちょっと文字が欠けてますが、そういう仕様です。ゲーム内でも確認してみましょう。


成功ですね。これで、Down壁/Jump壁の完成です。うまくいかない場合はコピペミスの可能性が高いので、バックアップに戻して、間違えないようにひとつひとつやり直しましょう。ペーストする行が違う、カンマがひとつ足りないといった細かい違いでも失敗してしまうので大変ですが、dat編集とはそういうものなのです。

※余談ですが、ScuffedWallsを使える方は、以下swファイルを共有しますので、そちらを使っていただいても大丈夫です。フォントファイルだけご自身でご用意下さい。
9. おわりに
以上が、足譜面と足演出の作り方の解説となります。普通のマッピングと比べたら異様に大変に感じますね。確かに特殊演出を作るのはひと手間かかりますが、慣れればそんなに時間はかかりません。それに、通常譜面と違って斬る方向や高さの概念がないので、配置に関して悩むことはむしろ少ないと思います。迷ったらダンスゲーの定番配置をそのまま持ってくれば大丈夫ですし。
発売以来3年余を経て、10万以上のカスタム譜面が作られている一方で、足専用譜面はまだ2桁しか存在しません。今後フルトラの一般化が進めば、足を使ったVRゲームも当然出てくるでしょうし、Feet Saberはその試金石にもなりえます。今のうちからどんどん足譜面を作りましょう。足プレイ文化を醸成させましょう。より多くの人が足で遊ぶようになれば、それに感化されたゲーム開発者が本物のVR踏みゲーを作る…なんて未来も十分ありうると思います。
長い記事をお読みいただきありがとうございました!
