
【#AIイラスト】ngrokで自宅PCをクラウドみたいに使う方法
タイトルで「AIイラスト向け」みたいに書いてますが、要はngrokの使い方です。
localhostで動かしてるページを共有するときに便利なやつです。
0.注意事項
Paperspaceで使用すると問答無用でBANされます。
基本的にはローカルで動かしている場合のみの使用が前提です。
また、ngrokを使用して何か不具合が起きた場合でも当記事や筆者は責任を負いません。自己責任でお願いします。
1.ngrokのインストール
まずアクセスし登録します。
登録すると時間無制限になります。
有料会員がありますが、無料でも使う分には困らないかと思います。
URLを固定化することができるぐらいです。

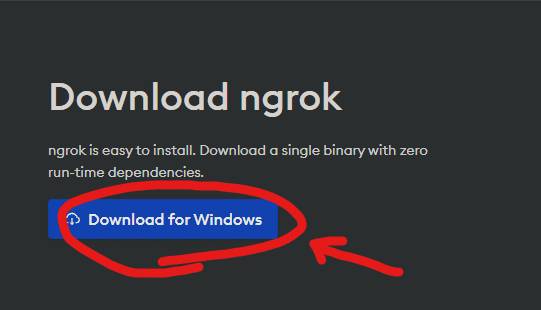
登録後、画像の部分をクリック⇨解凍してexeファイルを実行します。
起動するとngrokの説明が出ます。
それが出たらひとまず導入完了です。
念のため導入できているかどうかhelpで確認しておくのがおすすめです。
ngrok help2.認証トークンの登録
このままでも起動できますが、その前に認証トークン(Authtoken)をPCに登録します。

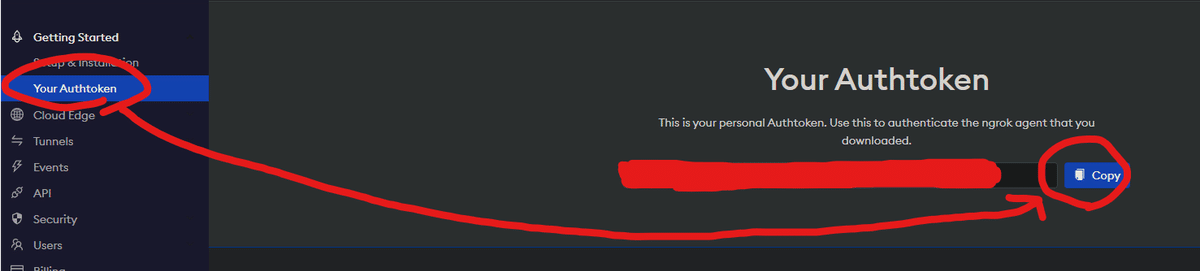
画像の場所からトークンをコピーします。
コピーしたトークンは絶対に外部に漏らさないでください。
ngrok config add-authtoken コピーしたトークンこれを打ち込むとトークンが保存されます。
3.ngrokの起動と終了
それでは起動していきます。
まずはWebUIのアドレスを見ます。
127.0.0.1:7860特に何も変更していないならこのアドレスになると思います。
今回は「7860」を使います。(ポート7860)
ngrok http 7860とりあえず起動できればいい!という場合は上記コマンドでできます。
ただ不安なので今回はパスワードとリージョンを指定します。
--basic-auth user:password --region=jp--basic-auth でBasic認証を適応できます。それぞれ入力します。
--region=jpで日本に指定します。指定なしだとアメリカになるらしいです。
ngrok http 7860 --basic-auth user:password --region=jp完成形がこんな感じ。これを打ち込みます。
(ユーザー/パスワードは変更してください。)
パスワードは8文字以上じゃないと「長くしろハゲ」って怒られます。

起動に成功したら、こんな感じの画面が出ます。
Forwardingのところのリンクにアクセスしてください。

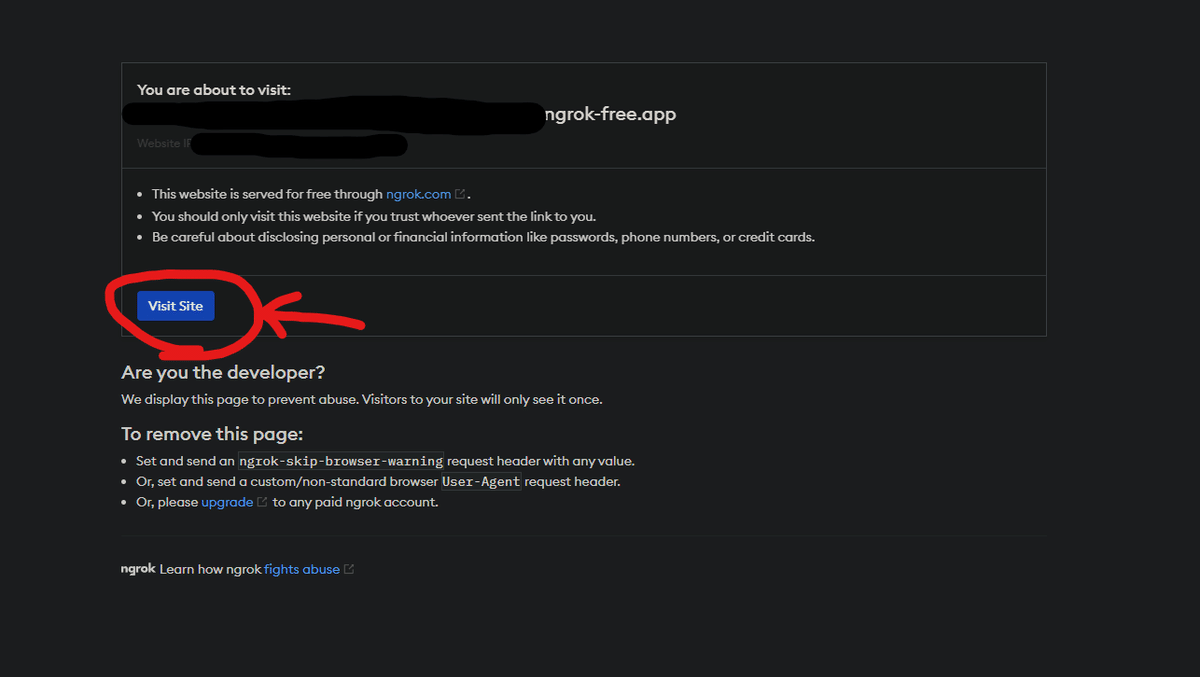
アクセス後、Visit Siteをクリック。

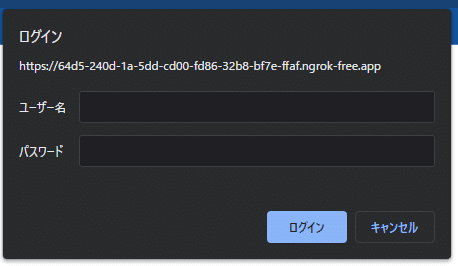
先程設定したユーザーとパスワードを入力。

WebUIにアクセスできれば成功です!お疲れ様でした。
終了方法
先程のコマンド画面で「Ctrl+C」を押すと終了します。
それだけ。
4.その他
Q. アクセスできない!!
パスワードを間違えたりすると数分アクセスできないらしいです。
アドレスが間違ってないか確認してください。
ngrokが導入できてるかも確認してください。
これってPCつけっぱなし?
基本そうです。更新とかで再起動入ると切断されます。
クラウドとかでできないの?
一応できますが非推奨です。(いろいろ危ないため)
何かありましたらへむろっくのTwitterまでお願いします。
Webページの共有とかにも便利なのでぜひ。
