Live Sass Compilerを使ったSassの環境構築
このnoteでは、Live Sass Compilerを使ったSassの環境構築する方法を紹介します。
【宣伝】
現役エンジニア・デザイナーがメンターになって、学習支援する『メンタリングサービス』を運営しています。
👉 Web制作のメンターならHello Mentor(ハローメンター)
✅ Sassとは?
Sassは、CSSを拡張するためのスタイルシート言語です。CSSにはない高度な機能を使用でき、コーディングの効率と保守性を向上させます。
SCSS記法の使用
Sassには「インデント記法(.sass)」と「SCSS記法(.scss)」の2種類があります。現在はCSSに近い構文であるSCSS記法が主流です。
Dart Sassの採用
Sassは下記の順で発展してきました。
Ruby Sass
LibSass
Dart Sass
現在、Ruby Sassはサポート終了、LibSassは非推奨となり、Dart Sassが推奨されています。
✅ Live Sass Compilerの設定
✔️ Step1
Live Sass Compilerと検索して、拡張機能をインストール。2つありますが、Glenn Marksさんの方を入れます。

✔️ Step2
設定をクリック。

✔️ Step3
setting.jsonで編集をクリック。

ユーザーとワークスペースは、下記のような違いがあります。
ユーザーに設定したもの:すべてのプロジェクト(*)で適応される
ワークスペースに設定したもの:そのプロジェクト(*)でのみ適応される / ユーザーで設定したものは上書きされる
一旦、ユーザーの方の設定を変更すればOKです。
✔️ Step4
setting.jsonに下記を貼り付けて保存。
{
// Live Sass Compilerの設定を指定
"liveSassCompile.settings.formats": [
{
// CSSの出力形式を指定(ここでは「expanded」で展開された形式)
"format": "expanded",
// 出力されるファイルの拡張子を指定
"extensionName": ".css",
// コンパイルされたCSSファイルの保存先を指定
"savePath": "/css"
}
]
}
今回は、最低限の設定をしています。詳しい設定内容は、こちらに記載があります。
✅ コンパイルされるか確認
下記は、確認用のファイルです。ダウンロードしてお使いください。
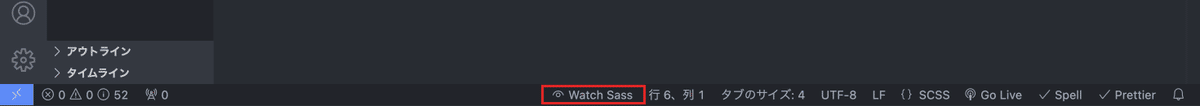
上記のファイルを開き、VSCode下部のWatch Sassをクリックします。

そして、scss > style.scssを開き、ファイルを保存すればコンパイルされます。cssフォルダとその中にstyle.cssとstyle.css.mapが生成されれば正常に動いています。
✅ おすすめの設定
Live Sass Compilerを入れてコンパイルされるたびに、デフォルトだと下記のようなOutput Windowが表示されます。

Output Windowが常に表示されているのは、割と邪魔なので、setting.jsonを下記のようにしておくと良いです。
{
// Live Sass Compilerの設定を指定
"liveSassCompile.settings.formats": [
{
// CSSの出力形式を指定(ここでは「expanded」で展開された形式)
"format": "expanded",
// 出力されるファイルの拡張子を指定
"extensionName": ".css",
// コンパイルされたCSSファイルの保存先を指定
"savePath": "/css"
}
],
"liveSassCompile.settings.showOutputWindowOn": "Warning"
}
"liveSassCompile.settings.showOutputWindowOn": "Warning"を入れておくことで、警告が出ない限り、Output Windowが出ないようになります。
✅ Hello Mentorでは実務経験豊富なメンターが学習サポートします!
Hello Mentorでは、経験豊富な弊社のエンジニアやデザイナーがメンターになり、学習支援や転職・独立支援をしています。
興味がある方は、まずはお気軽にオンライン個別説明会へご参加ください!
👉 Web制作のメンターならHello Mentor(ハローメンター)
※ 少数で運営しているため、人数制限を設けています。お早めにお申し込みください。
✔️ Hello Mentorの特徴
Web制作・開発会社が運営
メンターは全員現役エンジニア・デザイナー
1対1で学習サポート
オーダーメイドでサポート
✔️ お客様の実績
副業・フリーランスデビュー
異業種からWeb制作会社へ転職成功
定期的に弊社の仕事をご依頼
✔️ お客様の声
複数のプログラミングサービスを利用しましたが「力がついた」と言えるのはHello Mentor様だけでした。
仕事を獲得していくために必要なアプローチなどもアドバイス頂き、独学時には感じられなかった速度で成長していることを感じています!
質問した内容以外の関連情報や最新のテクニックも教えてもらえるため、独学と比べると、効率的に学習を進められています。
コードレビューで改善点やコードを書く際の考え方を知れたのが良かったです。
