コーダーが入れるべきVSCodeの拡張機能
このnoteでは、コーダーが入れるべきVSCodeの拡張機能を下記の2つに分けて紹介します。
絶対に入れるべき拡張機能
おすすめの拡張機能
【宣伝】
現役エンジニア・デザイナーがメンターになって、学習支援する『メンタリングサービス』を運営しています。
👉 Web制作のメンターならHello Mentor(ハローメンター)
✅ 絶対に入れるべき拡張機能
✔️ Live Server
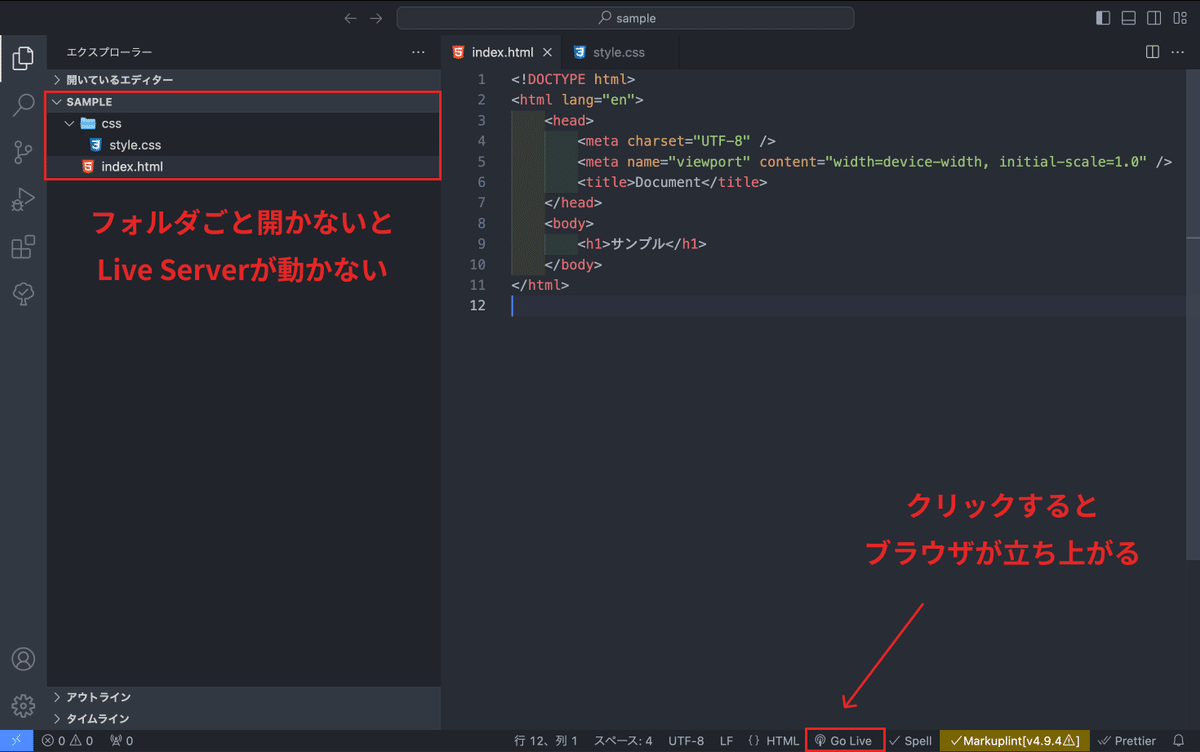
Live Serverを使うと、ファイルの保存をトリガーに、手動でリロードすることなくブラウザに反映されます。
使い方
フォルダごとVSCodeで開く→Go Liveをクリック

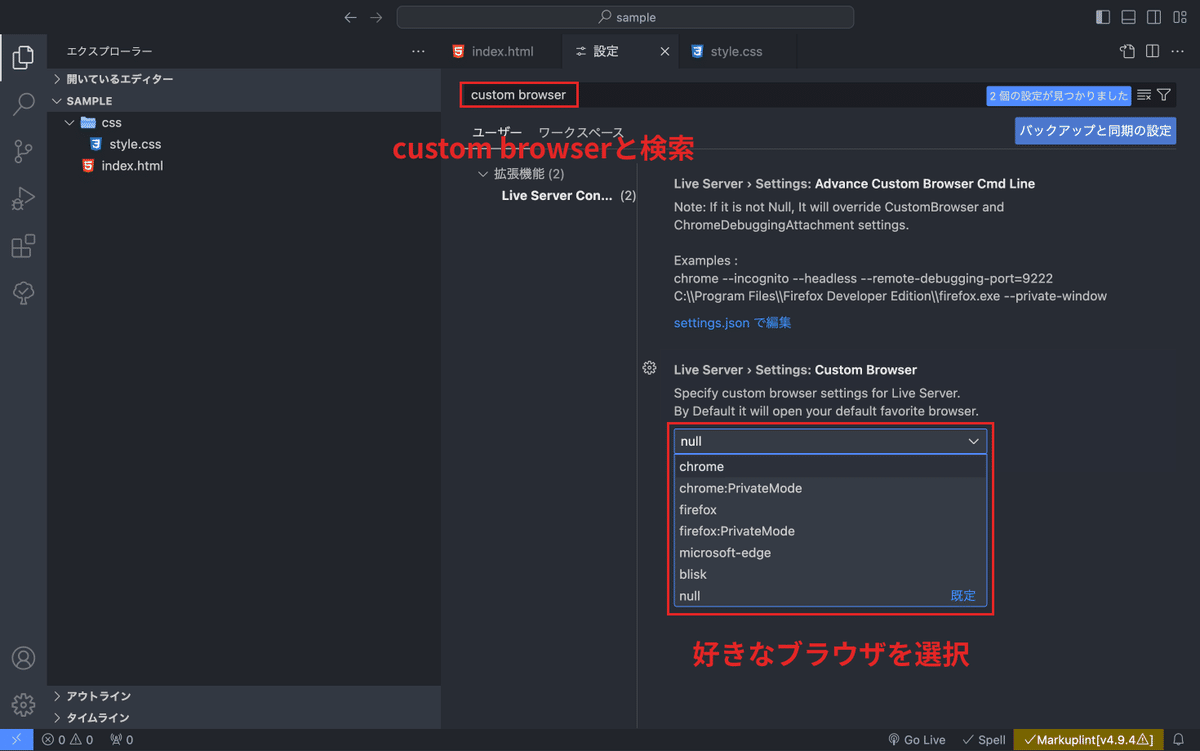
必要な設定
設定→custom browserと検索→自動で開きたいブラウザを選択


✔️ Prettier - Code formatter
Prettierは、書いたコードを自動で整えてくれる拡張機能です。
使い方
必要な設定をしていれば、ファイルを保存すれば自動で整形されます。
必要な設定
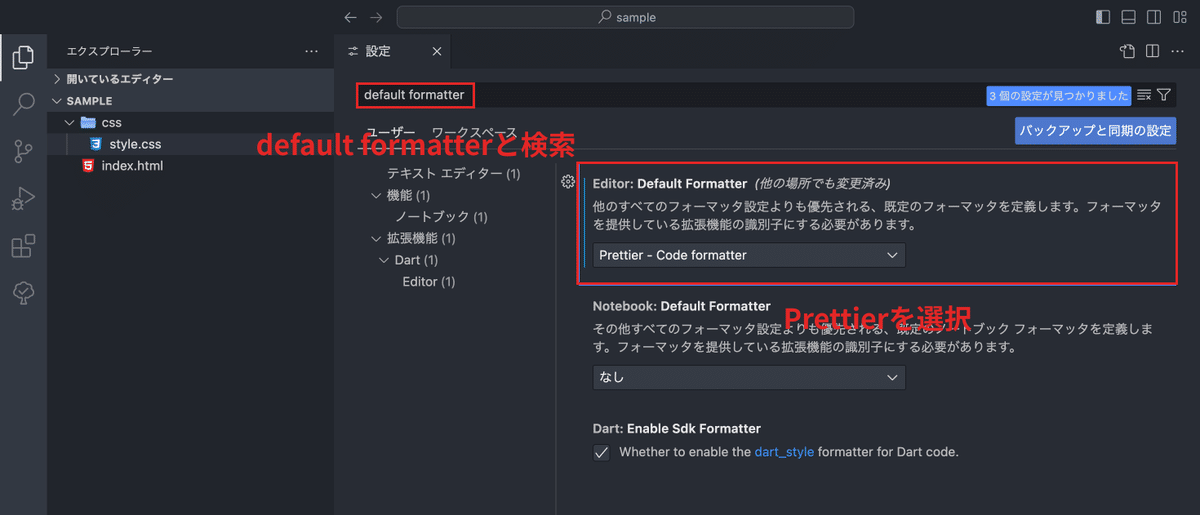
設定→default formatterと検索→Prettierを選択
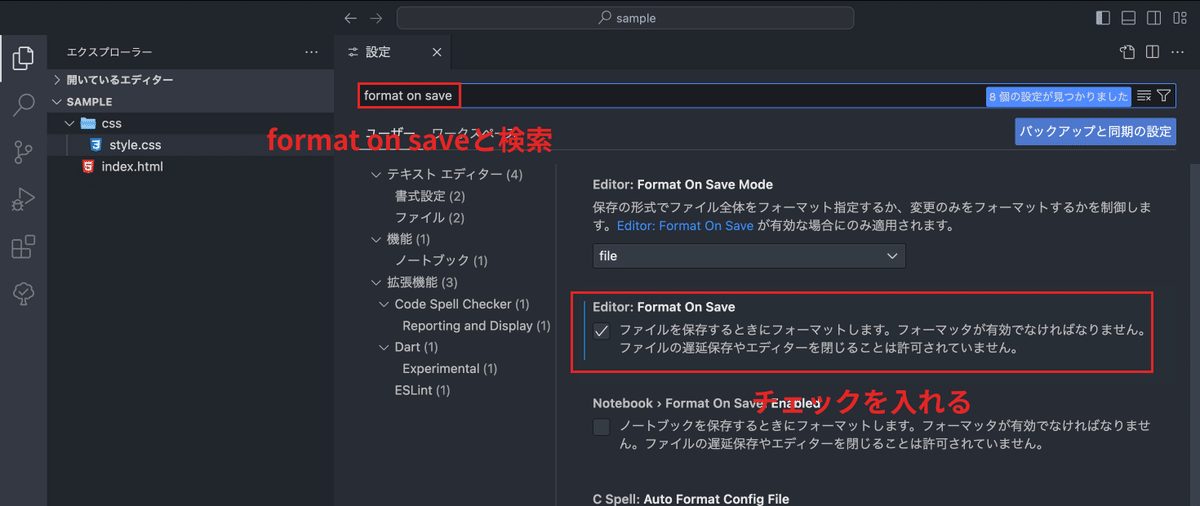
設定→format on saveと検索→チェックを入れる



✔️ Markuplint
Markuplintは、HTMLの書き方をチェックしてくれる拡張機能です。
使い方
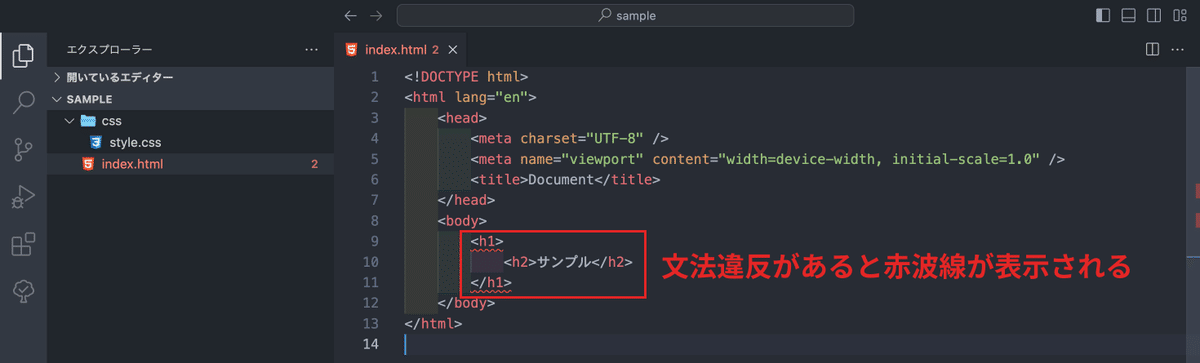
文法違反があると波線が表示されます。
波線にホバーすると、改善のヒントが表示されます。

必要な設定
特になし / 拡張機能を入れるだけで動きます。
✔️ CSSTree validator
CSSTree validatorは、CSSのコードに間違いがないかチェックしてくれる拡張機能です。
使い方
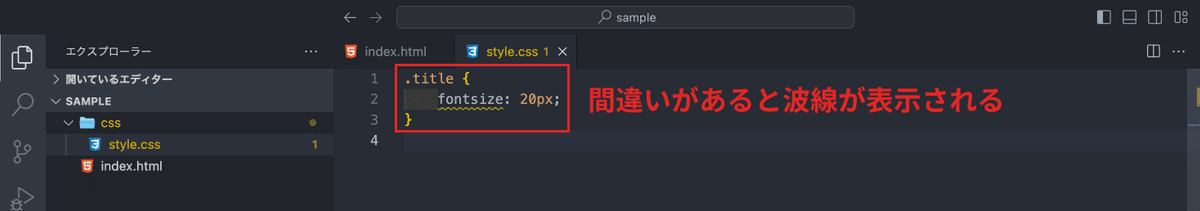
文法違反があると波線が表示されます。
波線にホバーすると、改善のヒントが表示されます。

必要な設定
特になし / 拡張機能を入れるだけで動きます。
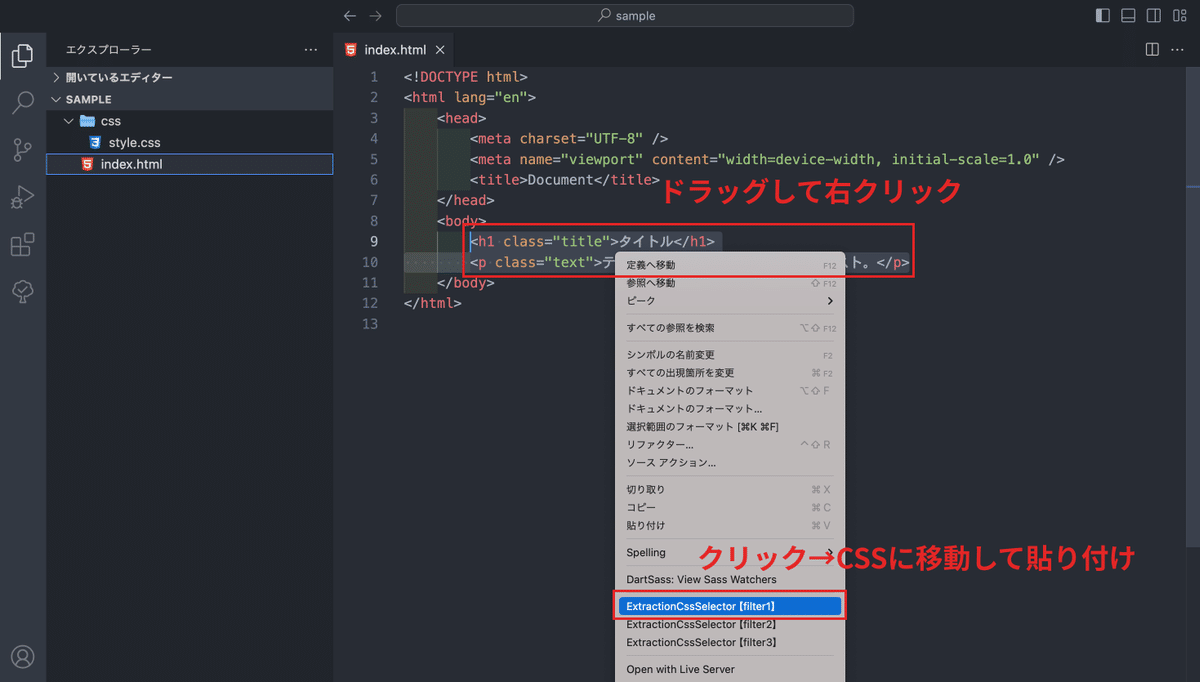
✔️ ExtractionCssSelector
ExtractionCssSelectorは、HTMLの要素からCSSのセレクタを簡単に作ることができる拡張機能です。
使い方
HTMLの該当箇所をドラッグして右クリック→ExtractionCssSelectorをクリック→CSSに移動して貼り付け

必要な設定
特になし / 拡張機能を入れるだけで動きます。拡張機能です。
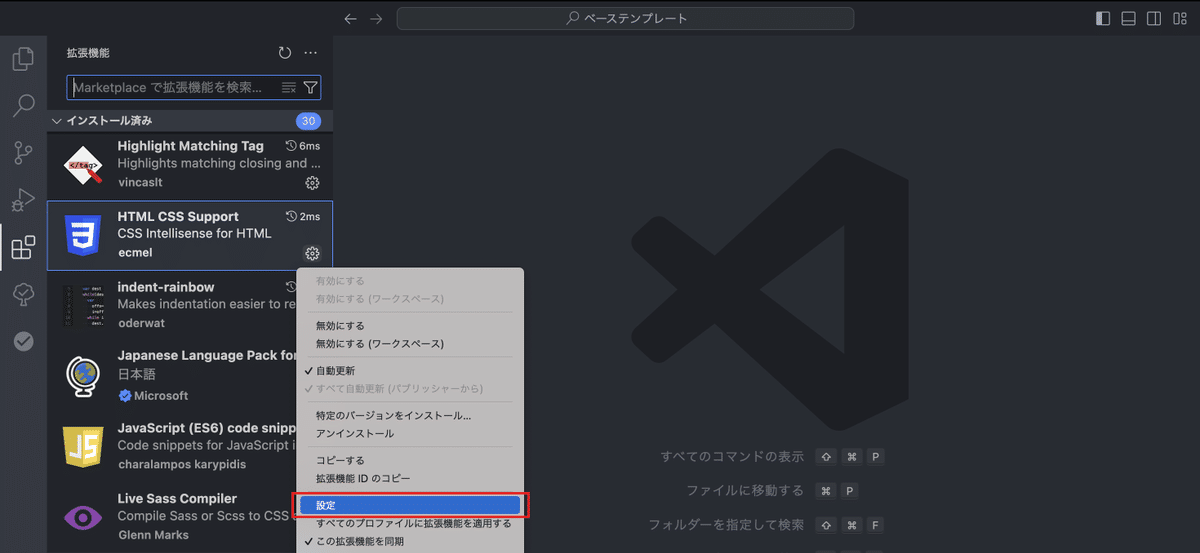
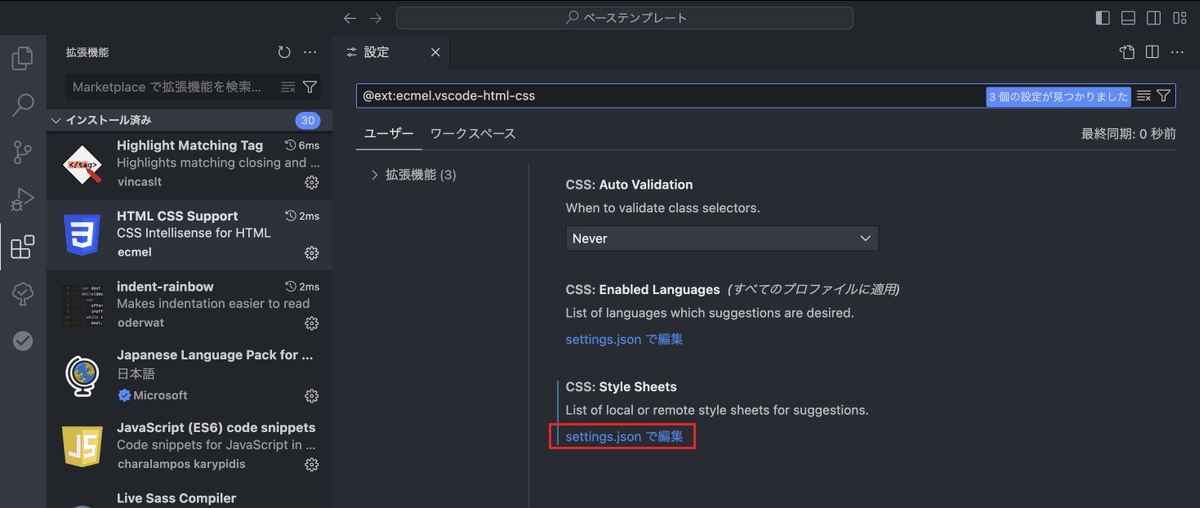
✔️ HTML CSS Support
CSSのclassを補完(候補を出してくれる)してくれる拡張機能です。
使い方
htmlでclass名を打ち込めば補完してくれます。例えば、CSSにcontainerというclass名でスタイルの指定があった場合、htmlでclass="c"のようにcまで打った段階で、候補としてcontainerが出るので、打ち込む必要がなくなります。
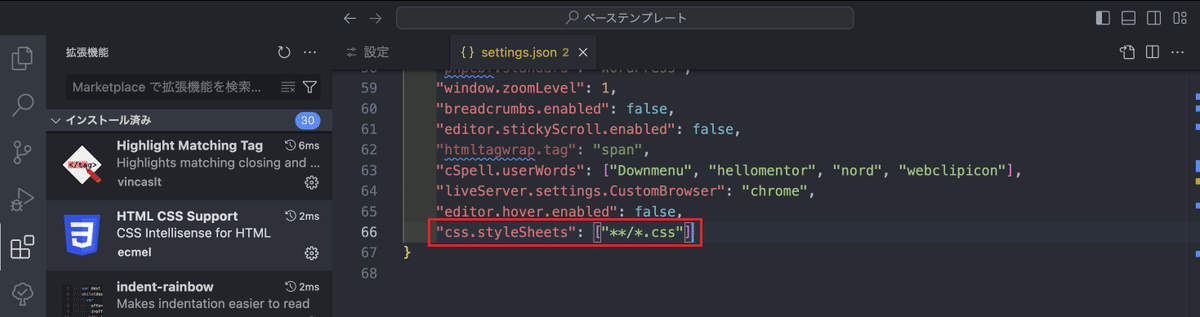
必要な設定
設定→settings.jsonで編集→"css.styleSheets": ["**/*.css"]を追加



✅ おすすめの拡張機能
タグの変更を効率化するための拡張機能
全角スペースを発見するための拡張機能
閉じタグを見つけやすくするための拡張機能
インデントをわかりやすくするための拡張機能
Japanese Language Pack for Visual Studio Code
VSCodeを日本語化するための拡張機能
文末のスペースを自動で削除する拡張機能
vscode-icons-mac (vscode-iconsでもOK)
ファイルにアイコンをつけて見やすくする拡張機能
パスの補完をしてくれる拡張機能
スペルチェックしてくれる拡張機能
HTMLから画像のプレビューができる拡張機能
VSCodeでSVGのプレビューができる拡張機能
VSCodeからGitを操作する拡張機能
JavaScript (ES6) code snippets
JavaScriptのコードを補完してくれる拡張機能
カスタムプロパティを補完してくれる拡張機能
html tag wrapper (htmltagwrapでもOK)
コードをラップする際に効率化できる拡張機能
HTMLからCSSの値を確認できる拡張機能
DartJS Sass Compiler and Sass Watcher
SCSSを動かすための拡張機能
クラス名を補完してくれる拡張機能
WordPress関数を補完してくれる拡張機能
✅ Hello Mentorでは実務経験豊富なメンターが学習サポートします!
Hello Mentorでは、経験豊富な弊社のエンジニアやデザイナーがメンターになり、学習支援や転職・独立支援をしています。
興味がある方は、まずはお気軽にオンライン個別説明会へご参加ください!
👉 Web制作のメンターならHello Mentor(ハローメンター)
※ 少数で運営しているため、人数制限を設けています。お早めにお申し込みください。
✔️ Hello Mentorの特徴
Web制作・開発会社が運営
メンターは全員現役エンジニア・デザイナー
1対1で学習サポート
オーダーメイドでサポート
✔️ お客様の実績
副業・フリーランスデビュー
異業種からWeb制作会社へ転職成功
定期的に弊社の仕事をご依頼
✔️ お客様の声
複数のプログラミングサービスを利用しましたが「力がついた」と言えるのはHello Mentor様だけでした。
仕事を獲得していくために必要なアプローチなどもアドバイス頂き、独学時には感じられなかった速度で成長していることを感じています!
質問した内容以外の関連情報や最新のテクニックも教えてもらえるため、独学と比べると、効率的に学習を進められています。
コードレビューで改善点やコードを書く際の考え方を知れたのが良かったです。
