
Tableau ダッシュボードにガイドを表示させる
へりおん です。作ったダッシュボードを見てくれる人が増えると大変嬉しいのですが、反面「このグラフはどう見ればいい?」という声もいただくようになります。
■よくある質問
グラフや表の見方が分からない。何を指しているのか説明してほしい。
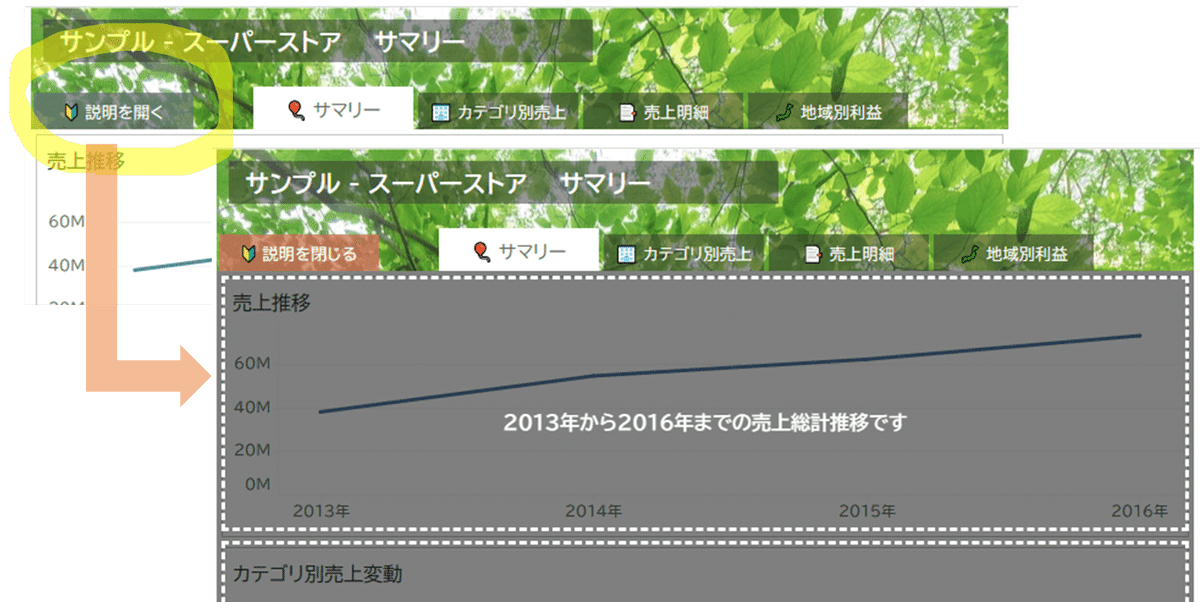
ダッシュボードを作った後に説明を差し込んだりするとレイアウトを考え直す必要もあり、大変な作業になる場合があります。ただ、グラフの意味が理解できたらガイドは不要になります。そこで今回はボタンでダッシュボードの上から「ガイド(説明)」を表示したり非表示にさせることにしました。これでスペースを有効に活用できます。

■浮動のコンテナを配置する
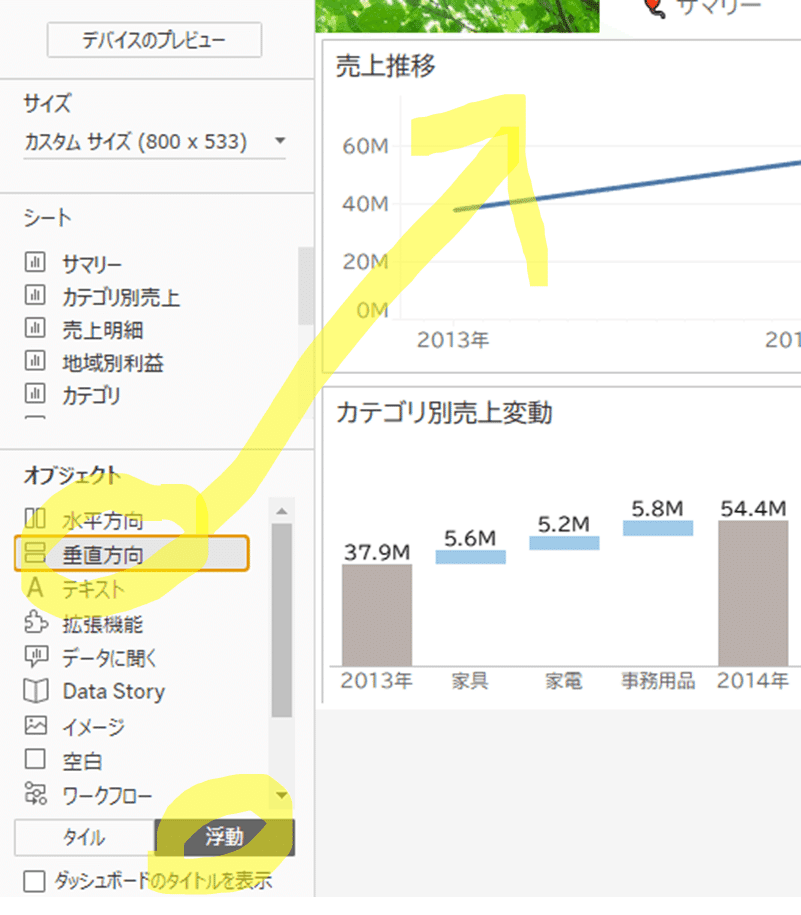
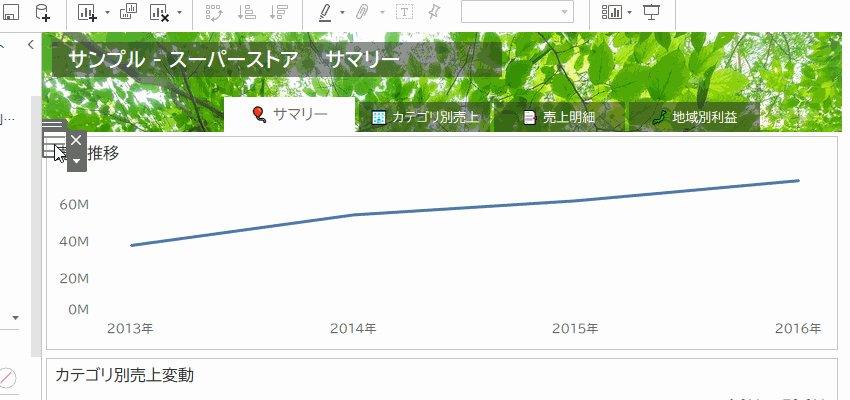
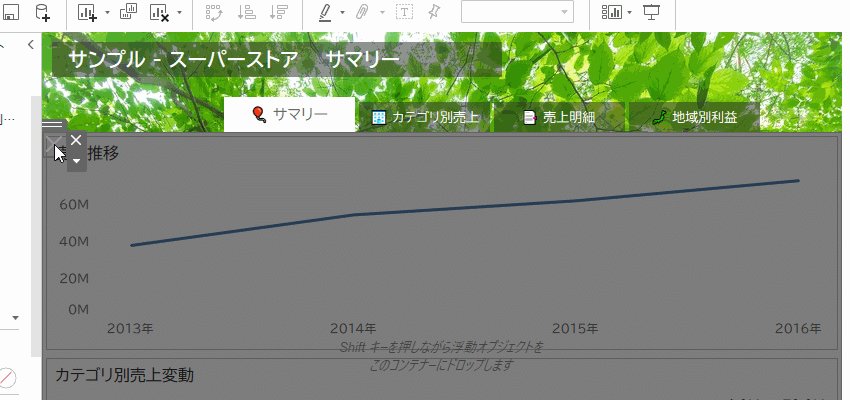
ガイド(説明)を表示させたいダッシュボードに浮動のコンテナ(水平・垂直はダッシュボードに合う方)を配置します。

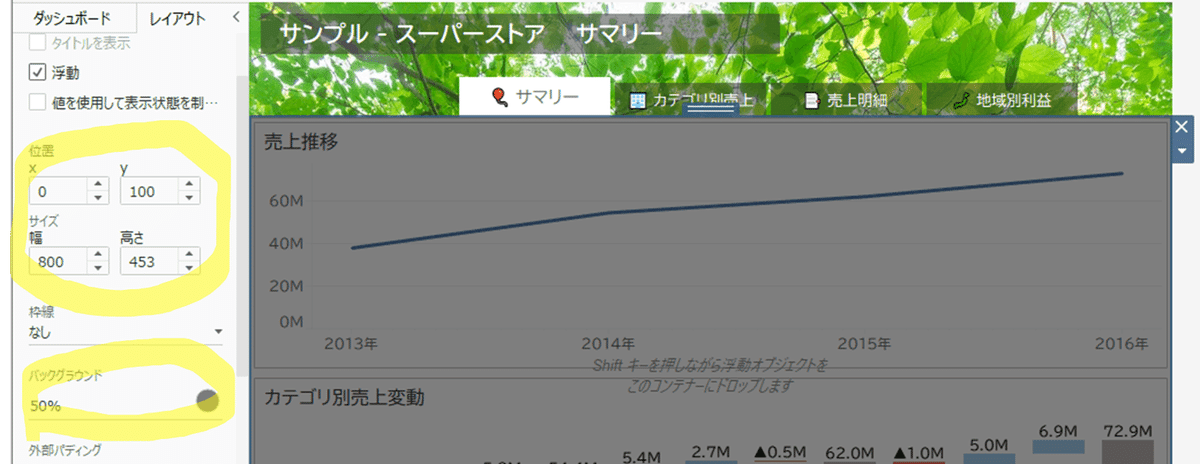
つぎにレイアウトの「位置」「サイズ」でガイドを表示させたい場所全体を覆います。そして「バックグラウンド」で 黒 を選択し、不透明度を 50% くらいにしておきます。するとグラフなどがうっすら見えるようになります。

■ガイドの[表示・非表示]ボタンを作る
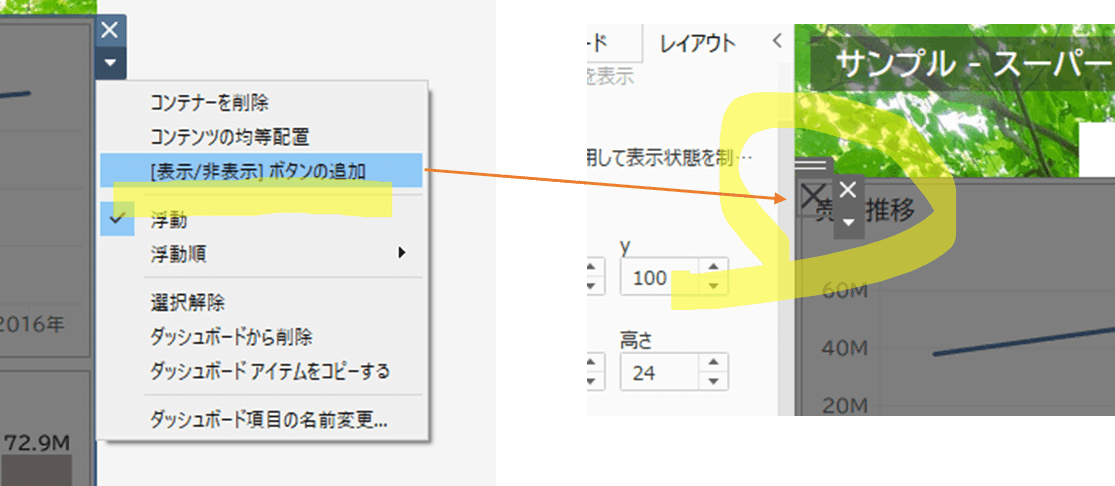
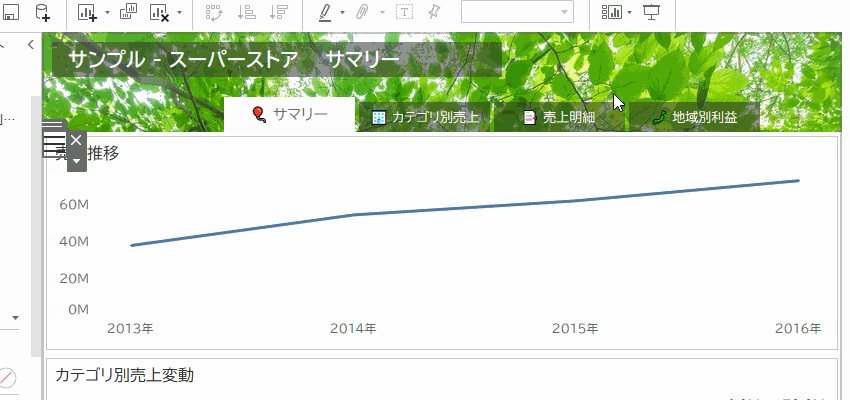
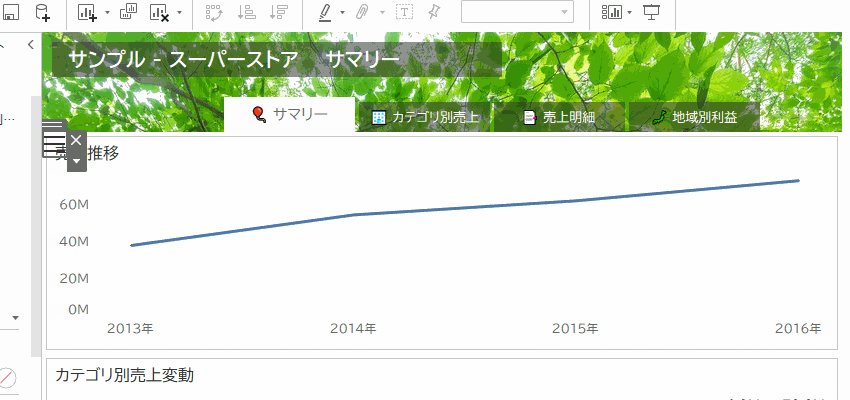
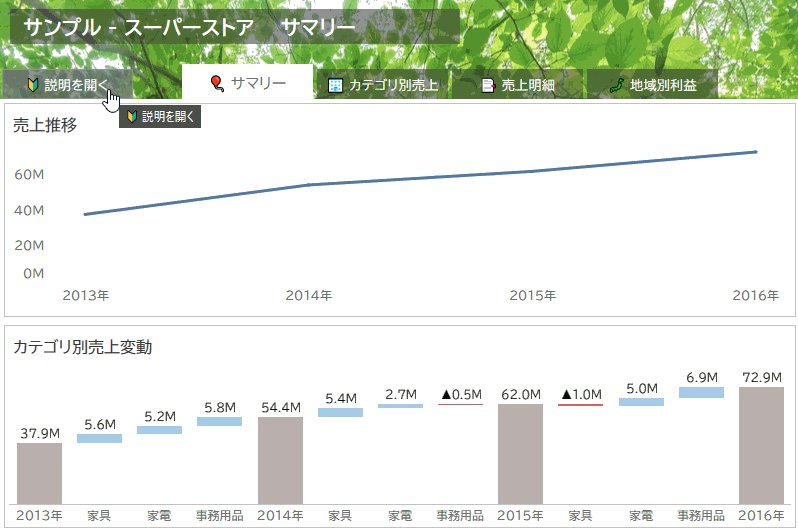
先ほど配置したコンテナで「[表示/非表示]ボタン追加」を選択すると、「×」のアイコンが表示されます。

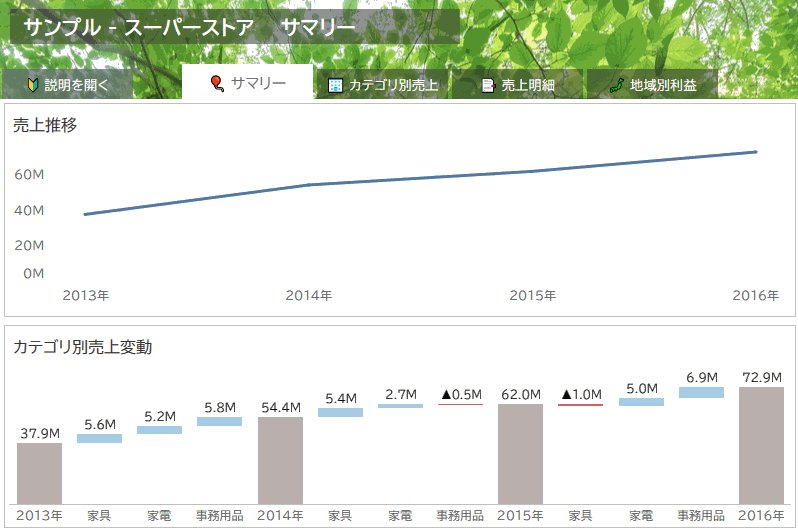
これが表示したり非表示にしたりするボタンになるのですが、PC上では「Altキーを押しながら左クリック」すると、透過で覆っていた部分が表示されたり消えたりします。

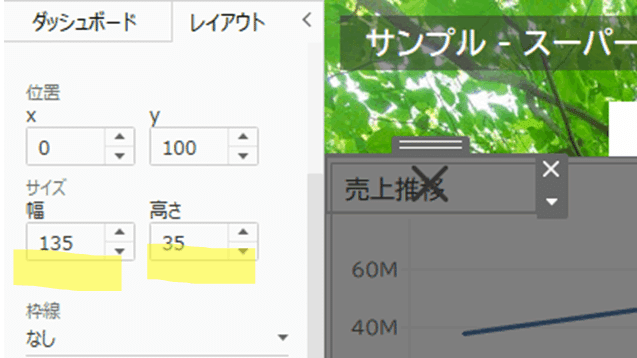
続いてボタンを押しやすいようにサイズを調整します。

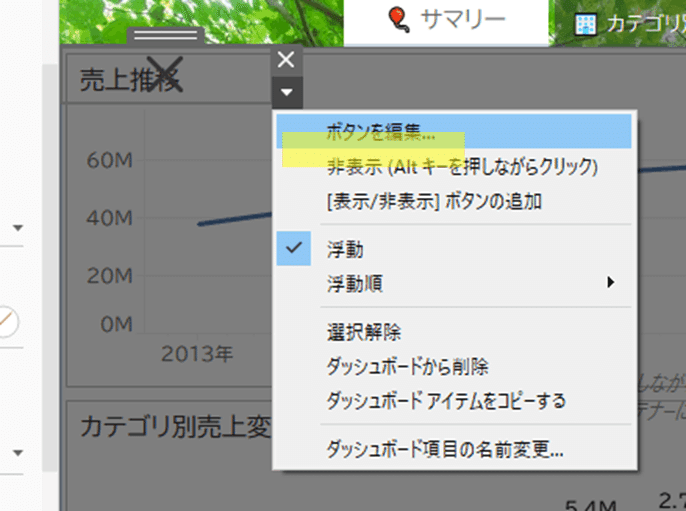
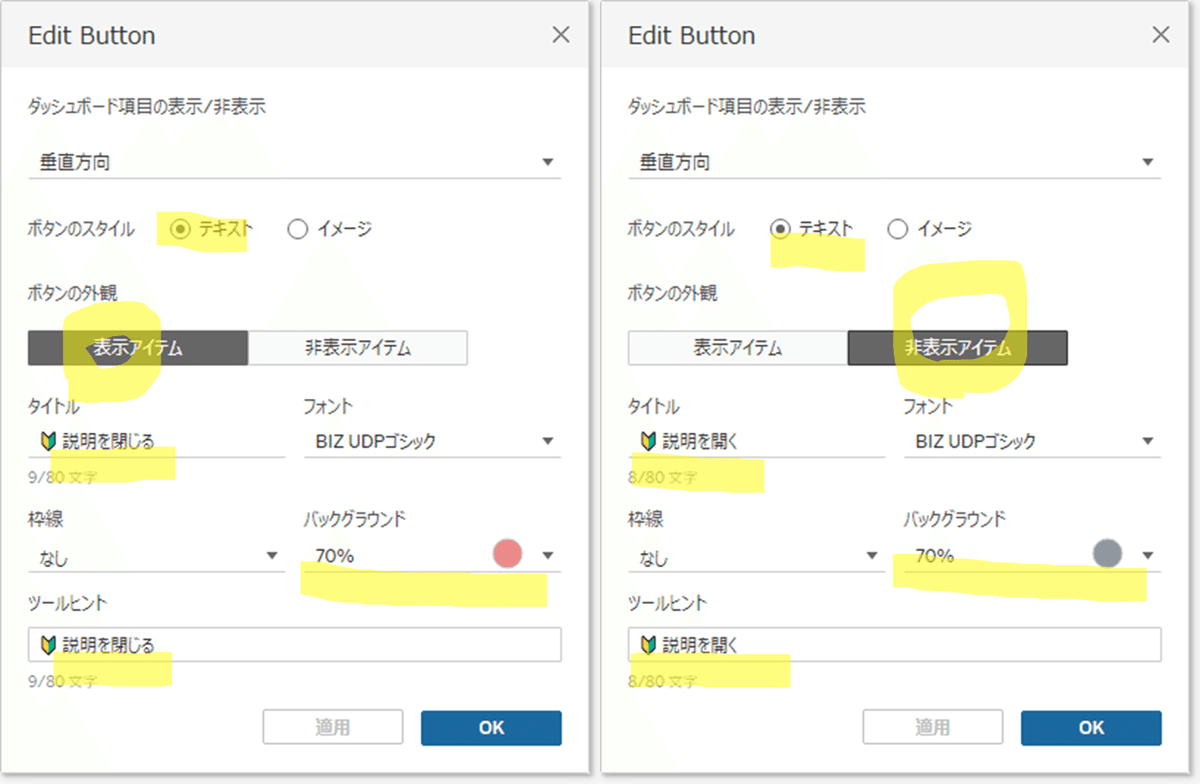
次に ボタンの編集 で、ガイドを「表示」するとき、「非表示」にするときのそれぞれのボタンの文字や色などを設定します。


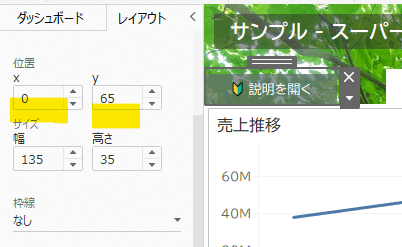
そしてボタンの位置を微調整すれば、ボタンの配置は完成です。

■ガイドに説明を記載する
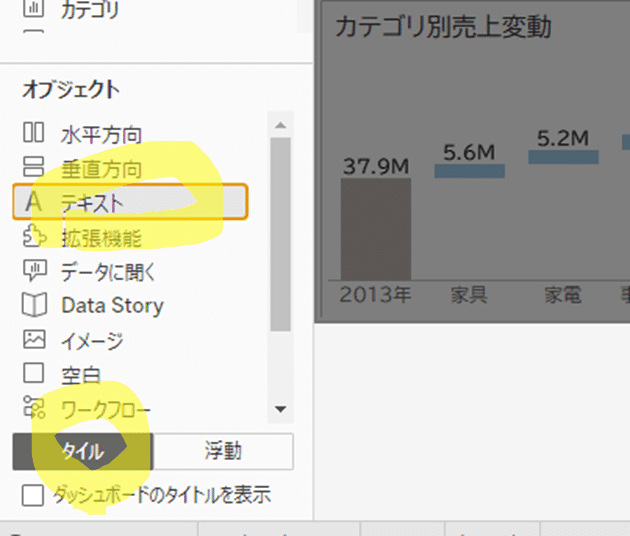
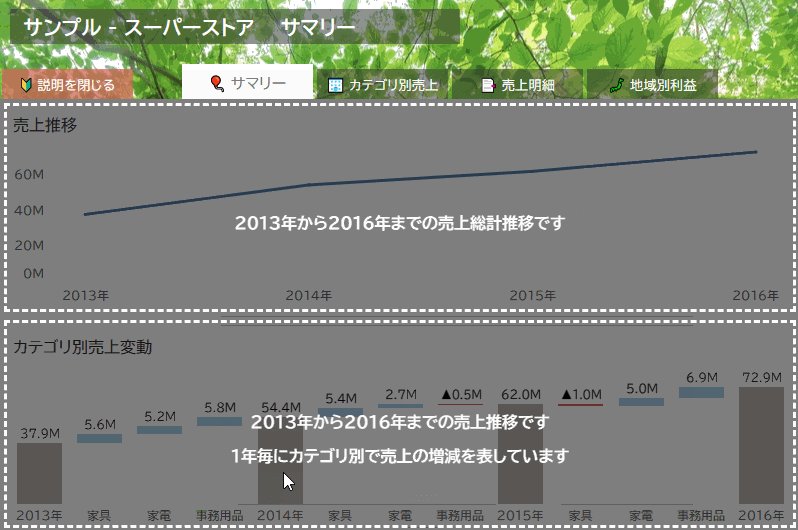
表示した透過のコンテナに説明用のテキストや画像などを載せていきます。その際に「タイル」にしておく必要があります。

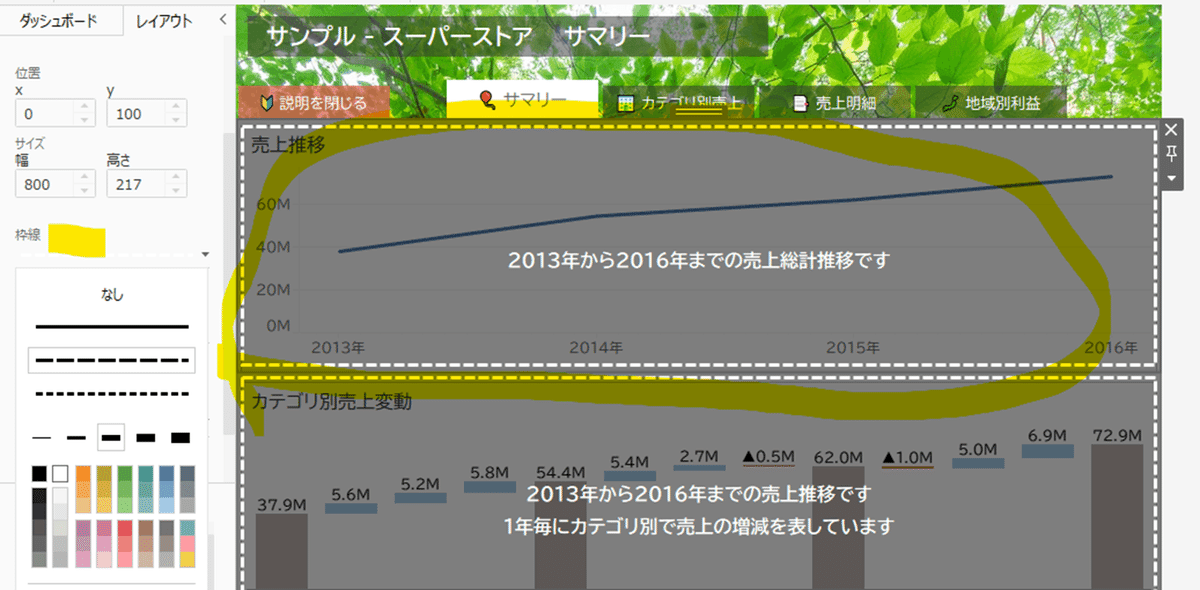
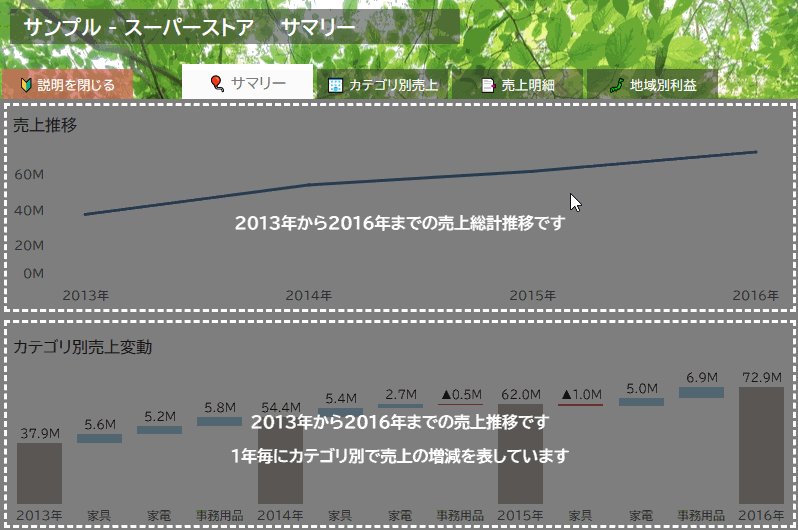
白い枠線などでグラフのエリアを囲うと、どのグラフに対するガイドなのかが分かりやすくなります。なお、ガイドの説明をグラフを見比べて理解してもらうことになりますので、ビジーにならないよう文字はなるべく少なく簡潔にしましょう。

こちらで完成です。

■最後に
いかがだったでしょう?ダッシュボードを作ると色々と要望が増えていくこともあり、それに伴ってガイド(説明)も必要になります。ただ、グラフの意味を理解している状態でのガイドはスペースの無駄になることもありますので、非表示にすることでスペースを有効活用できます。
皆さんのご参考になれば幸いです!
