
学習開始から3週間でポートフォリオ制作をした手順
みなさんこんにちは。
へく(@heku_777)です!
いきなりですがあなたはポートフォリオを作成したことがありますか?
・ポートフォリオ制作は今の自分にはできない...。
・ポートフォリオを制作したいけどまず何から始めよう...。
・ポートフォリオはまだ制作する必要がないのではないか。
おそらく多くの方が上記のように
ポートフォリオ制作に大きな壁を感じていると思います。
この記事ではその壁をぶち壊すことができるように、
ポートフォリオ作成のメリットや手順、
参考となるサイトを紹介できればと思っています。
まずはじめに簡単な自己紹介をさせてください!
現在20歳の大学2年生。
プログラミングの学習は2020年1月中旬から本格的に開始。
twitterのフォロワーが約一ヶ月で1000人を突破。
本格的に学習を開始して3週間でポートフォリオを制作。
毎日努力の積み上げをしています。
僕自身にはそこまで興味がないと思うのでだいぶざっくり書きましたが、
もしどんな人なのかもう少し知りたいという人は、
是非twitterを覗いてみてください。→(@heku_777)
そして学習開始3週間で作成したポートフォリオがこちらです。
ポートフォリオ制作ひとまず完成しました!
— へく@学生エンジニア (@heku_777) February 11, 2020
細かい部分の修正は必要なところもあるのですが、
今回の制作はあくまでHTML/CSSだけで作った練習なので、本番作成の際に徹底的にやります!
今回の練習で多くの学びを得られたので、
良い経験になりました💪#駆け出しエンジニアと繋がりたい pic.twitter.com/88WkX27Rby
こちらのポートフォリオ制作は、
「模写を終えた後のワンランク上のアウトプット」という気持ちで、
実際に使うポートフォリオを作る練習として制作しました。
制作を進めるうちにだんだん楽しくなってくるので、
皆さんも「練習で作ってみよう」や「どこまでアウトプットできるのかな」などあまり身構えず挑戦してください。
最初は誰でも一歩目を踏み出すのは難しいです。
しかしその一歩目を踏み出した先に、
踏み出した人しか感じることができない楽しさがあります。
是非その楽しさを感じてもらいたいので、
僕にその後押しをさせてください!
前置きが長いと読むのが疲れてしまうと思うので
さっさと本題に入りたいと思います。
それでは行きましょう!
1.ポートフォリオ制作のメリット
1-1.アウトプットになる
よくアウトプットは大事だということを耳にしませんか?
この言葉は紛れもなく事実です。
アウトプットすることのメリットとしては
✅インプットしたものが定着する。
✅自分が今どれくらいできるのかがわかる。
✅自分が今何ができないのかがわかり、
どこに学習の重きをおくか判断できる。
ようは知識やスキルが定着し、
客観的に自分をみることができるので
学習効率を上げることができます。
1-2.フォロワーが増える
twitterで発信してる人限定になってしまいますが、
制作物を公開するとフォロワーがほんとに増えます。
僕の場合twitterで公開してから4日間で400人フォロワーが増えました。
(ツイートの量が多かったのもありますが...)
もちろん魅力的な制作物ほどフォロワーは増えるので、
みてくれる人のことも考えながら作成すると尚良いです!
メインの話とは少しそれるのですが、
僕はtwitterで発信するのを強くおすすめします。
なぜおすすめするのかを話すと長くなってしまうので、
ここではメリットばかりだとだけ伝えておきます。
(今後twitterに関する記事も書こうと思っているので、
そこでしっかり伝えます。しばらくお待ちください。)
1-3.楽しい
おそらく多くの方は自分なりの制作物を作ることに興味を持って
プログラミング学習を開始したと思います。
それを実際にできるのがポートフォリオ制作です。
自分の好きなように配置やデザインを決められると考えると、
ワクワクしてきませんか?
僕はその楽しさを知ってからはアウトプット中毒になってしまったので、
ぜひアウトプット中毒仲間になってほしいと願っています!
1-4.自分の自信と力になる
ポートフォリオを完成させると、
自分でも一からここまで作り上げることができたという
自信につながります。
自信があるかないかは学習を継続させる上で大きな違いとなります。
「自分は全然ダメでできないやつ。」
「何も作れない。」
というネガティブな気持ちでいたら
プログラミングを嫌いになりそうじゃないですか?
嫌いにならなくても気持ち的には辛いはずです。
一方自信があると、
「自分にはできる!」
「あの時ポートフォリオを完成させることができたのだから
今回もできるに決まってる!」
というようにポジティブに捉えることができます。
こちらの方が学習を楽しんでいて継続できそうですよね?
そのきっかけを作ってくれるもののひとつとして、
ポートフォリオ制作は有効な手段です。
難しいですが挫折しないためにも是非取り組んでみてください!
1-5.最低限必要なスキルが少ない
僕はHTML/CSS/BOOTSTRAPを学習して、模写を2個ほどやってから取り組んだので、初学者の段階でも制作することは可能です。
また後々紹介しますが、CSSで多くのアニメーションを実装できるため、JavaScript学習前でも動きはたくさんつけられます。
スキルが未熟でも全然制作できるので、
是非自分の成長のためにも挑戦していきましょう!
👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻
2.ポートフォリオ作成の手順(テンプレート編)
ここではテンプレートを用いた
ポートフォリオ制作についての手順を説明します。
「最初から白紙の状態で作るのはできない!」
といった人にわかりやすく手順を説明していきます。
それではいってみましょう!
2-1.テンプレートを探す
まずテンプレートを探すところから始めます。
はじめに謝っておきますが、今回紹介するテンプレートは有料のものです。
「お金を払ってまで作りたくはない」という人はいると思います。
しかし無料のものよりクオリティが高いものばかりなので、
実際に使うことを考えるとカッコ良いものにしたくありませんか?
(あくまで練習の場合は無料のものでも良いです)
「Themeforest」というサイトに多くのテンプレートがあります。
そこから自分の気にいるテンプレートを探すのも良いのですが、
時間がかかってしまうと思うので、
僕がいくつか厳選したので、是非そちらから選んでください!
1.パターンが多く、白と黒をメインとしたシンプルなテンプレート。
2.黒をメインとしたダークなテンプレート。
3.白と淡い色で構成された明るいテンプレート。
4.おしゃれなアニメーションとシンプルな色合いのテンプレート。
5.サイドバーがある白を基調としたテンプレート。
6.個人的にすごいおしゃれで気に入ったテンプレート。
7.他のテンプレート
他にもたくさんのテンプレートがあるので、
上記意外で探したい場合下記のサイトを是非ご覧ください。
8.無料のテンプレート
無料のテンプレートは使用したことがないので詳しいことはわかりませんが、以下のサイトは参考になると思ったので載せておきます。
テンプレートのダウンロード方法
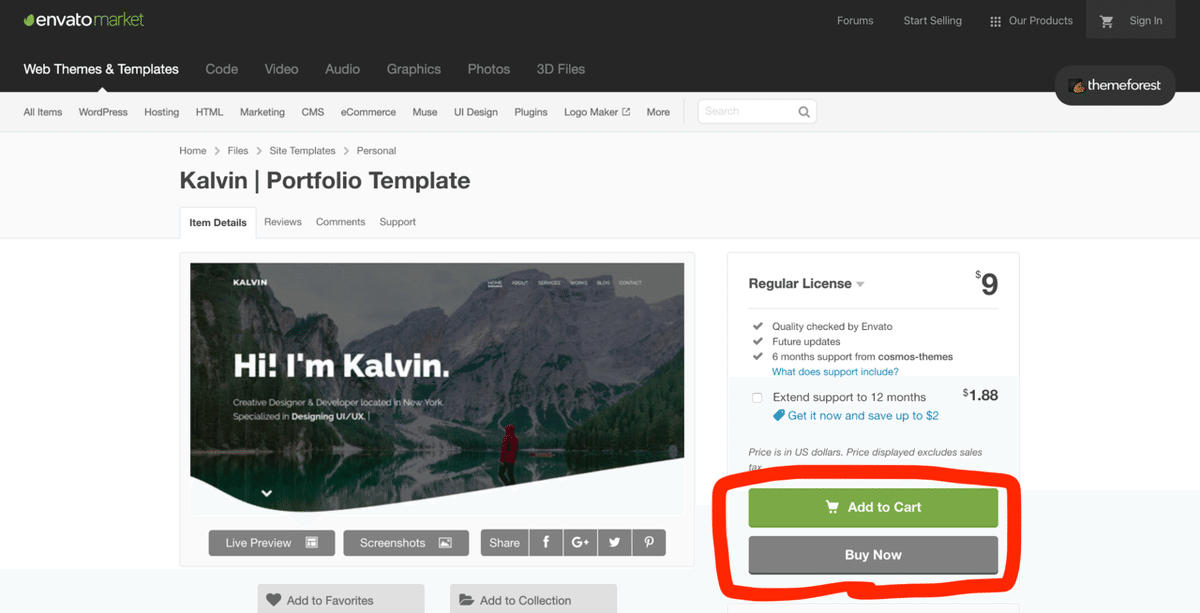
まず購入したいテンプレートをクリックすると下の画面になるので、
「Buy Now」をクリックして購入手続きを進めていきます。

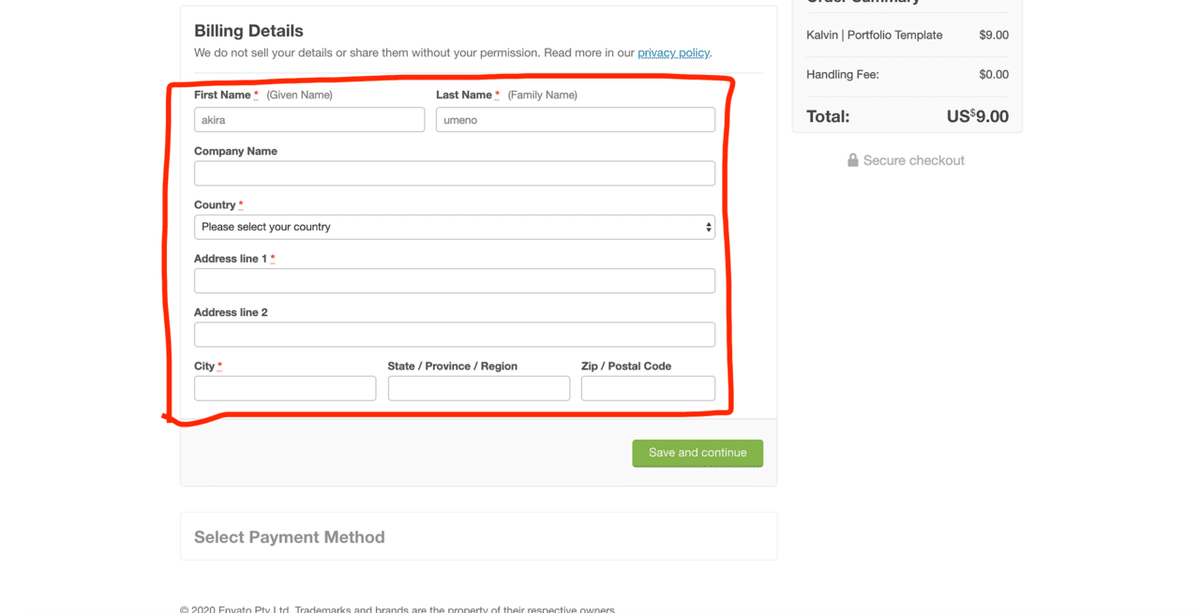
「Buy Now」を押すと下の画面になるので
名前とメールアドレスを登録します。

詳細を記入していきます。

支払い方法を設定していきます。

左下の「Checkout with PayPal」を押すと購入が完了します。
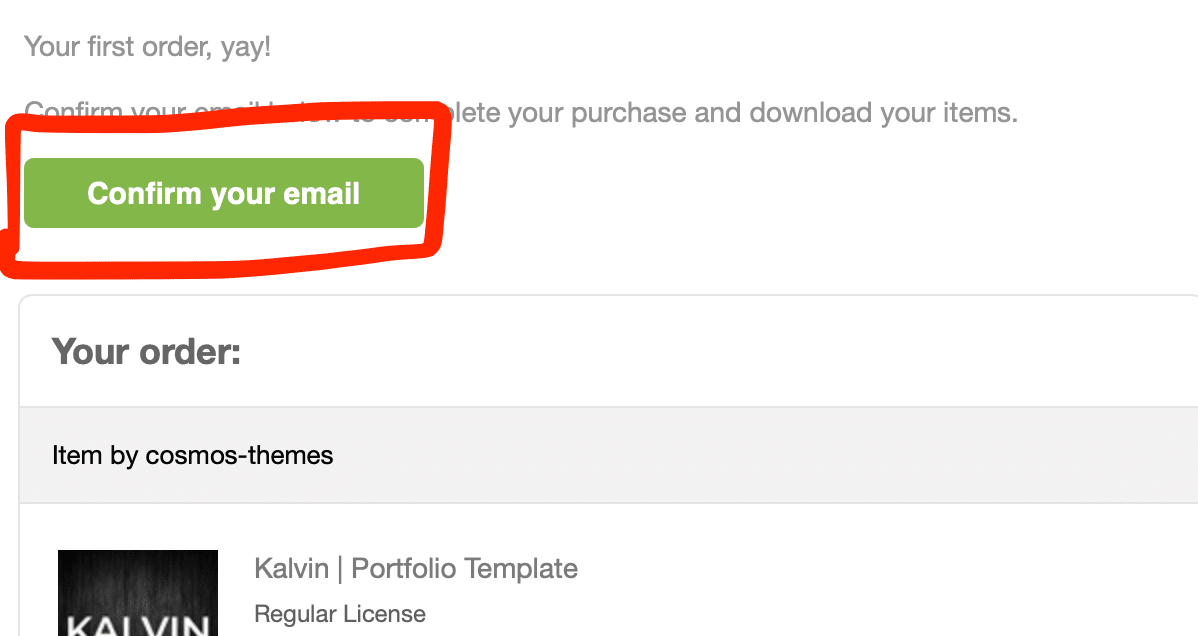
登録したメールアドレスに下記のようなメールが届くので「Confirm your email」を押すと、ダウンロード画面に飛びます。

下のようなダウンロード画面に飛ぶので、緑の「Dawnload」ボタンを押すとダウンロードされます。

ダウンロードされると下のzipファイルが表示されるので、ダブルクリックで解凍してください。
そうすると上のフォルダが表示されるのでそれをデスクトップなどに移動させてください。

移動したフォルダを開くとだいたい下のように2つフォルダが表示されているので、下の方の「html」フォルダを開いてください。

そうすると下のようフォルダやファイルが表示されるので、「html」と表示されているファイルをブラウザにドラックアンドドロップして、中身を確認してください。

そしてエディタにも同じようにドラックアンドドロップしておきましょう。
2-2.公開されているポートフォリオをみる
ネットで検索すると公開されているポートフォリオがたくさんあります。
目をこやすという意味でもいろいろみておくのは大切ですので、
是非以下のサイトのポートフォリオをみてください!
2-3.参考にするポートフォリオをいくつか決める
「2-2」で公開されているポートフォリオをみていただいたと思います。
次はその中から自分の気に入ったものをいくつか選んでください。
その選んだポートフォリオを参考にしながら制作を進めていきます。
ちなみにですが僕は下記のポートフォリオを参考にして、
ポートフォリオを制作しました。
「全然似てないじゃん!」と思う方もいらっしゃると思います。
ですが僕は下記のポートフォリオをみたことで
アイデアがどんどんわいてきたので、
是非皆さんもアイデアがわいてくるような
ポートフォリオを参考にしてください。
参考にするというのは発想を活性化させてくれるので
是非気に入ったポートフォリオを手元においてください。
2-4.画像や写真を差し替える
元から入っている画像などは自分とは関係のないものなので、
自分が選んだ画像や写真に差しかえます。
画像のおすすめサイトを下記にのせておきます。
1.「Pixabay」
一部の写真はライセンスが異なります。ダウンロードページの右側に「Pixabay License」とあれば著作権表記不要の無料写真素材です。
2.「O-DAN」
3.「Unsplash」
4.「BURST」
5.「Gratisography」
6.「写真AC」
下記のサイトを参考にました。
個人的には「O-DAN」がかなりおすすめなので、
どれを使うか悩んでいる方は是非使ってみてください。
2-5.アイコンをいれる
自分の好きなアイコンを使ってみるとよいです。
代表的なところで言うと「Font Awesome」などがあります。
自分のスキルを紹介する部分で、HTMLだったらHTMLのアイコンを使うと
一目見てわかるのでみやすくまります。
2-6.テキストを編集する
文章も自分とは関係がないと思うので、自分なりの文章に書き換えてください。
文章を考えるのも時間がかかると思うので、思いつかない場合は後回しにして良いです。
2-7.自分なりにアレンジを加える
ここがこの章で一番難しい部分だと思いますが、
是非挑戦してください。
どのようなアレンジを加えるかと言うと、
✅色の変更
参考にしているポートフォリオを元に、
自分の好きな色を背景色や文字色などに取り入れると、
一からポートフォリオを制作する練習になるのでおすすめです。
グラデーションカラーをつけるのもおすすめです。
✅必要部分の削除
自分のポートフォリオには必要ない部分があると思います。
その部分を削除してください。
✅アニメーションの追加
ググってみるとCSSで様々な動きをつけることが可能です。
気に入ったアニメーションを取り込んでみるのも良いと思います。
以上のことをメインで進めるといいです。
また、他のアレンジを思いついた場合どんどん実行していきましょう。
2-8.完成
以上でテンプレートを使用したポートフォリオ制作は完了です。
ある程度のアウトプットができて自分の実力がわかってきたと思います。
軽い復習をしたら是非次の
「ポートフォリオ作成の手順(一から制作編)」に進んでください。
こちらより難しいですが、
自分のスキルが間違いなく向上するので挑戦していきましょう!
👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻
3.ポートフォリオ作成の手順(一から制作編)
この章では一から自分で制作したい人にむけて
僕の経験を通して説明していきたいと思います。
先に「ポートフォリオ作成の手順(テンプレート編)」をしていただけた方は、「3-2」まで内容が同じなので「3-3」から読んで頂ければと思います。
それではスタート!
3-1.公開されているポートフォリオをみる
まず公開されているポートフォリオをできる限り多く見てください。
非常にデザインの参考になるので、
見ないで取りかかるよりアイデアがわいてくると思います。
是非下記のサイトは覗いてみてください。
3-2.参考にするポートフォリオをいくつか決める
「2-2」で公開されているポートフォリオをみていただいたと思います。
次はその中から自分の気に入ったものをいくつか選んでください。
その選んだポートフォリオを参考にしながら制作を進めていきます。
ちなみにですが僕は下記のポートフォリオを参考にして、
ポートフォリオを制作しました。
「全然似てないじゃん!」と思う方もいらっしゃると思います。
それはその通りで、
僕は下記のポートフォリオをみたことでアイデアが
どんどんわいてきました。
参考にするというのは発想を活性化させてくれるので
是非気に入ったポートフォリオを手元においてください。
3-3.構成を考える
構成を先に考えておくことで制作をスムーズに進めることができます。
構成を考える際は、紙に書き出すかデザインツールを使いましょう。
「Figma」のリンクと使い方のサイトを下記に載せおきます。
✅ヘッダーとホーム
ポートフォリオを開いた時、はじめに目に飛び込んでくる部分なので、自分のセンスを全力で出していきましょう。
✅自己紹介
自分の経歴やどんな人なのかを簡潔にまとめましょう。
✅スキル紹介
自分が扱える言語をのせましょう。
✅サービス紹介
お客様に対して自分がどのようなサービスを提供できるのかを
丁寧に書きましょう。
✅制作物紹介
自分が今ままで制作してきた模写などをのせましょう。
✅お問い合わせフォーム
自分に連絡をとりたい人がお問い合わせできるようにしましょう。
以上の6つは最低限入れることを念頭に置きながら構成を作りましょう。
もし他のものせたい項目がある場合はぜひ取り入れてください。
3-4.HTML/CSSで大枠を作る
「3-3」で構成を考えたと思うのでそれを実際に書いていきます。
まずHTMLで土台部分を制作していきます。
ざっくり全体を書いてからCSSに移行した方がスムーズに制作が
進むと思うので、
HTML→CSSの順番を僕はおすすめします。
HTMLが全体的に完成したら、CSSで配置を整えていきます。
3-5.背景画像
背景画像は印象をガラリと変える効果があります。
下記のようにスクロールすることで徐々に表示される背景をみると、
ただの背景よりもおしゃれに感じませんか?
一つ前の章でも紹介した画像サイトなのですが、
こちらでも紹介しておきます。
個人的に「O-DAN」は画像の量も多く
おしゃれな物が多いのでかなりおすすめです。
1.「Pixabay」
2.「O-DAN」
3.「Unsplash」
4.「BURST」
5.「Gratisography」
6.「写真AC」
下記のサイトを参考にました。
背景画像の指定についての記事も併せて載せておきます。
3-6.フォントを変える
文字のフォントはそのままだと味気ないです。
少し変えるだけでも見え方は多少変わってきます。
「Google Fonts」はよく使われているので
「Google Fonts」の使い方についてもあわせて載せておきます。
日本語のフォントを多く紹介しているサイトです。
3-7.ロゴ作成
よくサイトの左上にロゴをよく見かけると思います。
このロゴは自分で簡単に作ることもできるので、
せっかくなので作ってみましょう。
下記のサイトの中から一つ選び自分らしさをできる範囲で表現しましょう。
1.Squarespace Logo
2. DesignEvo
3.Canva
4.Hatchful
5.Logo Maker
3-8.アニメーション
アニメーションで動きをつけると一気におしゃれなサイトになります。
CSSだけでも驚くくらい様々な動きをつけることができるので、
自分の好きなアニメーションをコピペで実装してください!
一つの見出しにつけたアニメーションは他の見出しにも
同じアニメーションをつけるように、統一感を持たせてください。
また、アニメーションを使いすぎると逆に
見にくいサイトになってしまうので、その点は注意してください。
(HTML/CSSの表示のみがCSSで適用できるものです。
SCSSと記載されているものはCSSの指定と少し違う部分があり、
適用されない場合があります)
それではワクワクするようなアニメーションの世界へご案内します!
まずはCSSのアニメーションについて学ぶことから始めましょう。
下記のサイトを読んでから次に進んでください。
上記のサイトを読むことでCSSのアニメーションの基礎は理解できるので、次に紹介するコピペで実装できるものに手を加えることができます。
それではお待ちかねのコピペで実装できる
サイトの紹介に移りたいと思います。
1.誰でも簡単に調整を加えながらアニメーションを確認できるサイト
「Animista」の使い方が載っているサイトです
2.ボタンにアニメーション
3.背景のアニメーション
4.怪しく光るアニメーション
5.背景色のグラデーション+アニメーション
6.画像のアニメーション
他にも調べるとたくさん出てくるので、是非自分でも調べてみてください。
「CSS アニメーション おしゃれ」などでいろいろ出てきます。
もしくは下記のサイトにもいくつか記事があるのでご覧ください。
3-9.色
すみません。
この部分は比較的文字が多いので
気合を入れて読んでいただけたら幸いです。
このデザイン部分は僕が最も時間と力をかけた部分です。
参考にしたサイトと合わせて紹介していくので
しっかりと読んでいただけると幸いです。
色合いをうまく合わせるのは僕にとって一番難しい工程でした。
何回も色を変えながら、他の部分の色と合うように調整に調整を重ね、
納得するまで試行錯誤していました。
それほどまでに色に力を入れていたのには理由があります。
それは色合いが合わない部分が一つあるだけで、
その部分がやたら目立ってしまうからです。
アクセントにするなら良いのですが、
単純に合わない色だと他の部分が良くても
下手をするとマイナスのイメージを持たれてしまいます。
そこで僕がどこに注意を向けながら色を使ったのかを
紹介していきたいと思います。
1.色のテーマを決める
まずはどんな色合いにするかテーマを決めましょう。
テーマはなんでも良いです。
好きなもの、季節、場所、ざっくりでも良いです。
ちなみに僕の場合「シンプル」をテーマに作りました。
さてテーマを決めてもらったと思うので、次に進みます。
2.全体を3色で作り上げる
僕のポートフォリオをみていただければわかると思いますが、黒、紺、紫の3色で構成されています。(白は土台の色なのでカウントしません)
なぜ3色なのかと言うと感覚的な部分もありますが、
日常に3色のものってたくさんありませんか?
信号機、お団子、国旗、CSSのrgbも3色ですよね。
探せばもっとあると思いますが、
これだけ日常に3色が溢れているなら使わない手はないです。
もちろんそれよりも少なかったり、
多くてもできると言う人はそれでも良いのですが、
僕個人としては3 色を強くおすすめします。
(3色を混ぜた色を使用するのは良いです)
3色選ぶ際自分の色な色を選んでも良いのですが、
色合いが心配な人は是非下記のサイトを利用してください。
3.グラデーションカラーの使用
上の項目で3色選んでもらったと思います。
その色やその色に近い色のグラデーションを
取り入れるとよりおしゃれになります。
下記にグラデーションを探せるサイトをいくつか載せてきます。
4.選んだ色を適用していく
3色選んでもらい、グラデーションカラーも探せたと思うので、
その色を適用させていきます。
配色には統一感を持たせた方が良いです。
項目ごとに同じようにな配色をすることで、全体的に整って見えます。
色が散らばってしまうと見る側は
どこに注目したら良いのか分からず疲れてしまうので、
是非意識してみてください。
下記のサイトも配色の助けになると思うので、
参考にしてください。
5.背景色の指定
背景色は指定がほんとに難しいです。
背景画像や前後の背景色、それ以外の色と
うまくなじませながら指定していく必要があります。
しかしここを乗り越えればほとんど完成の状態なので、
自分がしっくりくるまで悩んでください!
参考になるサイトを載せておきます。
Apple風のグラデーションがかかったおしゃれなサイト
twitterで紹介した時僕のツイートの中で最もいいねがついたほどなのでおすすめです。
背景画像をAppleのようなシンプルな色合いにしたい時に役立つサイトです。
— へく@学生エンジニア (@heku_777) February 10, 2020
グラデーションがかかっているのでおしゃれな背景になります
是非参考にしてみてください!#駆け出しエンジニアと繋がりたい#プログラミング初心者#progate https://t.co/xQvBrkXYwC
おしゃれなグラデーションの背景色が紹介されているサイト。
デザインの参考になるサイト。
みていると使いたくなるような色が載っているサイト。
デザインをセンスアップする“いけてる配色パターン”100選!
https://www.canva.com/ja_jp/learn/100-color-combinations/
調べると他にも参考になるサイトはたくさんあるので、探したい人は是非ググってみてください。
色の指定はここで終了です。
3-10.レスポンシブデザイン
このままの状態ですとスマホでみたときにデザインが崩れてしまうので、
画面に応じて表示を変えていくレスポンシブデザインをしていきます。
下記の記事を読めば理解できると思うので、
時間はかかると思いますが配置を整えながら
完成に近づけていってください。
3-11.完成
一から見直して、細かい部分を修正したら完成です。
3-12.公開
実際に使う場合はインターネットで公開する必要があるので、
その手順について説明されている記事をのせておきます。
👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻👻
4.ポートフォリオ制作の参考となるサイトまとめ
この章では他の章で紹介したサイトをまとめました。
また上記では紹介していないサイトも載っているので、
よかったら参考にしてください。
4-1.ポートフォリオ参考記事
4-2.テンプレート
4-3.画像サイト
1.「Pixabay」
2.「O-DAN」
3.「Unsplash」
4.「BURST」
5.「Gratisography」
6.「写真AC」
4-4.フォント
4-5.ロゴ、アイコン
1.Squarespace Logo
2. DesignEvo
3.Canva
4.Hatchful
5.Logo Maker
6.フリーアイコン紹介サイト
4-6.色
4-7.背景色
デザインをセンスアップする“いけてる配色パターン”100選!
https://www.canva.com/ja_jp/learn/100-color-combinations/
4-8.アニメーション
1.誰でも簡単に調整を加えながらアニメーションを確認できるサイト
2.ボタンにアニメーション
3.背景のアニメーション
4.怪しく光るアニメーション
5.背景色のグラデーション+アニメーション
6.画像のアニメーション
4-9.レスポンシブデザイン
4-10.他のおすすめサイト
1.自分が取り入れたいデザインをすぐ実装できるサイト
2.色、フォント、画像などすべてがつまったサイト
3.みてみるとわかりますが衝撃を受けます
4.サイト情報をはじめ面白いデザインがたくさん紹介されています
5.幅広く情報がのっているので活躍すること間違いなしです
6.基礎的なことから細かい知識まで紹介されている初学者必須のサイトです
7.クラス等のネーミングを助けてくれます
8.細かい調整もでき便利すぎるサイトです
4-11.僕の一押し記事
合わせて読んで頂きたい記事があります。
それは僕が大変お世話になっている
「けいさん(@AshitaEngine)」が執筆されたnoteです。
タイトルにあるとおり、
言語別・レベル別に参考となる記事をまとめている無料noteなので、
初学者や現在学習中の人にはとても参考になる内容です。
各言語につき平均5.6記事、多くて10記事程度紹介されていて
複数の記事を参考にしながら学習することができます。
また、学習の流れにそって紹介されているので、
学習手順で迷っている人にも必見です!
プログラミング学習をする際に
あらかじめ良質な記事を知っているだけで
効率よく学習することができ、
知識の吸収も早まり悩み続けるということが減るはずです。
僕自身プログラミング学習において大変助けられているので、
是非学習のおともにすることをおすすめします!
5.終わりに
最後まで読んでいただき本当にありがとうございます。
ポートフォリオ制作はほとんどの人が通る道です。
正直「なが!」と思いめんどくさく感じる人もいると思いますが、
自分の成長のためにもぜひ挑戦してください!
今回ポートフォリオ制作の学習手順と参考サイトについて書きました。
読んでくださった人の助けに少しでもなれれば幸いです!
もし今回の内容で不明な点がございましたら、
TwitterのDMでご相談ください。
最後にお願いがあります!
👻この記事にいいねを押す
👻Twitterでnoteの感想をなんでも良いので
「@heku_777」を入れてツイートする
この2つをしていただけると嬉しいです!
これからもTwitterやnoteで有益な情報を
発信していきますのでよろしくお願いします。
最後まで読んで頂き本当にありがとうございます!
