
WORDで同人誌を作ってみよう3 -装飾
前回でおおよその本文は作れたかと思います。
ここでは更にそれを製本するために美しく装飾します。
このページで出来ること
・見出しの付け方
・ナビゲーションの使い方
・目次の付け方
・ヘッダー
・セッションの区切り方
・ページ数の設定
・見出し1の表示方法
・タイトルの設定&表示方法
10.見出しをつけよう
これは正直、してもしなくてもどちらでも大丈夫です。
これまでwordでこの機能を使わなくても何ら問題なくこれたのでスキップしても問題はありません。ただ、今回初めて見出しをつけてみて、こんなに便利なんだと感動したので、もしよければ是非。

今回は参考にした本に倣って、大項目(A)、小項目(B)の2つを使うことに。
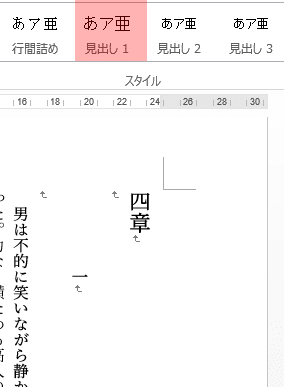
設定の仕方は、選びたい文字列にカーソルをあてて
ホームタブ>スタイル>見出し1を選択(Aの場合)
(Bは見出し2)

こうすることで、いったん見出し1のフォントがMS ゴシックになりますが、再度フォントを変更してあげてください。
見出し2の頭の空白は[ Tab ]キーでインデントをつけています。スペースより綺麗に入ります。
すごくどうでもいいですが、不的て何だろうね。不敵です。(。>﹏<。)恥ずかしい
見出しを付けることで、超絶に便利になる点が3つありました。
(ナビゲーション、目次、ヘッダー)
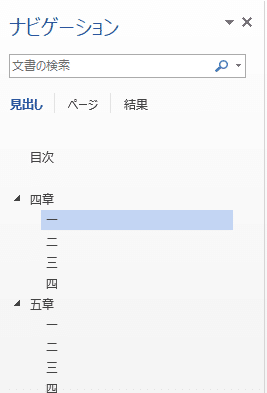
ナビゲーション機能

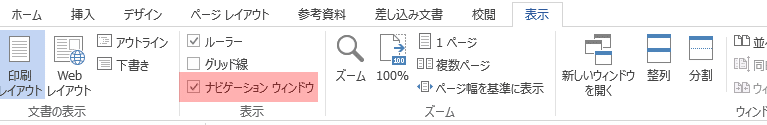
もし表示されていなければ、表示タブ>表示からナビゲーションウィンドウのチェックをオンにしてください。

300ページを超えてくると、スクロールして戻ったり進んだりするのも限界がくるので、ナビゲーションがとても重宝しました(文庫サイズはどうしても1ページの文字数が少ないのでページが増えやすいです)。
あとの便利になる二つは長いので章立てで説明します。
11.目次をつけよう
先に結論を書くと、私はword機能の目次を使うことは断念しました。
が、目次機能の紹介と断念に至ったまでの経緯を。
目次の挿入の仕方は以下になります。
参考資料タブ>目次>自動作成の目次2

これで、目次が自動で挿入されます。
この時に、前の項目で見出しを付けていると自動的にその情報もセットされます。便利~!
そしてWordが自動作成してくれた目次がこんな感じです。

う、うん・・・
うん?
(何か思っていたのと違う)
見出し2まで表示されると目次だけで3ページ必要なので、違和感はこれかな。ちょっと修正・・・。


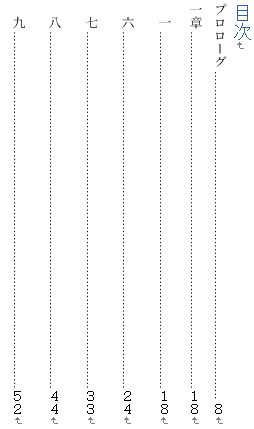
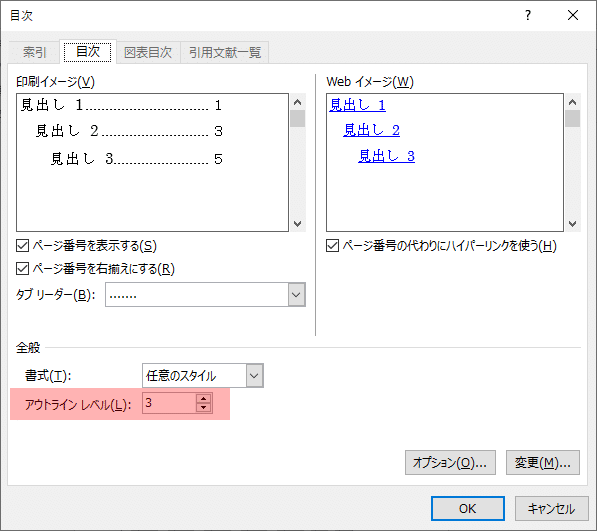
アウトラインをレベル1に落としてみます。

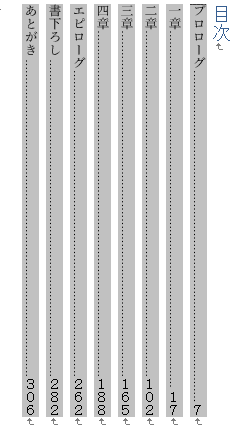
どうでしょう。少しは見やすく・・・なった?
(何でこの点線センタリングじゃないの?
何で数字が縦に並ぶの?
そもそも何でこんなに点線長いの?
え、というか目次・・・いる??)
もうモヤモヤが止まりません。
このモヤモヤを一つずつ解決していったのですが、結論。
自分で作ろう。
となりました。
この結論に至るまでに使った時間、本当にすごかった・・・。
もしかすると、こうすればいいですよって色んな技があるのかもしれませんが、とにかく私はWordの目次機能に絶望したのです。役立たずな情報ですみません。
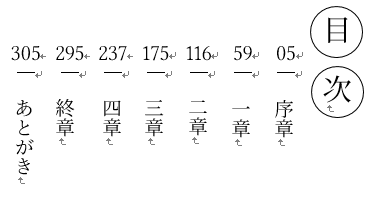
そんなわけで手で作ったのがこれ。

全てテキストボックスや図形の直線を使っています。
使用したオブジェクト25個。もう意地ですね。
当然自動更新されないので、見出し設定した意味まるでないし、ページ数も最後の推敲が終わってから手動更新しました。
(けれど結局入稿後にページ数間違えてません? と指摘された)
というか目次、・・・いる?
ほんと、そんな気分でいっぱいでした。
あ、けれど見出し設定意味ないと言いましたが、目次では意味がありませんでしたがナビゲータで見出しは本当に重宝したので意味は大ありです。意味がないのは自作の目次に関しては、という意味です。
12.ヘッダー&フッターを設定しよう
さぁいよいよ最大の鬼門、ヘッダーフッターです。
Wordのヘッダー苦手という方、結構いらっしゃるのではと思います。
私もそうです。超苦手。苦手なあまり、このところ覚えたオブジェクトで全ページのページ数の場所に貼り付けてやろうかと血迷うくらいには苦手です。
ヘッダーフッターに載せたい情報
・ヘッダーのみ使う
・右側のページ中央にタイトル、右端にページ数
・左側のページ中央に章タイトル、左端にページ数
・表紙、目次、タイトルページ、奥付にはヘッダー情報なし
苦手な割に条件はフルコースです。
参考にしたい文庫本や文芸書にこの辺りは倣ってみました。
(いいとこどりなので全部を叶えられるか心配)
1.セクションでヘッダーを分割
ヘッダーはそのままでいれば一枚の布のようなものです。
・ここまではヘッダー情報なし
・ここからはxxxという情報
というように、ページによってヘッダーに表示する情報を分けたい場合は、セクションでヘッダーを分ける必要があります。
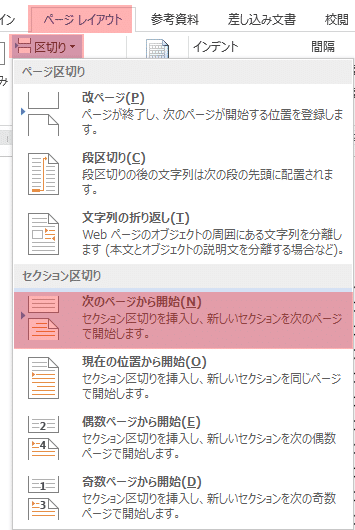
ページレイアウトタブ>区切り>セクション区切り-次のページから開始

こうすることで、ヘッダー&フッターを表示させたときのセクション番号が増えていることが確認できます。
ヘッダー&フッターを表示させるには、ヘッダー/フッターあたりでダブルクリックしてください。

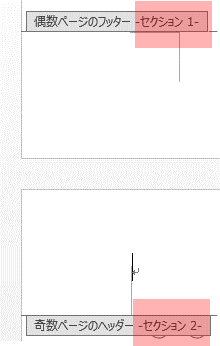
今回は表紙、目次、タイトルは無記入としたいので、タイトルのページの上でセクションを切りました。

では早速セクション2(左ページ:奇数)に情報を入れましょう。
左ページに入れたいのは
・左上にページ数
・中央に章タイトル
の二つです。
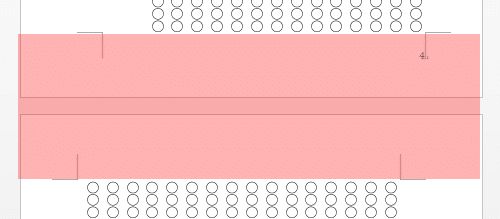
まず注意したいのはここ。
デザインタブ>ナビゲーション>「前と同じヘッダー/フッター」
ここのチェックを外します。

付けたままだと、上のセクションにも反映されてしまいます。折角セクション分けた意味がなくなる・・・。ここは幾度となく私もうっかりしてしまったので、まずこのチェックを外すことをお忘れなく。
2.ページ数
今回は左、真ん中と2か所を使う予定なので、このレイアウトを使います。
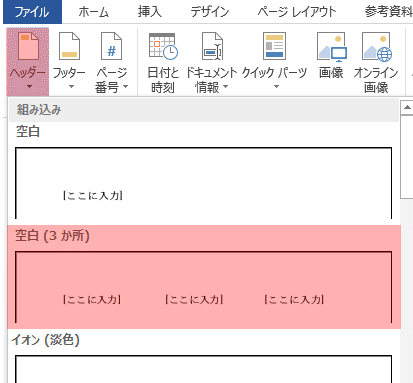
デザインタブ>ヘッダー>空白(3か所)

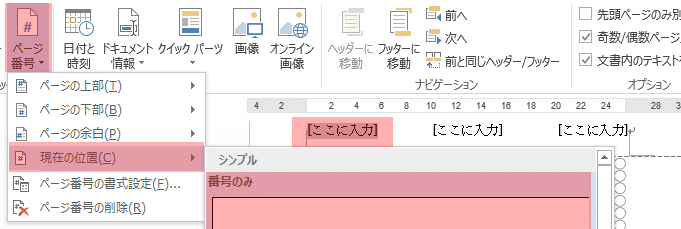
すると、三分割されたヘッダーが表示されるので、ページ番号を埋め込みたい左の枠にカーソルを合わせた状態でデザインタブ>ページ番号>現在の位置>番号のみを選択。

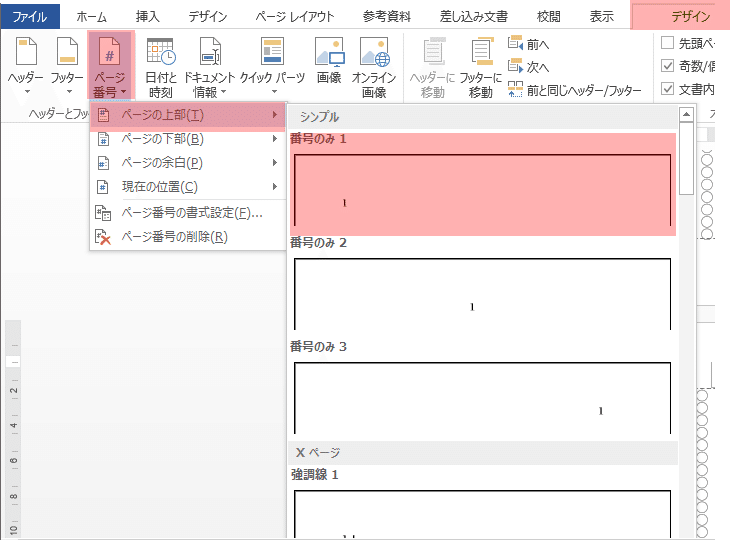
(余談)もし左上の番号だけなら以下の方法で。
デザインタブ>ページ番号>ページの上部>番号のみ1

(余談ここまで)
こうすることでちゃんと左ページの左上にページ数が入りました。

けれど3ページ・・・
(本当はここ、5ページ目になる予定なんだよな・・・)
そんな時はページ番号の設定を変更。
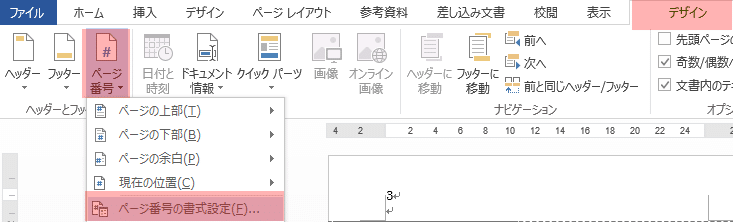
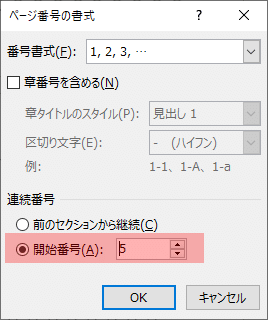
デザインタブ>ページ番号>ページ番号の書式設定


開始番号に【5】を設定

みごと、これでページ数の設定は完了です。
3.章タイトル
次は章タイトル。
設定したいヘッダーの真ん中の枠にカーソルを合わせ、
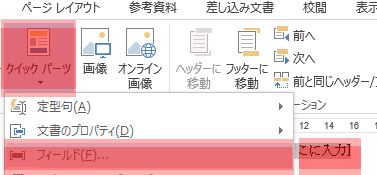
デザインタブ>クイックパーツ>フィールドを選択。

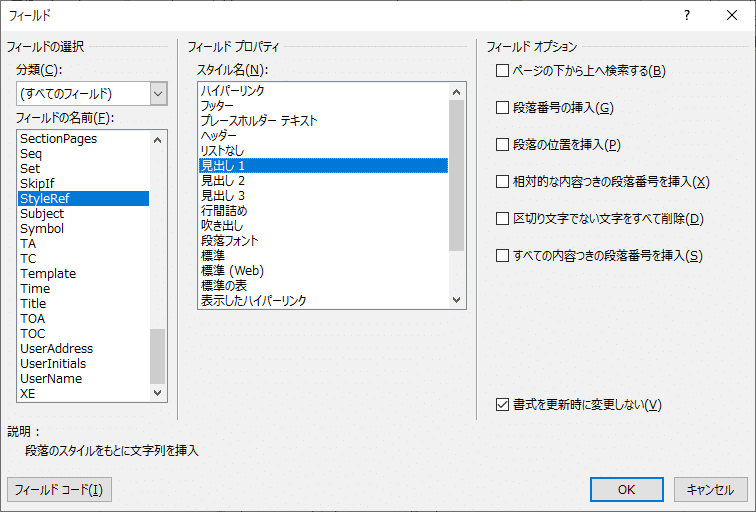
フィールドの選択>フィールドの名前:StyleRef
フィールドプロパティ>スタイル名:見出し1

見慣れない英語が並んでひるみそうになりますが、上記を選択するだけなので大丈夫です。
見出しの効果がやっと来ましたね!
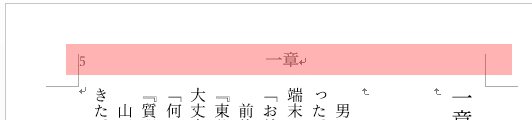
これで左ページは見事達成です。
(一番右端の枠は今回は不使用)

今後章タイトルを変更したら自動で反映されます。
(サイズの変更は枠を選んだ状態でフォントの変更からできますので調整してください)
さ、では引き続き右ページ行きましょう。
右ページに載せたいのは以下の内容
・右端にページ数
・中央に「タイトル」
ページ数に関しては上記手順と同じため割愛します。
4.タイトル
Wordファイルにタイトルを付けます。
ファイル名ではなく、タイトルです。
(ファイル名だと.docxという拡張子まで含まれてしまうので注意!)
タイトルの付け方は以下から
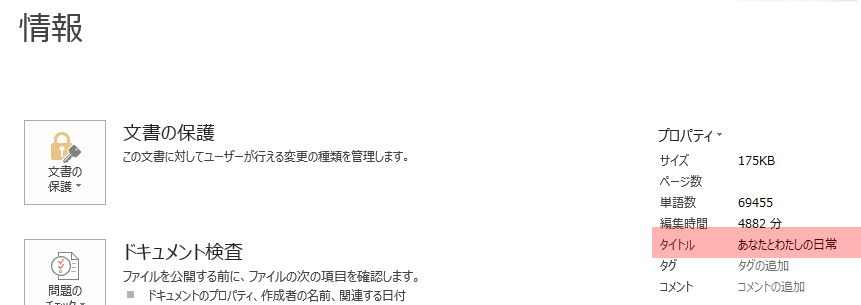
ホームタブ>画面右端のプロパティ>タイトル

カーソルを合わせるとタイトルを編集できます。
さぁ、無事にタイトルがセットできた状態で、設定したいヘッダーの真ん中の枠にカーソルを合わせ、
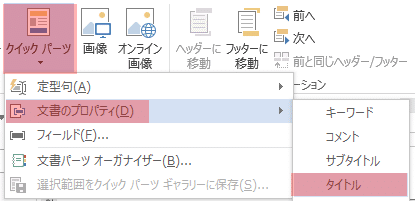
デザインタブ>クイックパーツ>文書プロパティ>タイトルを選択。


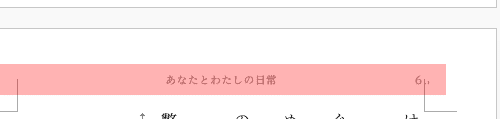
こうすることで、タイトルが設定できました。
今後タイトルを変えると、ここのヘッダーも変更が反映されます(便利〜!)
これでヘッダー終わりです。
お疲れ様でした。
案外簡単ではなかったでしょうか?
要望フルコースでしたが、何とか実現できました。今回は相当紆余曲折しましたが、今後はこの手順ですぐできるはず。
もちろんタイトルや章タイトルは、こんなまどろっこしいことをせずに直接書いても問題ありません。ただ、せっかくなのでここではWordの見出しやタイトル機能を活用してみました。
ちなみにここ、ヘッダー(&フッター)にはオブジェクやフォント、何なら画像だって設定できます。カバーのタイトルに合わせたものを再現することも可能です。想像力次第で自由度はかなり高いです。
今回は文庫サイズだったのでサイズも小さいことからシンプルを目指しましたが、A5やB5ならもっと色々遊んでもいいと思います!
(前に参加させていただいた合同誌では、オブジェクトを10個以上組み合わせてタイトルを作ってみたりと色々遊んでみました。是非お試しください)
脱線しますが、タイトルはこんな素敵なツイートを参考にさせて頂きました。
同人誌のタイトル文字打ちっ放しだけだとな〜でもイラレとか無いしな〜って人の為のちょっと付け加えるだけでロゴっぽく見えるよ👍!っていう超個人的簡単メイキング(?)です。お力になれればと思います…🙇! pic.twitter.com/jRMGiZnUEJ
— ヒノ🚀 (@M_hinonno) January 15, 2017
さぁ、次はいよいよ印刷です。
PDFに書き出して入稿できるデータを作りましょう。
