
【Shopify】カスタムブロックの導入で、ページ作成業務を効率化して組織に新たな価値を創出
ヘブンジャパンでは、オンラインショップの運営効率を大きく改善するため、独自の部品(カスタムブロック)でのページ作成ができるようにしました。
これにより、専門的なコーディング知識がなくても、運営スタッフが直感的な操作で迅速にページを作成できるようになりました。
作業時間の大幅な削減により、効果測定から改善実施までのサイクルが加速し、空いたリソースを顧客体験の向上に向けた企画立案や分析業務に活用できるようになっています。
この改善に至るまでには、以下のような課題を抱えていました。
課題①ページ作成作業の属人化と高いスキル要求
Shopifyには標準のブロック(ページの部品)が用意されていますが、デザインの自由度が低く、ブランド独自の世界観を表現できないという難点がありました。
そのため、HTML、CSS、JavaScript、Liquidなどの知識が必要となるのですが、これが運営スタッフの負担となり、また、業務の属人化も発生していました。
課題②業務効率の低下
ゼロからコードを書く必要があるため、ページ作成に時間がかかり、スピード感を損なっていました。
キャンペーンや新企画への対応の遅れは、販売機会の損失につながってしまいます。
課題③コミュニケーションコストの増加
さらに複雑なレイアウトの場合は、運営スタッフから開発チームにコーディングを依頼していましたが、デザイン仕様を伝えるやりとりが何度も発生したり、またそのためのドキュメントを作成する必要もあったりと、コミュニケーションコストが多く発生していました。
そこで、この課題を解決するため、社内の開発チームがページの部品(カスタムブロック)を作成することにしました。
ページ部品(カスタムブロック)の導入による改善効果
改善効果①コーディングスキル不要で、複雑なレイアウトのページ作成が可能に。作業効率も大幅改善!
ページ部品(カスタムブロック)の導入により、視覚的な操作でデザイン要素を簡単に調整できるようになりました。
HTMLやCSSの手書きコーディングが不要になり、簡単なマウス操作だけでページ作成が容易に。
レイアウトの統一が容易になり、デザイン品質を均一化。
一度作成した部品は汎用的に利用できるので、作業がさらに効率的に。
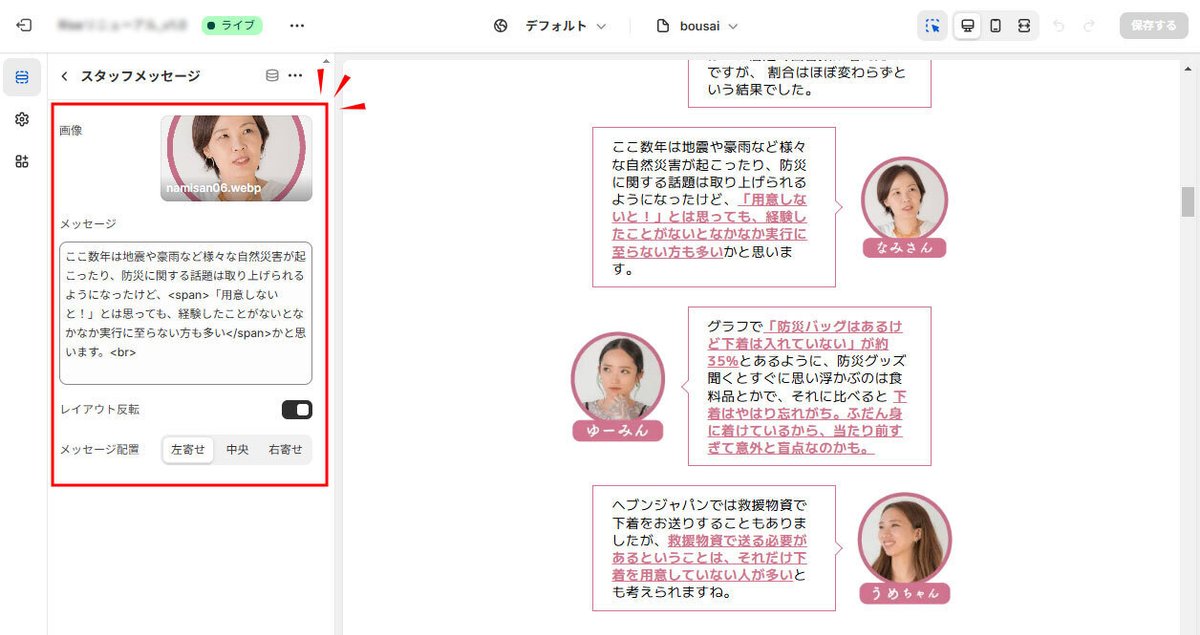
ページ部品(カスタムブロック)の例 ①
例えば、下記のような画像のレイアウトの場合。

これまではHTMLやCSSコードをゼロから記述していたため、多くの時間を要していました。また、人によって書き方が違うので、レイアウトに統一性がないこともありました。
ページ部品導入後は、画像を選択し、テキストを入れて、レイアウト指定をするだけ。これでページが完成します。
レイアウトのルールも統一され、デザイン品質も均一化します。

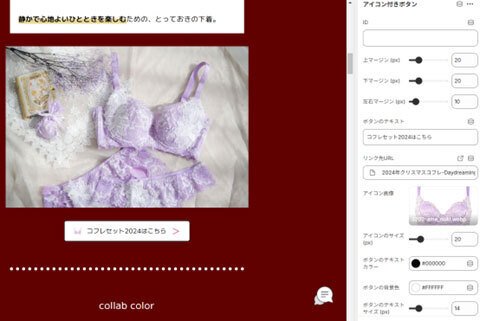
ページ部品(カスタムブロック)の例 ②
スタイルの調整や画像の指定もCSSの知識なしでOK!ボタンの配置などの細かい調整も感覚的に操作することができます。

このような効率化が実現したことで、運営スタッフと開発チームの作業工数は50%以上削減されました。
改善効果②業務の属人化を防ぎ、標準化を実現
ページ部品(カスタムブロック)により、コーディングスキルに依存せず、運営スタッフ全員が統一された環境で作業できるようになり、業務の標準化が進みました。
改善効果③組織体制へのメリットも
ページ部品(カスタムブロック)の導入は、単なる業務効率の向上にとどまらず、組織の運営体制にも大きなメリットをもたらしました。
クリエイティブ業務へのシフト
オンラインショップの運営スタッフは、コーディング以外の業務に集中でき、企画・マーケティングなど、より付加価値の高い業務に集中できるように。
迅速な情報発信
ページ作成の負担が軽減されたことで、新商品の情報公開やキャンペーン展開をタイムリーに実施できるようになり、機会損失を防止。また、ページの効果測定から改善案の実施まで素早く対応できるようになり、より効果的な情報発信が可能に。
コミュニケーションコストの削減
以前は開発チームへの仕様確認のやりとりや詳細な設計書の作成が必要でしたが、ページ部品(カスタムブロック)の導入後はそれらが不要になり、作業時間を大幅に短縮。運営スタッフが自分で完結できる業務が増え、開発チームへの依頼も激減しました。
経営のデジタル化促進
業務の属人化が解消されたことで、持続可能な運営体制を確立し、経営のDX(デジタルトランスフォーメーション)を加速。
Shopifyのページ部品(カスタムブロック)導入により、業務負担の軽減・業務の標準化・組織全体の生産性向上が実現しました。
これからも、スピード感を持った施策展開を行い、オンラインショップの新たな価値創造に取り組んでいきます。
カスタムブロックを導入して制作したページはコチラ!
お気軽にお問い合わせください!
