
誰でも簡単かつ無料で「70点の投稿デザイン」が作れるようになるノート
最近のお気に入りの曲は BLACKPINK の Love To Hate Me です。
Bメロのささやく感じが好きです。
ということで早速進めていきましょう。
これを読んだあなたは、こんな画像が簡単に作れるようになります。

なぜこんなノートを書くのかというと、
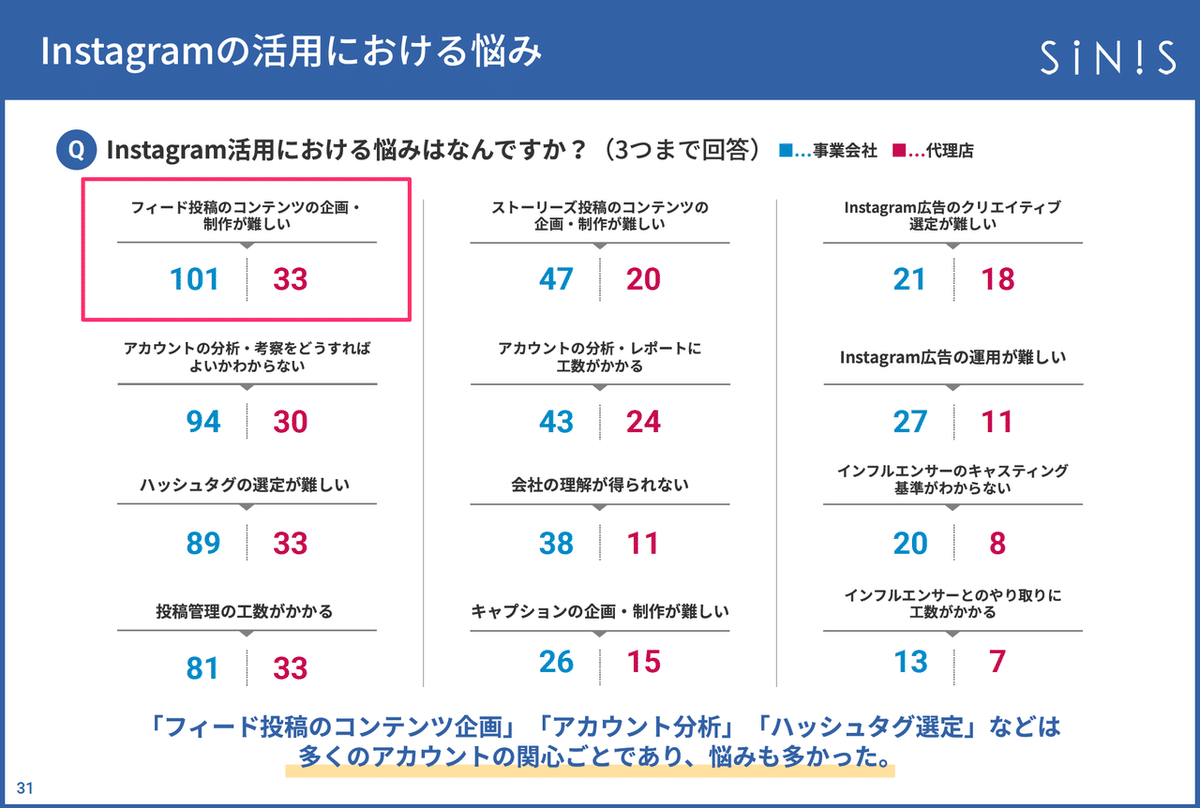
「インスタグラムに加工した画像を載せたい。けどやり方がわからなくて胸が張り裂けそう。」といった、
制作に関する悩みを抱える運用担当者の方がとても多いのです。
これが放っておけますか。

このノートを読んで、そんな悩みから解き放たれてくださいね。
なお、Instagramの運用を改善したいあなたには「SINIS(サイニス)」という無料で便利な分析ツールがオススメです。
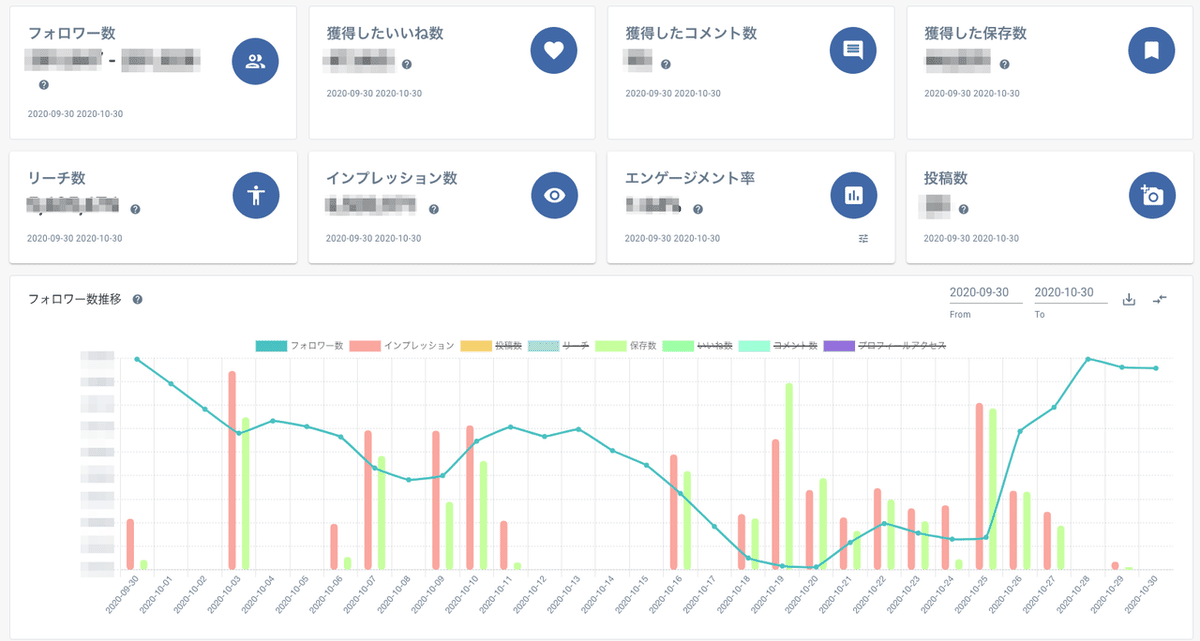
アプリのインサイト機能で投稿ごとの数値を見ていませんか?
SINISならPCの大画面で各数値が一覧で見れるので、工数が圧倒的に削減できます。

では本題に入ります。
結論からお伝えします。
1.マスク
2.透過
3.フォント選び
4.文字感
5.行間
この5つのポイントを抑えれば、誰でも「70点の投稿デザイン」が作れるようになると僕は信じています。
必要なもの
・XDだけ
通称 エックスディー と呼ばれるアドビのツールです。
いろんなことができるとても便利なツールで、
例えるなら「誰でも使えるようにシンプルになったIllustrator」みたいな感じです。
直感的な操作だけで幅広いデザイン制作ができるので、デザインから資料作成まで幅広いシーンで大変重宝します。
気になる方は使い方をググってみてくださいね。
インストールの方法も簡単なのでググっていただくということで、割愛します。
もし大好きになってしまったなら、あなただけの呼び方を見つけてみるのもいいかもしれません。
XDに画像を挿入する
まずは適当なサイズで新しいファイルを作りましょう。
あとからいくらでも変更できるのでサイズはなんでも大丈夫です。
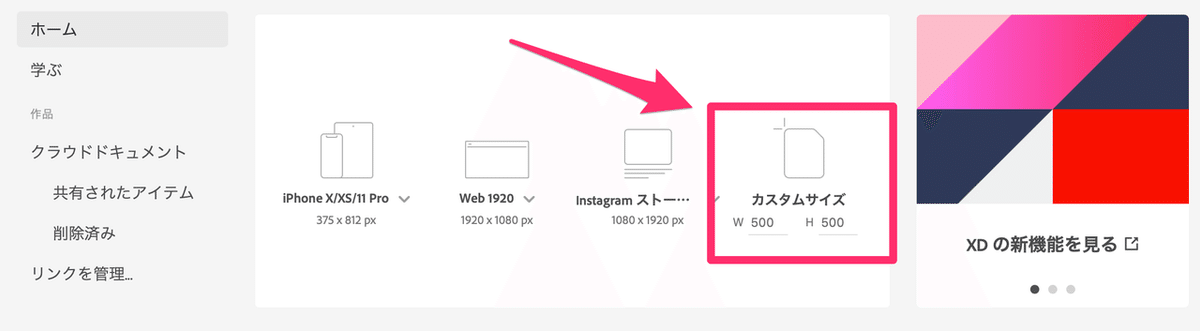
今回は試しに
・カスタムサイズ
・W500 H 500(W=width 横幅 / H=height 縦幅)
で作成します。(サイズを入力してEnter or マウスでクリック)

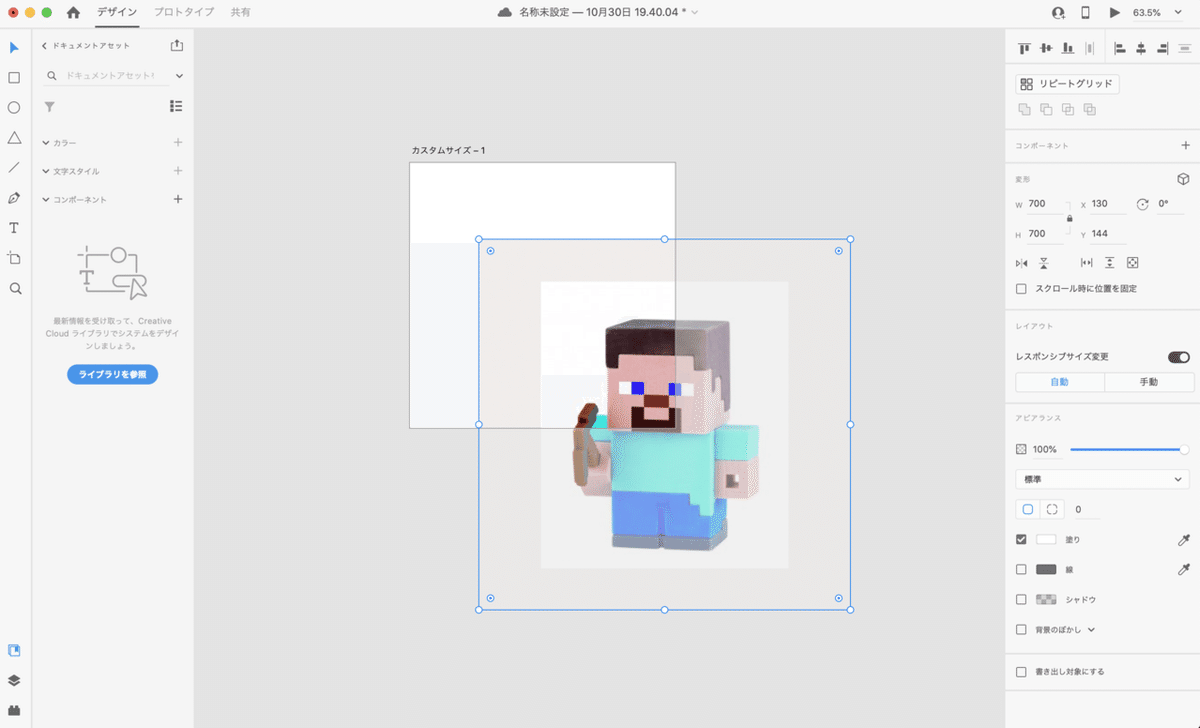
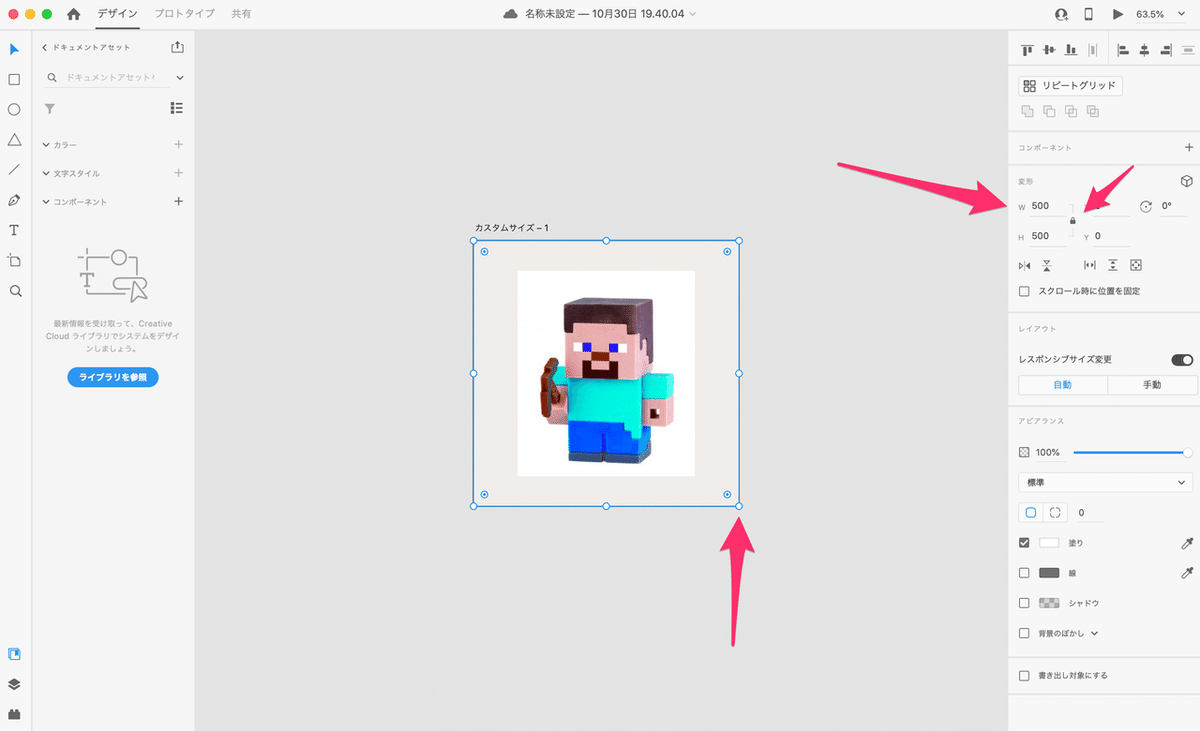
↓こんな画面が出ましたね。

では、使いたい画像をドラッゲンドロップしてみましょう。

大好きなマイクラの画像を置いてみました。

かわいいですね。
画像のサイズ変更は、
・画像の4隅をクリックして移動する
・画面右側のボードにある W と H に数値を入力する(鍵マークは縦横比を維持するか無視するかのON / OFF)
のどちらでもできます。

ボードも画像も正方形なので、自分の場合はボードにピッタリに配置してみました。
1.かけよう、マスクを。
1つ目のポイント「マスク」とは、画像の切り出しのようなイメージです。
やってみましょう。今回は試しに◯でマスクをかけます。
画像の上に◯を置きます。
画面左の「◯」をクリックして、ボードの上でクリックしながらスーーッとマウスをスライドしてみてください。
このとき、Shiftボタンも押すとまん丸になります。

今回は先に◯を縦横ど真ん中に配置したいと思います。
V を押すか、また左上の ▲ みたいなのをクリックしてから、作った円をクリックしながらスススっと移動してみましょう。

XDは半分優しさでできているので真ん中にくると教えてくださいます。
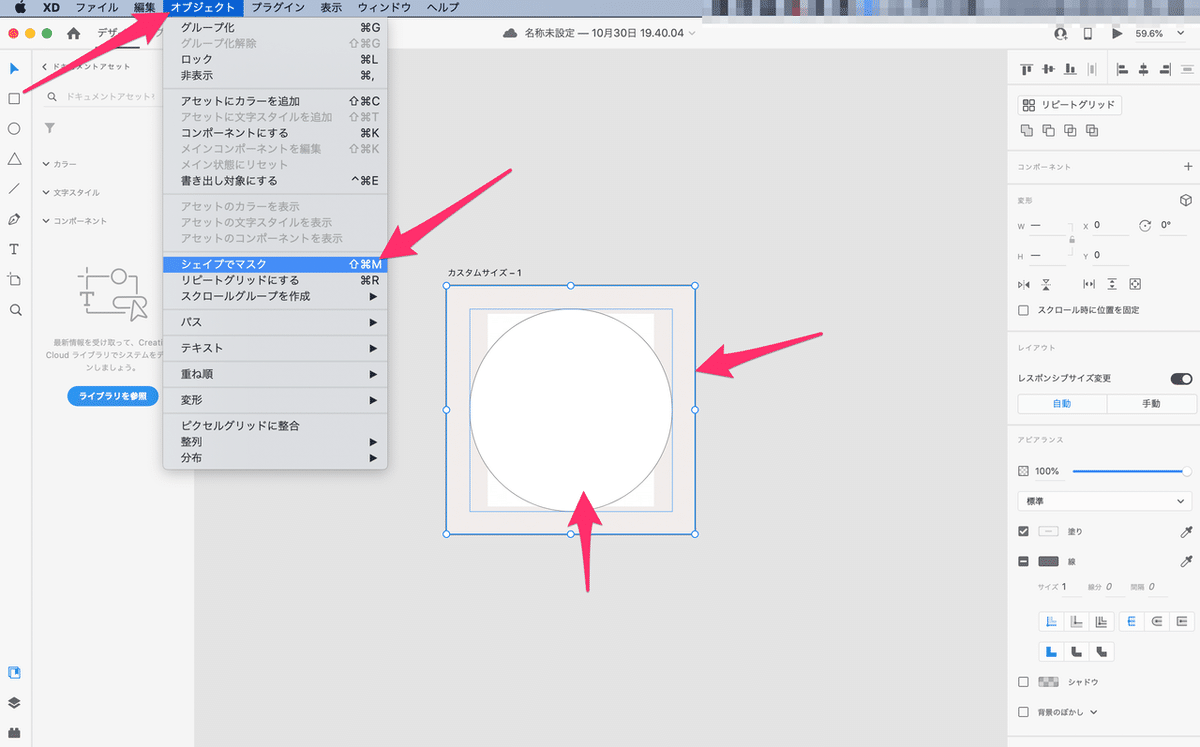
続いて、マスクをかけたいマイクラの画像と、マスクをかける円をどちらも選択します。(Shiftを押しながらそれぞれクリック or 外側からクリックしてマウスを移動し両方範囲に入ったところで離す)
その状態で、上の方にある「オブジェクト > シェイプでマスク」をクリックします。

↑ Before
↓ After

画像が切り取られました。
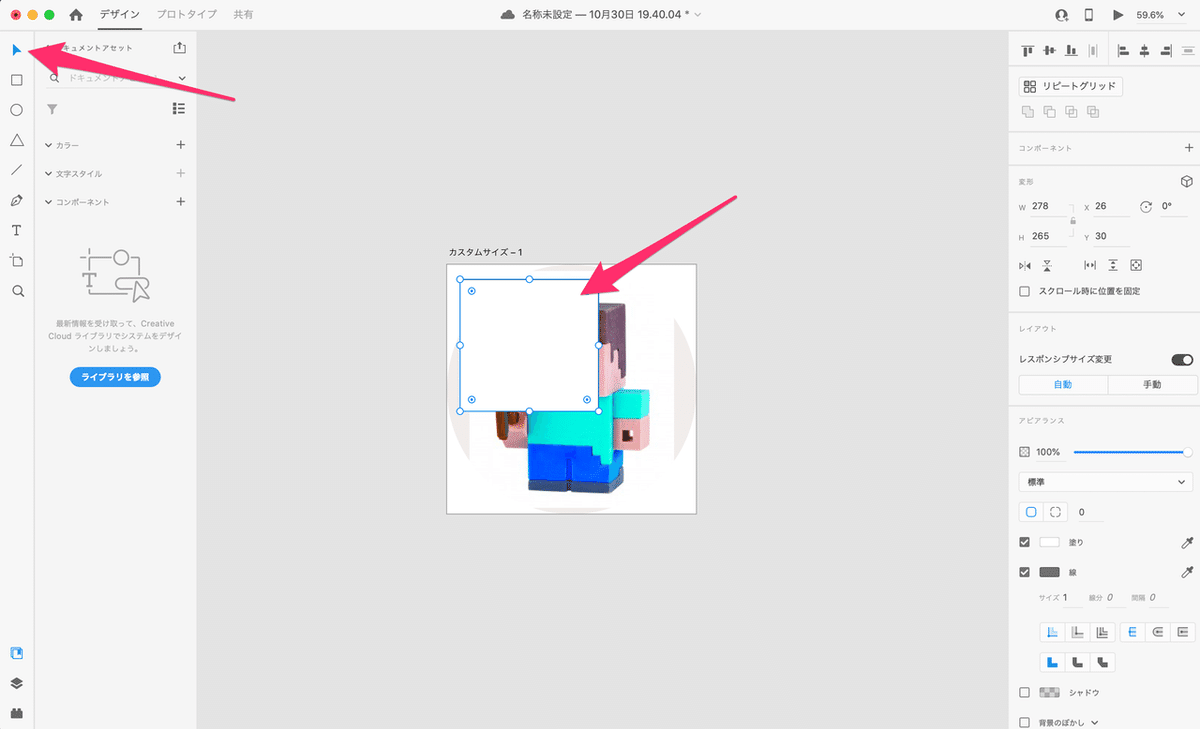
ダブルクリックすれば、中の画像のサイズや位置をあとから変更できます。
今回は、ボードいっぱいにしておきます。
2.透過、それは薄い
続いて透過を使います。
(タイトルの元ネタが気になる方はこちら)
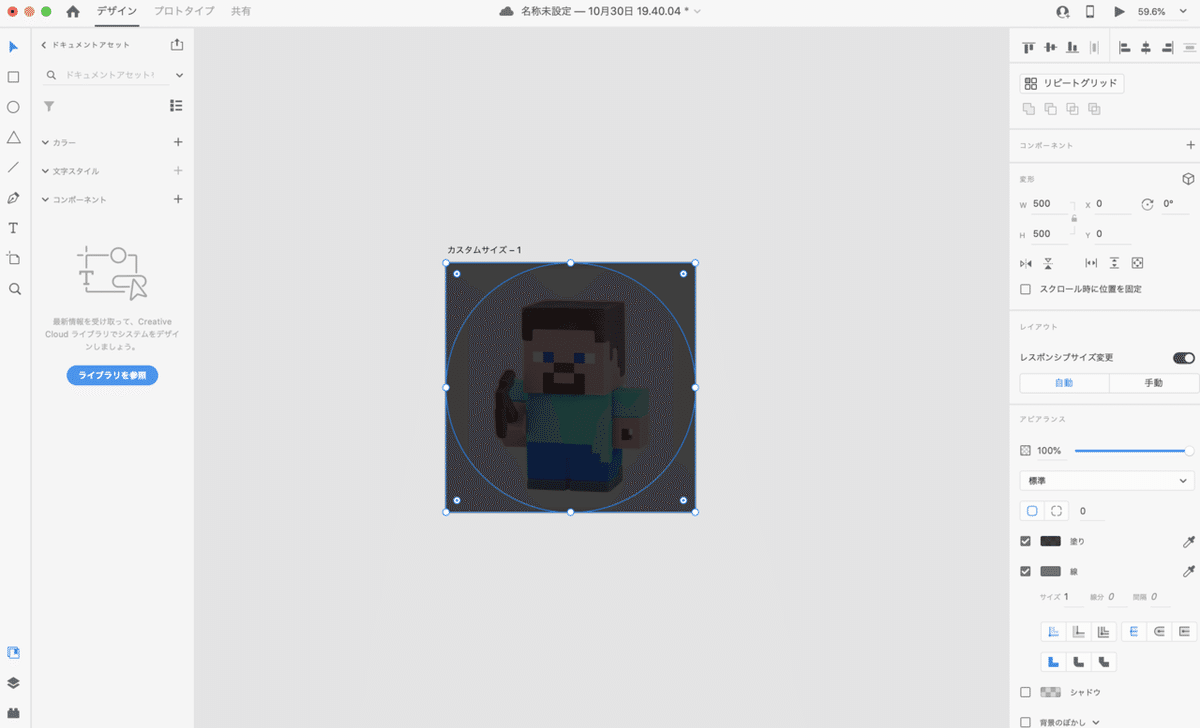
やりたいこととしては、画面全体を暗くして上に白い文字を載せます。
◯ と同じ要領で、今度は □ を作りましょう。

今回は暗くしたいので、□の色を黒にして、半透明にします。(透過)
そして画面いっぱいに広げましょう。

↑ Before
↓ After

あとは文字を載せるだけです。
3.フォント重要
フォントは本当に重要です。
迷ったら以下あたり使ってもらえば大外れはしないと思います。
・Noto Sans JP (デフォルトではPCに入っていないので無料ダウンロードしてインポートしましょう)
・ヒラギノ角ゴ (多分もともと入っている)
・ヒラギノ明朝 (多分もともと入っている)
・メイリオ (多分もともと入っている)
英語フォントはさらに種類がたくさんあるので、興味のある方はググってみてください。
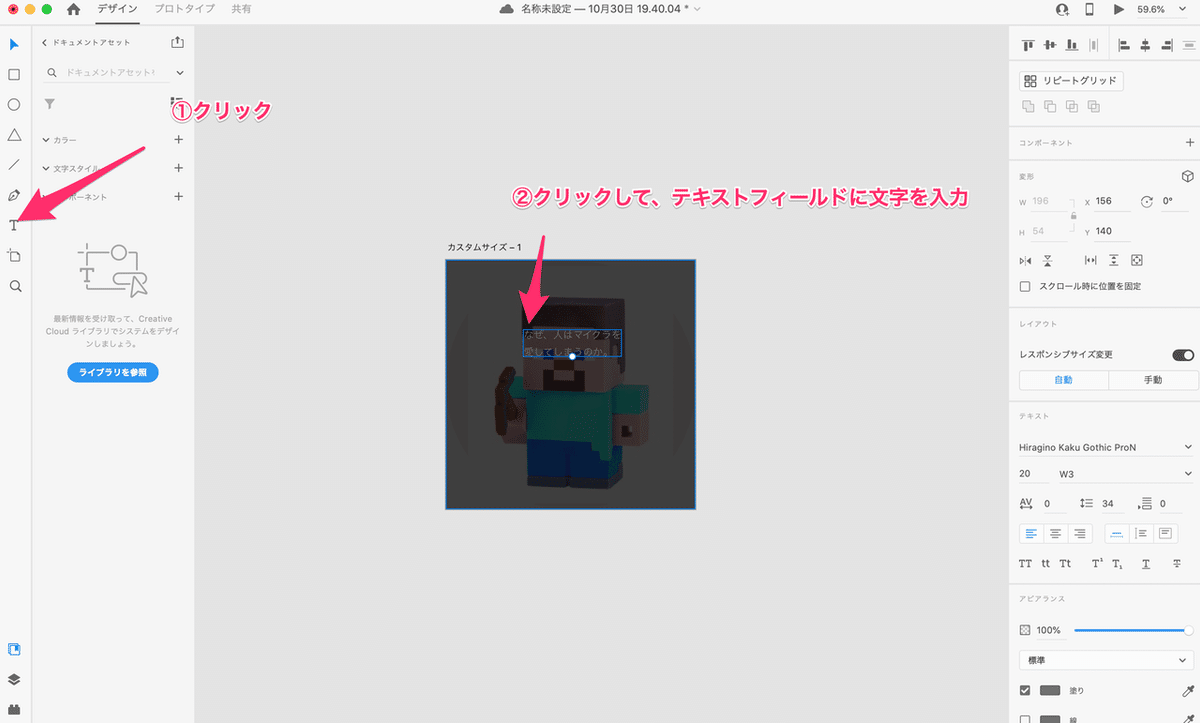
まずは文字を置きます。

文字を調整していきます。
まずは一般的な以下だけやってみます。
・文字色を白くする
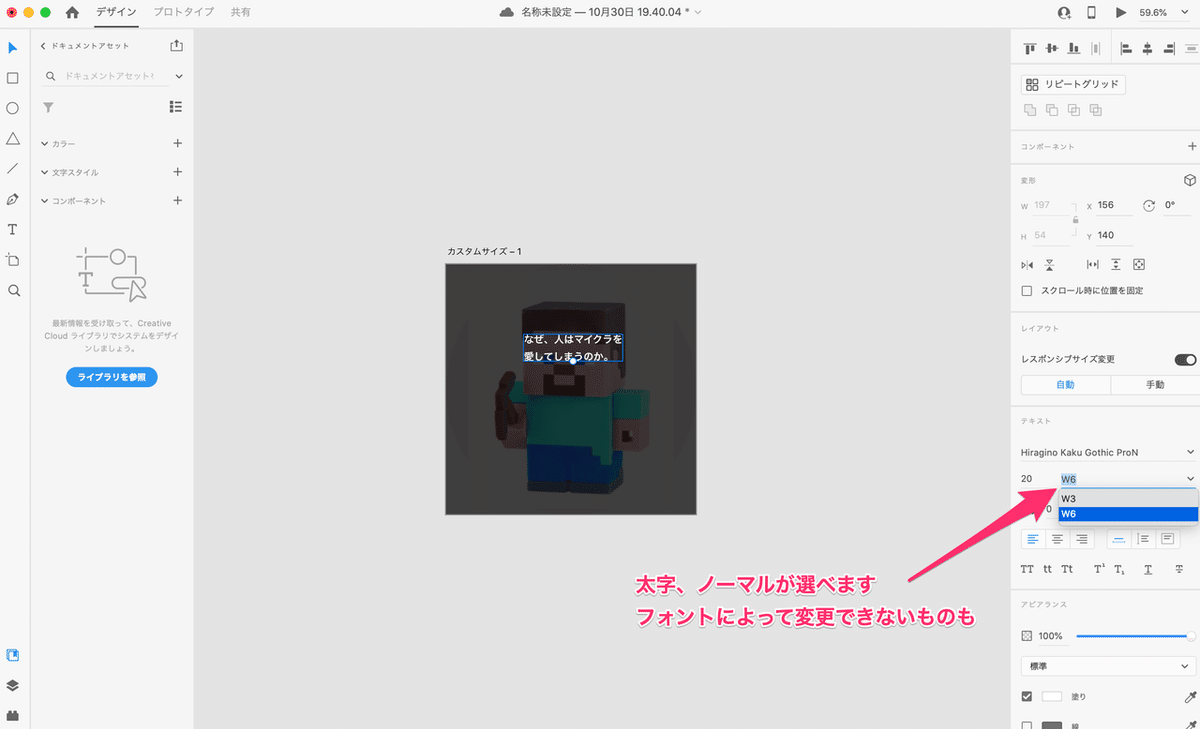
・文字を太くする
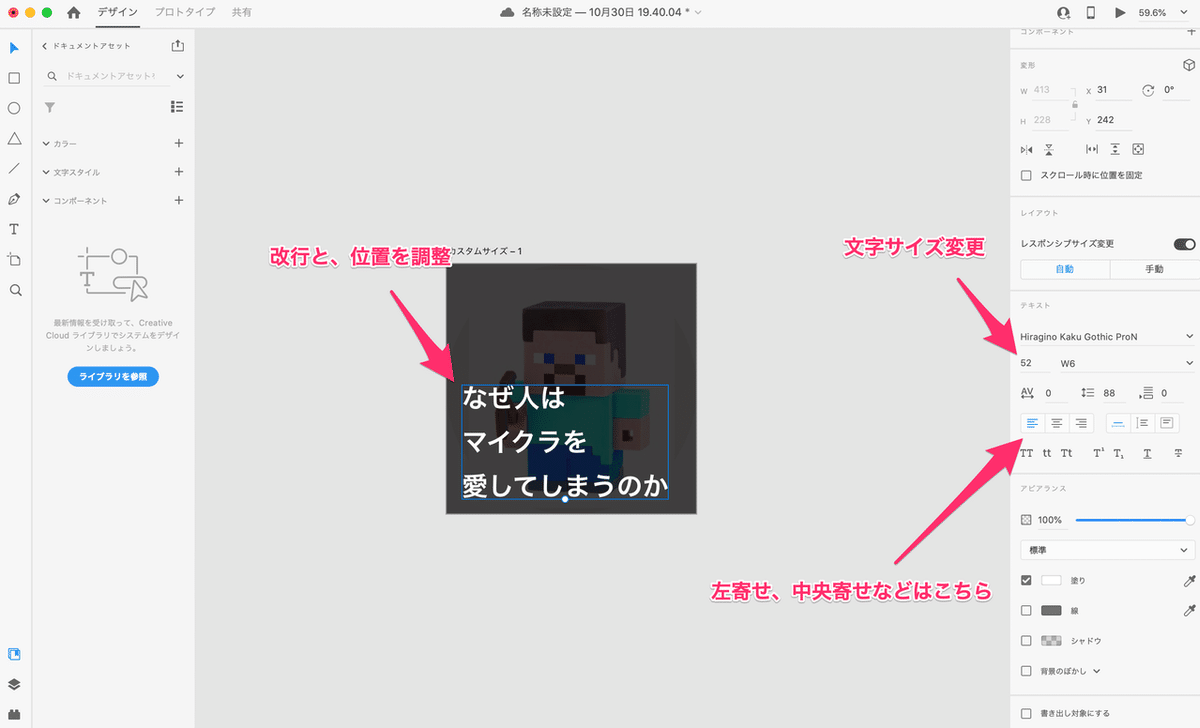
・文字サイズを大きくする
↓ 産屋敷かなたの髪の様に白く

↓ 岩柱の上腕三頭筋の様に太く

↓ 炭治郎の心の様に大きく

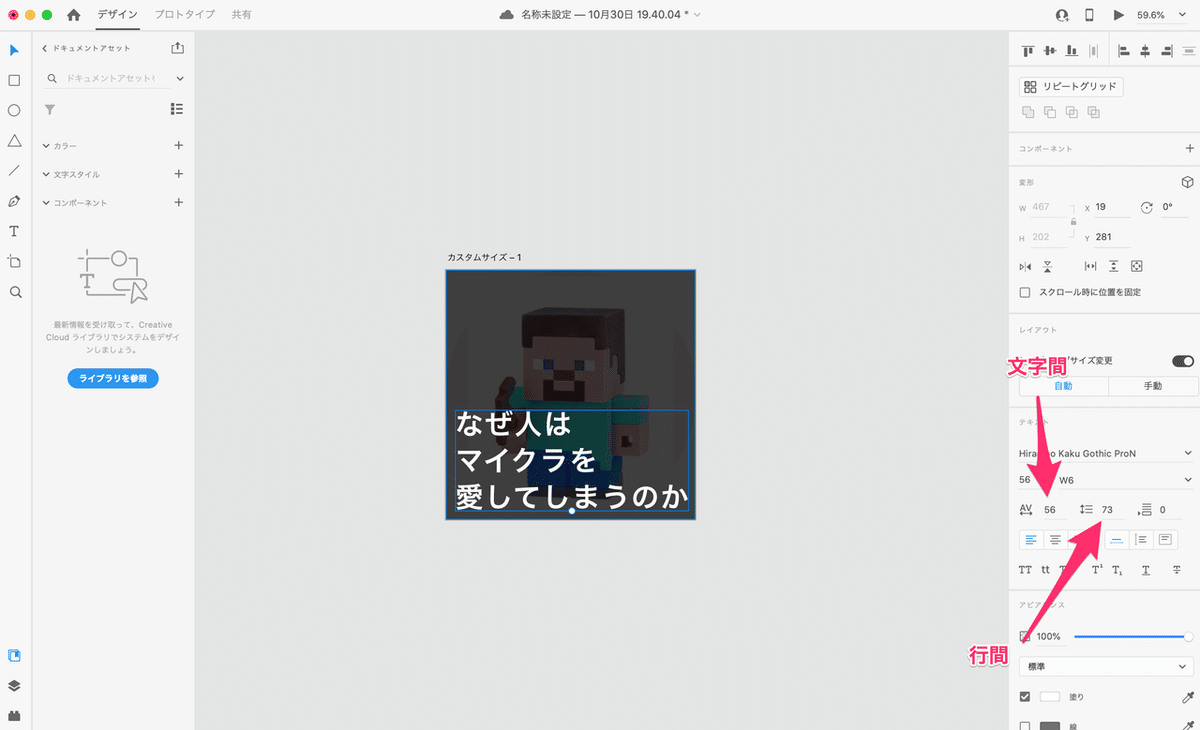
4&5.文 字 間 と 行間と 。
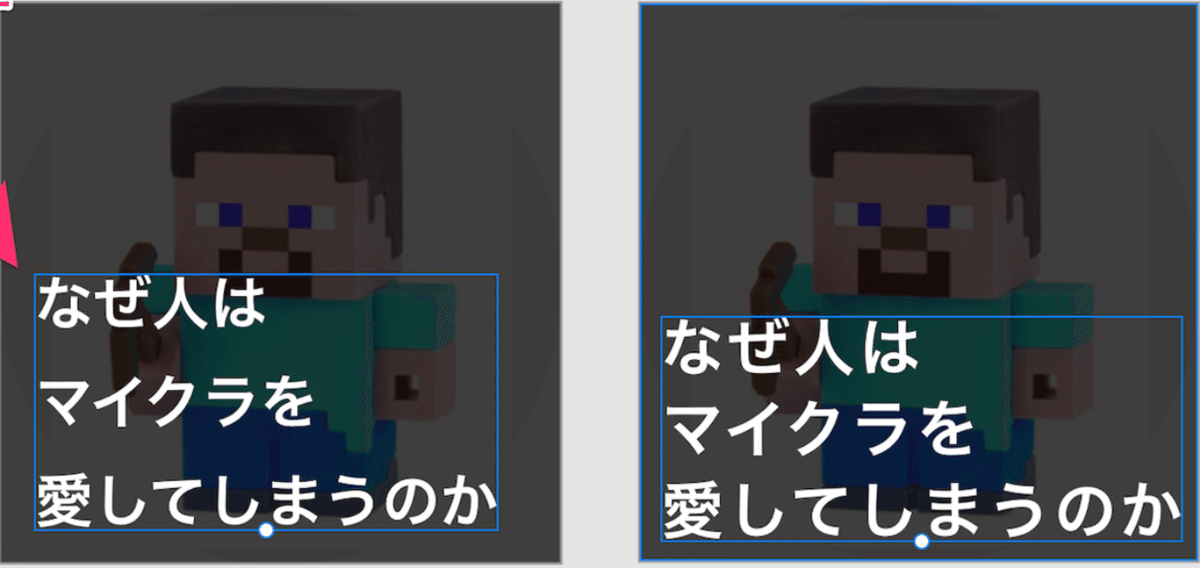
最後に、文字間 と 行間 を調整してみましょう。

(文字間・行間の調整にともない文字サイズ・位置も調整しました)
左が調整前、右が調整後 です。

この一手間で印象がとても大きく変わるんです。(本当は文字ごとの文字間まで調整したいです)
ここを意識し始めると文字間・行間が調整されてないテキストを見たときに、なんとも言えない気持ちになります。
最後の書き出し
では、完成した クリエイティブ を画像として書き出してみましょう。
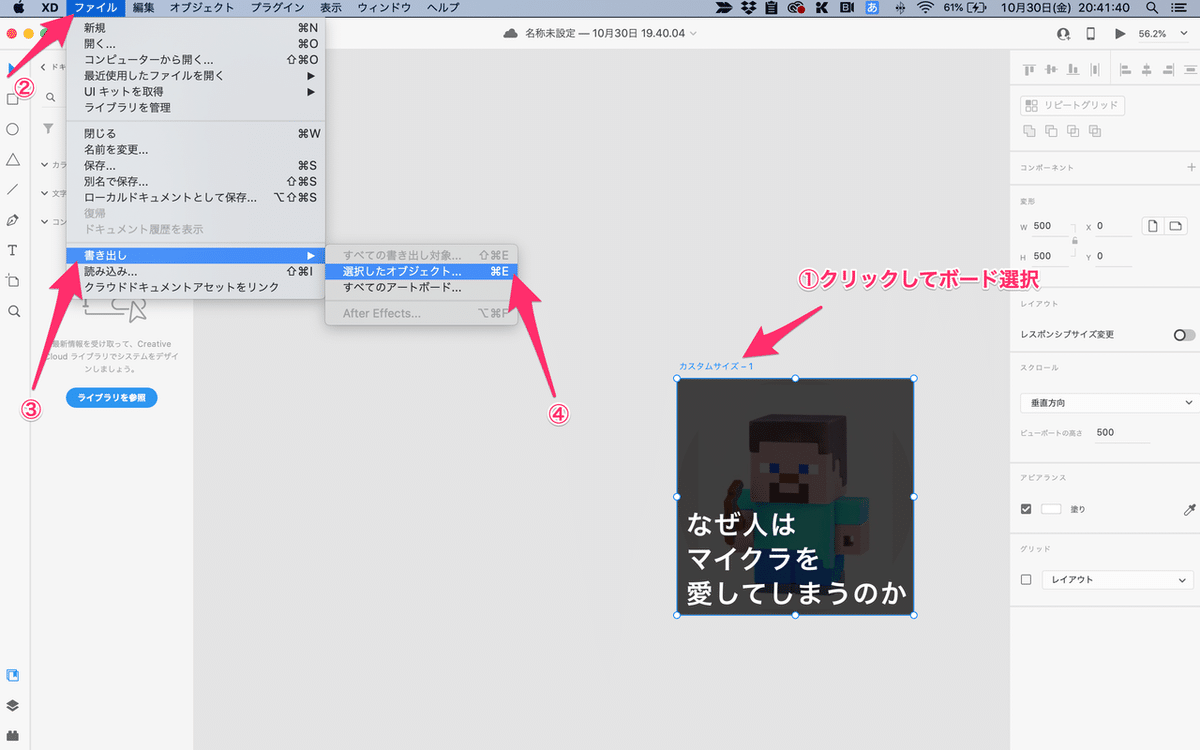
・ボード名をクリック
・上にある「ファイル > 書き出し > 選択したオブジェクト」をクリック
・名前をつける
・ファイルの種類を選ぶ(違いについてはググってみてください)

完成しました。

1点だけ、後悔したことがあります。
「なぜ人はマイクラを愛してしまうのか」ではなく
「人はなぜマイクラを愛してしまうのか」にすればよかった。
本日のまとめ
1点目、以下の5つのポイントで、誰でも簡単かつ無料で「70点の投稿デザイン」が作れる
1.マスクを活用する
2.透過を活用する
3.フォント選び大事
4.文字感調整しよう
5.行間も調整しよう
2点目、
▷ SINIS(サイニス)はAPIを使ったInstagram分析ツールなので、
▷ 自動いいねツールのようなアカウントへの悪影響が一切なく、
▷ 利用アカウント数は25,000アカウントと国内最大級。
しかも無料で使える。
それでは皆さん、素敵なXDライフをお過ごしください。
