
アクセシビリティ改善の第一歩として始めた、ユーザーインタビューの様子
こんにちは!
BASEのProduct Design GroupのUI/UXデザイナー・河越です。
今日はBASEで実施した、アクセシビリティリサーチについてご紹介します。
アクセシビリティ向上改善への取り組みの第一歩
BASEではアクセシビリティ向上に向けて、視覚や色覚に特性のあるユーザーにアンケートとインタビューを実施しました。
2021年にショップ・カート画面。2022年には管理画面のアクセシビリティに関する調査を実施。インタビュー前に実施したアンケート調査では1,000名以上の方にご回答をいただきました。
その中でも、全盲の方、色覚特性を持つ方、老視に悩む方など、特に困りごとを抱えていそうな5名の方にご協力いただき、インタビューを実施しました。
今回は、それぞれのインタビューの様子を振り返ってご紹介します。
なお、この記事はインタビューにご協力いただいた方々から了承をいただき公開しています。
ご協力いただきました方々、本当にありがとうございました!
ショップ・カート画面のユーザビリティ調査
お話を聞いたかた
全盲で、キーボードとスクリーンリーダーを利用してWebにアクセスしている方
このインタビューでは株式会社ePARA様にご協力いただき、全盲の社員の方にお話を伺いました。
うかがったこと
インタビューでは、BASEが用意したダミーショップを使って、以下のネットショップ体験に関する操作を一通り試していただき、どのように操作しているかや、つまづくところや操作ができないところがないかを検証しました。
商品一覧から欲しい商品を選ぶ
商品をカートに入れる
カートで住所やカードについての情報を入力する
決済を実行する
また、インタビュー中はZOOMで画面共有をしていただくことで、スクリーンリーダーの音声もこちらに聞こえるようにしていただきました。


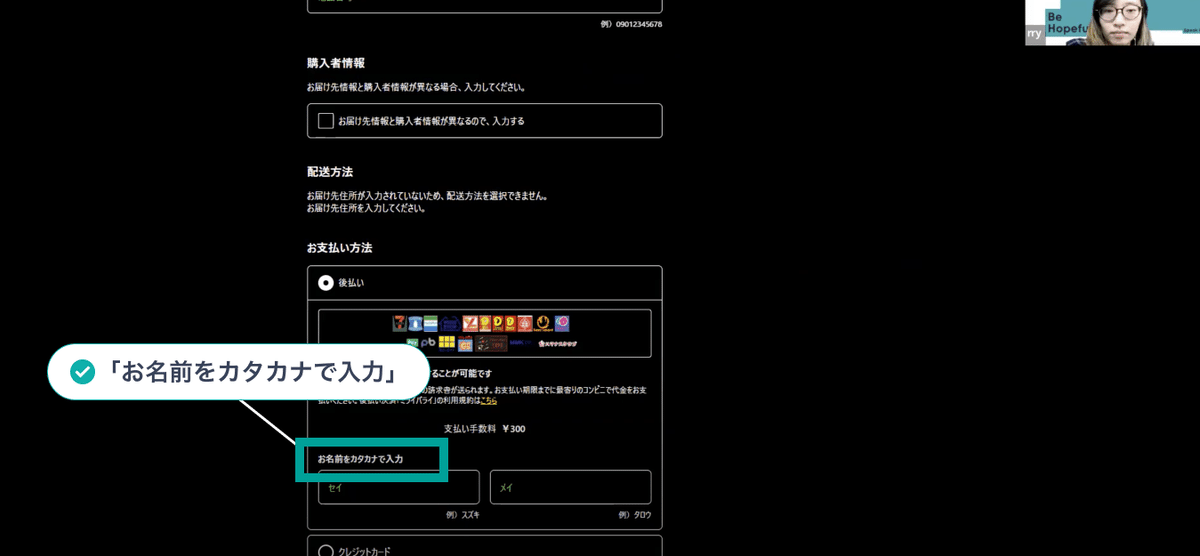
BASEを実際に操作していただきながら、使いづらい箇所や改善してほしい箇所を伺い
ロゴ入りの「購入する」ボタンにalt属性が設定しておらず、何のボタンかわからない
ラジオボタンがキーボードで操作しづらい
モーダルの存在に気づきづらい
決済機関のロゴのalt属性が適切に設定しておらず、どう支払えるのかわかりづらい
など、多くのフィードバックをいただきました。
また、商品画像が見えないので、全盲の人がネットショップを使うのはそもそもとても勇気がいる行動だ、とも教えていただきました。
私にとっては、スクリーンリーダーがどのように使われているのかを知る初めての機会だったのですが、つまづいてしまっている所を見て「もっとたくさんの方に使っていただけるよう早く改善したい…!」という気持ちが芽生えました。
デバイスやソフトに関わらず、あらゆる条件で使えることを目指すことが、アクセシブルなサービスに繋がるのだと学びがありました。
管理画面のユーザーインタビュー
お話を聞いたかた
このインタビューでは、さまざまなショップオーナーの方々にご協力をいただきました。
例えば、
強度の色覚特性があり、色の感じ方が多数の人と異なる方
数年前に老視や軽度の白内障が始まり、徐々に生活全般で見えづらさを感じている方
といった、見えづらさ・読みづらさを感じている方々にも参加していただきました。
うかがったこと
このインタビューではBASEの管理画面を日々触っていて見えづらい・読みづらいと感じる箇所はどこかをヒアリングしました。
また、BASEの管理画面に限らず、視覚や色覚に特性があることで日常でどのような不便を感じるかや、どうカバーしているかを伺いました。
インタビューをする中で以下のようなフィードバックをいただきました。
グレーアウトしている非活性のボタンは文字が見えづらく、ほとんど勘に頼って操作している。
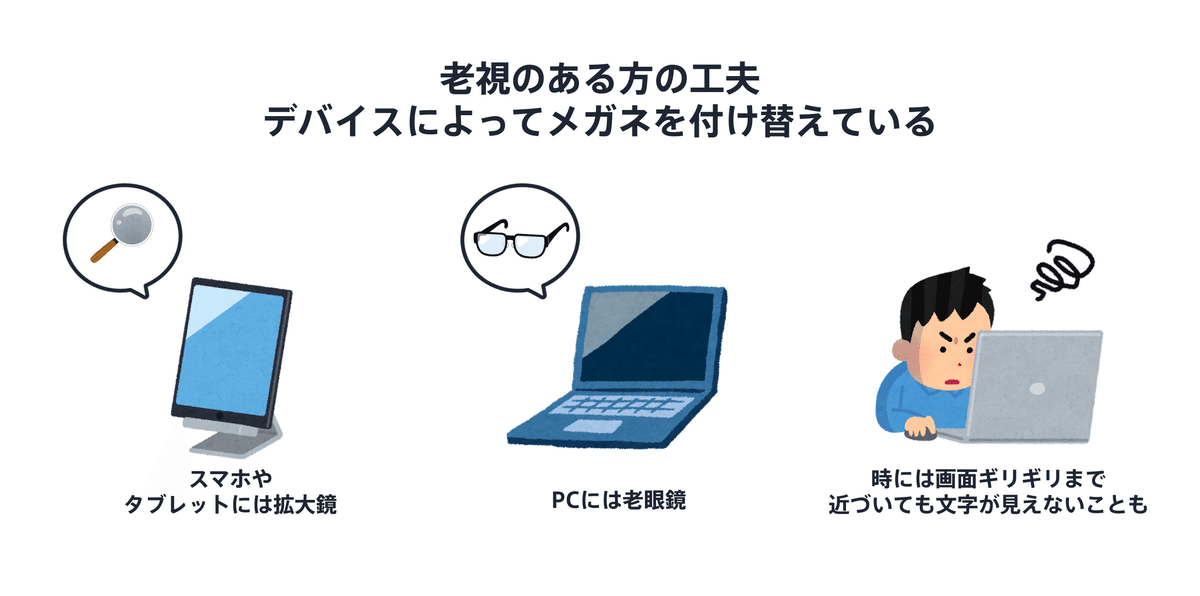
画面を見るときはデバイスに合った補助器具を使っているが、それでも見えないときは画面に顔を近づけて内容を確認したりしている。

デバイスに搭載されている少数色覚向けのサポート機能を使ったこともあったが、赤いロゴが青く表示されるなどの対応がされており(2型少数色覚者は青が見えやすいとされる)、いつもとあまりに違う色使いに疎外感や疲労感を感じた
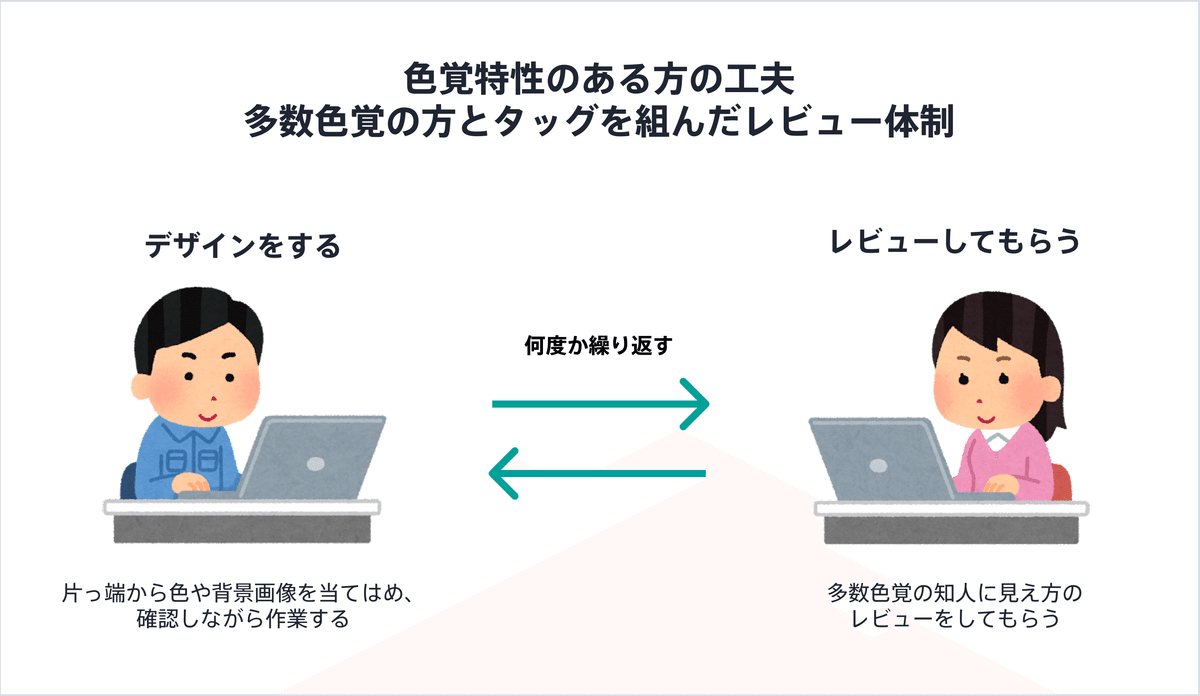
ショップをデザインする際は、多数色覚の人にとっても少数色覚の人にとっても見やすいショップにしたかった。自分は少数色覚なので、多数色覚の友人とタッグを組んで、複数回レビューをしてもらいながらデザインすることで、納得のいくショップにすることができた

といった、BASEを使っていながら感じた具体的な不便や工夫や普段の生活の様子を伺えました。インタビューの中では、先天的な特性よりも、後天的な視覚特性の方が、見えづらさや使いにくさを感じていそうという新たな発見がありました。また、ハンディキャップや特性のある方専用のデザインではなく、誰にとっても使いやすいプロダクトを作ることの重要性を改めて認識できました。
さまざまな人がオーナーとしてBASEを利用してい下さっているということがわかり、操作の選択肢を増やすことで、より幅広い人に使ってもらいたい!という気持ちが高まりました。
インタビューを経て学んだこと
インタビューの中でキーボード操作をするユーザーや、BASEに見づらさを感じている方と実際に出会うことができました。これは多くのBASEのメンバーにとっても初めての体験。「この人たちのためにももっと良いプロダクトを作ろう!」というメンバーのモチベーションにつながりました。
インタビューでは今回紹介した以外にもたくさんのフィードバックをいただきました。一つ一つに向き合って、今後のプロダクト開発に活かしていきたいです。
終わりに
アンケートやインタビューでは、お忙しいショップオーナー様や購入者の方々の貴重なお時間を頂戴しました。お忙しいにもかかわらず調査、記事の掲載にもご協力いただけて感謝の気持ちでいっぱいです…!
みなさま本当にありがとうございました。
いただいたご意見をもとに、BASEは今後もより良いプロダクトを開発していきます。
「BASE DESIGNER BLOG」では、BASEのデザインやノウハウ、デザイン組織について発信をしています。
よければこちらもチェックしてみてください!
