
Stable Diffusion WebUI Forgeをワンクリックインストールする方法
お久しぶりです、はかな鳥です。
最近はお仕事もプライベートも変化が大きく、忙しい毎日となっています。
さて、皆さんは Stable Diffusion を使う際、最近は何のアプリを使って生成されてますか?
今回ご紹介する Stable Diffusion WebUI Forge は、リリースされてから既に一か月ほど経っていますが、なかなか使い勝手も良く、今後はメインで使っていくことになりそうです。
なので、今更ながらインストール法や、個人的な設定まわりを書き残しておこうと思います。
実は StabilityMatrix 無料版でサポートされたら、そのタイミングで記事を上げるつもりだったのですが、最近はもう有料版の方しかアプデートがかかっていませんので、今回は自分で1からインストールする基本的な方法です。
では、やっていきましょう。
Stable Diffusion WebUI Forgeとは
ローカル環境でStable Diffusion を扱う際、初期からずっと使われてきたA1111版 Stable Diffusion WebUI を、ControlNetやFooocusを手がけられたlllyasvielさんが拡張版として作成されたものです。
A1111版に比べて動作が軽く、拡張機能も より幅広くサポートされています。
単純に生成速度が速くなっている上に、UIそのものはほぼ変わらず、違和感なく扱えることから注目を集めています。
今回はそちらをワンクリックでインストールする方法が公式から用意されていますので、そちらを使ってインストールしてみましょう。
こちらは git と Python が含まれている為、こういったプログラムに疎い初心者さんにはありがたいパッケージです。
One-Click Installation Package でインストールする
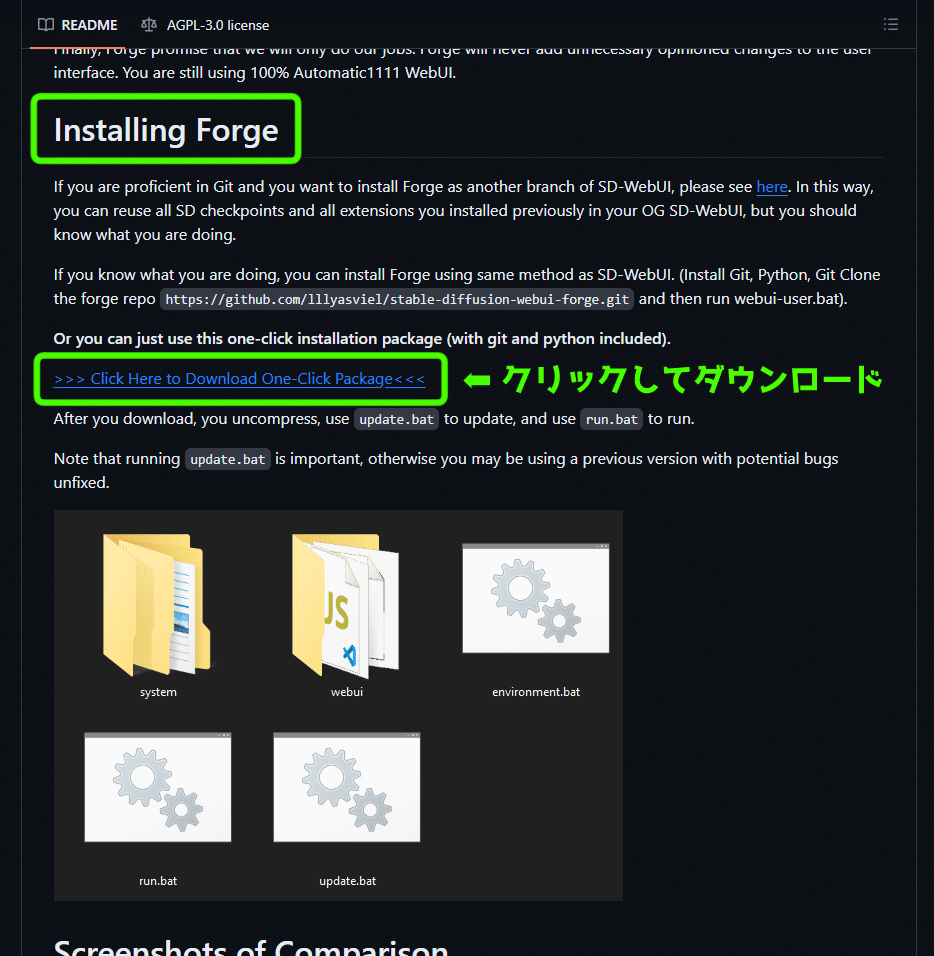
こちらの公式ページに飛んで、Installing Forge の項までスクロールしてください。

青文字で >>> Click Here to Download One-Click Package<<< とありますので、こちらをクリックしてファイルをダウンロードしましょう。
1.7GB ほどありますので、数分時間を要するかもしれません。
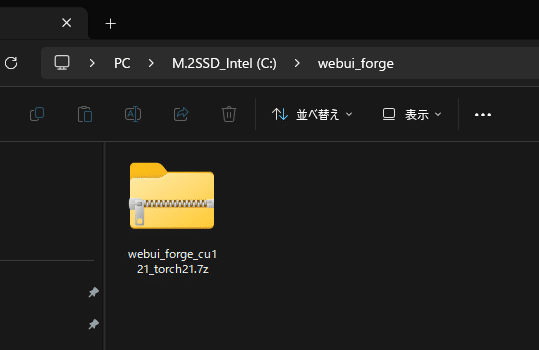
ダウンロードしたファイルを、インストールしたいフォルダに移動させましょう。
安全のため、全角文字や半角スペースが含まれない場所 にしておく必要があります。

今回はCドライブ直下に webui_forge というフォルダを作成し、そちらに移動させていました
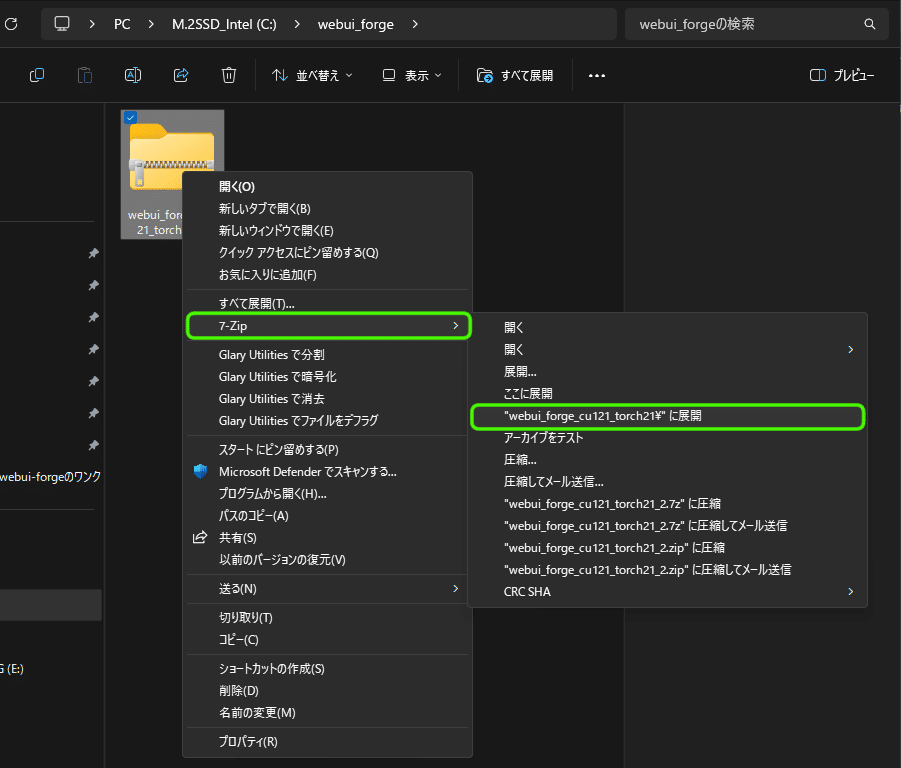
ファイルは 7-zip の形式で圧縮されてますので、こちらの圧縮・解凍ソフトをインストールして解凍してください。


フォルダの中にはこのような5つのファイルが入っています。

update.bat をダブルクリックすれば、アップデートをかけることができます。
まだ活発にアップデートがかかってますので、定期的にチェックしておきたいところですね。
run.bat をダブルクリックすることで、WebUI Forge を起動 することができます。

今後はこのファイルでショートカットを作っておくと使いやすいですね。
初回起動では、ダウンロード等をいろいろ挟みますので少し時間がかかります。
気長に待ちましょう。

起動に成功すると、ブラウザが立ち上がってWebUIが表示されます。

こちらはインストール直後の画面ですが、左下の拡張機能の追加部分がいろいろ増えているのがわかりますね。
近いうちにこちらの解説もそれぞれやっていこうと思います。
UIを日本語化する
多くの人は日本語化したほうが直感的に操作できるようになるかと思いますので、その方法も残しておきます。
日本語化は拡張機能から可能です。
Extensionsタブ から Availableタブを開いて、
Load from: ボタンを押してください。

中央左枠あたりのチェックマークを外し、検索窓に「ja_JP Localization」とコピペしてください。

該当する拡張機能がヒットしますので、
Installボタンを押して、日本語翻訳の拡張機能をインストールします。
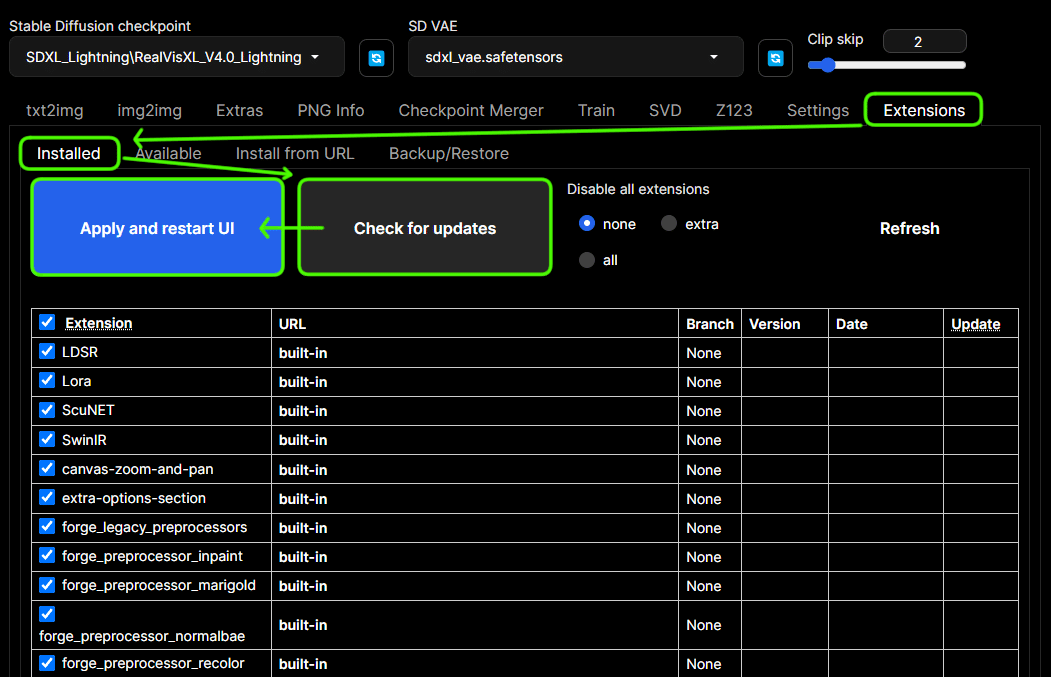
Extensions ➡ Installed ➡ Check for updates ➡ Apply and restart UI で、WebUIを再起動しましょう。

再起動できたら、今度は設定から日本語化を有効化させます。

Settingsタブ ➡ 画面をスクロールして Bilingual Localization 項を選択。
選択ウィンドウをクリックして 「ja_JP」 を選択。
Enable Bilingual Localization のチェックはお好みで外して構いません。
二重翻訳のことで、日本語訳とオリジナルの英語が同時に表示されます。
チェックを外すことで、日本語訳のみにすることができます。
Aplly setting で設定を確定し、Reload UI でWebUIをもう一度再起動。

日本語訳が怪しい場合もあるかもですし、海外の情報を入手したい場合なんかもありますので、二重翻訳の方が安全だとは思うのですが、ちょっと見ずらい気もしますね。
お好みで日本語のみの状態にするのでも良いと思います。
私は英語のままで使っています。
A1111と差別化するためにUIテーマを変更する
宗教上の理由なんかで「もう絶対 WebUI Forge しか使わねぇ!!」という方以外は、Forge特有のエラーなんかが起きてしまう場合に備えて A1111環境も残しておいて良いと思うのですが、併用する際にはどちがどっちだかわからなくなる可能性があります。
そんな時、どちらかのUIのテーマを変更しておくと見た目ですぐわかるのでお勧めです。
設定場所はこちら。
【settings】>【user interface】>【user interface】>【Gradio theme】

https://note.com/hcanadli12345/n/ne2f6465dd609
こちらの記事で 2024/03/10 時点での全31種類の一覧を作成しておきました。


個人的な設定集
ここからは、毎度のことながら、私なりの設定内容を覚書として残しておきます。
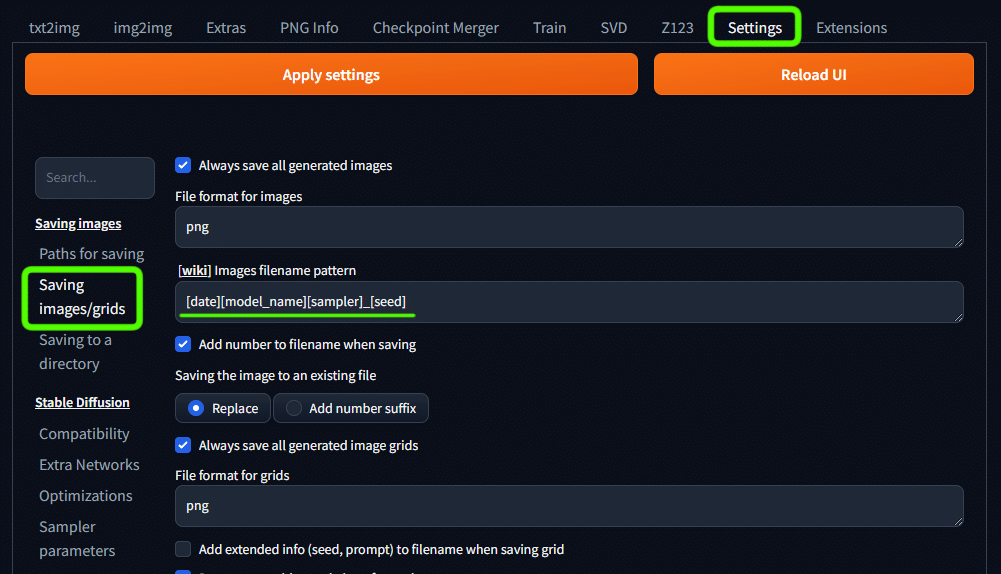
・画像のファイルネームを変更する

Saving images 内の Saving images/grids の
[wiki] Images filename pattern に
[date]_[model_name]_[sampler]_[seed]とコピペする。
これで画像生成した際に画像の名前が
【日付】【モデル名】【サンプラー】【seed値】になります。

画像の詳しい内容はWebUI内の PNG Info タブに放り込むことで詳しく見ることができるのですが、このあたりの情報はファイル名で見れるようにしておくと、あとあと便利だったりします。
他にもいろいろな内容でカスタムできますので、以下のページで確認してください。
・大きい画像の場合にJPG画像も保存するのチェックを外す

先ほどと同じ画面である Saving images 内 Saving images/grids の
Save copy of large images as JPG(以下略) のチェックを外す
普段はPNGで画像を生成していますが、これにチェックが入っていると、大きな画像を生成した際にコピーを JPG としても保存されてしまいます。
よほどメモリが苦しい場合は有用なのかもしれませんが、ぱっと見どっちがPNGなのかわからなくて面倒なので、私は切っています。
ちなみに、PNGは画像劣化の少ないファイル形式で少し重いですが、jpegは独特の画像劣化のある軽いファイル形式です。
・メイン画面上部で選択できるサンプラーを選別する
Stable Diffusion ではサンプラーというものがありまして、それごとに絵の描き方が違ってきます。
結構な数があるのですが、ここでチェックを入れたサンプラーは非表示にできますのでやっておきます。
Stable Diffusion 内の Sampler parameters で
使わないサンプラーにチェックをつけていきましょう。

赤枠のあたりは Forge で追加された見慣れないサンプラーのようです。
他にも私には馴染みのない名前がチラホラあるんですが、私のオリジナルマージモデルは長い間 DPM++2M Karras で調整してきましたので、しばらくはそれだけで良いかなと。
Defpointさん が今回もサンプラーの検証をされてましたので、気になる方は見てみるのをお勧めします。
劇的に良くなるものが追加されてるわけでもなさそうですね。
時間が空いた時にでも、私もそれぞれ検証してみたいと思います。
・Img2Img の際に色を元画像に寄せて自動補正する
※このちらの設定は任意で決めてください。
作例を後程お出しします。

Stable Diffusion 内の img2img の
Apply color correction to img2img results to match original colors.
にチェックをいれる。
画像にノイズを加え直して、もう一度書き直す機能を Img2Img といいます。
想像しやすいように言うと、画面全体を一度ボカシてからもう一度絵に直す感じで、その際に少しずつ周りと色が混ざってしまうため、使用するたびに絵の彩度が落ちていく場合があります。
これは、Denoising strength の数値を小さくしている場合、画像の変化が少ないために起こる色のくすみです。

この設定にチェックを入れることで、生成し直した最後に、元の絵の彩度に近づける処理を入れてくれるため、画像の彩度がどんどん落ちてしまうのを抑制してくれます。
私はTxt2Imgでベースを作成したあと、細かく変化させた Img2Img を何度も繰り返したり合成したりして絵の完成度を上げていく方式を取っていますので、彩度が毎回落ちてしまうのは致命的でした。
この設定を覚えたことで、かなり楽になったのでお勧めしたい設定です。
ただ、注意点があります。
先ほどは逆に、 Denoising strength の数値を 大きくした場合、逆転現象が起こったように感じられる場合があります。

これは、変化を大きく設定したために、画像の自由度が増して、モデル本来の絵柄によって彩度が高く変化できた場合です。
色補正チェックを入れていた場合、高くなるはずだった彩度を元画像に寄せて補正しなおしたため、逆に彩度が落ちたように感じます。
モノクロ系の画像に着色したい場合には、特にこれが裏目に出るんですね。
LoRA用にキャラ画像を作成したい場合、余計な背景を出したくないという時のテクニック として、txt2imgで作成するのではなく、白画像をimg2imgすることで白背景を綺麗に出す という方法があります。


この場合ですと、色補正チェックをONにしていた場合、生成途中にどんなに鮮やかな絵作りができていたとしても、最終結果の段階でモノクロに補正されてしまいます。
いい感じにimg2imgできそうなのに、生成時点で彩度が落ちてしまう場合は、これが原因になります。
あくまで 元の絵の彩度に近づける処理 ですので、元がモノクロ系だと逆にそれに引っ張られるわけです。
この場合はこのチェックを外して作業を進めましょうね。
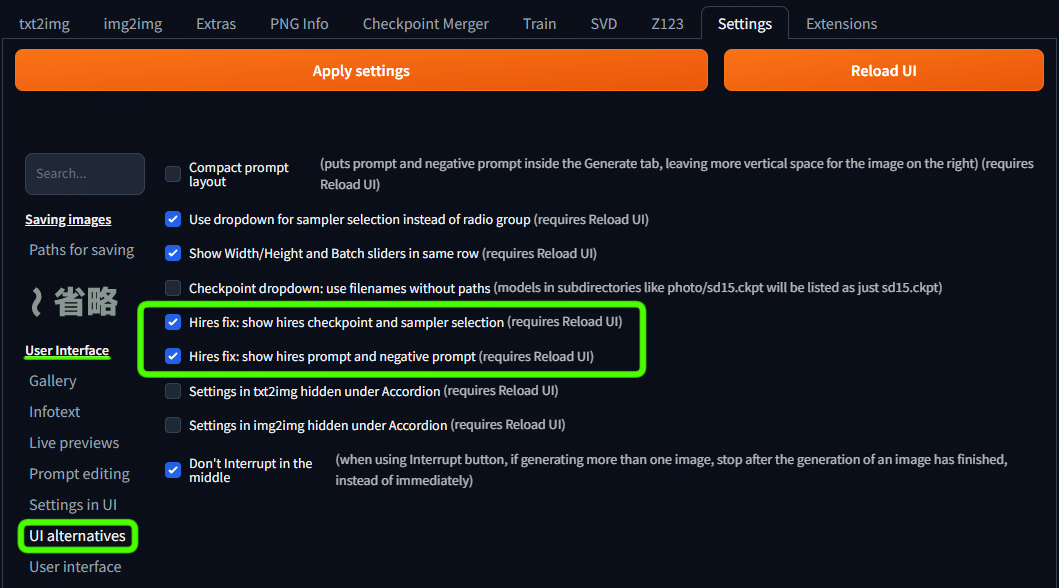
・Hires.fix の UI 部分を拡張する

User Interface の UI alternatives にて
Hires fix: show hires checkpoint and sampler selection
Hires fix: show hires prompt and negative prompt
にチェックを入れる。
これを入れることで、txt2img で Hires.fix を ON にした時、
Hires.fix の際にも改めて チェックポイント や サンプラー 、
そして プロンプト & ネガティブプロンプト を設定できるようになる。

絵柄LoRAを最初から使うと全体の絵の構成自体が変わってしまう事があるが、これを使うことで前半はモデルの真骨頂を出した上で、アップスケールの際に絵柄を適用するといった事が1度でできるようになる。
うまく使いこなせれば応用力が上がるということ。
普段からUIを出しておけば、ふと思いつくことがあるかもしれない。
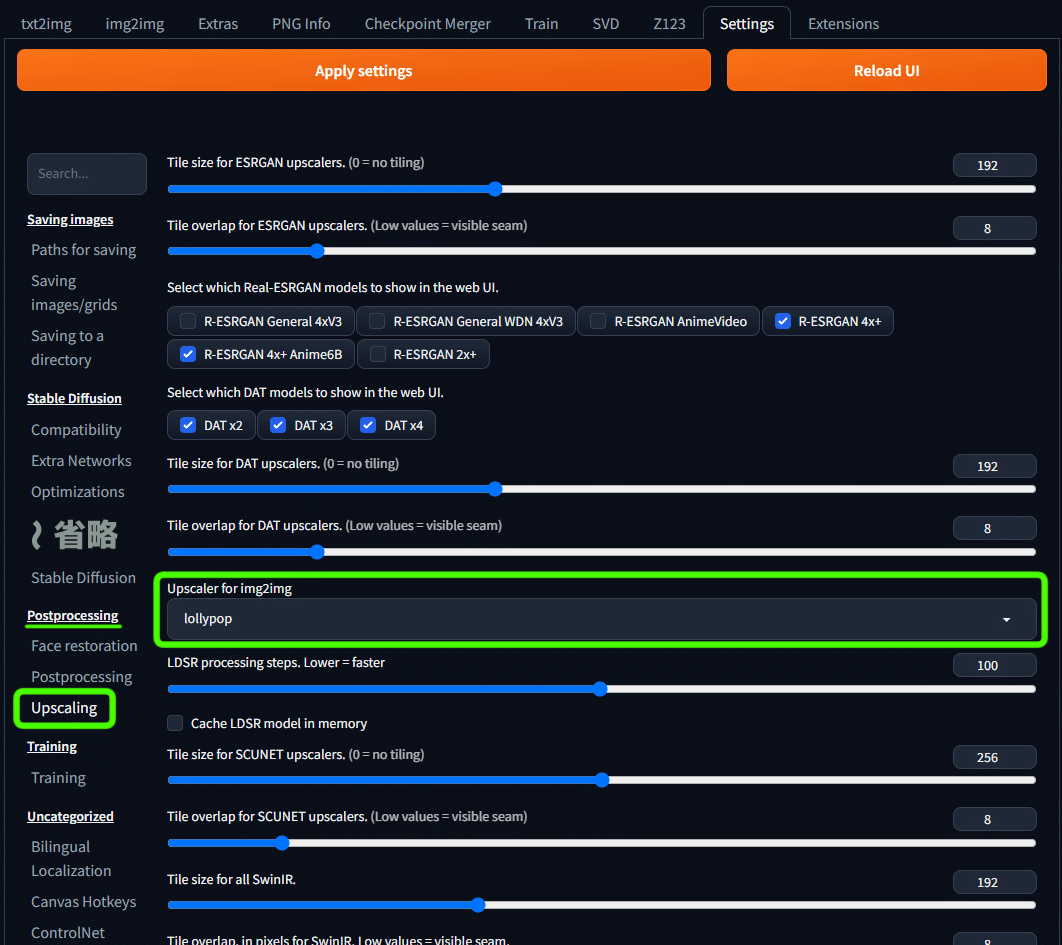
・img2img の際に使う Upscaler を指定しておく
アップスケーラーを追加したい場合、WebUI Forge のフォルダを覗いてみると、本来アップスケーラーを配置するはずの ESRGANフォルダ が見つからなくて驚くかもしれませんが、これは仕様です。
自分でフォルダを作成しても良いですし、何か適当な画像をアップスケールすることで、ESRGAN フォルダが作成されます。



入れ終わったら、WebUI Forge の再起動 を忘れずに。
では、本題の setting 画面のお話に戻ります。
Postprocessing 内の Upscaling の
Upscaler for img2img で 好みのアップスケーラーを選択しておく。

フォルダ構成に関しての説明のあたりでアップスケーラーを追加していた場合の設定です。
img2imgで拡大する際、毎回ここで設定したアップスケーラーを使ってくれるようになります。
アップスケーラーに関しての記事はこちらになっています。
結構古い記事なので最近は他にも増えてそうですが、初期の定番のものはご紹介しているつもりです。
良いアップスケーラーがありましたら、教えて頂けると嬉しいです。
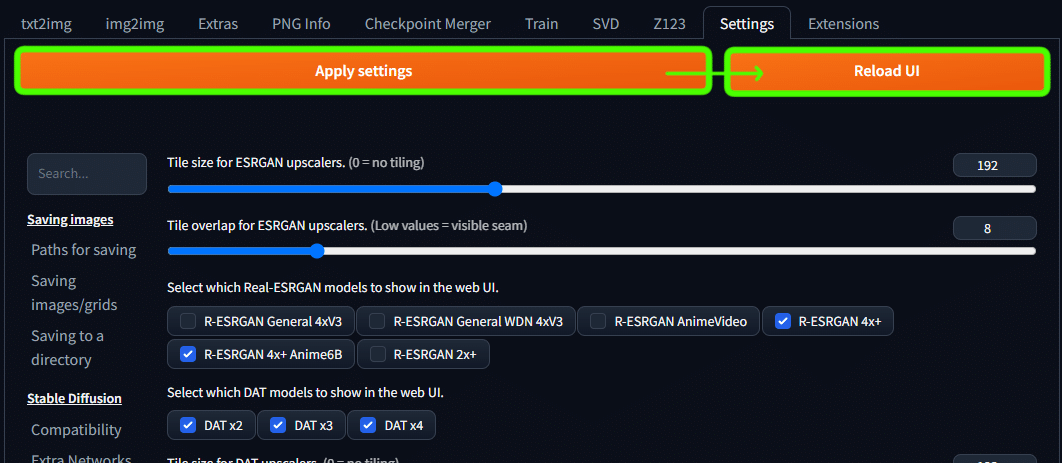
・変更したセッティングを保存&適用する
以降、設定が反映されるようになります。
また、これまでの設定の途中段階でも内容を反映したい場合は、その都度やっておいて問題ありません。

必須の拡張機能
SDXLで画像を生成した際に、たまに画像がノイズ誰家のものになってしまう事があるのですが、その破綻を防いでくれるスクリプトを hakomikan さんが公開してくれています。

インストール方法は簡単です。
https://github.com/hako-mikan/sd-webui-prevent-artifactこちらのコードを Extentions ➡ Install from URL の URL for extension's git repository に貼り付けて、Install ボタンを押します。

ボタンの下に「インストールできたぜ!」的な文字がでたら、Extensions ➡ Installed ➡ Check for updates ➡ Apply and restart UI の順に押して再起動すれば終了です。

いざ不具合に遭遇してしまってから対処法を探すのは骨が折れますので、先に入れておくのをお勧めします。
その他の拡張機能に関して
以前はここでお勧めの拡張機能をご紹介していたのですが、現在またいろいろと増えていることもありまして、精査中ということで保留とさせてください。
WebUI Forge で増えた拡張機能もありますし、以前ご紹介したものよりも良い拡張機能がデフォルトで入っているかもしれませんしね。
SuperMerger とか、私の環境だとエラーが出て使えなかったりしています。
イラスト生成はWebUI Forgeで行うとして、拡張機能に関してはしばらくは A1111版 と併用した方が安全な気もしますね。
今後、WebUI Forge での環境を見直した際にはこのページに追記・更新を行っていくと思います。
その際にはお知らせするつもりですが、お暇なときに覗きに来て頂ければ嬉しいです。
それでは、また。
はかな鳥でした。
