
【手トリ】ComfyUI の導入と基本解説【足トリ】
何度か機会はあったものの、noteでの記事で解説するのは難しそうだなぁと思って後回しにしてしまっていましたが、今回は ComfyUI の基本解説 をやっていこうと思います。
私は基本的に A1111WebUI & Forge 派なんですが、新しい技術が出た時にすぐに対応できないというのがネックでした。
Stable Cascade や Stable Diffusion 3 への期待も込めて、最低限 LoRA とControl Net 周りくらいは扱えるようになっておきたいところですね。
今回は ComfyUI で画像を作成するための基本的な説明をしていきます。
肝心な LoRA や Embeddings の扱い方についても解説します。
Controlnet 関係については量が多すぎるのでまた別記事で扱うかと思いますので、そちらをお待ちください。
その他の拡張機能に関しても多少は扱いますが、全てを今回の1記事で網羅することは難しいでしょう。
ですので、今後 他の記事も使いながら補完していくことになるかと思いますので、よろしくお願いします。
長い記事ですが、目次ジャンプを使えば好みの内容にアクセスしやすくしたつもりですので、ご活用いただければと思います。
作成時にチラ見するメモのような感じで使って頂ければ幸いです。
◆ ComfyUI のインストール
ComfyUI は既にリリースされてから長いソフトになりましたので、インストール方法に関しての解説は様々なところでなされているかと思います。
ここでは超初心者向けに StabilityMatrix を使った方法と、最も基本的なスタンドアローンでのインストール方をおさらいしておきます。
今回は省略しますが、pinokio も総合インストーラーとして有用で、ComfyUI に必要な足回りもパッケージ化されているので便利ですよ。
StabilityMatrix の方の更新が遅くてイライラしてましたので、今後は乗り換えるかもしれません。
◇ StabilityMatrix を使ってインストールする方法
私の記事では何度か取り上げてますが、様々なローカルAI生成アプリを簡単に導入できる総合インストーラーである StabilityMatrix を使ってインストールする方法をご紹介します。
WebUIなんか、他のアプリとも モデル・LoRA・LyCORIS・VAE・Embedding を共通化できる点も便利です。
また、以前は事前にインストールしなくてはいけなかった Git と Python に関してもこちらに埋め込まれているため、別途導入がありません。
初心者にはありがたいですね。



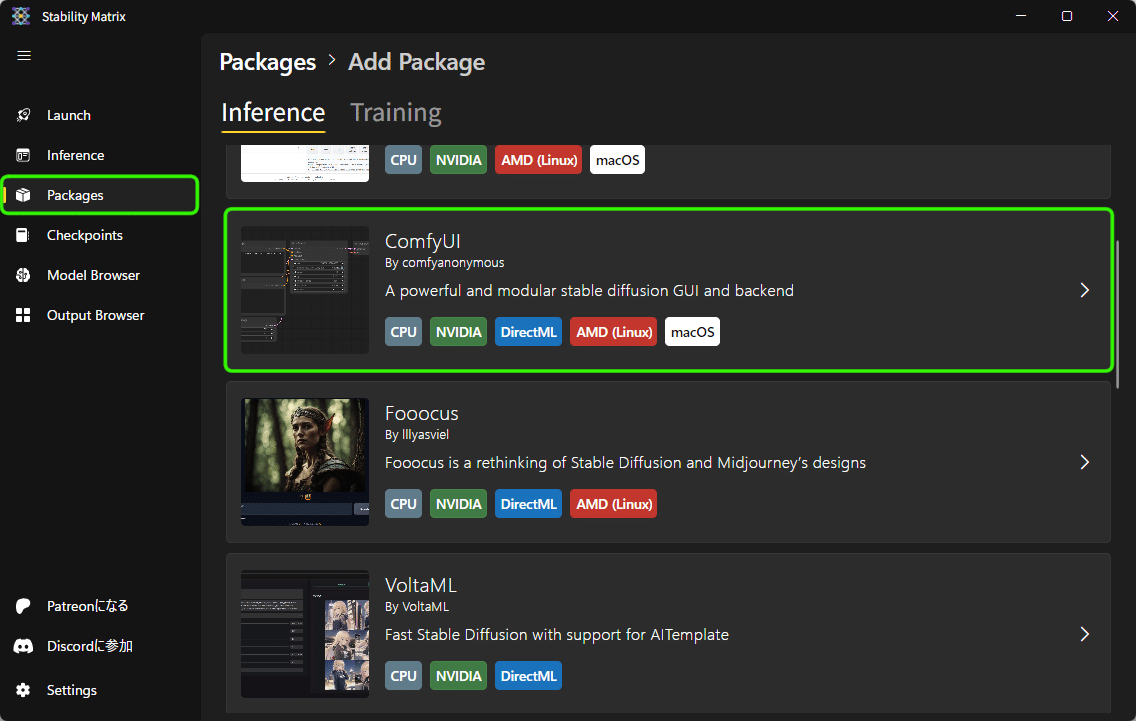
StabilityMatrix が起動しましたら、左側のダンボールアイコン Packages から、ComfyUI を選択し、インストール。

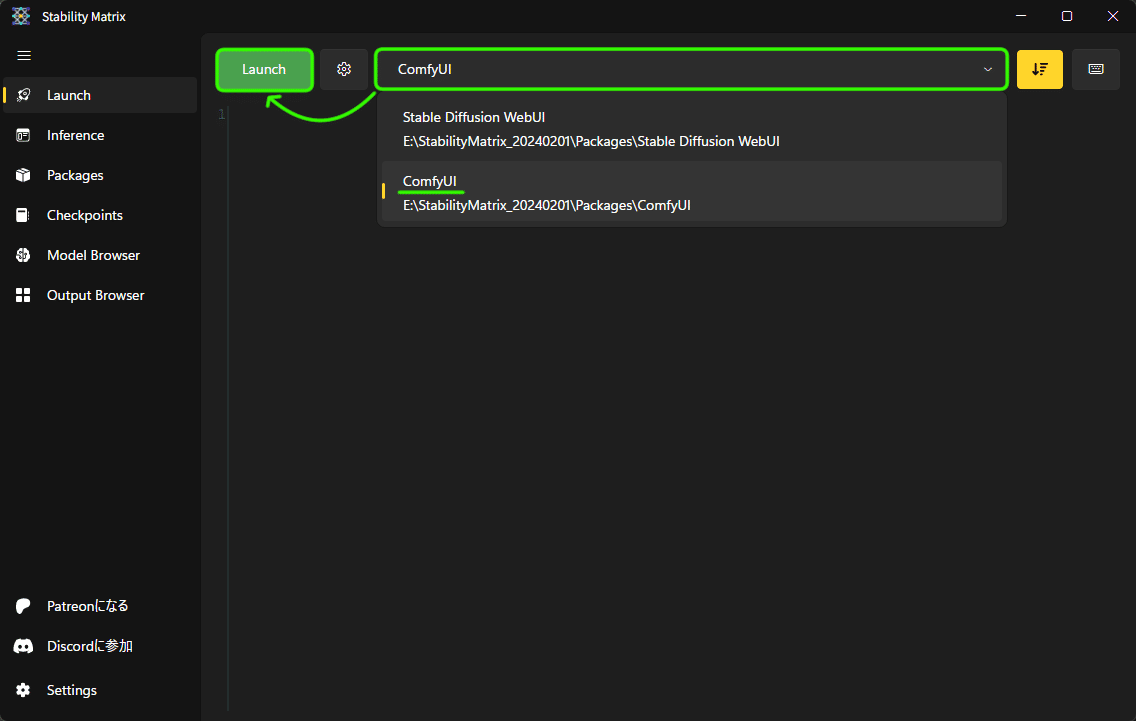
インストールが終わりましたら、同じく左側のメニューのロケットアイコン Launch で ComfyUI を選択し、Launch ボタンを押します。

うんたらかんたらと文字が出たあと、画面下部にできた「Web UIを開く」のボタンを押してください。

ブラウザで ComfyUI が表示されれば完了です。

◇ スタンドアローン環境でインストールする方法
「総合インストーラーだぁ?馬鹿なこと言うんじゃあねぇや。俺ぁ一匹狼だぜ」という方は、公式のインストール法をやっていきましょう。
StabilityMatrix って便利なんですが、実は Patreon 登録者(課金者)向けに最新のものを出すというもののため、無料版のアップデートは1~2週間くらい遅れるんですよ。
ComfyUI の更新は単独でアップデートできるんですが、他の最新アプリを使いたい時は StabilityMatrix からの対応待ちになってしまうので、スタンドアローン環境を用意していくことも流行りに遅れないためには大事な事なんですね。
話が逸れました。
ComfyUI のインストールを始めましょう。
Python はパッケージに組み込まれてますが、Git は別途必要なので、まずはそちらの最新のものを忘れずにインストールしておいてくださいね。
では、いよいよ本題です。
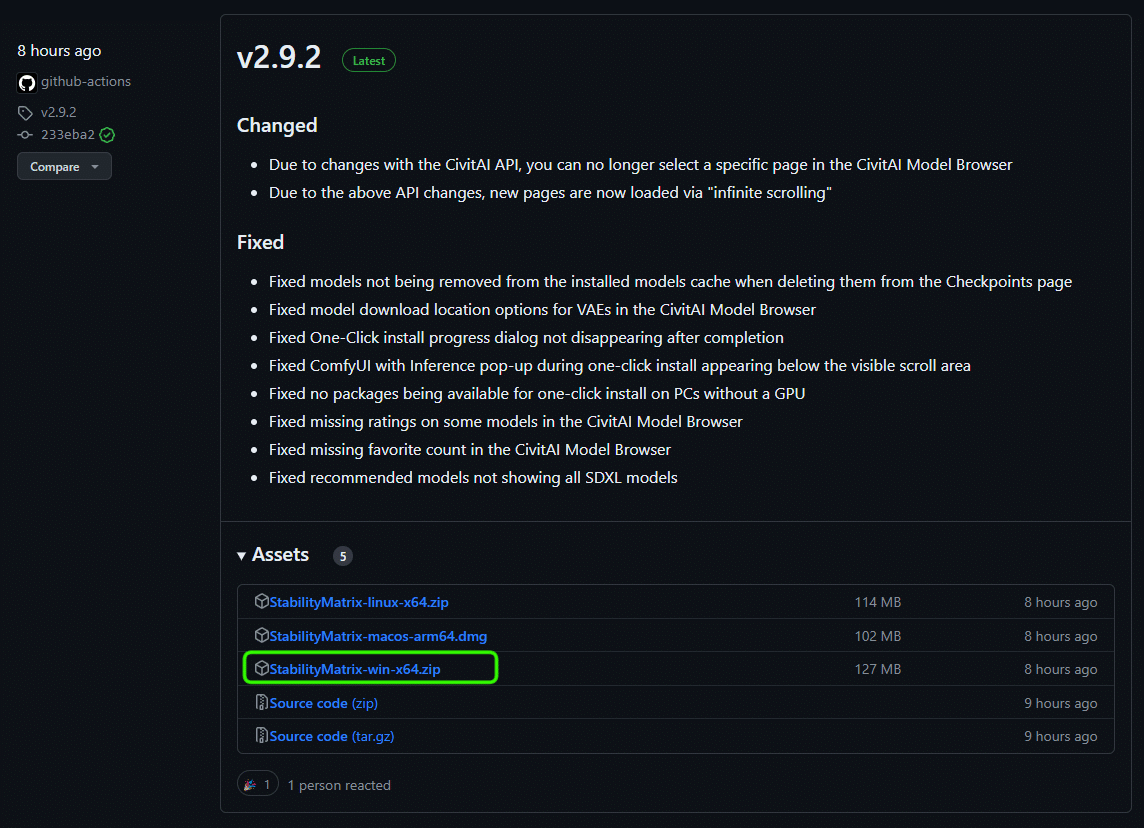
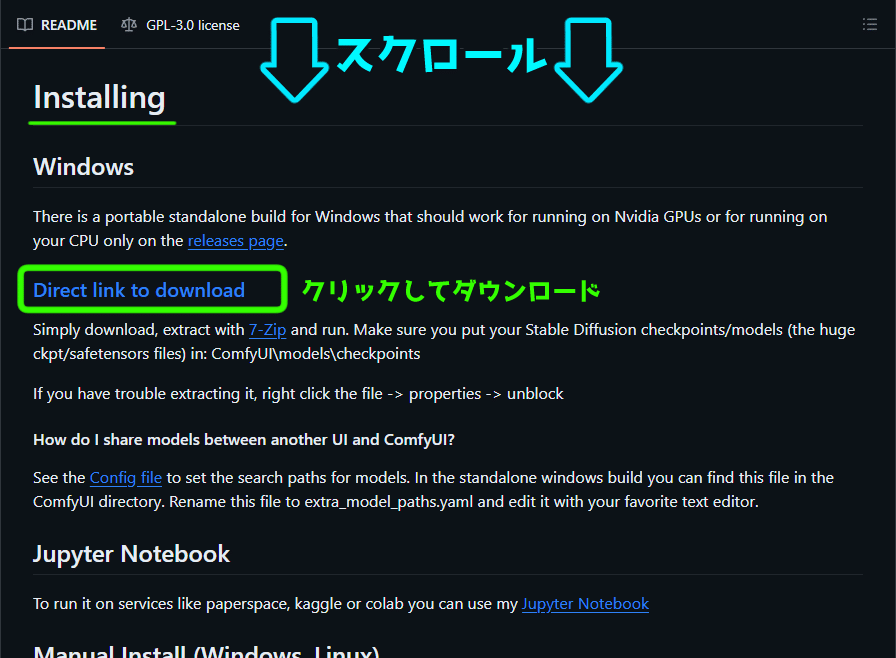
以下の Comfy UI の GitHub ページを開いてください。
画面を下にスクロールさせ、Installing の項目にいきます。

Direct link to download のリンクをクリックし、ファイルをダウンロードしていきましょう。
1.3GB ほどのファイルなんですが、タイミングによってはダウンロードに時間がかかる場合があります。
ゆったり待ってください。
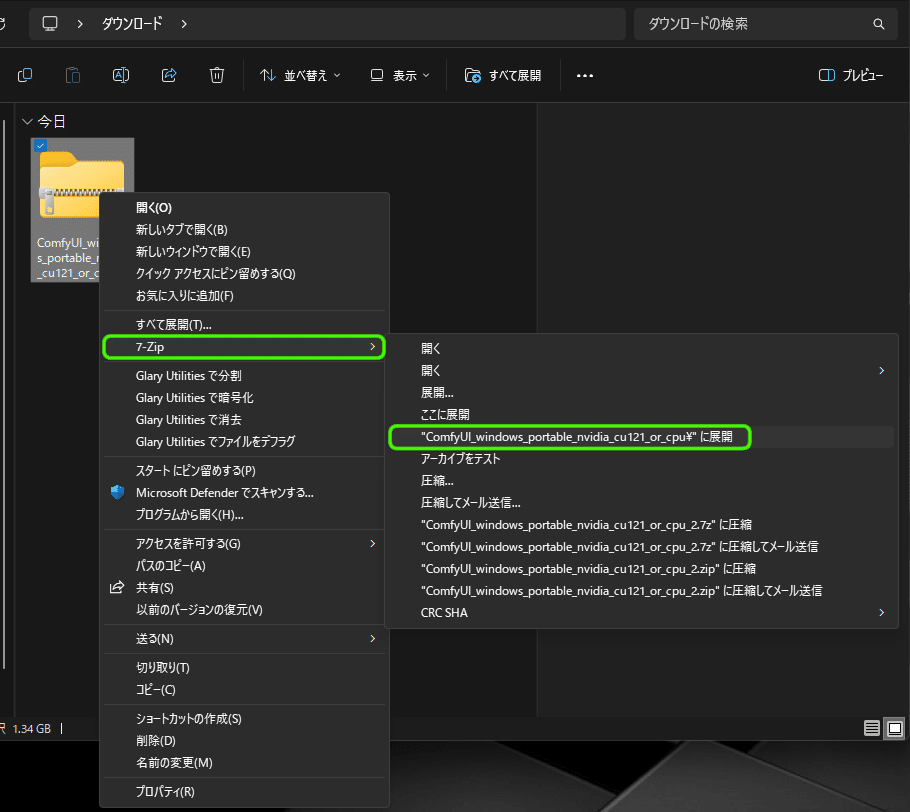
ファイルは 7-zip の形式で圧縮されてますので、Windows11でない方ならこちらの圧縮・解凍ソフトをインストールして解凍してください。

Windows11の場合、あまり長い名前のファイルを解凍しようとするとエラーが起きたりするそうなので、7-zip の方がお勧め ではあります。
ファイル名を短く変更してから解凍するのでもOKです。
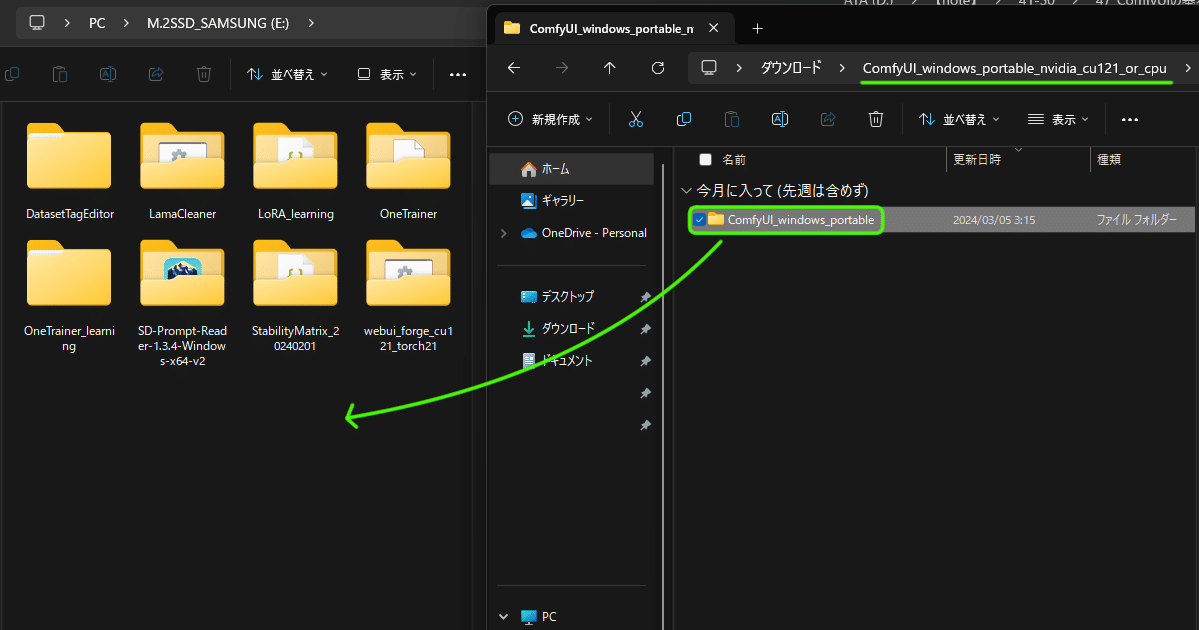
解凍した 「ComfyUI_windows_portable_nvidia_cu121_or_cpu」 フォルダの中にある 「ComfyUI_windows_portable」というのが本体ですので、それをインストールさせたい任意のフォルダに移動させてください。

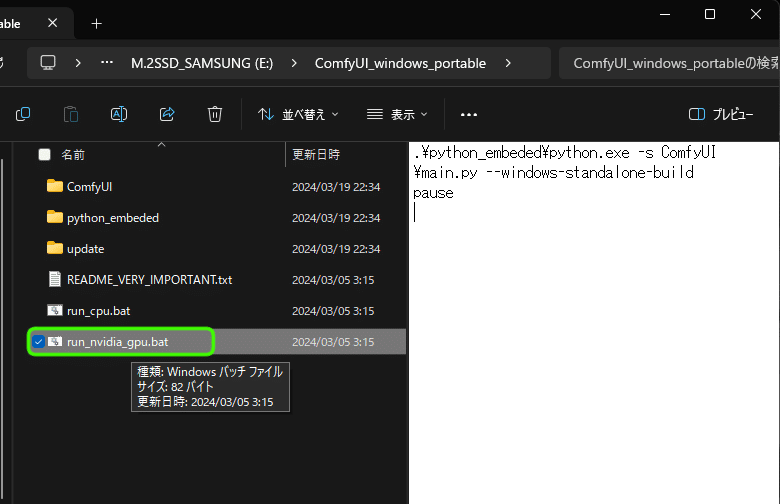
「ComfyUI_windows_portable」フォルダ内の「run_nvidia_gpu.bat」というのが起動ファイルになります。

ダブルクリックで起動しましょう。

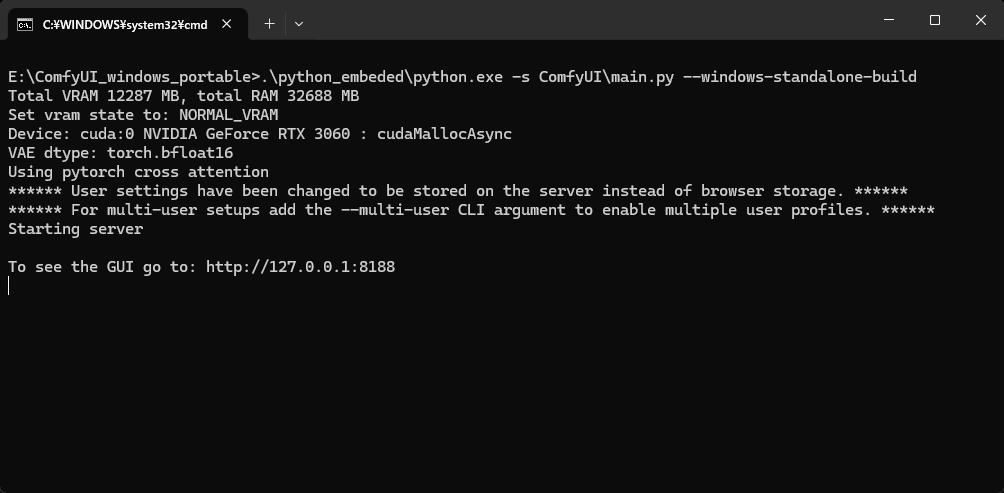
コマンドプロンプトの画面が動き出したと思ったら、

ブラウザで ComfyUI が表示されました。
これでインストールは完了です。
◇ モデル等の配置場所
・StabilityMatrix からインストールした場合

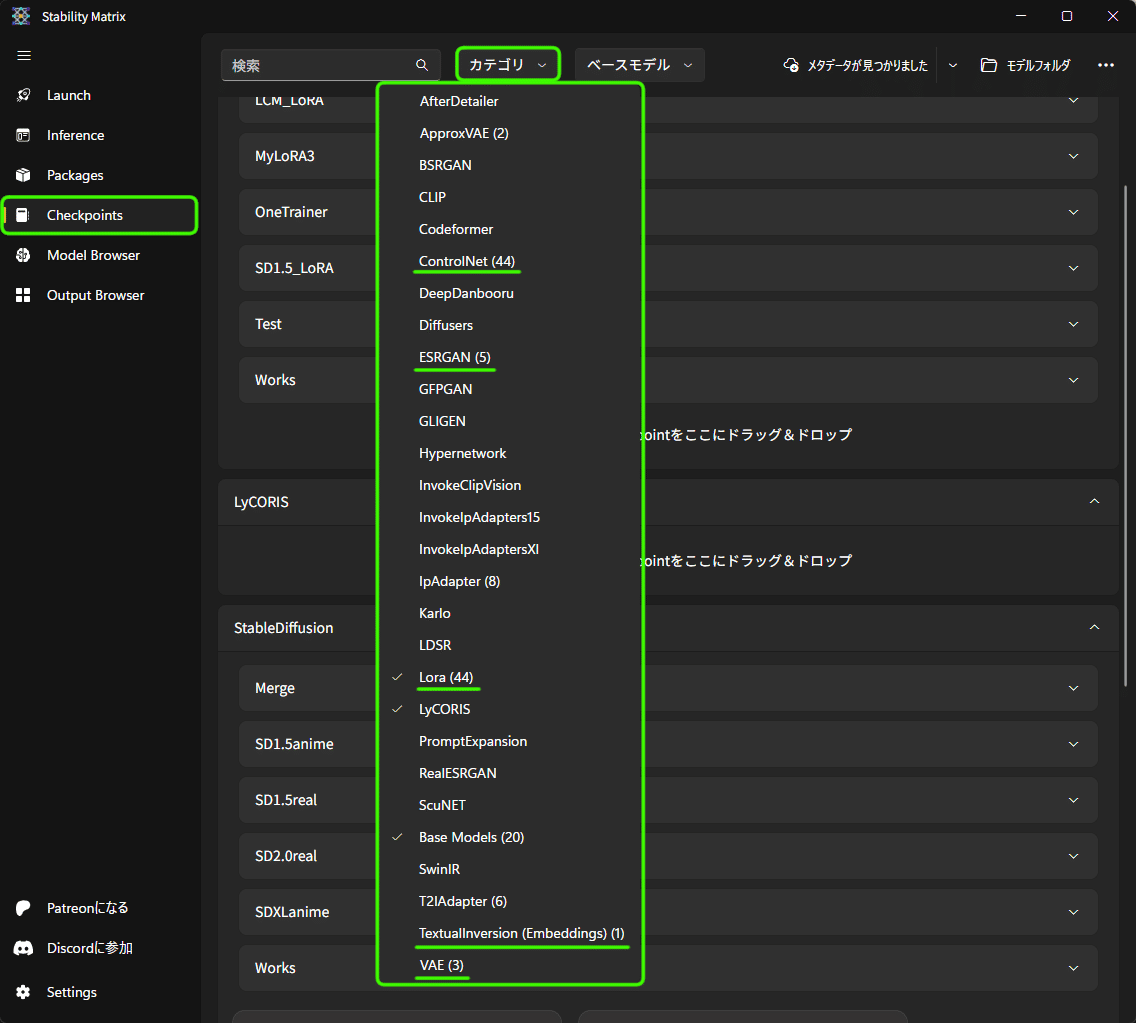
StabilityMatrix の画面、Checkpoints にドラッグ&ドロップで追加できます。

その他の追加物も、カテゴリ を押すことでプルダウンが表示され、そこから選択することで追加していくことが可能です。
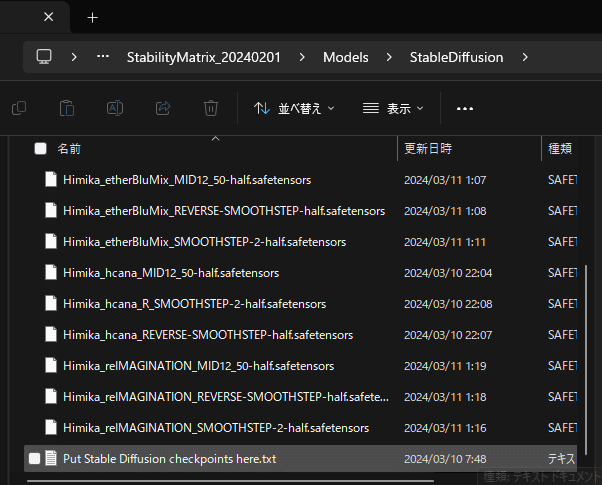
Windows上のフォルダでは StabilityMatrix\Models\StableDiffusion に入ることになります。

Models フォルダ内に「Lora」「TextualInversion」「ControlNet」「VAE」なんかもあります。
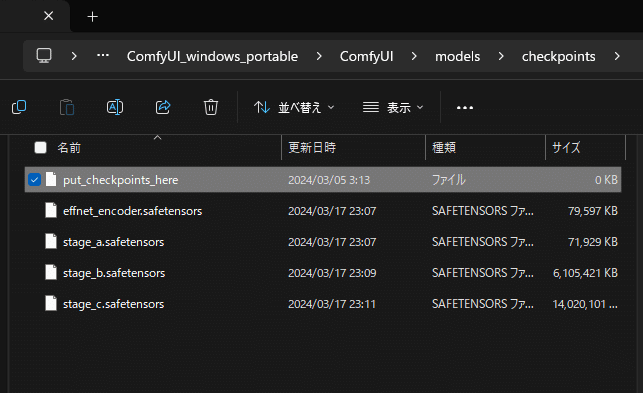
・スタンドアローンでインストールした場合

models フォルダ内に「loras」「embeddings」「vae」「controlnet」なんかもあります。
◆ UI部分の基本解説
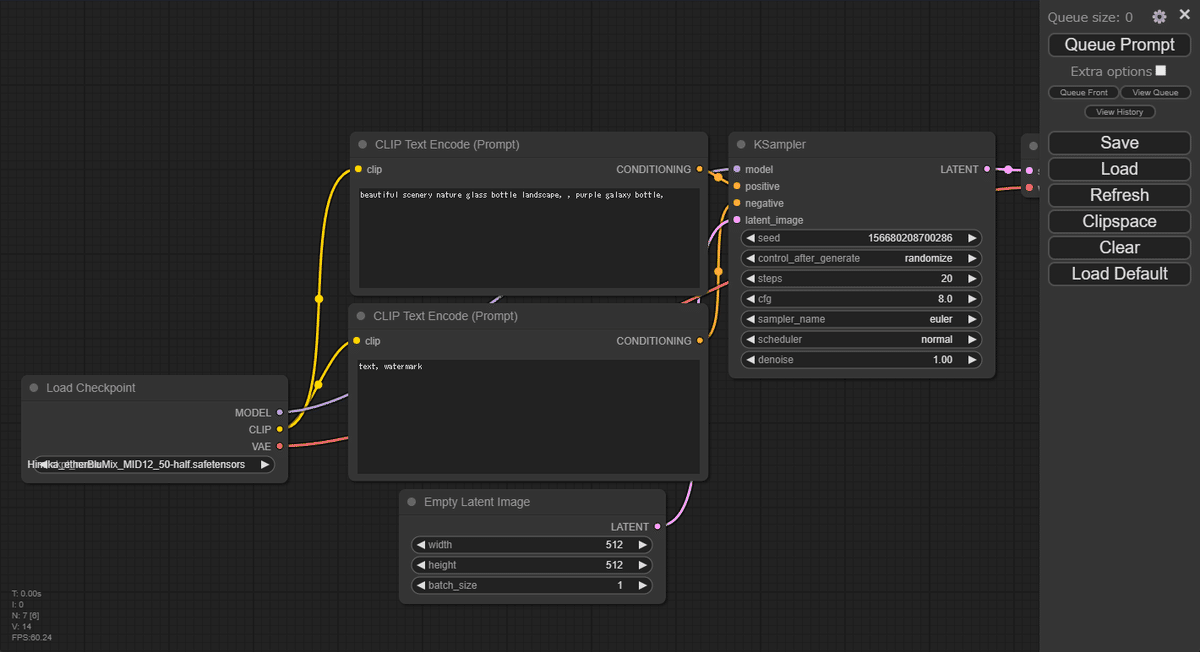
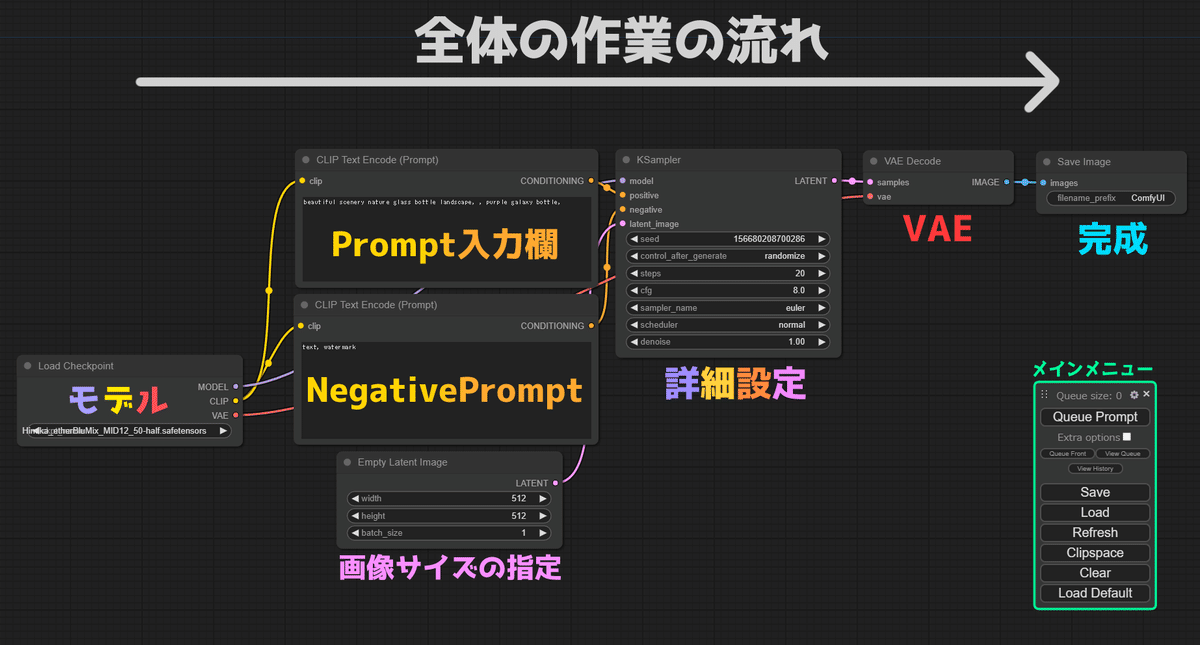
まずは大まかに全体を見ておきましょう。
画面の 左 ➡ 右 に向かって順番に作業が流れていきます。

ノードを結ぶ線には数種類あり、それぞれが色で判別できるようになっています。

モデルから想像されたノイズイメージは、途中で様々な命令という名の無茶ぶりを受けながら徐々に形を形成し、VAEデコーダーを経て画像として完成し、出力保存されます。
このように、作業ごとに四角い枠でまとめられている 箱(ノード)をブロックのように組み合わせ、線で結んでいくノードベースのUIとなっています。
基本はこの流れであり、その途中で LoRA や ControlNet なんかを挟み込んでいくわけですね。
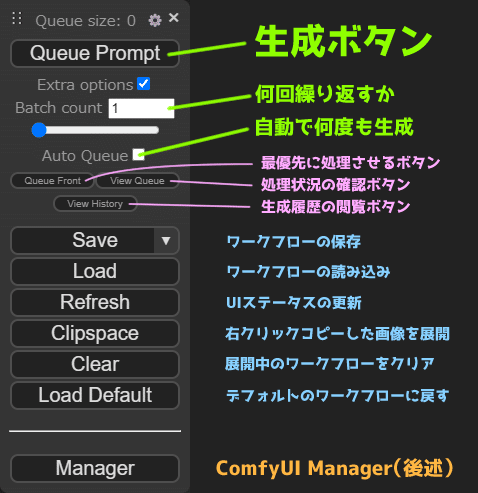
メインメニューの解説

◆ 基本用語
キャンバス - 背景を含めたUI全体を指す。
ノード - 機能を持ち合わせた箱。直訳すると「節点」や「接点」となる。
ワイヤー - ノードを繋ぐ線のこと。
ウィジェット:ノード内の入力フォームやボタン、チェックボックスやスライダーなどの総称。
Workflows - ワークフロー。既に構築されたノード群。保存して誰かに配ることもできるし、ダウンロードして使用することもできる。
◆ 基本操作の解説
ノードベースのUIに不慣れな方も多いかと思いますが、まず戸惑うのは操作がそもそもわからないという所ではないでしょうか。
英語のマニュアルには なかなか手が出せないという方のために、ここからは覚えておくと便利な基本的な操作を解説していきます。
こちらは日本語で解説してくださってますのでうちの記事で情報が不十分な場合は是非訪れてみてください。
うちは初心者への伝わりやすさ・とっつきやすさを優先で書いていきますので、ニュアンスなどが厳密にいうと違う解説をしてしまっている場合があるのでご了承ください。
▼ 操作の Undo(戻す)- Redo(やり直す)
Undo(戻す) Ctrl+Z キー
Redo(やり直す) Ctrl+Y キー
間違った操作を1つ戻したり、逆に1つ進めたりできます。
英語ばかりのUIや、不慣れなノード操作ではミスが起こりがちですよね。
この操作を覚えておくことで、かなり気楽に遊べるようになるので、是非覚えておいてください。
◇ ノードの検索追加(背景をダブルクリック)

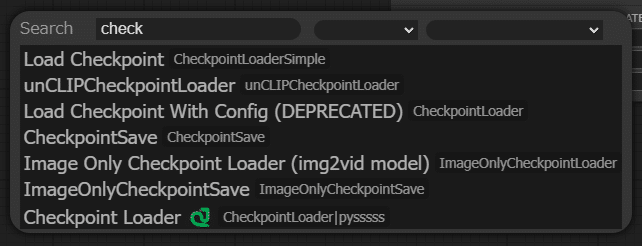
ダブルクリックすると検索窓と一覧が表示されます。
検索窓に半角英数字でキーワードを書きこんでいくと、関係ないものがどんどん省かれていきますので、探しやすいです。
ノードの種類は膨大にありますので、ノードの名前の目星がついているなら、こちらで追加していくのが良いと思います。
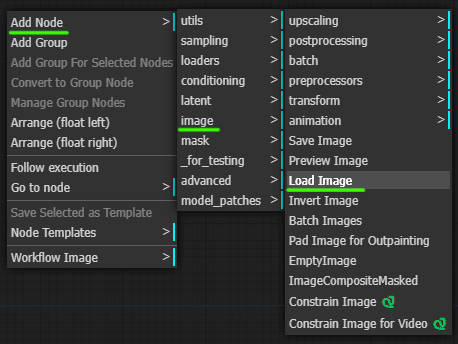
◇ ノードの一覧から追加(背景を右クリック)

ノードのグループなどから自分で機能を探しに行きたい場合は右クリックからになるかと思います。
フォルダ構造のようになっているので、どんどん潜っていくことになるんですが、カスタムノードなどを追加していけばいくほど闇の領域になってしまうので注意しましょう。
いきなり全部なんて誰だって無理な話なので、こんなものは必要になってから一つ一つ覚えれば良いんです。
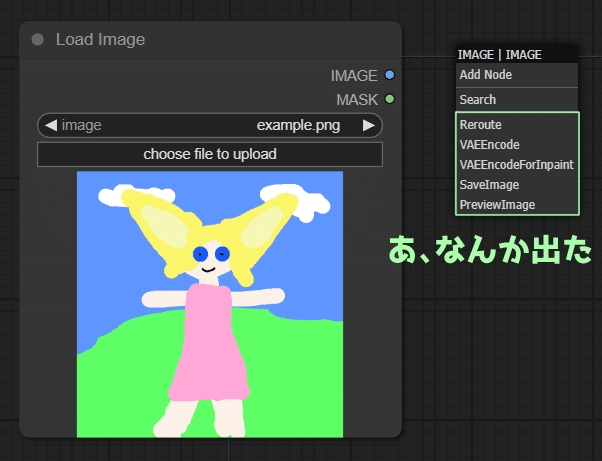
◇ ワイヤーを伸ばして目当てのノードを探す


とにかく、手探りでも ある程度絞れるのはありがたいですね。
とはいえ、全てのものが出るわけではないので、目的の物がわかっているなら、ダブルクリック検索の方から探しましょう。
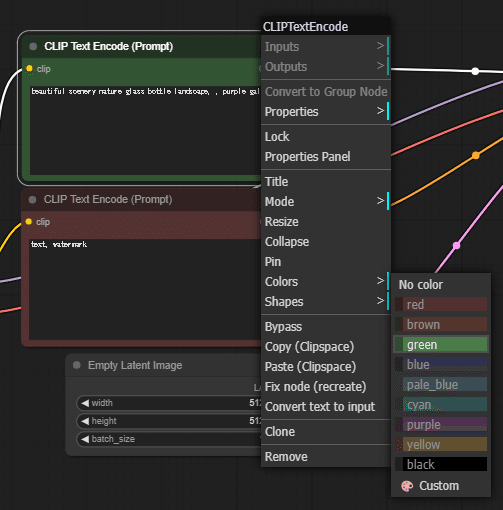
◇ ノードの色を変更する:右クリック ➡ Colors

prompt と Negative prompt の欄を色分けすると視認性が良くなったりしますね。
◇ ワイヤーの取り回しを変える:Reroute
几帳面な方だと、ワイヤーがノードの裏側に潜ってしまうのが気に入らないという場合もあるでしょう。
拡張機能でもさまざまなものがありますが、デフォルトでもワイヤーの取り回しを良くする小さなノードがあります。

変化させたいワイヤーを伸ばした先でドラッグを離すと、繋がれそうなノードの候補が出てきますが、その中から「Reroute」を選択します。

すると、入力と出力のソケットだけがついたシンプルなノードが出ます。
これを使うことで、ワイヤーの取り回しを変化させることができます。

他にも、ワイヤーを直角に曲げたりできる拡張機能があったりしますが、これも覚えておくと便利ですよ。
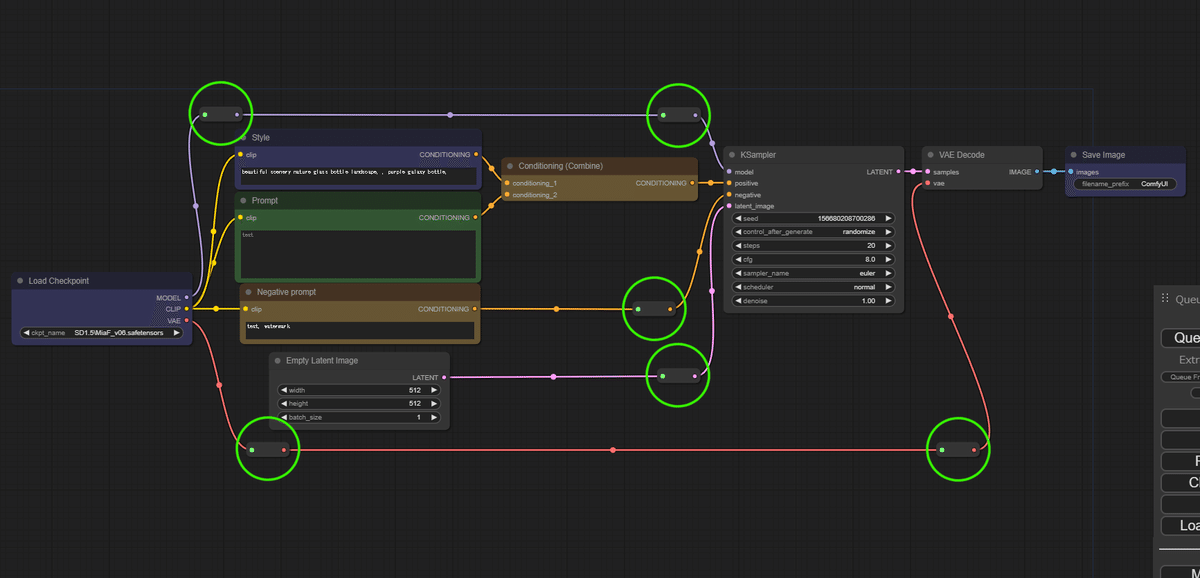
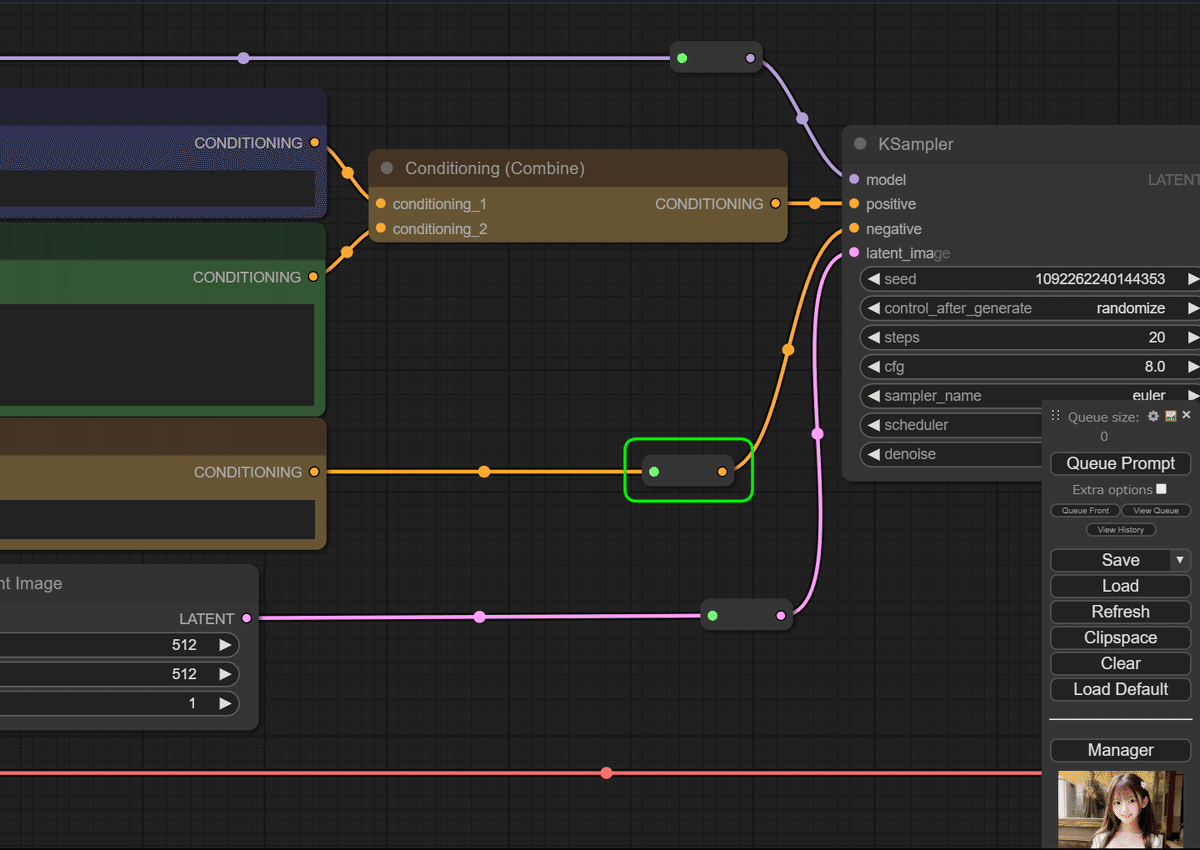
◇ 2つの CONDITIONING を合流・平均化させる
Conditioning (Combine) を使うと、2つの CONDITIONING ワイヤーを合流させ、平均化させることができます。
「そんなことしてどうするの?」って感じかもしれませんが、例えば毎回固定で使うクオリティアップ系の Prompt と、今回だけ使う Prompt の枠を分けておいて、合流させることで入力欄をわかりやすくしたりできます。

Conditioning (Average) を使うと、合流させる係数を変化させることができます。
どっちの枠を優先するかみたいなところだとは思いますが、私は基本的に(Combine)の方を使っているのでよくわかっていません。
これらも結構中身の挙動を考えるとややこしいので、ふわっと肌感覚で使っていくほうが初心者には良いんじゃないかなと思います。
使用を推奨するものではありません。
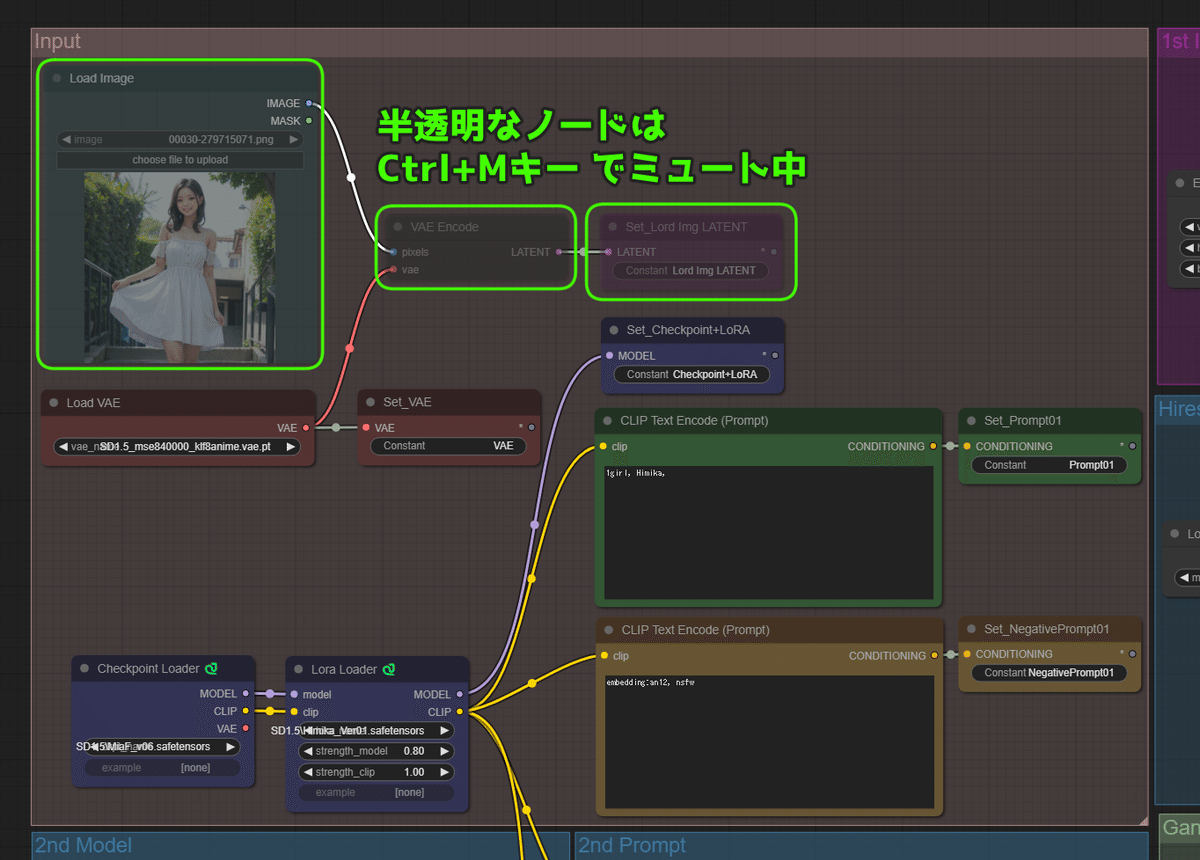
◇ ノードを一時的に無効化(ミュート)する
Ctrl+Mキー
あれもこれもと、いろいろな機能を作っていると、Workflow 上に様々な生産ラインが同時に存在してしまう事があります。
そのままでは、生成をお願いした時にすべてのラインが同時に生成を開始してしまうため、一時的に無用なラインを無効化することができます。

◆ 複数のノードを操作する
◇ 一つずつ追加選択する:Shift + クリック

ポチポチとクリックしながら、選択したいノードを追加していけます。
選択しているノードには 白い枠 がつき、今繋がっている全ワイヤーも白く なります。
◇ 四角の範囲でまとめて選択:Ctrl + ドラッグ

◇ まとめて移動させる:Shift + ドラッグ

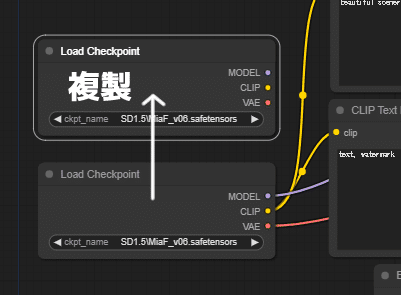
◇ ノードの複製:Alt+ドラッグ

◇ 接続を維持しながら複製:CTRL+C ➡ CTRL+SHIFT+V

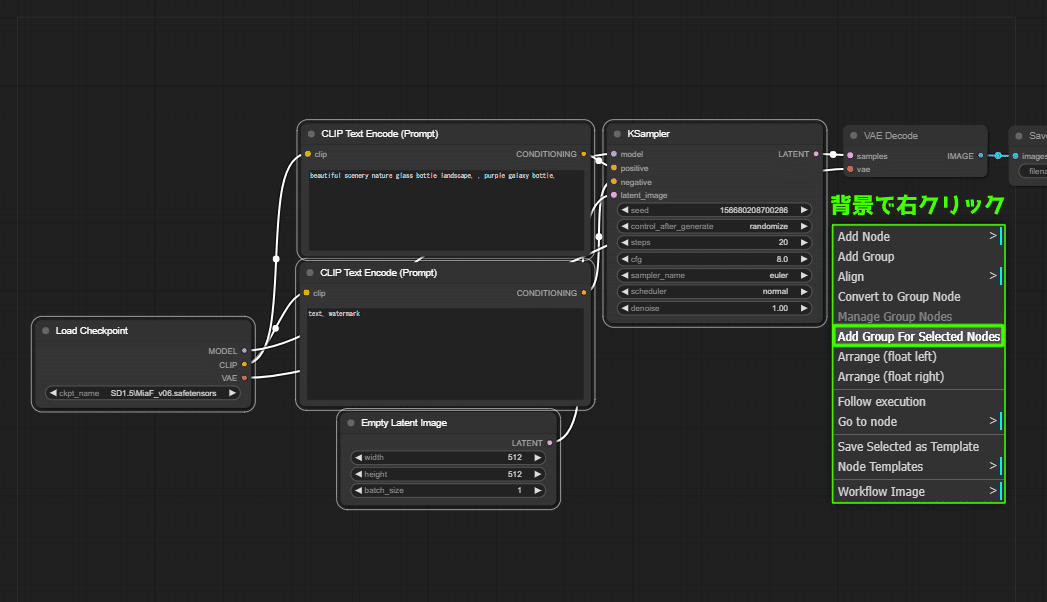
◇ ノードをグループ化:「Add Group Selected Nodes」



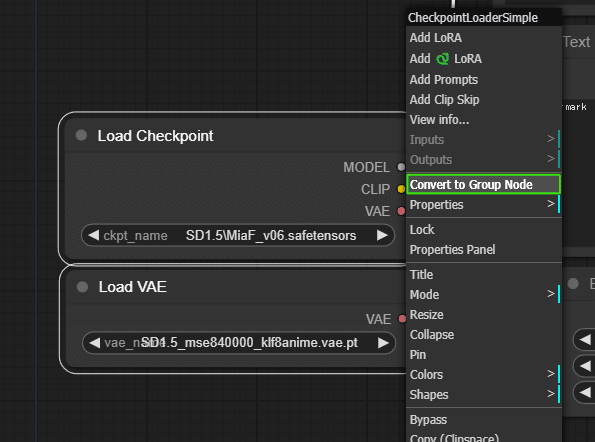
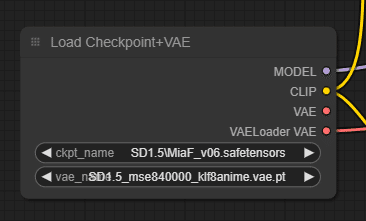
◇ 複数のノードを合体:「Convert to Group Node」


ただ、うまく合体できるかどうかは組み合わせ次第です。
場合によっては項目が消えたりもするので注意してください。
▼ Workflow の一部工程をテンプレートとして保存
例えば prompt を入力する工程 や、画像をアップスケールする工程、Controlnet を差し込む工程 など、複数のノードを使って組み上げた1部分をテンプレートとして個別に保存できます。
ここからもう一段階アップスケールさせたいんだよな~という時に、気軽に呼び出して差し込めるようになるわけですね。
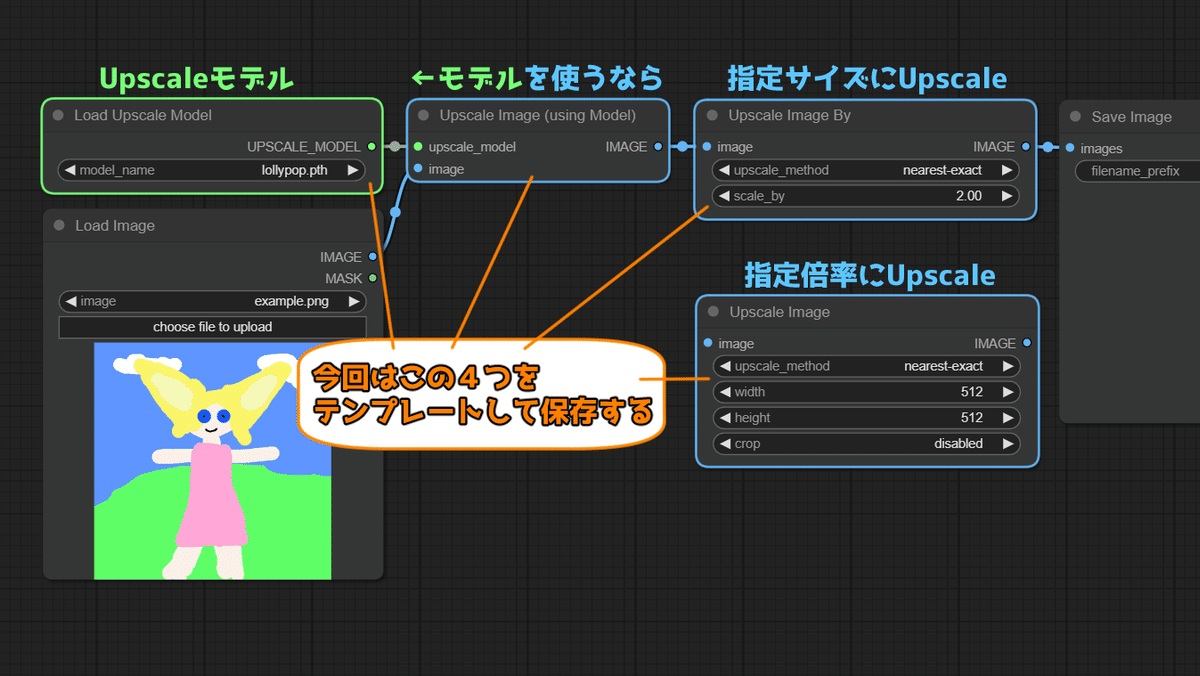
ここでは アップスケールする際のノード群 を テンプレートとして保存する工程 を見てみましょう。
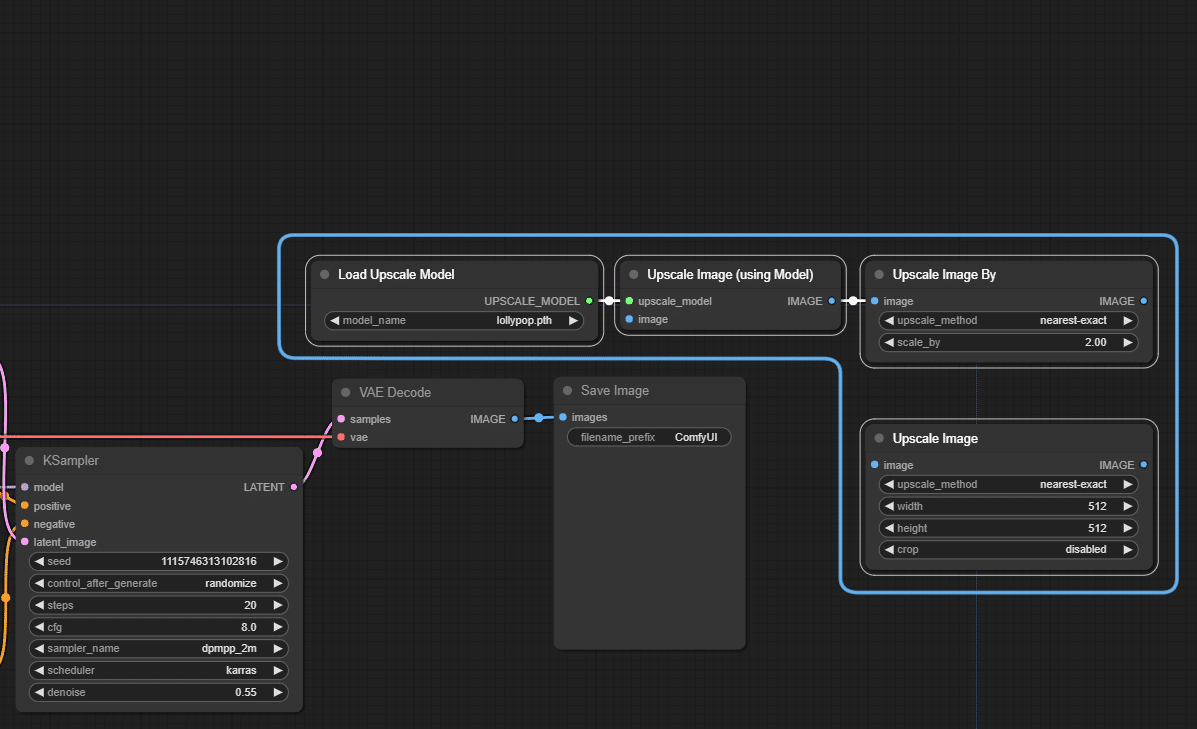
解説が前後しますが、アップスケールの工程に関しては後程詳しく解説しています。
今回は 色枠で囲った4つのノード をテンプレートとして保存したいとします。

まずはこの4つを選択します。
Ctrl で囲ったり、Shift+クリックで選択 していけばOKです。

ノードを選択した状態で、なにもない背景を右クリックし、
「Save Selected as Template」を選択します。

すると、ブラウザで保存用のウィンドウが出ますので、お好きな名前をつけて保存してください。

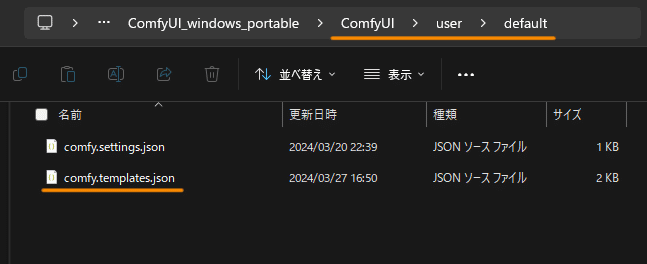
この時、保存内容は
\ComfyUI_windows_portable\ComfyUI\user\default\comfy.templates.json
に保存されています。
今後 ComfyUI を再インストール しなければならなくなったときは、忘れずにバックアップ しておきましょう。
▼ 保存したテンプレートを呼び出す
先ほど保存したテンプレートを呼び出すのは簡単です。
何もない背景部分を右クリックし、「Node Tenplates」から任意のテンプレートを選択してください。


◆ デフォルトノードの個別解説
主要なデフォルトノードを解説しておきます。
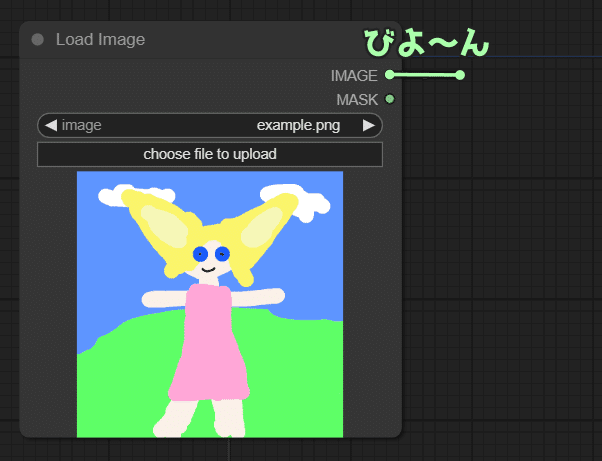
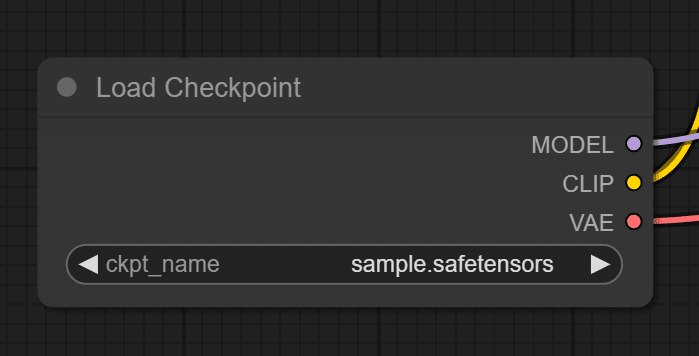
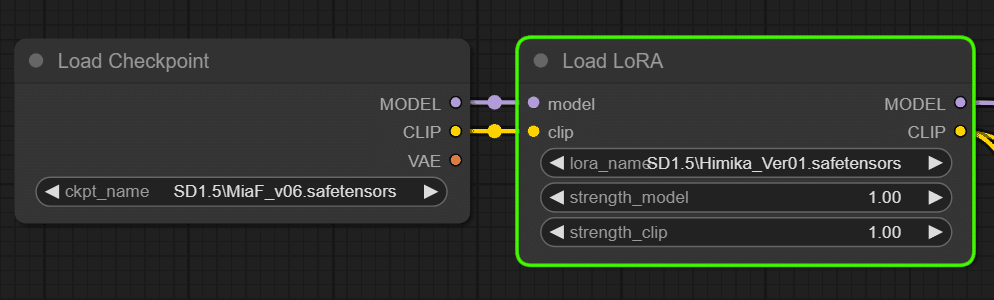
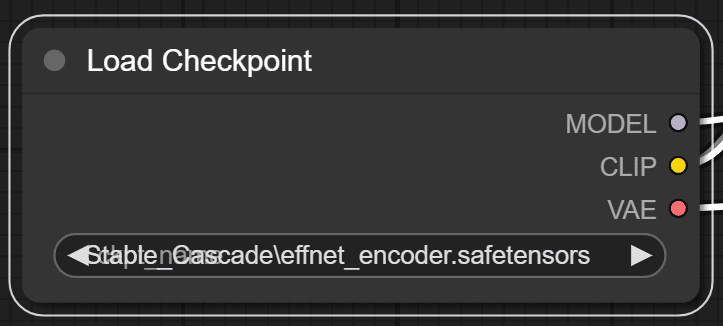
◇ Load Checkpoint

モデルを読み込んでくれるノード。
ひとまずはここから始まるという、スタート地点。
後述するカスタムノードでは、モデルのフォルダごとの表示に対応していたり、サムネイルも表示できるものも紹介しています。
出:MODEL (紫), CLIP(黄) , VAE(赤)
▼ Load LoRA

LoRA を使いたい場合、先ほどの Load Checkpoint のあとに Load LoRA を挟み込むことで使用できます。
LoRAの使用強度もここで設定できますので、過学習気味の LoRA だった場合は必要によっては Strangth_model を 0.8 くらいに落とす方が使い勝手が良くなったりしますね。
複数のLoRAを使いたい場合は、このまま2つ3つと直列に Load LoRA を繋いでいけば良いです。
複数の Load LoAR ノードを「Convert to Group Node」で一つのノードとしてまとめてしまって、テンプレートに保存してしまうのも手でしょう。
後述するカスタムノードでは、モデルのフォルダごとの表示に対応していたり、サムネイルも表示できるものも紹介しています。
◇ Load VAE

Load Checkpoint から赤いVAE線を伸ばすのは Checkpoint に内蔵された VAE を使う場合ですが、VAEだけを個別に呼び出すことも勿論できます。
その場合、Load Checkpoint ノード側の出力 VAE ソケットは何も繋がなくて大丈夫です。
出:VAE(赤)
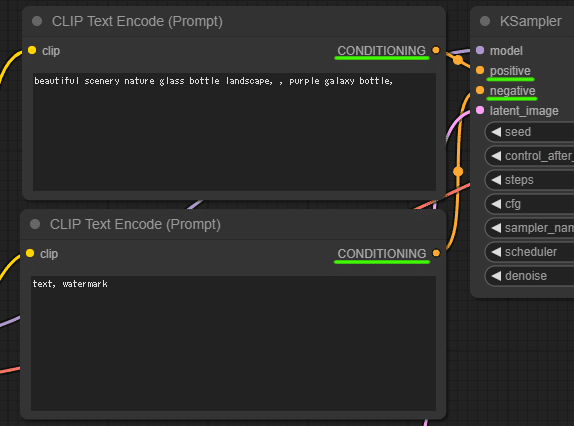
◇ CLIP Text Encode(Prompt)

CLIP は「Contrastive Language–Image Pre-training」という技術で、AIがテキストと画像を関連付ける学習方法の一つです。
この言葉が出てきたときは、テキストをどう処理するかという場合が多いです。
エンコーダーというのは、基本的には「ある形式のデータを別の形式に変換するもの」と覚えておけばOKです。
つまりモデルに覚えさせたキーワードや、作成者のテキスト命令などを入力データに変換してくれるノードですね。
ここでは2つのノードに入力されたテキストを、それぞれ次のノードの「positive」「negative」に繋ぐことで、 prompt と Negative Prompt として処理していることがわかります。
受:clip(黄)
出:CONDITIONING(橙)
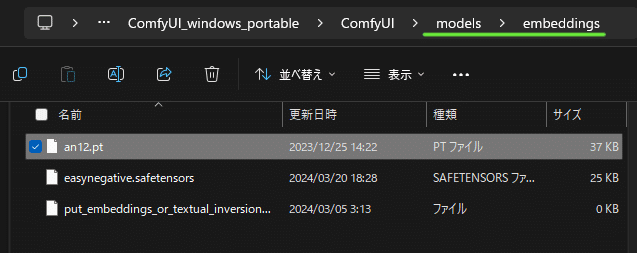
▼ Embeddings & Textual inversion の使用方法
ComfyUI でも Embeddings や Textual inversion を使うことができます。
使用方法は同じです。
まず、models フォルダ内の embeddings フォルダにお好みのファイルを設置しましょう。

そして、prompt もしくは、Negative prompt の CLIP Text Encode に記入することで使用できます。

embedding:ファイル名これで楽に画像の質を向上させることができますね。
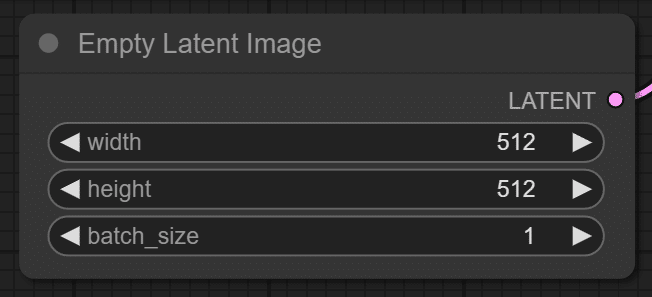
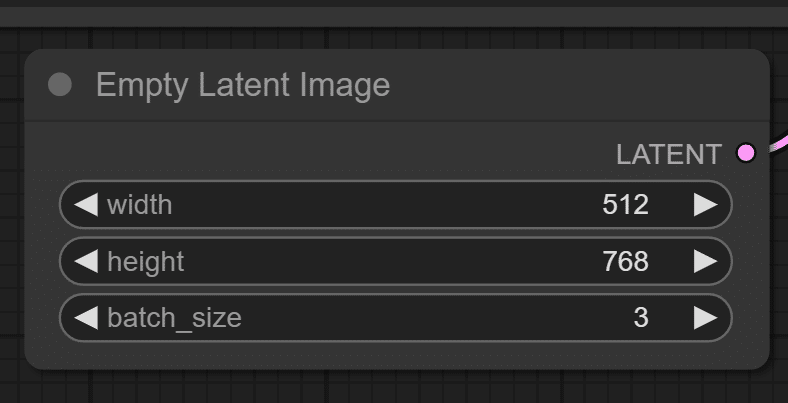
◇ Empty Latent Image

Empty Latent Image(空っぽの潜在イメージ)、つまり白紙のキャンバスと考えて良いでしょう。
テキスト命令から画像を生成する Txt2Img の場合、まず最初にこのノードで画像のサイズと、一度に生成する枚数を指定することになります。
ピンク色の線である LATENT 関係が、ここから始まりますね。
ぼやーっとしたイメージを想像するために、まずは枠組みを決めるわけです。
後述するカスタムノードでは、画像サイズをプリセット化してくれていたり、縦横の数字をスイッチできるノードも紹介しています。
出:LATENT(桃)
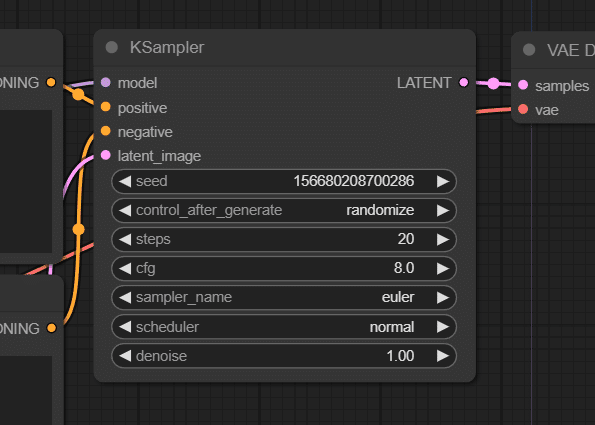
◇ KSampler


画像生成AIでは、潜在空間という高次元の抽象的な空間を扱います。
Latent Image(潜在的な画像) をわかりやすく言うと、何かを想像したときにボヤ~っと見えるような、まだ不安定な映像だと考えると良いでしょう。

このノードは、モデル独自の想像力と、promptという無茶ぶり、そして指定された画像サイズを受けとって、サンプラーに従ってイメージを膨らませていくところです。
ノイズだらけの画像から、ボヤ~っと想像を膨らませていきます。
サンプラーの選び方によって、生成される画像の質や多様性が大きく変わるため、画像生成の目的に応じて最適なサンプラーを選択することが重要です。
だいたい想像できた Latent Image(潜在的な画像)を、最終的に清書してくれる VAE Decode というノードに渡します。
受:model(紫), positive(橙), negative(橙), latent_image(桃)
出:LATENT(桃)
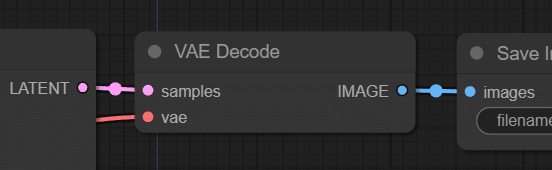
◇ VAE Decode

VAEは、データの効率的な圧縮(エンコーディング)と、圧縮されたデータからの復元(デコーディング)を行うものです。
このノードでは主にデコードの方を行いまして、Latent Image(潜在的な画像)をモデルから得たデータを復元使用しながら具体的なピクセル画像を生成してくれます。
まぁ、イラストを清書してくれるノードですね。

受:samples(桃), vae(赤)
出:images(青)
▼ アップスケール用のノード群
A1111 でよく使っていた Hires.fix なんかはどうすれば良いんだろう?と思うことがあります。
アップスケール、特に高解像度のアップスケールに関しては様々なカスタムノードを駆使したすごいものがあったりしますが、ここでは扱いません。
とりあえず、シンプルに Hires.fix のようにルート上でアップスケールを挟む場合の組み合わせをご紹介しておきます。
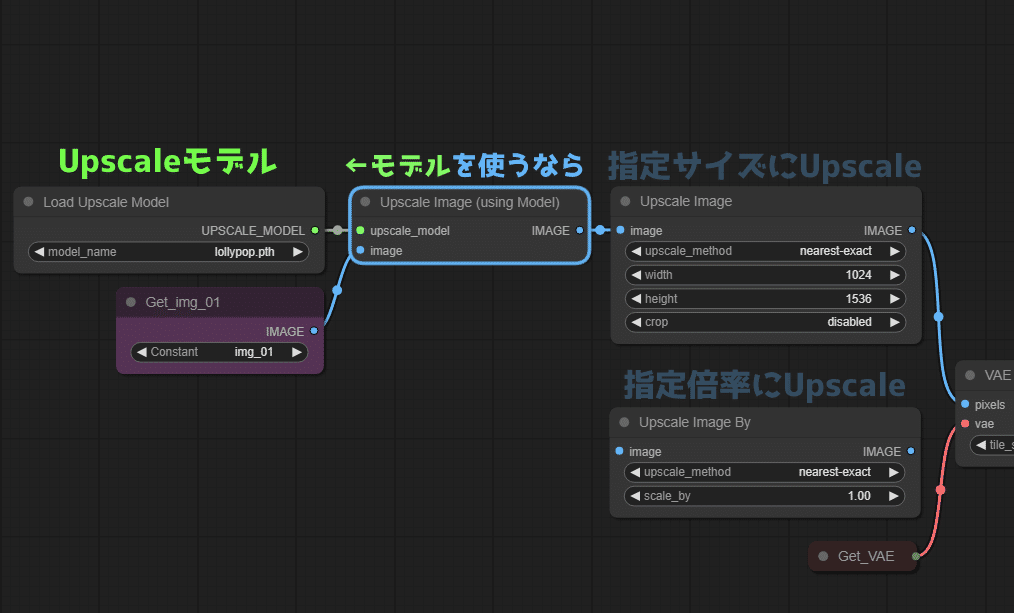
◇ Upscale Image & Upscale Image By

◇ Load Upscale Model & Upscale Image(using Model)

\ComfyUI\models\upscale_models
こちらは Pixel 画像としてアップスケールするため、再び LATENT データに戻さないといけない場合は面倒ですが、良質のアップスケールができます。
WebUI の Hires.fix の感覚は、こちらをつかったアップスケールの方が再現できるはずです。
◇ Upscale Latent & Upscale Latent By

こちらは LATENT データの途中でアップスケールします。
もともとボヤっとした状態でのアップスケールになるためか、結構乱れを感じる結果になりやすいです。
その分、挟み込むのは容易ですので、使ってみた感覚で Upscale Image の方と使い分けてみてください。
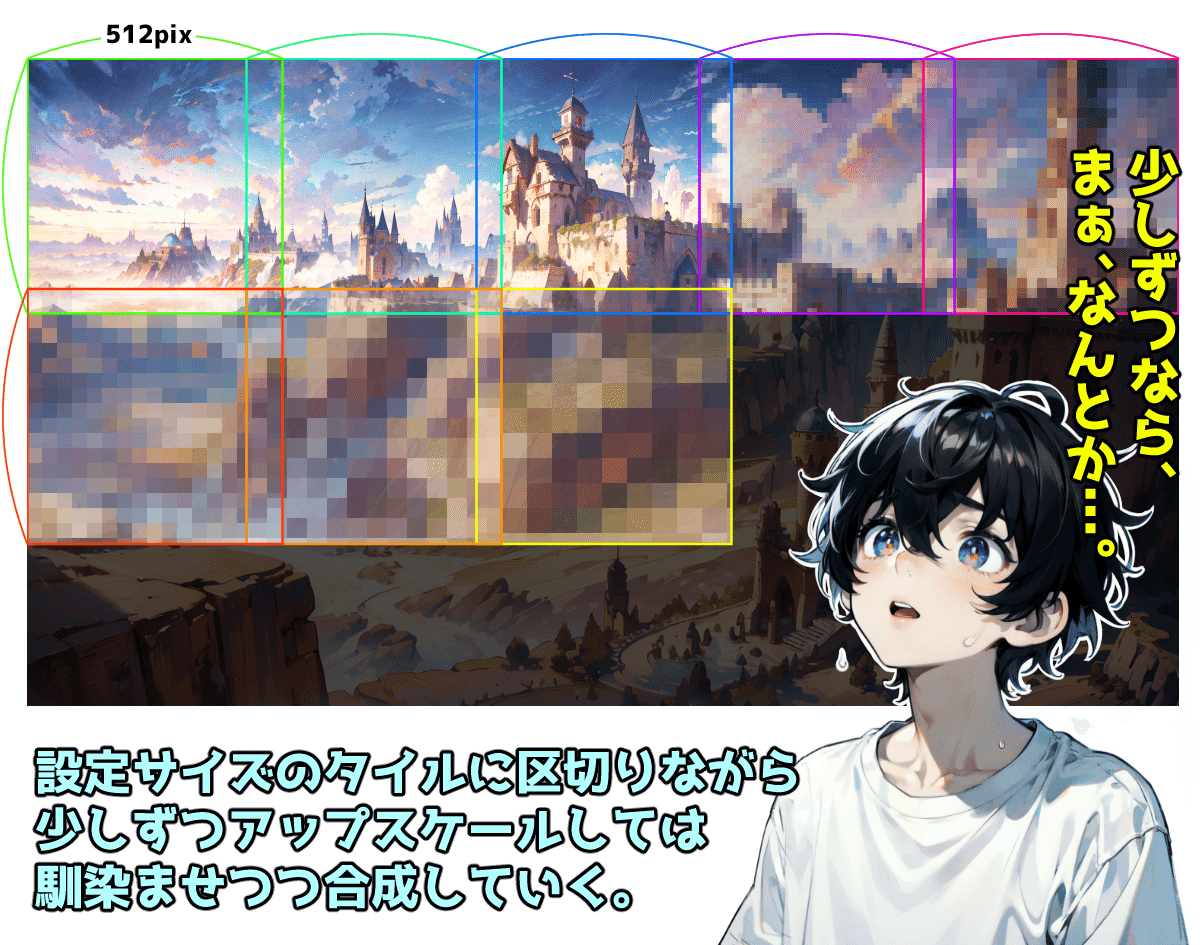
▼ アップスケール重すぎなんだが??(Tiled)
人物だけならともかく、背景がメインとなるような画像は、なるだけ大きく出したいものです。
やはり書きこみ量があった方がゴージャスな絵になりますからね。
しかし、元々大きめに作った画像を、更に倍に拡大したいような場合、お使いの環境によってはメモリの不足などで難しい場合があります。

先ほどの Upscale 作業などで画像が大きすぎて生成が固まってしまう場合には、 Tile 機能を試してみましょう。
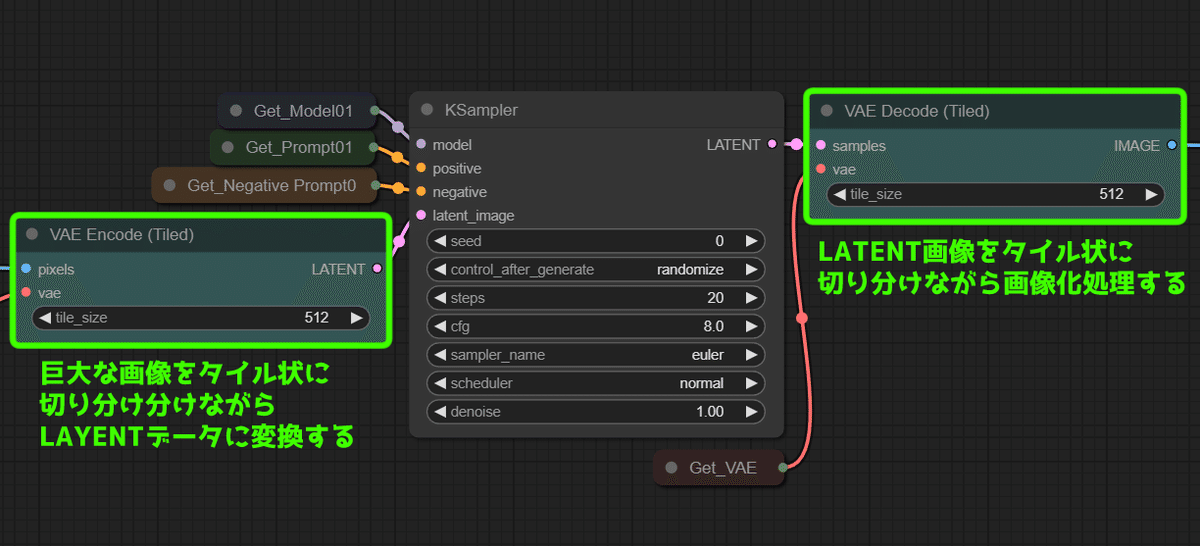
純正のノードでは、以下の2つが実装されています。

先ほど解説した VAE Encode と VAE Decode のバージョン違いです。
入力データが巨大な場合は、この子たちに処理してもらったほうが安全でしょう。
巨大な画像を タイル状に区切りながら処理 してくれます。


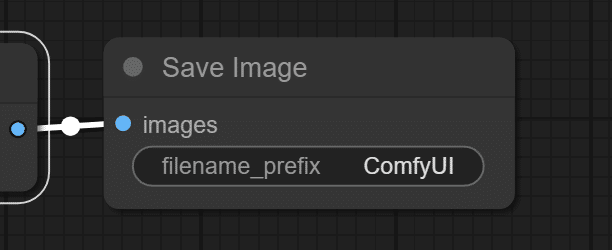
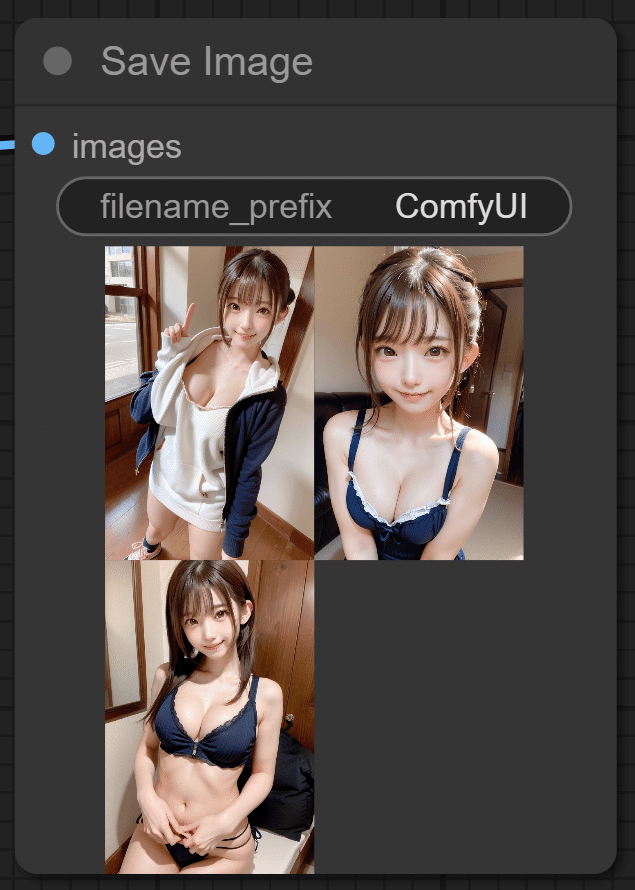
◇ Save Image

静止イラストであれば、ここが終着点になるでしょう。
画像を保存してくれるノードです。
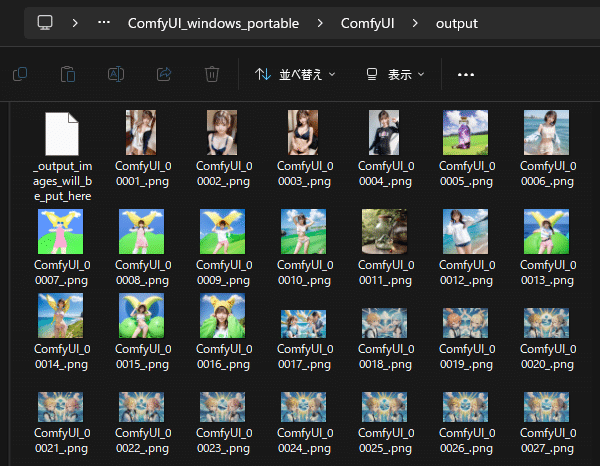
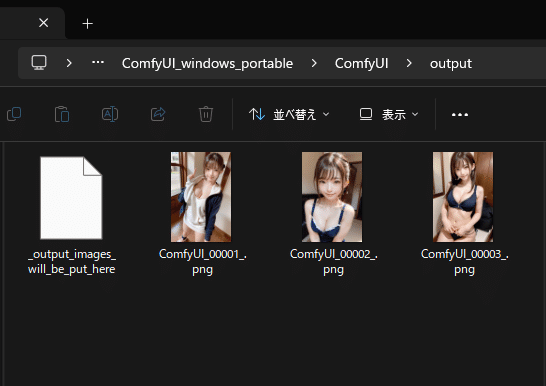
ただ、このまま保存をすると、output フォルダ内に、生成画像が全てごちゃまぜに保存されてしまいます。

この保存先をフォルダにまとめたり、ファイル名を変更する方法を確認していおきましょう。
▼ 保存フォルダの追加や画像ファイル名を変更する方法
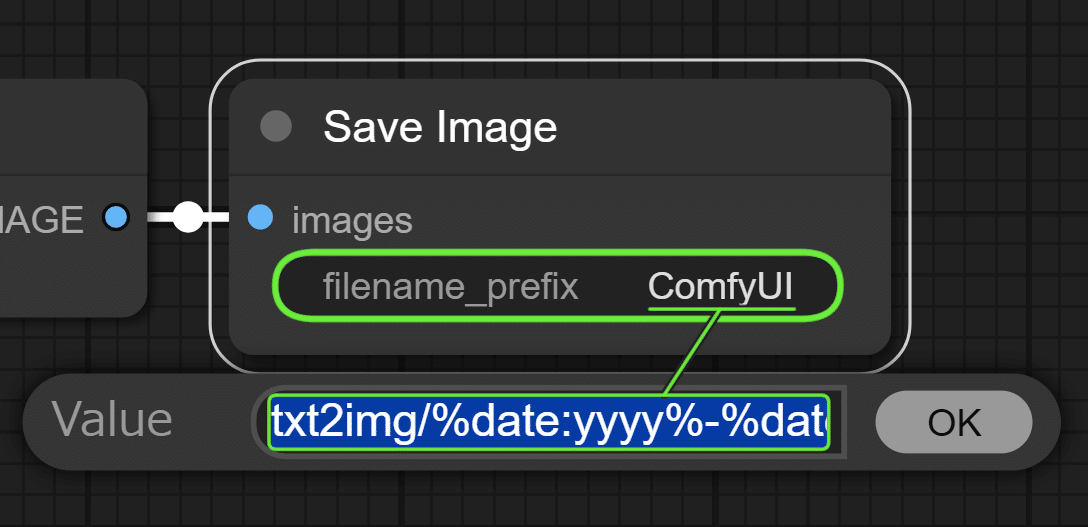
設定を変更する場合は、filename_prefix をクリックして名前の部分を変更します。

ここに「/」と使うことで、フォルダ名も指定できます。
また、フォーマット書式を使うことで、「年-月-日」のような書式でフォルダを作成することもできます。
詳しくはこちらのサイトで確認できます。
ここでは私の txt2img と img2img 用の書式を残しておきますので、ご自由に使ってください。
それぞれのノードを単独でテンプレートとして保存しておくのも便利でしょう。
・txt2imgフォルダ内/年-月-日/使用モデル名_00001
txt2img/%date:yyyy%-%date:M%-%date:d%/%Load Checkpoint.ckpt_name%
・img2imgフォルダ内/年-月-日/使用モデル名_00001
img2img/%date:yyyy%-%date:M%-%date:d%/%Load Checkpoint.ckpt_name%
◇ Preview Image
また、保存せずに画像だけ見たい時は Preview Image ってノードもあるので、それを代わりに終着点とします。

画像を選択してから右クリックで「Save Image」を押せば保存することもできますので、ワークフローの実験段階の時は Preview Image で変化を見ていくのも良いでしょう。
◆ Txt2Img:SD1.5モデルで画像を生成
これまでの事を踏まえて、実際に画像を1枚生成してみましょう。

左側のノードから一つずつ設定していけば大丈夫です。
まずは Load Checkpoint でモデルを選択しましょう。

左右にある◀▶ボタンでも選択はできますが、長い名前の場合UIから文字がはみ出してしまったりして読みずらいです。
名前の枠の部分をクリックすると、手持ちのモデルがずらっと表示されますので、そちらから選ぶと良いでしょう。

次に、prompt を入れていきましょうか。
CLIP Text Encode のノードに打ち込んでいきます。

下段には embeddings を打ち込んでいます。WebUIでもお馴染みの画像生成補助機能ですが、こちらでも所定の場所(\ComfyUI\models\embeddings)にモデルを配置し、Negative prompt の欄に書式を書きこむことで使用が可能です。
次に、画像のサイズと枚数を指定しましょう。
Empty Latent Image のノードですね。

今回は縦長の画像を指定しました。
batch_size(同時生成枚数)は普段なら1枚で良いんですが、説明の為にも3枚でやってみましょう。
最後に、生成するための細かい設定を見ておきましょう。
KSampler のノードです。

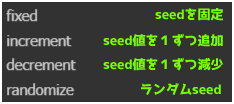
今回は seed はランダムで良いでしょう。
step を 35 へ。cfg は 7.0 に下げました。
sampler と scheduler は、A1111版WebUIだと一緒くたになってしまっていたのですが、ComfyUI では別々に選ぶことができます。
これが意外と大きい要素なんですよね~。
私はWebUI だとよく DPM++ 2M Karras というサンプラーを選んでましたので、こちらでもそれを再現すべく、「dpmpp_2m」と「karras」を選択しました。
denoise はデフォルトの 1.00 のままで問題ないでしょう。
設定が必要なものはあらかた終わりました。
では、生成してみましょう。
メニューウィンドウの 「Queue Prompt」 ボタンを押すと生成が開始され、左のノードから順番に、作業の受け渡しが行われているのが緑枠で表示されていきます。

生成が完了しました。

今回は batch_size(同時生成枚数)を3枚に設定してましたので、ちゃんと1度の動作で3枚の画像が生成されていますね。
画像は E:\ComfyUI_windows_portable\ComfyUI\output フォルダに保存されています。

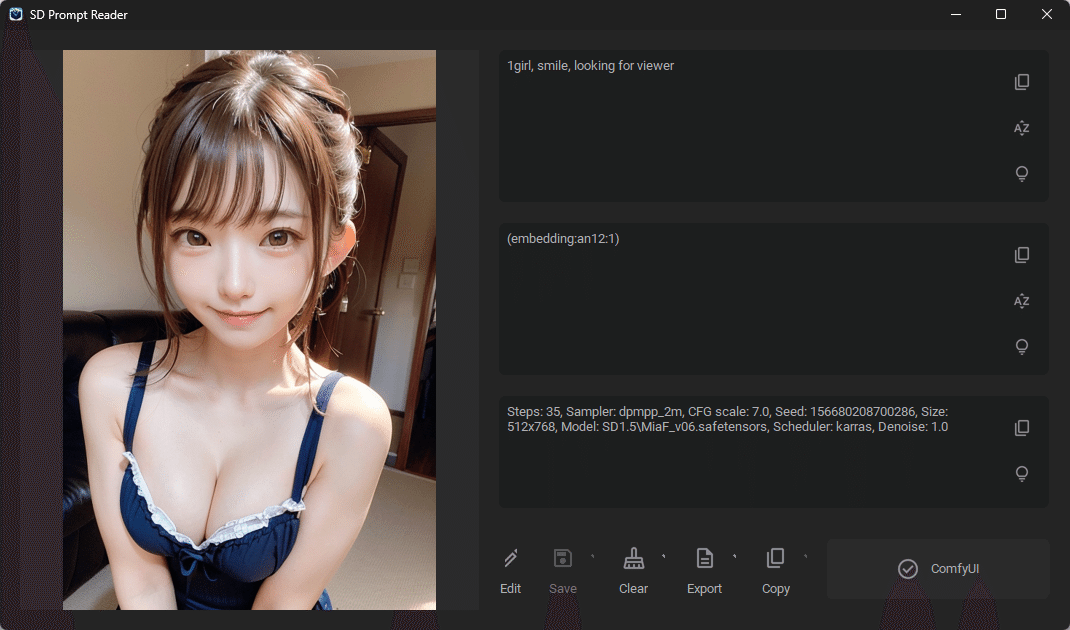
画像にはちゃんとメタデータが残っているのでしょうか?
以前ご紹介した SD Prompt Reader で確認してみましょう。

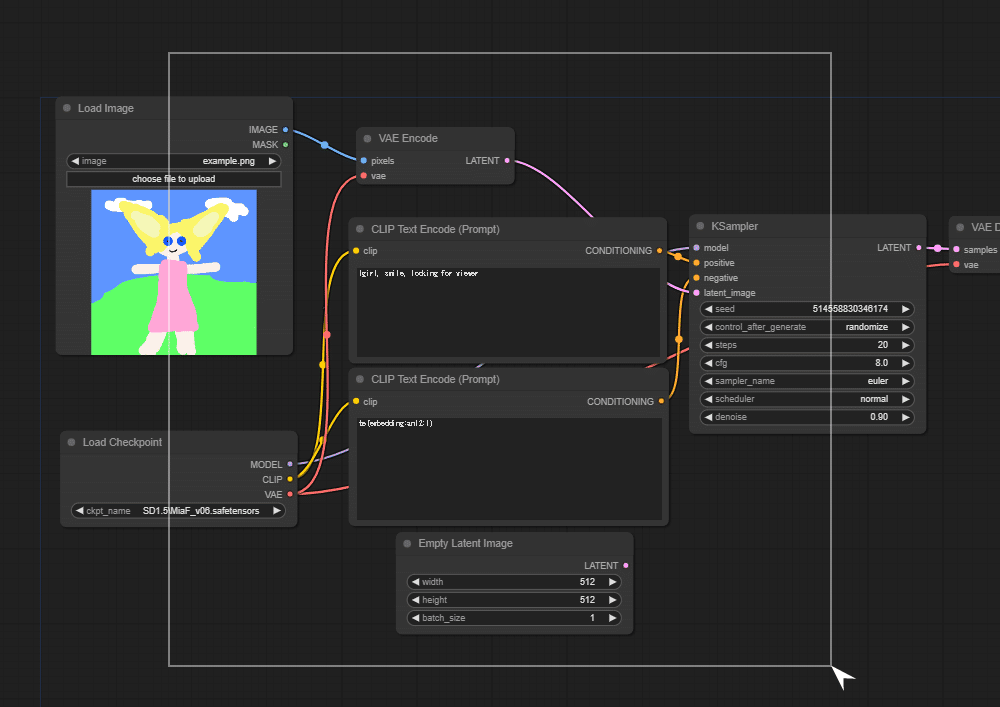
◆ Img2Img:SD1.5モデルで画像を生成
テキストから画像を生成する Txt2Img の方法の基本はお伝えできました。
では、画像を下地にして新しい画像を作成する Img2Img は、ComfyUI ではどのように行えば良いのでしょうか?
一緒にやっていきましょう。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
