
LMC LoRAをモデルにマージする方法 & クオリティを落とさずに生成速度アップ
LCMが世に出てから既に二週間ほど経ってますので、説明は手短にいきます。
LCMっていう謎のLoRA使ったら、生成がものすげー早くなるぜ!!
なるほど、ええやん。
しかも、以前紹介した高速ガチャ生成のTensorRTとも併用できるとか。
ほーん、やるやん。
そして今回の本題。
こちらはLoRAですので、いつも使っているお気に入りのモデルにマージして爆速化させてしまうことができるようです。
TensorRT での爆速化は LoRA や Control Net との併用が面倒だったりするので、今後の爆速化はLCMがメインになりそうな気がします。
今回はそのやり方を書き残しておきます。
では、早速いきましょう。
LCM の LoRAモデル をダウンロードする
Stabe Diffusion 1.5用
こちらのページに飛んだら Files and versions タブをクリックして、pytorch_lora_weights.safetensors をダウンロードします。
ダウンロードするには、画像で示したあたりをクリックすれば自動でダウンロードが始まります。

SDXL版もダウンロードするつもりなんですが、ややこしいことにファイル名がどちらも「pytorch_lora_weights.safetensors」で同じなんですね。
なので、SD1.5モデル用だとわかりやすいように、こちらは「LCM_LoRA_1.5.safetensors」と名前を変更しました。

Stable Diffusion XL用
では、SDXL版もダウンロードしておきましょう。
こちらのページに飛んだら Files and versions タブをクリックして、pytorch_lora_weights.safetensors をダウンロードします。

ダウンロードするには、画像で示したあたりをクリックすれば自動でダウンロードが始まります。
こちらも名前が同じなため、SDXLモデル用だとわかりやすいように、「LCM_LoRA_SDXL.safetensors」と名前を変更しました。

lcm-lora-ssd-1b版もあるので、必要な方はそちらもダウンロードされると良いと思います。
オリジナルSDXLよりも50%小型化、60%高速化という話ですが、どうなんでしょ?
私はまだSDXLモデルを使う予定がないので一旦スルーしました。
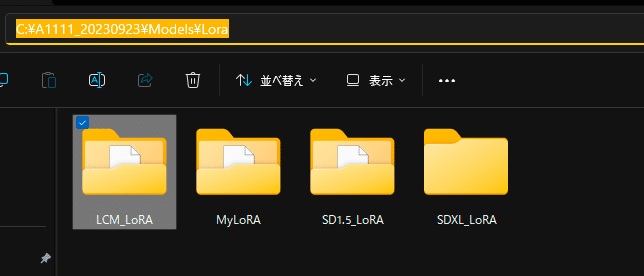
では、SD WebUI 用の LoRAフォルダ内に 「LCM_LoRA」というフォルダを作成します。

その中に先ほどの2つのLoRAファイルを入れてしまいましょう。

こうしておくと、LoRAを選ぶUI部分で、フォルダ名をクリックすればそのフォルダ内のLoRAだけを表示することができるようになります。

実際は「LCM_LoRA_1.5.safetensors」も「LCM_LoRA_SDXL.safetensors」も入ってるわけなんですが、
現在メインにセットしているモデル(画面左上)が自作マージの1.5モデルですので、「LCM_LoRA_1.5.safetensors」の方だけが表示されていますね。
もしSDXLモデルをセットしている場合は、「LCM_LoRA_SDXL.safetensors」の方だけが見えるはずです。
LCMを普通に使ってみて強度を試す
今回はベースモデルにマージしてしまうのが目的ですが、LCMはただ早くなるわけではありません。
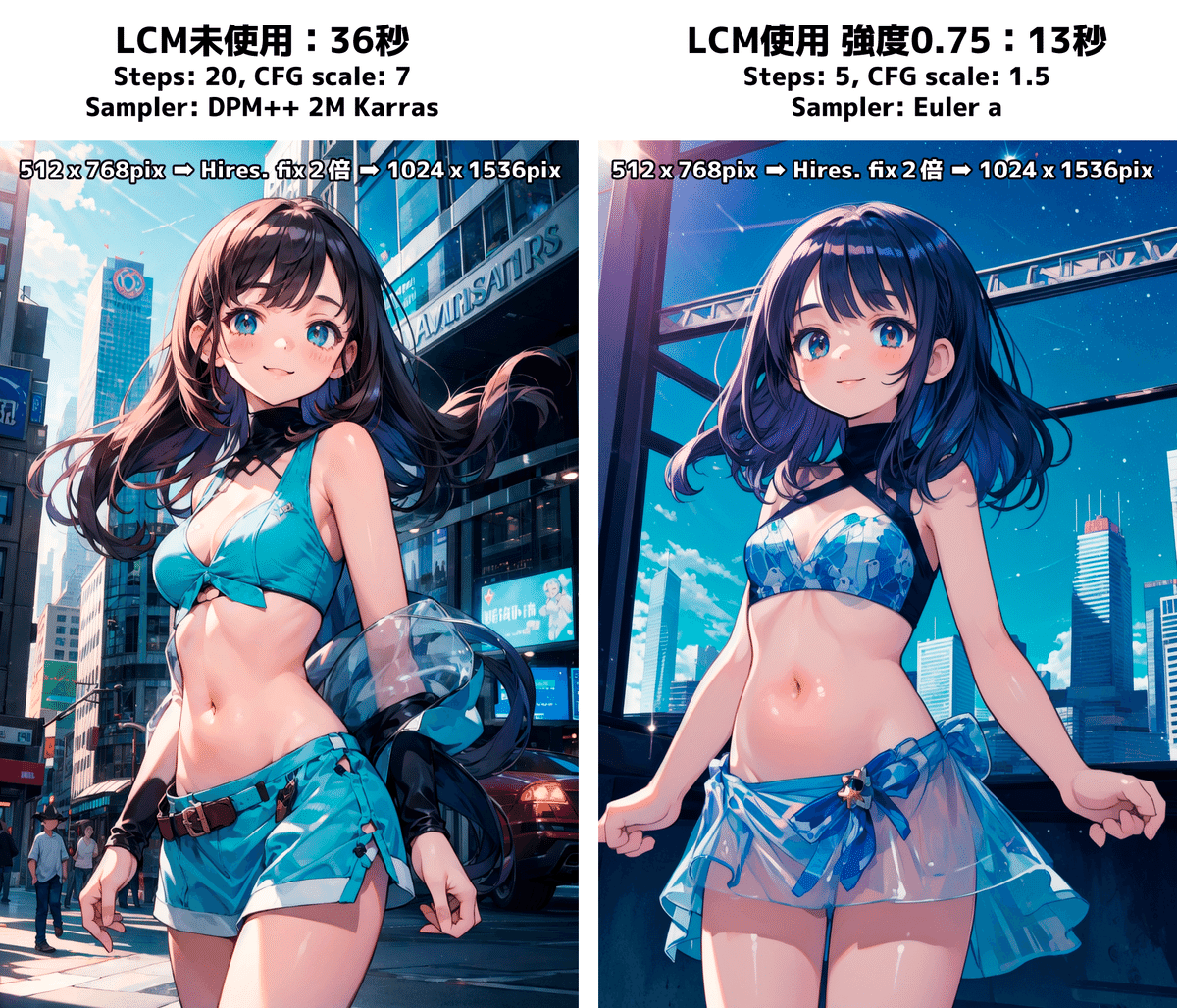
場合によっては普段使っている Sampler が使えなくなるかもですし、生成速度が速くなったものの、絵の質が落ちてしまう事もあり得ます。

Samplerが合わないのか、LCMで絵柄がシンプルになってしまうのか、かなりノペっとした塗りと、簡素な情報量になっていましたね。
これでもLoRAの使用強度は 0.75 に抑えたんですが、個人的にはこの完成度では物足りないですね。
『早かろう・悪かろう』では使う意味が無いのです。
なので、自分の使っているモデルにLCMを混ぜる前に、どのような数値で使えば良いのかを実際に試すことをお勧めします。
今回は私のマージモデルでクオリティを落とさずにどこまで高速化できるか。
そしてその設定はどのくらいなのかを探っていきたいと思います。
Step数 と CFG Scale は低めに設定
LCMがなぜ早いかというと、Step数が少なくても完成絵までたどり着けるからです。
推奨範囲はこんな感じ。
LCM LoRA の強度を 1 にした場合
ステップ数:2 ~ 8ぐらい
CFG Scale:1.1 ~ 2ぐらい
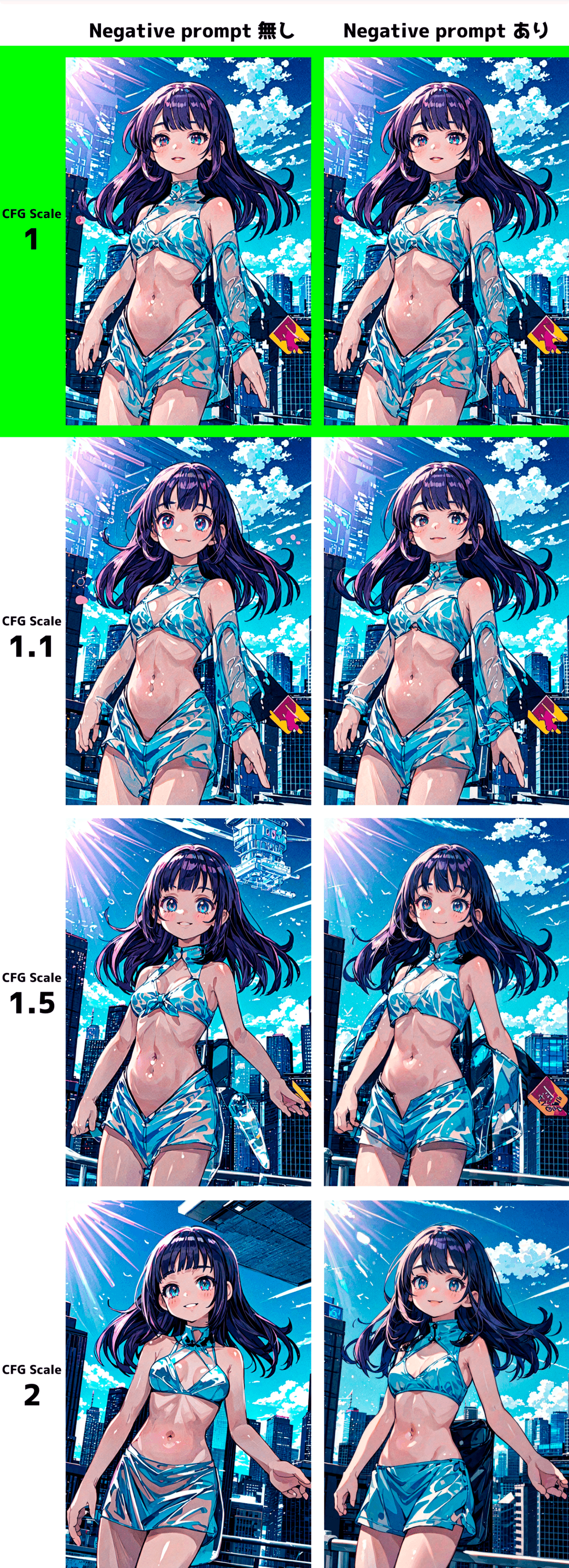
どうしてCFG Scaleの最小値を 「1」 ではなく、「1.1」にしてあるかというと、こちらの画像を見て頂ければと思います。
LCMを使用し、CFG Scale を段階的に検証した画像です。
実は、CFG Scale 1 だとNegative prompt が機能しません。

このため、最小でも CFG Scale は 1.1 にしておくのが良いかと思います。
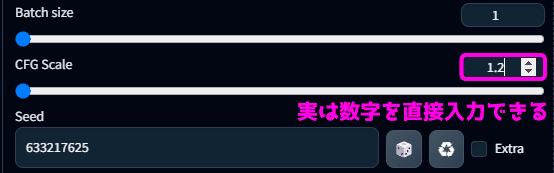
普段、バーで選んでいるときはは 0.5刻み でしか動かせないのですが、実は数値はクリックして直接入力できるようになっています。

また、LoRAの強度を下げるなら、ステップ数 も CFG Scale ももう少し数字を上げる方が良いでしょう。
ステップ数を上げれば上げるほど遅くなりますので、その塩梅を探りたいところです。
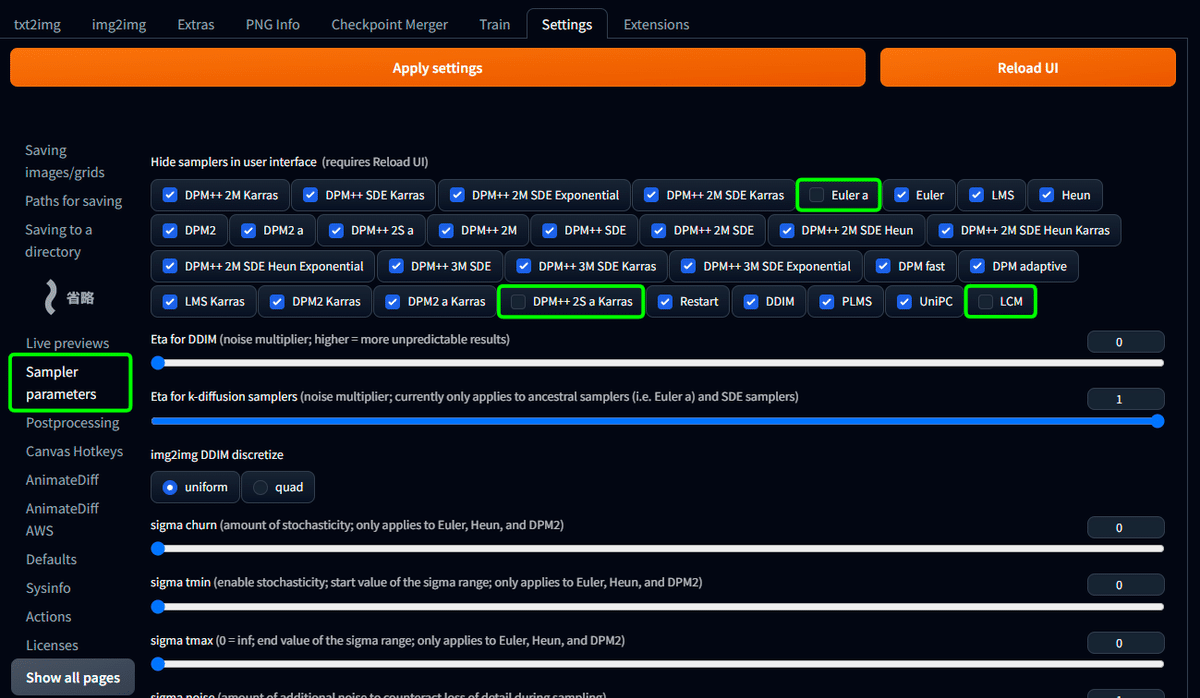
Sampler の問題って何や?
LCM を使うと、一部のサンプラー以外は乱れた出力になってしまう場合があります。
やたら線が太くなったり、色が乱れたりといった感じですね。
正確で十分な描き込みが為されず、「こんなもんでえやろ」感のある仕上がりになってしまいます。

よく言われるのが
Eular a
DPM++ 2S a Karras
LCM
このあたりが良いと言われています。
個人的には DPM++ 2S a Karras も乱れてる気がするんですが、うちの環境だけなのかもしれません。
Sampler:LCM を導入する
LCM という Sampler はSD WebUIにはデフォルトでは入っていません。
しかし、拡張機能 sd-webui-animatediff をインストールすると、オマケで導入してくれます。
Extensions ➡ Install from URL に、以下のURLをコピペしてインストール。
https://github.com/continue-revolution/sd-webui-animatediff.git
これで LCM という Sampler が追加されたはずです。

ただ、先ほどの画像群を見てもらえばわかる通り、他の Sampler でもイケそうなのがチラホラあります。
そのあたりはご自身の環境にもよりますので、いろいろ試してみてください。
WebUI の 拡張機能 SuperMerger でマージ
拡張機能 SuperMerger をインストールしていない場合は、以下の手順インストールできます。
A1111版 SD WebUIの画面で、「Extentions」➡「Available」タブへ。

オレンジ色の「Load from:」ボタンを押したら、
「supermerger」 と検索して SuperMerger tab, models, installed をインストール。
あとはWebUI を 再起動すれば使えるようになります。

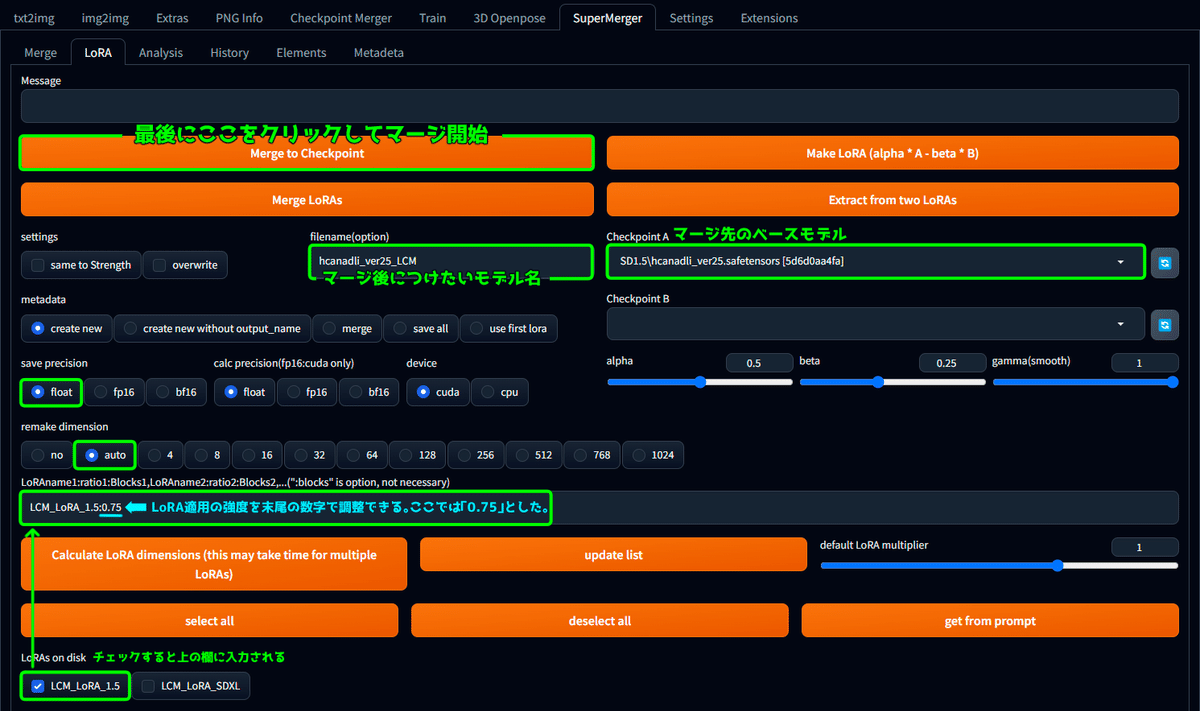
では、実際に自作マージモデルである「hcanadli_ver25.safetensors」に、LCM LoRAモデルの「LCM_LoRA_1.5.safetensors」をマージしていきます。

・CheckpointA に ベースとなる「hcanadli_ver25.safetensors」をセット
・filename(option) に マージ後につけたいモデル名を打ち込む。
・remake dimension は auto でOK。
・save precision は float にしました。fp16でも問題ないと思います。
・画面下に現在認識されているLoRAが出ているので、マージしたいものをチェック。
・チェックしたLoRAが上の欄に表示されるので、末尾の数字で適用度を調整する。(今回は例として :0.75 としています)
・Merge to Checkpoint を押してマージを開始する。
マージされたモデルは \Models\StableDiffusion 内に出力されています

マージまでの方法はここまでで終了です。
お疲れ様でした。
以下はメンバーシップ向けに、私なりに作成速度とクオリティの両立を目指した試行錯誤と、その結果を載せておきます。
ここから先は
この記事が気に入ったらチップで応援してみませんか?
